前回Jimdo(ジンドゥー)の機能などを紹介したので今回はJimdo(ジンドゥー)の使い方を紹介します。
htmlの知識がなくてもい簡単にホームページが作れる「Jimdo」の登録方法から使い方まで実際に作業したので手順を紹介します。
無料ではじめられるホームページ
公開までの流れ
公開までの手順は簡単なので順番通りに進めばすぐ公開ができますよ。
- アカウント登録
- テンプレート選択
- デザイン修正
- ホームページを公開
アカウント登録

まずはじめにアカウントを登録します。
登録方法は2種類から選べます。

- 新規で作る
- Googleアカウント、Facebookアカウントと連携する
連携する方が簡単ですが今回は新規でアカウントを作りました。
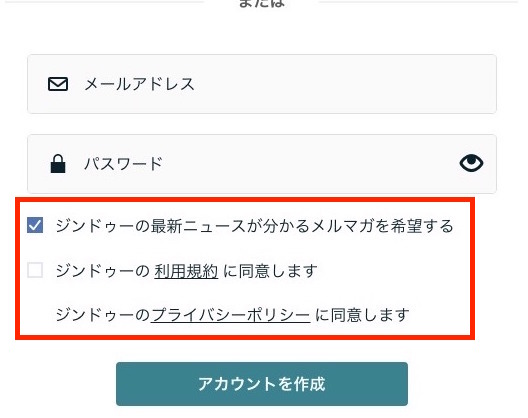
メールアドレスとパスワードを入力してアカウントを作成します。

利用規約にチェックを入れてアカウントを作成しましょう。
メルマガのチェックボックスが最初から付いていましたが外した方がいい気がします。私は外しました。
「アカウント作成」ボタンを押したらメールアドレス宛にJimdoから確認メールが届くのでリンク先をクリックすればアカウント作成完了です。

テンプレート選択
次はレイアウトのテンプレートを決める項目になります。

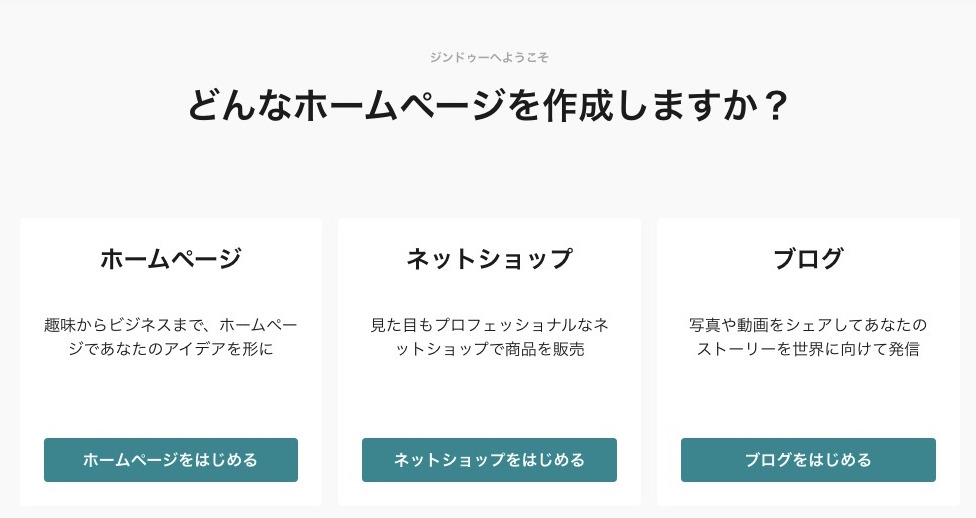
はじめにどんなホームページにするか3択から選択します。
- ホームページ
- ネットショップ
- ブログ
迷ったらホームページにしておいてください。
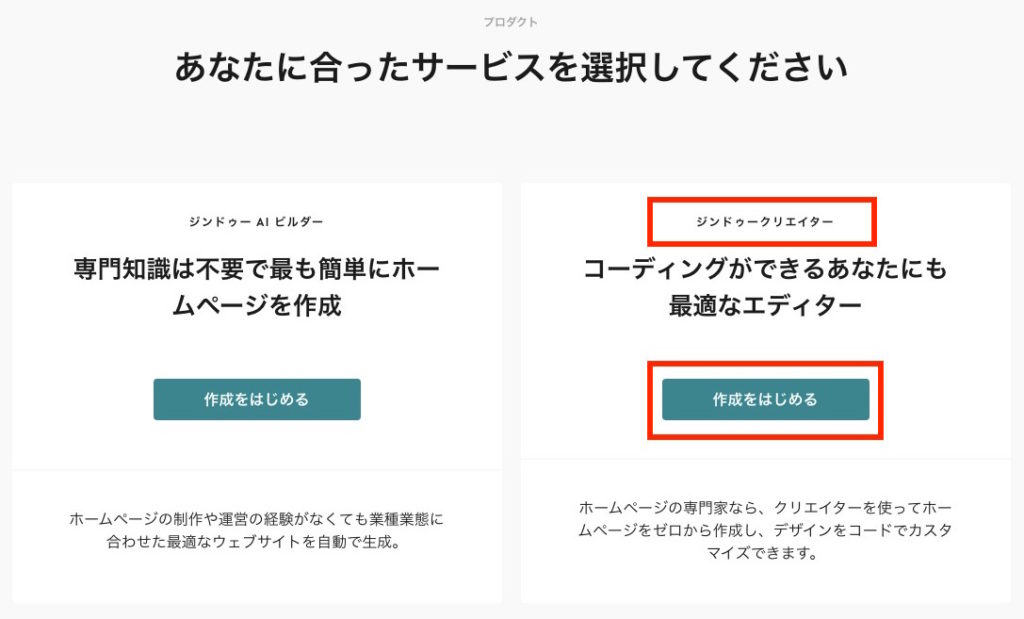
次にAIで自動で作るか、自分で作るかを決めます。JimdoはAIがホームページを提案してくれるサービスがあるんだよね。

今回は操作が簡単なので自分で作成する「ジンドゥークリエイター」で作ります。
自分で作るやつね。
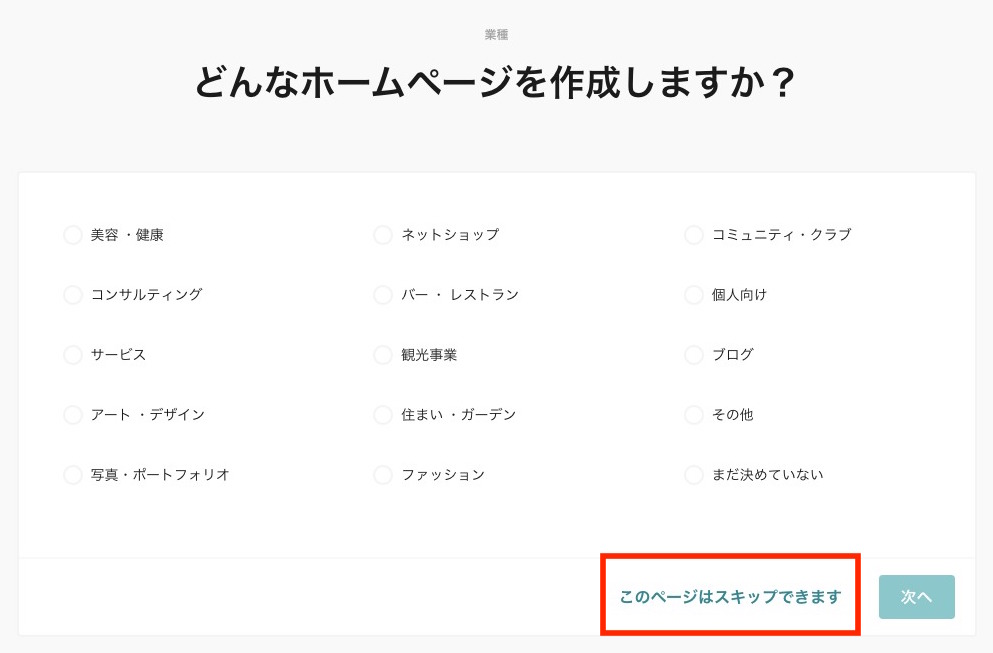
「ジンドゥークリエイター」を選択したら次はどんなホームページを作成しますか?と業種のカテゴリを決めるページに移ります。
業種を選択するとオススメのレイアウトが表示されるのですが、選択肢が狭くなるので「スキップ」してください。
スキップすると、この後のページで全レイアウトが確認出来るので。

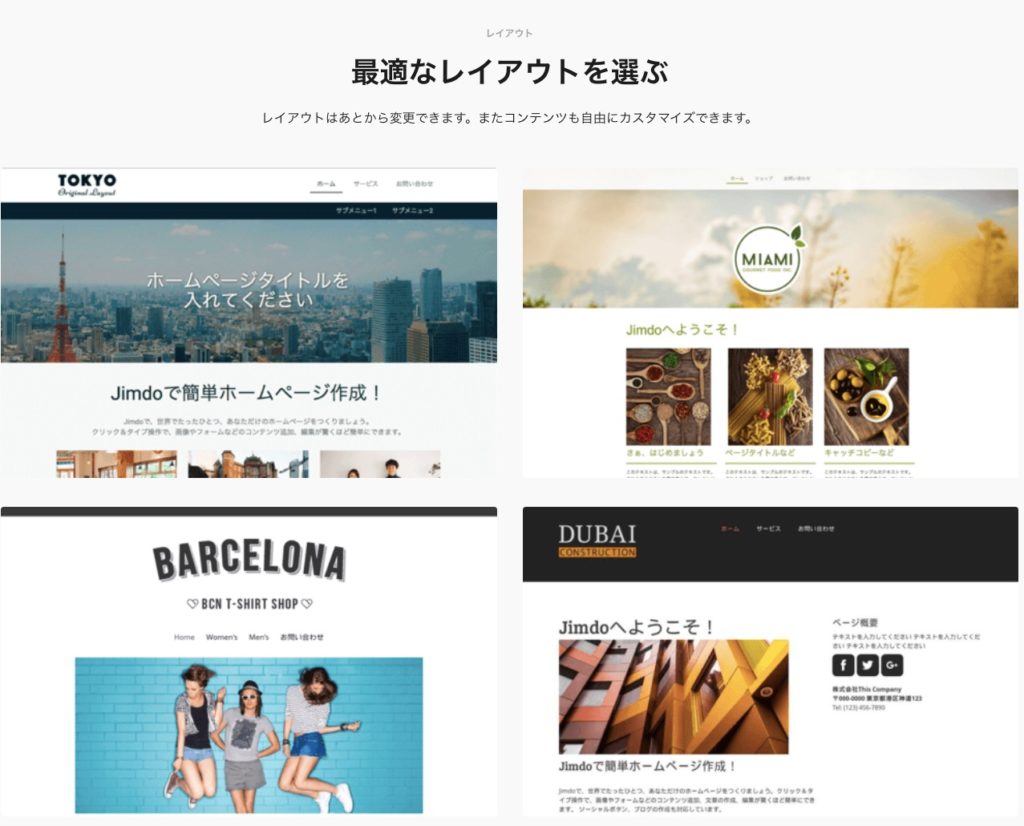
スキップしたらレイアウト一覧が出てくるので自分で作りたいレイアウトを決めましょう。
レイアウト名は世界都市の名前になっているので都市のイメージ別で探しても面白いかもしれませんね。(Tokyoなど)

レイアウトを選ぶポイントは写真を前面に使うレイアウトか、文章を書くレイアウトかを決めておくと絞れるので選びやすくなりますよ。
レイアウト変更はいつでも出来ますが、作り込んだ後に変更すると修正作業に時間がかかるので先にレイアウトを決めておくことをオススメします。
デザインフィルターページで事前にテンプレートは確認出来るからチェックしてみてね。
私はここで迷ったのですが、デザインを決めてからレイアウトのテンプレートを決めるのだと思っていましたが、jimdoにはデザイン選定はないみたいです。
テンプレートサイトなのでレイアウトを決めてあとは自分で画像や文章をつくり込むのでデザインがないそうです。
ずーっとデザインを探していたんだけどデザインという考えがないんだね。
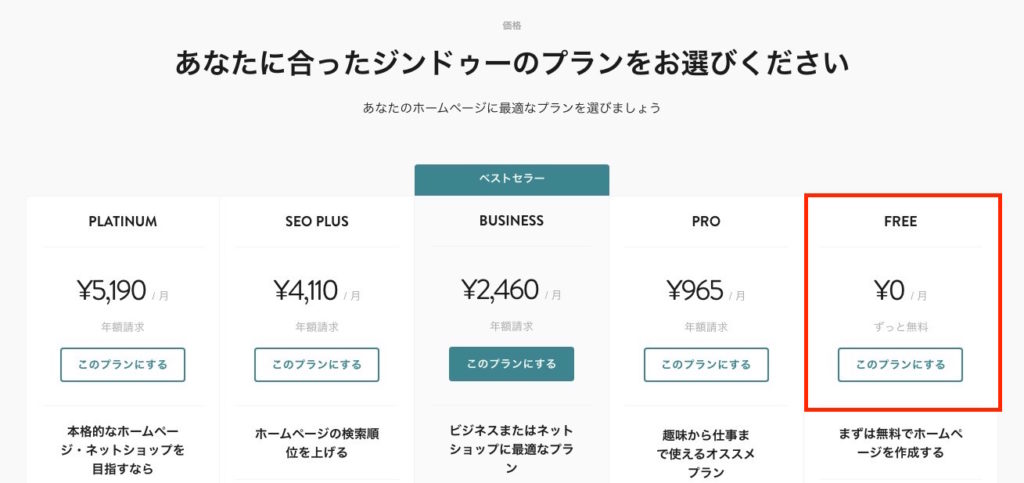
レイアウトを決めたらプランを選択します。有料プランを考えている方も最初は無料で作りましょう。いつでもアップグレードが出来るので。

プランが決まったら次はドメインを決めます。
このドメインがホームページアドレスになるのでしっかり考えて登録しましょう。

有料版にする方は後で設定が出来るのでまずま無料で使えるドメインを設定してくださいね。
デザイン修正
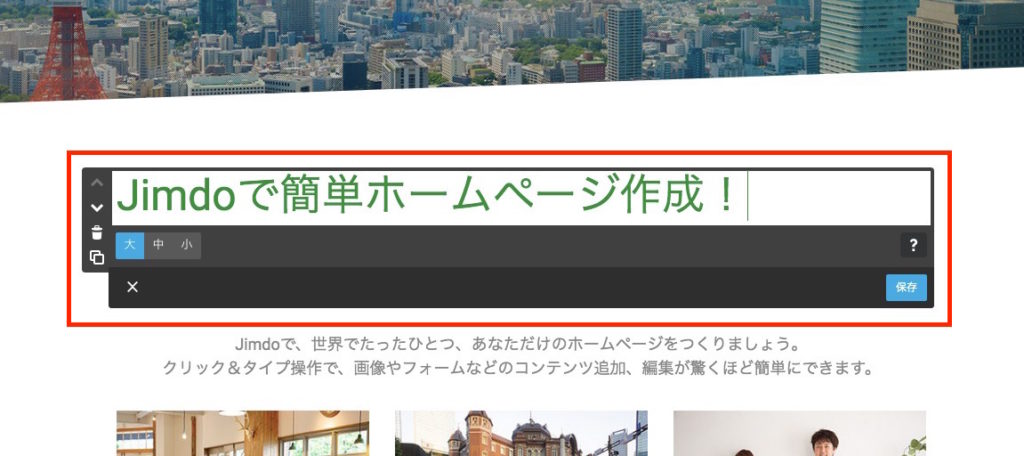
ドメインの設定が完了したらwebページが出てくるはずです。ここから写真や文章を修正していく作業になります。
編集画面はシンプルなので修正したい場所をクリックするとその場で修正が可能です。

登録してすぐの修正作業はシンプルな項目が修正出来るようになっています。
- 文字を修正
- 項目を上下左右に移動
- 写真変更
- メニュー変更
などが可能です。
これだけは覚えておきたい5つの編集機能
修正作業をする上で覚えておきたい項目を紹介します。
[1]レイアウト変更
レイアウト変更はいつでも出来るので修正した後にイメージと合わなかったりしたらレイアウトを変えてみてください。
左上に管理メニューボタンがあるのでクリックするとメニューが出てきます。


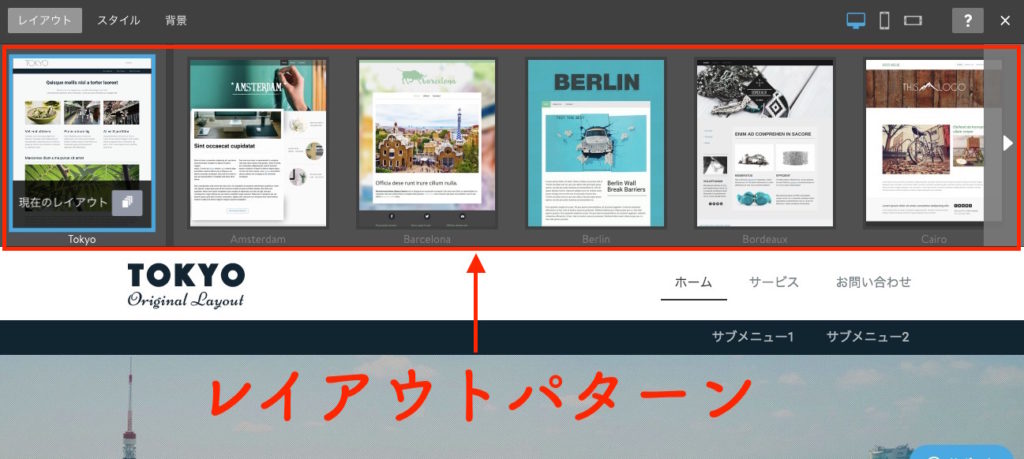
管理メニュー→デザイン→レイアウトの中にレイアウトパターンがあります。

レイアウトを選択するとレビューが出来るので自分にあったレイアウトを選んでみてね。何度でも変更は可能です。
[2]細かい修正設定
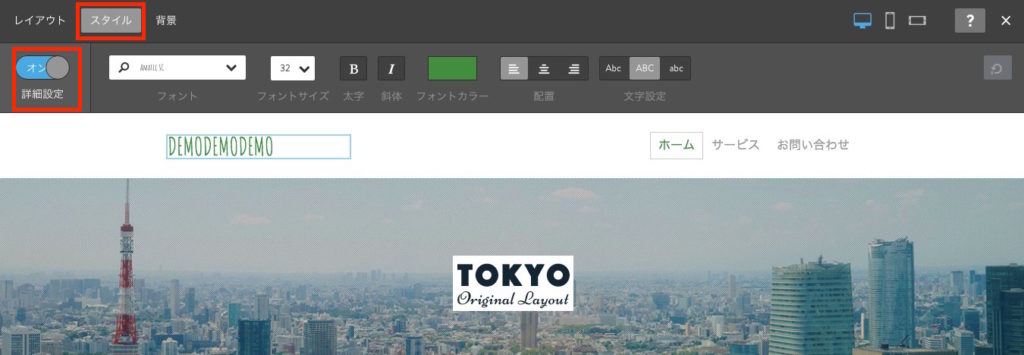
文字の大きさやフォントなどを変更する場合は「スタイル」で変更します。

先ほど紹介したレイアウト変更と同じ場所にあります。
詳細設定をONにするとフォントや色、大きさなどの変更が可能です。初期設定ではOFFになっていたので細かい設定をしたい方はスタイルの詳細設定をONにしましょう。
[3]画像変更
画像をクリックすると画像の修正が可能です。
自分の持っている画像をアップロードして写真の大きさを変更したり、代替テキストを入力したり細かい設定が可能です。

画像の容量制限があるプランがあるので容量には気をつけてくださいね。
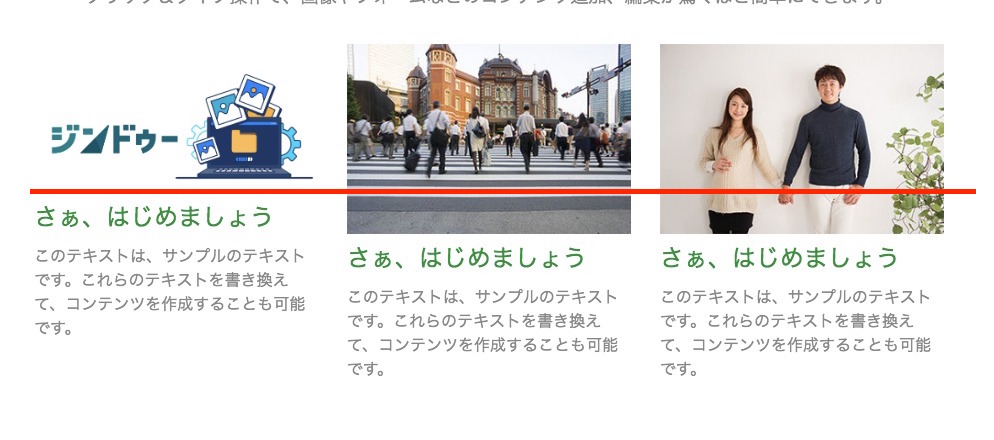
先ほど画像を1枚アップしたらサイズ違ったみたいで高さが変わってしまうので気をつけてね。画像を並べるときは大きさを統一しないとまずいですね。

[4]コンテンツ追加
段落毎にカーソルを合わせるとコンテンツ追加ボタンが表示されます。こんな感じ。

新しい項目を追加出来るので情報量を増やしたい方や見せ方を変えたい方はコンテンツを追加して情報を充実させましょう。
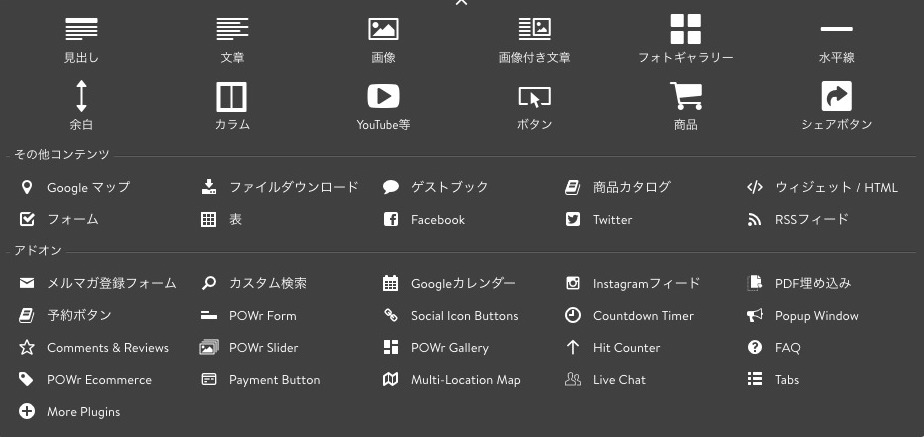
追加できる項目はこんなにたくさんあります。

消すことも簡単に出来るので気になったら一度配置してみましょう。
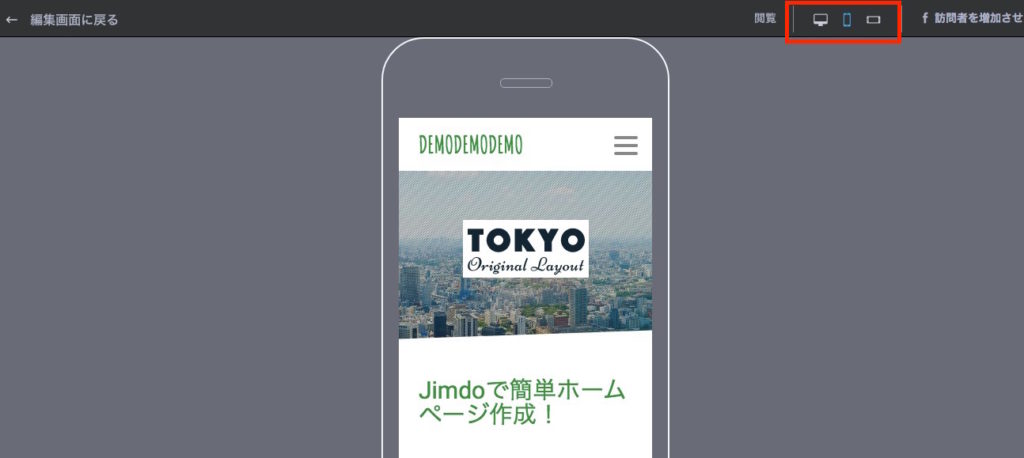
[5]スマホ版の確認
レスポンシブデザインなのでスマホ版も自動で調整が行われます。どのような表示で見えるかチェックが出来るので覚えておきましょう。
ページの右上にパソコンのアイコンがあるのでこれをクリックすると各ブラウザの表示確認が出来ます。


以上が覚えておきたい編集機能の紹介でした。
公開
公開しようと思って公開ボタンを探したけどなかったので調べたらレイアウトを決めた時に公開されているみたいです。
サイトを公開してすぐは検索エンジンにはひっかからないし、ドメインも知られていないので見られることはまずないのですが、いつの間にか公開されていたのは驚きました。
公開しながら修正していくので実際の公開されている画面を見ながら修正出来るのは手間が省けていいかもしれませんね。
ここまでが使い方の紹介でした。
カスタマイズも出来るがまずは全部修正しよう
Jimdo(ジンドゥー)でホームページを作ると早くて半日、遅くても2日あれば完成出来ると思います。テンプレートの文章と写真を変えるだけね。
まずは基本テンプレートで作り、その後カスタマイズをする流れの方がスムーズに作業が終わると思いますよ。
最初からカスタマイズしだすと中々終わらないので。
有料版にして機能UP!外注に依頼してデザインをカスタマイズ!など様々なカスタマイズも出来るので無料版を作り終わったら検討してみてね。











