Googleアドセンスを指定の場所に自動で挿入出来る方法を実装したので設定手順を紹介します。
文章が長いページの時はアドセンスを手作業で貼っていたのですが今回アドセンスの配置を自動化した結果、作業時間の短縮や管理(修正など)が楽になるなど仕事の効率化を図れました。
今回試した作業がコードをコピーするだけで簡単に設定が出来るやり方なのでGoogleアドセンスのコードを自動挿入させてい方はぜひ参考にしてみてください。
コピーするだけでアドセンスの配置が自動化
アドセンス広告を自動挿入する方法は何個かありますが今回実践したのはfunctions.phpにコードを貼るだけの簡単な方法です。
プラグインなどを使わないのでバグなどが出にくいやり方です。
自動挿入のやり方は「見出しタグの●番目にアドセンスを表示する」といったコードをコピーして指定の場所に貼り付ける方法です。
少しコードをいじるので大変に見えますが番号を変えるだけなので簡単に作業が出来ますよ。
手順を細かく紹介していくので順番通りに作業してください。
貼り付けるコードを作成
はじめにfunctions.phpに貼り付けるコードを作ります。
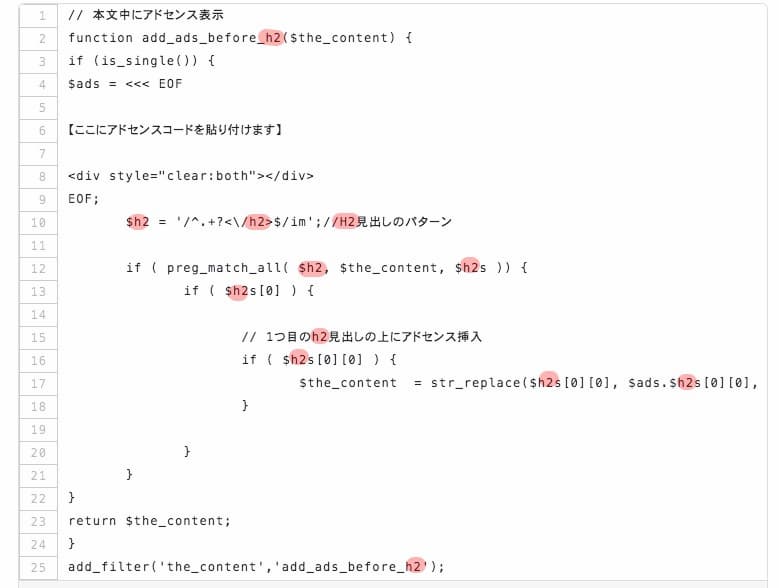
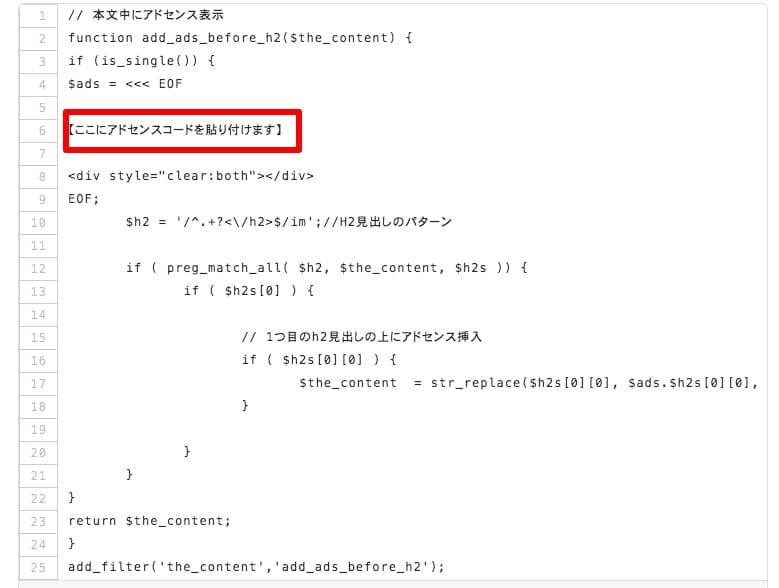
コードはコチラを参考に修正していきます。
今回利用しているコードはmanablogを参考にしています。
このコードでは「1つ目のh2タグの上にアドセンスを貼る」指示がされています。
このままでも使えますがカスタマイズしてアドセンスを配置したい場所を指定しましょう。
自分で書き換える箇所は3箇所です。
- 配置場所
- アドセンスのコード
- 何番目に表示するか
1つずつ細かく紹介していきます。
[1]配置場所
はじめに決めるのは「h2」の上に配置するか「h3」の上に配置するか「h4」の上に配置するかを決めます。
ほとんどの人は文章の区切りがいい場合が多いので「h2」の上に置くはずです。
私の場合は説明文が長く「h3」の数が多いので「h3」の上にアドセンスを貼るように指示をしています。
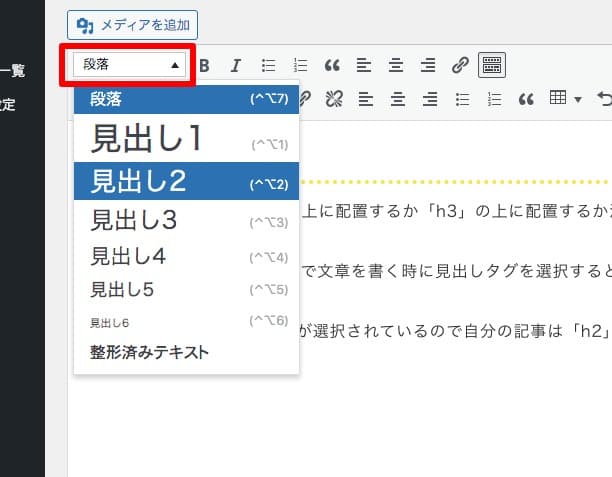
「h2」「h3」はWordPressで文章を書く時に見出しタグを選択すると思います。

見出しタグ2は「h2」の事で、見出しタグ3は「h3」の事を指します。
ほとんどの記事は見出しタグが選択されているので自分の記事は「h2」が多いか「h3」が多いか調べておきましょう。
修正箇所はh2と書かれているコードをh3に変更するだけです。h2を利用する方は変更しなくて大丈夫です。

[2]アドセンスのコード
次の作業は自分のアドセンスコードを貼り付けます。
貼り付ける場所は【ここにアドセンスコードを貼り付けます】と書かれている場所です。
【ここにアドセンスコードを貼り付けます】の文字を消してコードを貼り付けてください。

アドセンスのコードの場所は[広告] → [サマリー]内にありますよ。
[3]何番目に表示するか
最後にh2またはh3タグの何番目に挿入するかを決めます。
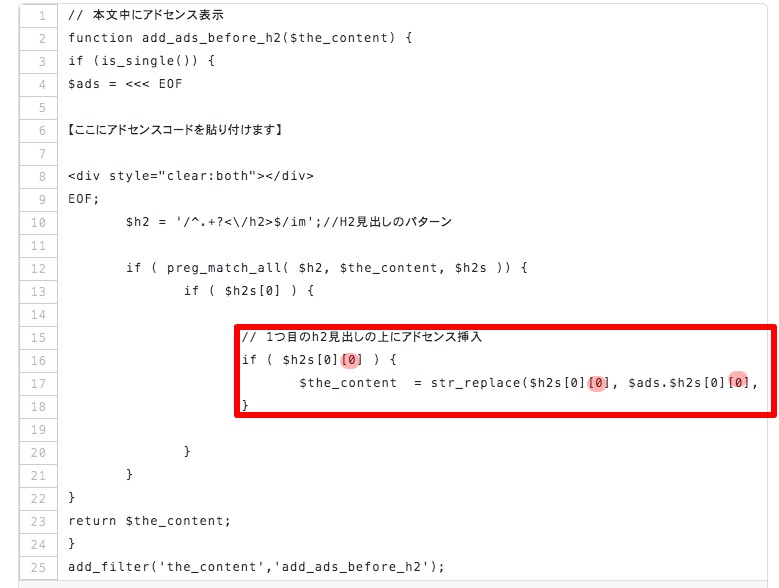
順番を決めるコードマーカーで囲んだ3箇所の数字を変更するだけです。

数字は[0]だと1番目に表示、[1]だと2番目に表示する意味になります。
1番目に表示するには[1]ではなく[0]なので注意しましょう。
例えばh2の2番目と4番目にアドセンスを挿入したい場合のコードは
自分が挿入したい場所を指定すれば自動でアドセンスが配置されます。
ここまでがコードの作成方法です。次はコードを設置する手順を紹介します。
コードをfunctionsに貼り付け
コードを貼り付ける場所はサーバー内にあるfunctions.php ファイルです。
WordPressの管理画面から修正する事が出来るので手順を紹介します。
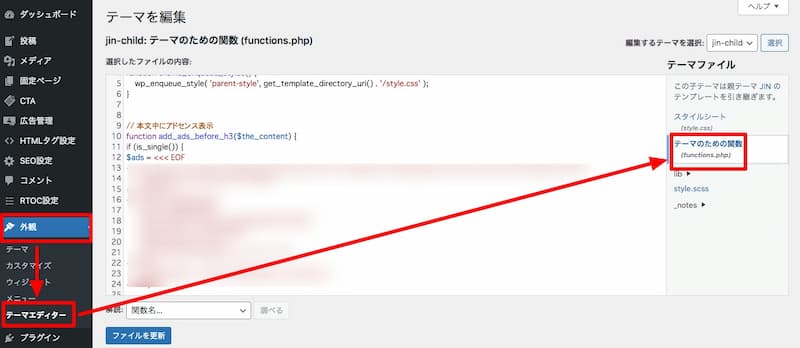
管理画面の「外観」→「テーマエディタ-」の中にある「テーマのための関数(functions.php )」を選択してください。

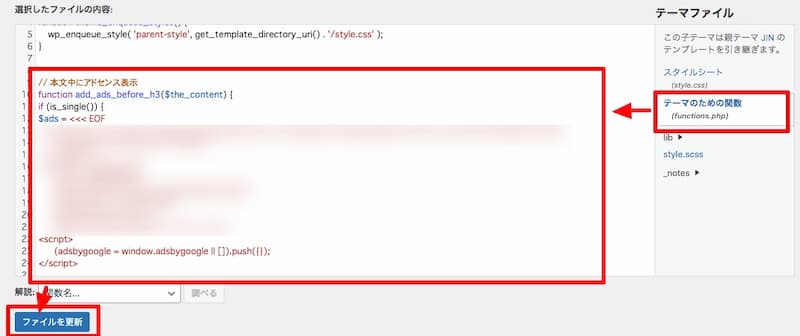
この「テーマのための関数(functions.php )」内に先ほど修正したコードを貼り付けます。

ファイルを更新すれば作業完了です。
注意点ですがfunctions.php をいじる前に必ずバックアップを取るようにしてください。
コードをコピーしてメモ帳か何かに貼り付けておくだけでも大丈夫です。
functions.php は非常に重要なファイルなので設定を間違えると表示がされなくなります。
実際に私はfunctions.php をバックアップなしで修正したらログインが出来なくなるバグが発生しました。
原因を探してみると改行が1行増えていた事が原因だったみたいです。細かい修正でもバグが起こるので作業は慎重に行いましょう。
functions.php をいじる場合は子テーマを事前に設定しておくとデータが消える心配がないのでオススメです。
これで全ての設定が完了しました。
時間を少し開けてからページを確認するとアドセンスが表示されているはずです。
自動挿入は作業の効率化が図れる
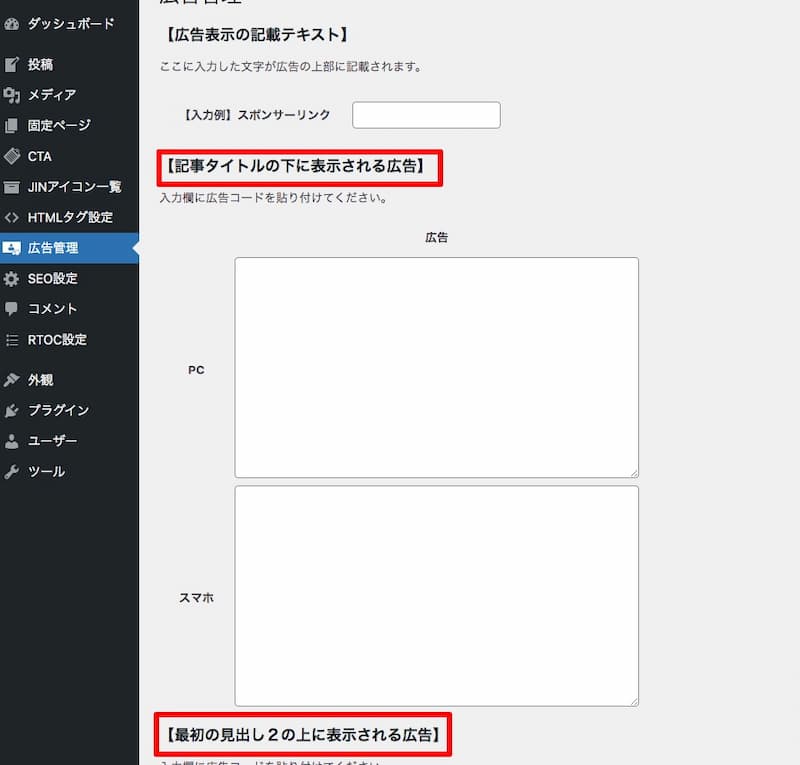
私の場合はWordPressテーマ「JIN」を利用しているので最低限のコードは管理画面の広告管理ページで登録出来るのですが、文字数が長いページの時はアドセンスをもう少し増やしたいと思う事があるので自動で表示してくれるやり方を探してみました。
JINは下の画像のように最低限必要な箇所はWordPressの管理画面から登録する事が出来ます。

今回試した作業したfunctions.php 以外でもプラグインで簡単に設定する方法もありますがプラグインを使いすぎることはブログに悪影響を与える可能性が高いのであまりオススメしません。
コードを書くだけでアドセンスの自動挿入設定が出来るので少し手間ですが自力で作業してみましょう。