オンライン上でホームページを作れるサービス「Jimdo(ジンドゥー)![]() 」の中に「BASE
」の中に「BASE
![]() 」のショッピング機能連動させる事ができるので手順を画像付きで紹介します。
」のショッピング機能連動させる事ができるので手順を画像付きで紹介します。
Jimdo(ジンドゥー)![]() の機能の中にもショッピング機能がありますが簡易的な仕組みのため「BASE
の機能の中にもショッピング機能がありますが簡易的な仕組みのため「BASE![]() 」と連動した方が本格的なサイトに仕上がるのでオススメです。
」と連動した方が本格的なサイトに仕上がるのでオススメです。
登録手順を画像付きでまとめたのでこれから作業する方は参考にしてみて下さい。
JimdoとBASEの連携手順
JimdoとBASEの連携はものすごく簡単で「Jimdo(ジンドゥー)」のホームページ内に「BASE」で登録した商品を読み込む設定を行います。
「Jimdo(ジンドゥー)」の設定は完了している事を前提で書いているので「Jimdo(ジンドゥー)」でホームページを作っていない方はコチラの記事を参考に作ってみて下さい。
[1]BASE (ベイス) に登録
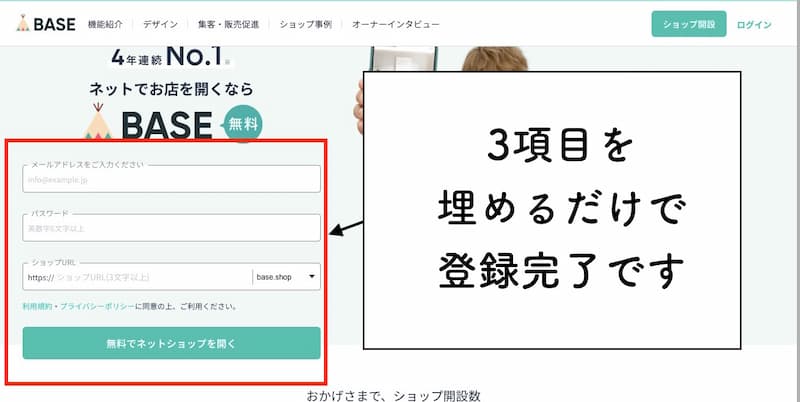
はじめにBASEに登録をします。

BASEの登録はものすごく簡単で3つの項目を埋めるだけで完了します。
- メールアドレス
- パスワード
- ショップURL
3項目を入力した後に登録するとメールアドレスに「仮登録のメール」が届きますのでメールアドレスを認証して下さい。
これでアカウントの登録は完了です。
アカウント登録後にショップの「運営者情報の登録」や「決済方法の登録」などを行います。今回は手順の紹介は省きますが公式サイトに手順が載っているので参考にしてみて下さい。
[2]商品を登録
ECサイトで販売する商品を登録します。
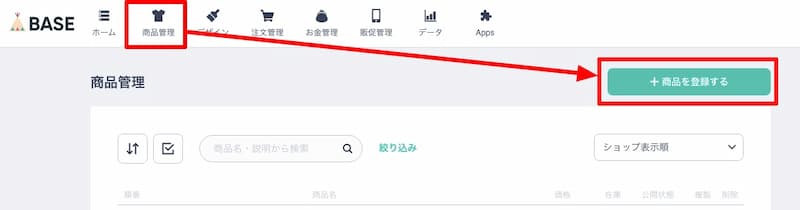
メニューの「商品管理」から「商品を登録する」ボタンをクリックして販売する商品を登録しましょう。

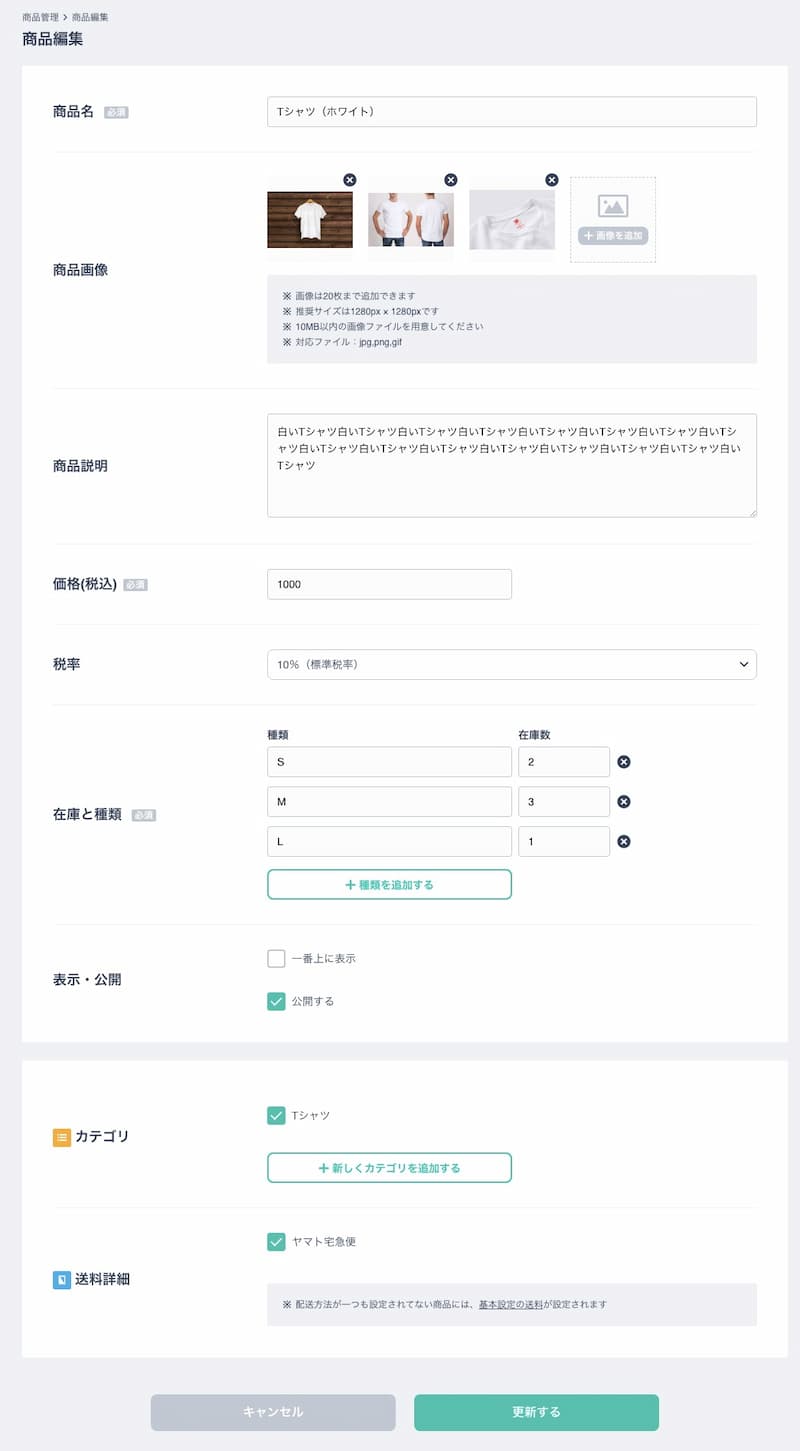
登録画面はコチラです。実際にテストで入力してみました。

設定する項目は9項目です。
- 商品名
- 商品画像(20枚まで)
- 商品説明文
- 価格
- 税率
- 在庫と種類
- 表示場所
- カテゴリ
- 送料
項目に文字を入力または選択していくだけなので商品の登録作業は簡単です。
更新ボタンを押せば商品が登録されます。
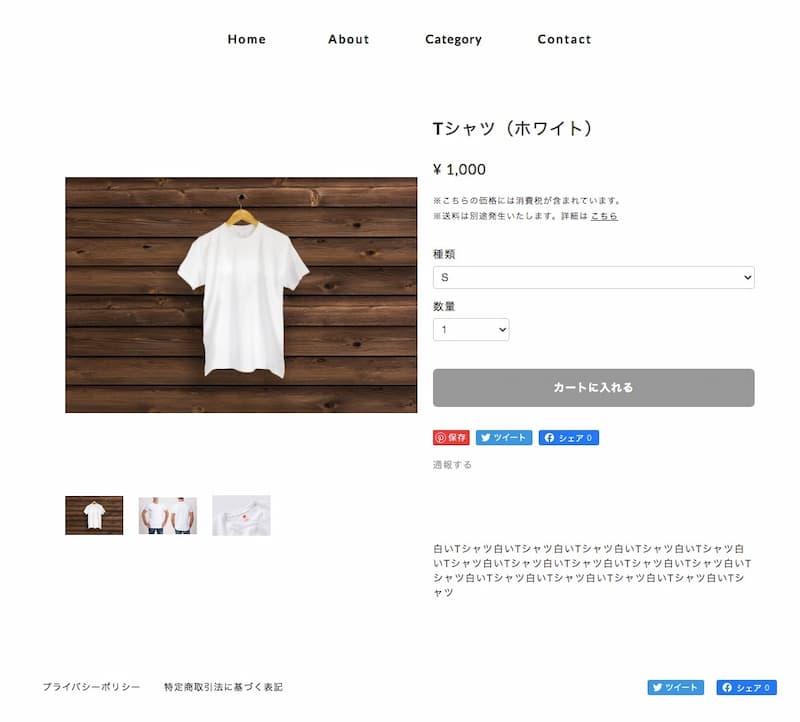
実際にBASEで登録した画面がコチラ。

商品項目を入力しただけで立派なECサイトに仕上がっています。
これで商品の登録は完了です。複数商品を登録したい方は同じ手順を繰り返して登録してみましょう。
[3]埋め込みコードの作成
BASEで商品を登録したらJimdoのページに埋め込む作業を行います。
埋め込みはBASEの商品URLを指定のコードに入力するだけです。サイズ別に3種類のコードがあるのでJimdoのサイトに合わせて選んで下さい。
入力するコードはコチラ
サイズ:160×220の場合
<iframe frameborder="0" height="220" width="160" src="【商品詳細ページURL】/widget/small" ></iframe>
サイズ:220×380の場合
<iframe frameborder="0" height="380" width="220" src="【商品詳細ページURL】/widget" ></iframe>
サイズ:320×480
<iframe frameborder="0" height="480" width="320" src="【商品詳細ページURL】/widget/large" ></iframe>
【商品詳細ページURL】の部分をBASEの商品URLに変えて下さい。
私のサンプルの場合はこのようなコードになります。
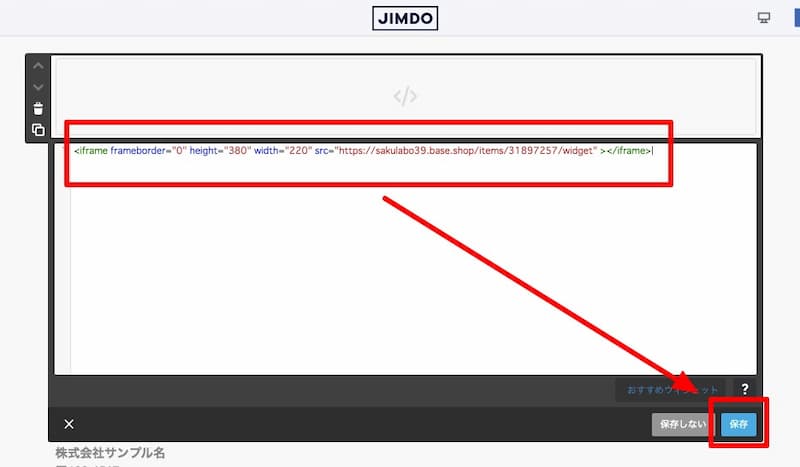
<iframe frameborder="0" height="380" width="220" src="https://sakulabo39.base.shop/items/31897257/widget" ></iframe>
コードが作れたらJimdoへコードの埋め込みをします。
[4]JimdoにBASEの商品を埋め込む
Jimdoで表示させたい場所に先ほどのコードを貼り付けます。
新規で項目を追加する場合
新しく枠を作って商品を載せるやり方を紹介します。
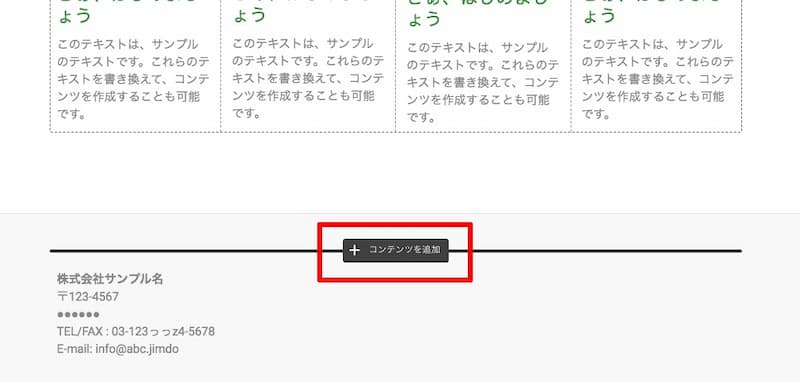
管理画面の編集で「コンテンツ追加」をクリックして新しく追加する項目を選択します。

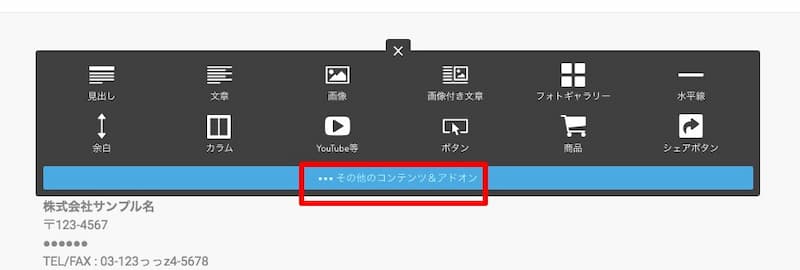
コンテンツ一覧が出てきますがもう1つ表示を増やさないとコードを入力する項目が出てこないので「その他のコンテンツ&アドオン」をクリックして下さい。

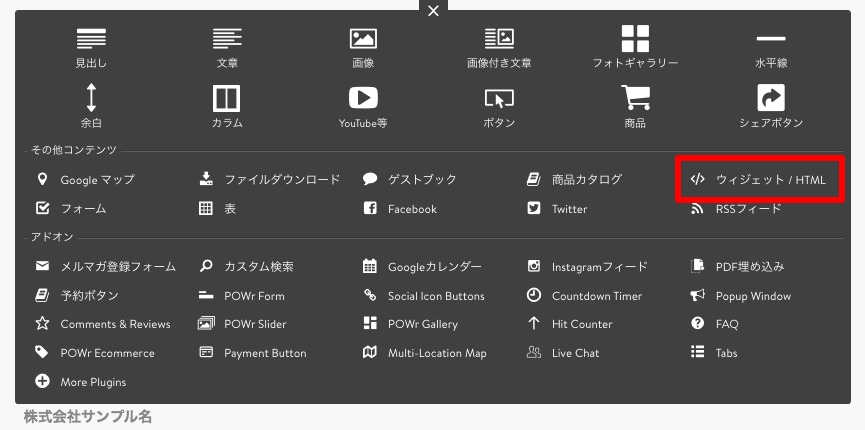
コンテンツ一覧が表示されるのでその中の「ウィジェット/HTML」を選択します。

「ウィジェット/HTML」をクリックするとコードを入力できる欄が表示されるので先ほど準備したコードを貼り付けて保存して下さい。

保存するとBASEで作った画像が表示されます。

表示まで少し時間がかかる場合もありますが実際にアップされているURLを確認してみると表示されている事が確認できると思います。
これで連携は完了です。
下の画像はJimdoのページで画像をクリックする時の表示です。

「詳しくみる」を押すとBASEの商品ページへ飛びます。
Jimdoのホームページ内で完結はできないので覚えておきましょう。
後はレイアウトの配置や商品の追加などJimdo側で作業をしていくだけです。
連動の欠点
実際に使ってみた結果1個だけ気になる事があるので紹介します。
商品画像をクリックするとBASEページに飛ぶのですが、JimdoとBASEのデザインが連動していないと他のサイトへ飛んだと思いユーザーの方は不信感につながると思います。
同じデザインに合わせれば違和感なく使えましたが商品をクリックした後に他のサイトへ勝手に飛ぶのは離脱率を高める可能性があるのでJimdoとBASEは出来るだけ同じデザインに統一する事をオススメします。
画像の下に「ECサイトへリンクします」と書いておく方法もありかもしれませんね。
いきなり外部サイトへ飛ぶのは怪しいので注意書きなどは書いておいたほうがいいと思います。
BASEの機能を有効活用しよう
JimdoとBASEを連携させた結果、Jimdoのホームページ上にキレイにBASEの商品を表示させる事が出来ました。
JimdoのEC機能は最低限の機能しかないのでBASEの充実した機能を有効活用すればホームページを充実させる事ができると思います。
連携作業はものすごく簡単に出来るのでJimdoを利用している方がショッピングページを作るときはBASEはオススメですよ。
BASEは無料で使えるのでぜひ利用してみて下さいね。









