WordPressで運用しているブログのテーマをカスタマイズする為に子テーマをインストールしてみました。
利用しているテーマによって設定が違うのですが私が利用している「JIN」はダウンロードしたデータをインポートするだけで子テーマを設定することが可能なのでものすごく簡単に子テーマを作ることが出来ます。
今回はWordPressテーマ「JIN」を利用している方向けに子テーマの設定方法を紹介します。
JINの子テーマを導入する方法

WordPressテーマ「JIN」に子テーマを設定する方法と、今までカスタマイズしたデータの反映方法を紹介します。
子テーマを設定
はじめにJINの子テーマを設定します。
通常子テーマを作る時は自分でPHPやCSSをコピーして作るのですが、JINは子テーマのデータが既にあるのでダウンロードするだけ利用できます。
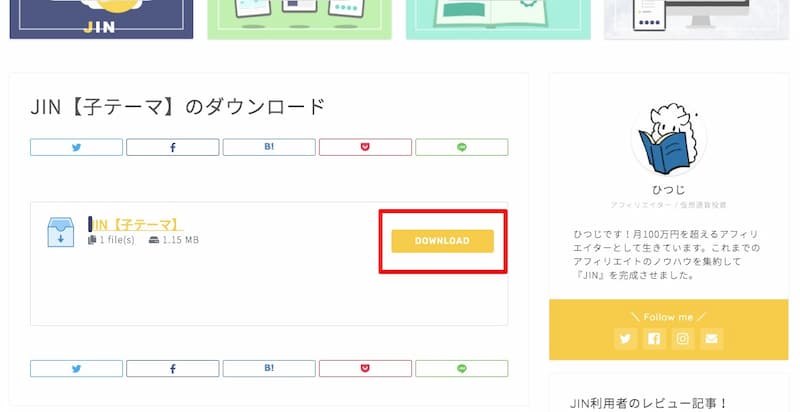
JINの子テーマダウンロードページがあるのでデータをダウンロードしましょう。

ダウンロードしたデータをWordPress管理画面からインポートします。
インポートするにはデータをインポートするプラグインが必要です。
私は「CUSTOMIZER EXPORT/IMPORT」というプラグインを利用していますのでまだな方はインストールして下さいね。
データをダウンロードしたらWordPressに子テーマをインストールしていきます。
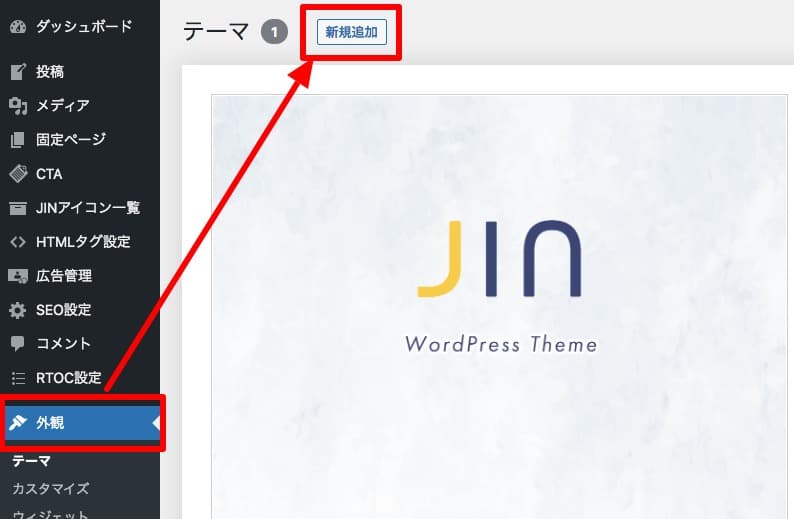
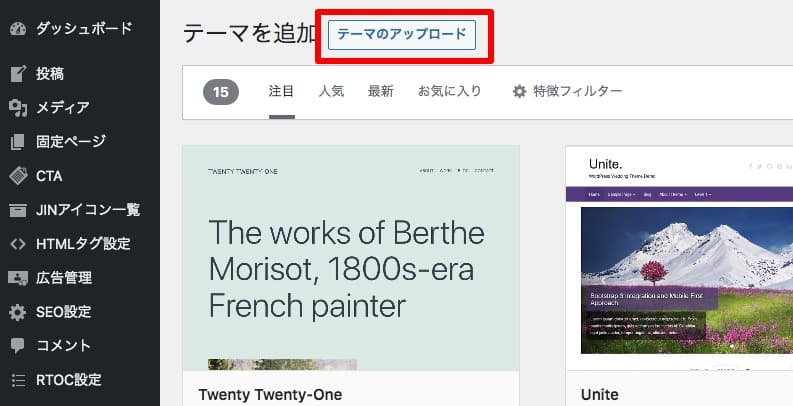
管理画面から「外観」→「新規追加」でテーマ画面へ移行します。

「テーマのアップロード」を選択してください。

ここで先ほどダウンロードしたJINの子テーマデータ(jin-child.zip)をアップします。

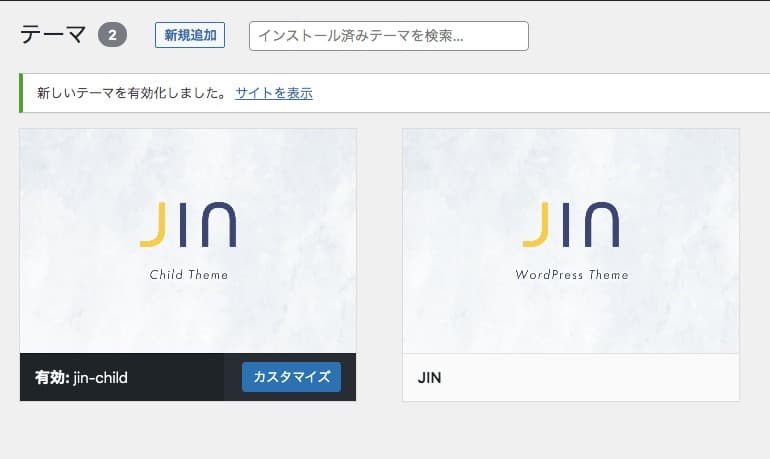
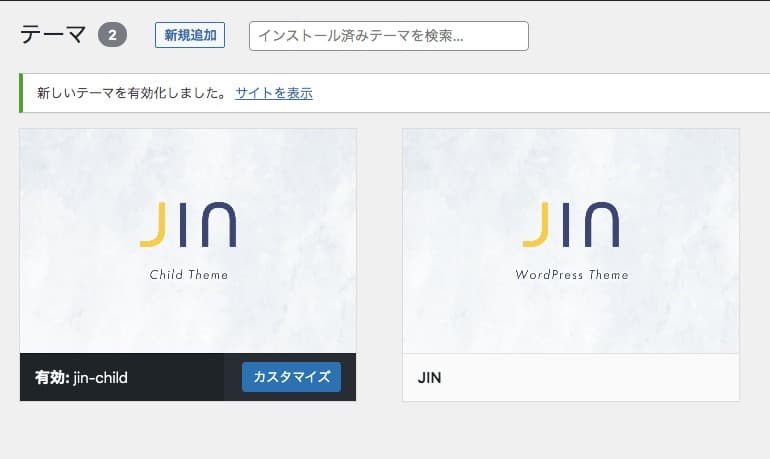
インストールが完了したら「有効化」ボタンを押せば子テーマに切り替わります。
下の画像の左側が「子テーマ」です。

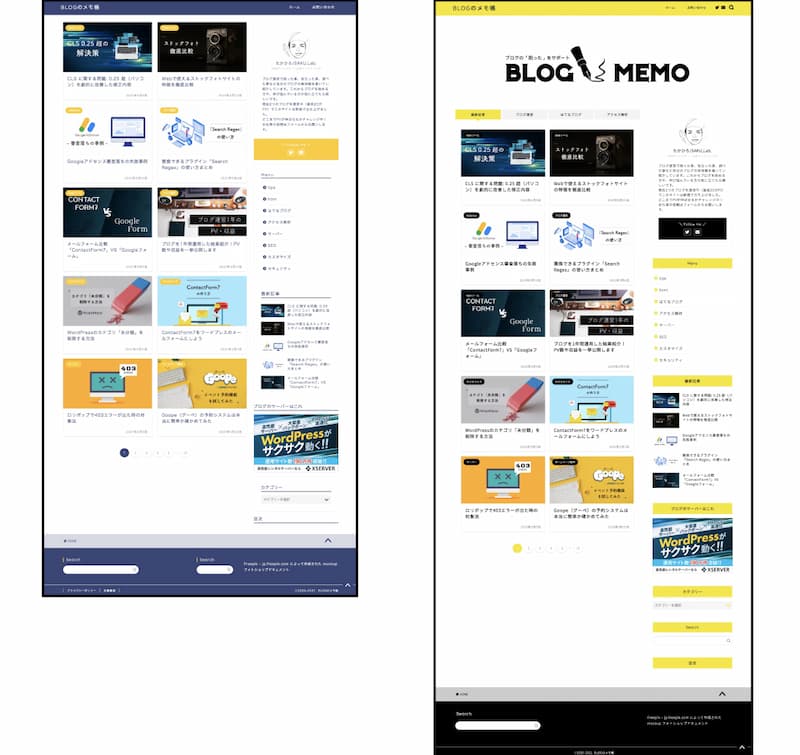
子テーマに切り替わったら表示されているページを確認してみて下さい。
デザインなど何も設定していなければ問題ないのですが色味などカスタマイズした後に子テーマに変更すると初期設定に戻ってしまいます。
私の場合はJINを1年使ってカスタマイズをたくさんした状態で子テーマに変更したので色味などが全て変わってしまいました。
画像の左側が子テーマに変えた時のデザインです。

色味やメイン画像の有無などまったく反映されないので注意しましょう。
同じ設定を子テーマにもすれば解決するので設定手順を紹介します。
既存の設定を子テーマにインポート
はじめにテーマを元に戻してから作業するので既存のテーマに戻します。

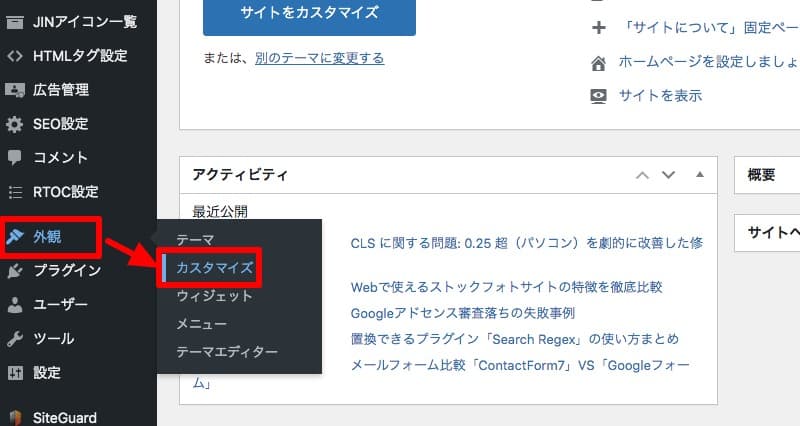
今までカスタマイズしたデータをダウンロード出来る場所があるのでWordPress管理画面の「外観」→「カスタマイズ」を選択して下さい。

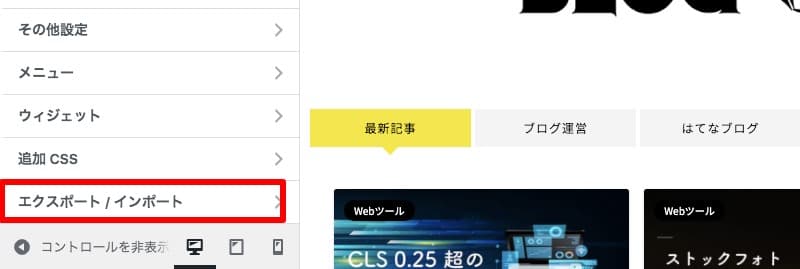
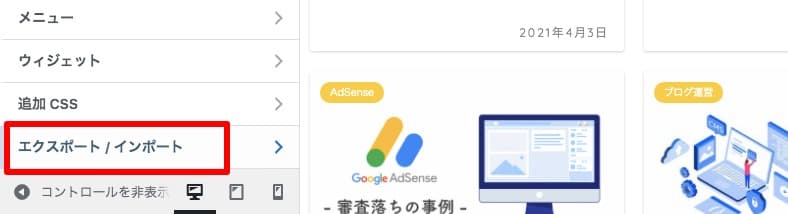
カスタマイズページへ移動したら左側のメニューの一番下に「エクスポート/インポート」の項目があるのでクリック。

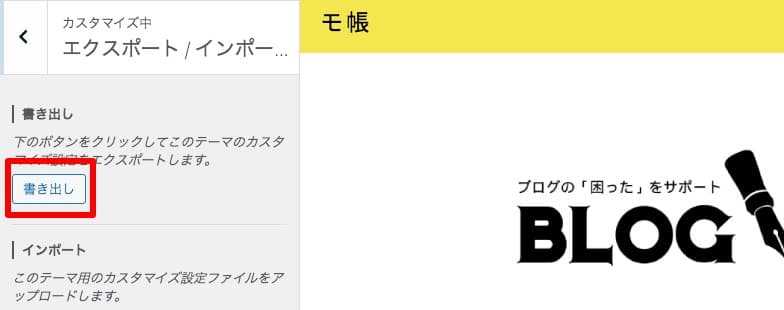
この画面で既存の設定データをダウンロードすることが出来ます。

「書き出し」ボタンを押すとデータがダウンロードされますのでデータは管理しやすい場所に保存して下さい。
今までの設定データをダウンロードしたら次は子テーマに切り替えてデータをインポートする作業を行います。
再度テーマを子テーマに変更する為に「外観」→「カスタマイズ」で子テーマを有効にします。

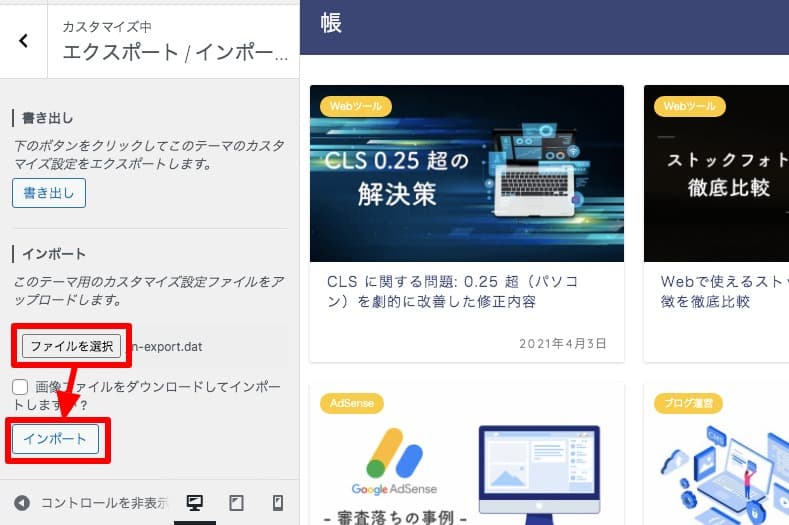
ダウンロードした場所と同じところへ移動するので「外観」→「カスタマイズ」→「エクスポート/インポート」へ移動してください。

インポート欄に先ほどダウンロードしたデータをアップし「インポート」ボタンを押すと設定がインストールされます。

これで全ての作業は完成です。
ページを確認すると設定が切り替わっているはずです。
JINは子テーマへ切り替えるのは簡単
実際に作業してみると細かい設定など一切必要なくダウンロードとインポートを行うだけで子テーマへ切り替えが出来ました。
カスタマイズした後に設定すると少しだけ手間が増えますがそれでも10分もあれば切り替えが出来ると思います。
少しでもカスタマイズする方は最初に子テーマを設定して作業すると今後の運営が楽になるのでオススメです。