最近画像検索での流入が多くなってきた傾向があるのでalt(オルト)タグの重要性についてまとめてみました。alt(オルト)タグは絶対に必要な設定ではないですが、設定したほうが100%いいと断言出来ます。
htmlで表記されるものなのでWebをいじっていないと聞いたことがない言葉だと思いますが、altタグはSEOで重要な役割を担っているので未設定の方はこの機会にalt属性を書いてみましょう。
今回はalt属性の目的と役割、使い方、書き方を説明していきす。使い方を理解してブログで活用してみて下さいね。
alt(オルト)とは
altとは画像に付けるテキストタグの事でWeb制作では重要な役割を担います。
代替テキストとも呼ばれていますがaltタグを設定することで検索エンジンに最適な画像を表示させる事ができ、良質なコンテンツを生み出すことができます。
そんなaltタグはこのような記述になります。

細かい書き方は最後の方で説明しています。
alt属性の役割は主に3つ。どんな役割があるかと言うと、
- 検索エンジンに画像の内容を伝える役割
- 画像が表示されない時の代替テキストの役割
- リンク先のアンカーテキストになる役割
1つずつ説明していきますね。
alt属性の役割
まずはalt属性の3つの役割について説明します。
[1]検索エンジンに画像の内容を伝える役割
これが一番重要な役割ですが、検索エンジンはwebにある画像を見て何の画像だか判断が出来ません。なので代わりにaltタグに記載されている文字を読み取って画像に書いてある絵や写真を認識します。
もう少し細かく説明すると「画像前後の文章」と「atlタグの内容」を分析して何の画像が表示されているか判断をしています。
atlタグをしっかり設定しておくだけでSEOにすごく影響が出るわけではありませんが、最近は画像検索の流入も多いのでaltタグを正確に書くことで画像検索の流入は期待できるかもしれません。

Googleもユーザーの求めている情報を検索上位にあげたいわけですからね。画像に正確な文章が書かれているとGoogleも認識しやすいので上位表示される可能性は上がります。
逆に、altタグが設定されていない画像はgoogleは何の画像だか認識出来ていない可能性があるので画像検索部分には表示がされにくい傾向にあります。
[補足]
もう一度説明しますが、Googleはaltタグ以外でも前後の文章などでなんの画像か認識をしています。
そのため、画像にはaltタグを書き、画像前後には説明文を書くのが理想とされています。
altタグは面倒なので設定していない人も多いですが書いてあったほうが正確な画像内容が伝えられるので当然書いたほうがいいです。
alt属性はSEOに影響はあるのか?
実際にSEOに影響があるのか調べましたがaltを設するだけでは検索順位を劇的に上がることはありません。残念ですがGoogleに画像の内容が認識されるようになるだけなのでこれだけでは順位UPはあまり期待しない方いいです。
ただし、画像検索で探している人向けには効果があります。
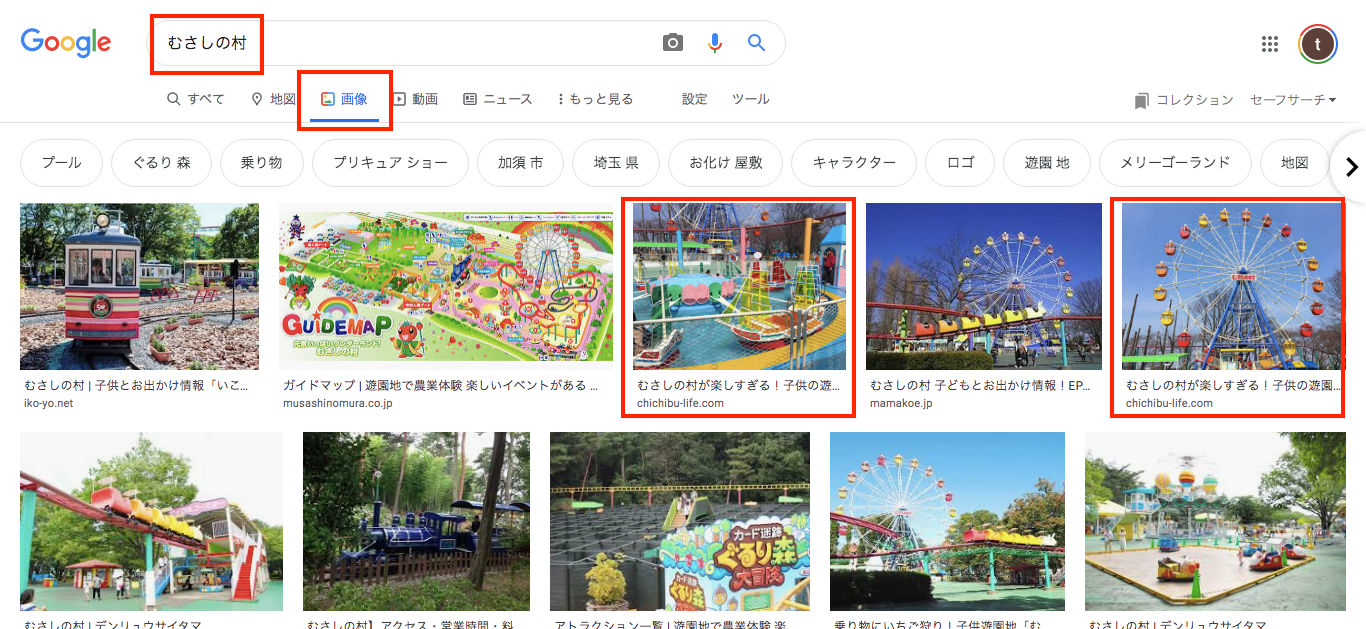
下の画像は「むさしの村」と画像検索をした時に私のサイトが上位に2つ表示されています。ここからWebサイトへ流入する事が結構あるので画像検索で上位を取る事は重要ですよ。

画像検索はファッションとか商品、料理を探している時に利用する人が多いみたいですね。
通常のSEO以外でWebページへ流入させる方法になりますのでぜひ実行してくださいね。
画像検索の流入対策は
- 画像のファイル名を関連する名前に変える(alt.jpgなど)
- altタグを正しく書く
- 画像前後の文章で画像を説明するテキスト入れる
- 容量を軽くする
などです。
[2]画像が表示されない時の代替テキストの役割
通信状態が悪い時など画像が表示されない代わりにaltタグで設定したテキストが表示されます。altタグが設定されていれば代わりにテキストで内容を補填してくれているからいざという時に安心です。
また視覚障害者の方が読み上げ機能を使う場合はaltタグが入力されている事で画像の意味を認識出来るので情報を正確に伝えることが出来ます。
設定がないと画像部分が空欄になるので必ずatlタグは設定しておきましょう。
Googleはユーザーファーストのサイトを評価すると言い続けていますので、画像が表示されない時のaltタグの役割や、視覚障害者への対応などは間違いなくユーザーファーストを意識した対応なので評価されるはずです。
[3]リンク先のアンカーテキストとしての役割
画像にリンク設定すると、altが画像のアンカーテキストとしての役割をしてくれるのでリンク効果が期待できます。ちょっと難しいので例を出して説明します。
例えば、自分のサイトに商品のバナーを設置したと仮定します。
画像だけだとGoogleの検索エンジンはどこへリンクしているのか、何のバナーなのか分からないのでリンク先を評価しにくいんです。
そこでaltを設定するとリンクへ飛ぶ前に情報を把握できるので評価しやすくなります。
正確な情報をGoogleに伝えることによってサイト自体の信頼度が増し評価されやすくなります。
画像をリンクとして使用する場合、その画像の alt テキストが、テキストリンクのアンカー テキストと同様に扱われることです。ただし、テキストリンクで同じ目的を果たせる場合は、サイトのナビゲーションに画像を使いすぎることはおすすめしません。最後に、画像のファイル名と alt テキストを最適化すると、Google 画像検索のような画像検索プロジェクトが画像を適切に理解しやすくなります。
以上がaltの役割です。
alt属性の適切な書き方
次はaltの正しい書き方を説明します。特にNG部分を確認して書くようにしましょう。

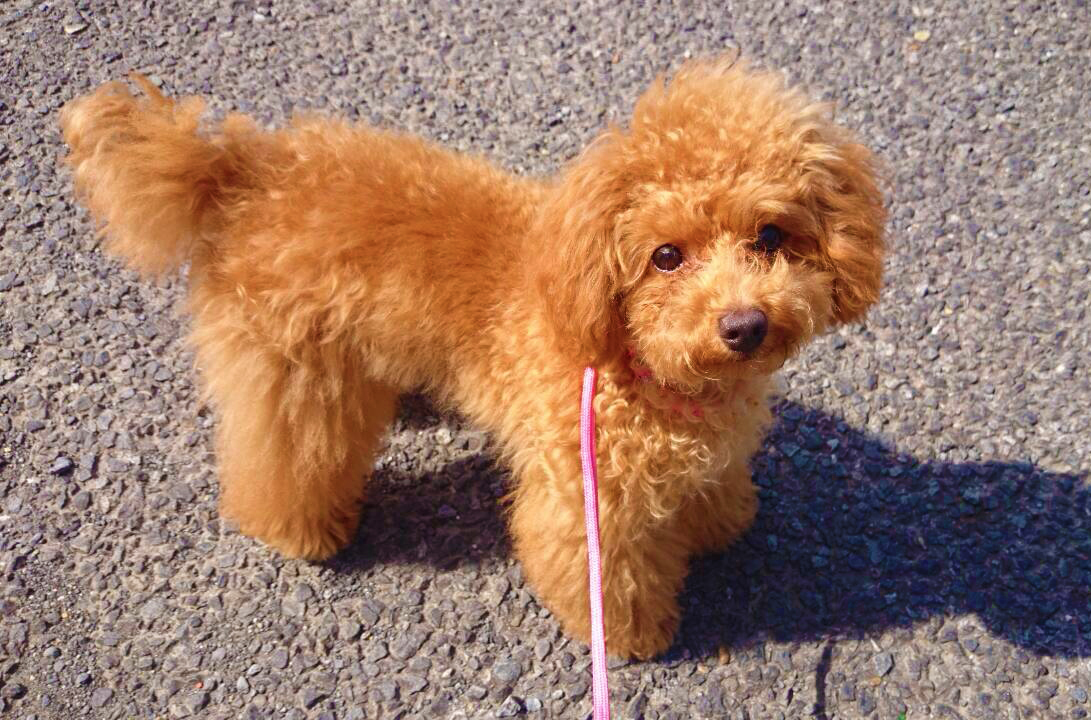
例えばこの犬の写真を例にして説明します。

[1]文字数は10文字以内
文字数の基準はありませんが、10文字以内でまとめるのが理想だと思います。
長すぎるとSEOを狙っているスパムだと認識される可能性があるので長すぎない文章で簡潔にまとめることが重要です。
- 短くて分かりやすく書く
- 関連がない画像は空欄にする
この2つを守りましょう。
犬の画像の場合は「犬」とか、「トイプードル」といった単語だけでなく「散歩するかわいいプードル犬」など具体的な「散歩」を入れることで画像の意味が分かりやすくする事が重要です。
Googleの検索ロボットに説明するテキストなので出来るだけ具体的にかつシンプルな書き方がBESTです。
「犬を飼いたい方向けにプードルの可愛さを伝えます。例えば…」など長い文章を書くのは何を説明しているのか分からなくなるので逆効果です。
[2]関係ないキーワードを入れない
写真の説明以外のキーワードが含まれる事はよくないとされています。
関係ないキーワードを配置しすぎるとGoogleからペナルティを受ける可能性があるので注意しましょう。
例えば「犬 かわいい プードル 飼いたい 好き」といったキーワードを書いた場合、
「飼いたい」、「好き」といった言葉は画像には関係ないので意味がないです。
個人的な感情ではなく、画像を説明するテキストを書きましょう。
詳細はGoogleのガイドラインに細く説明が書いてあるので細かい情報を知りたい方は読んでみてくださいね。
画像検索の流入数を調べる方法
画像検索からの流入ってあるの?と疑問に思う方向けに流入数を調べる方法を紹介します。
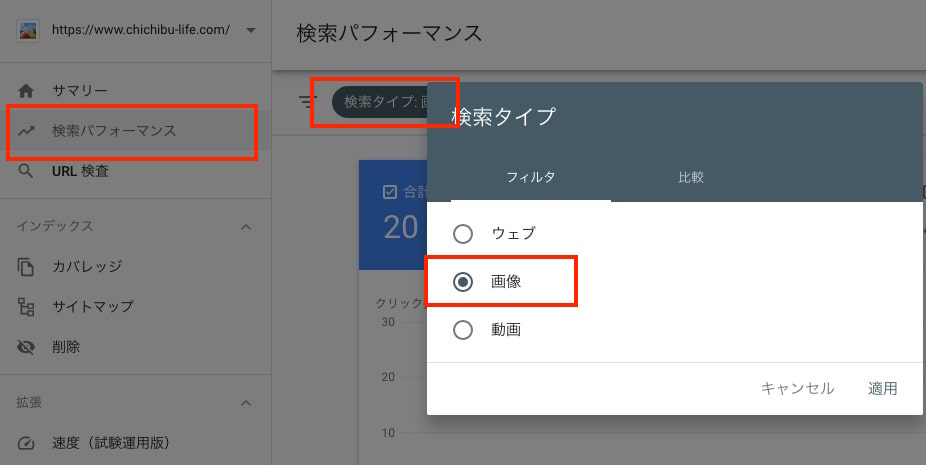
Google Search Consoleで確認が出来ます。
検索パフォーマンスのメニュー→「検索タイプ」→「画像」→「適用」
これで画像検索数が確認出来ますよ。どれくらいアクセスがあるか確認してみて下さいね。

上位サイトは対応しています
alt属性を設定するのは手間なのですがしっかり対策を行うべき項目です。
面倒なので個人ブログで対策している人は結構少ないですが、企業サイトや検索上位にあるサイトのほとんどはaltタグは設定しているんですね。
altを設定している事は検索上位に上がるための最低条件だと思うので手間ですが意識して設定していきましょう。
ちなみに私も最初の方はまったくaltは書いていませんでした。最近修正していて画像検索で効果が出てきたので再設定しています。
「神は細部に宿る」この言葉通りに細かい設定を一緒に行い検索流入UPを目指しましょう。











