WordPressでブログを運用している時にカテゴリーの一部を非表示にしたい事があり調べたら簡単に非表示にする事ができました。
別ブログですがカテゴリーのエリアの一部を非表示にして消しました。

変更後は2つの項目が消えています。

CSSにコードを追加するだけなので同じ悩みを抱えている方がいればコピーして利用してみてください。
CSSを利用して特定のカテゴリーを非表示にする方法
設定する手順は簡単でカテゴリーに割り振られているIDを指定のコードに書き込むだけです。
設定方法には2つのやり方があります。
- 「function.php」を修正する方法
- 「style.css」を 修正する方法
「function.php」は失敗するとデータが消えるリスクがあるので今回はリスクの低いCSSで設定する方法を紹介します。
[1]カテゴリーIDを調べる
はじめに非表示にするカテゴリーのID番号を調べます。
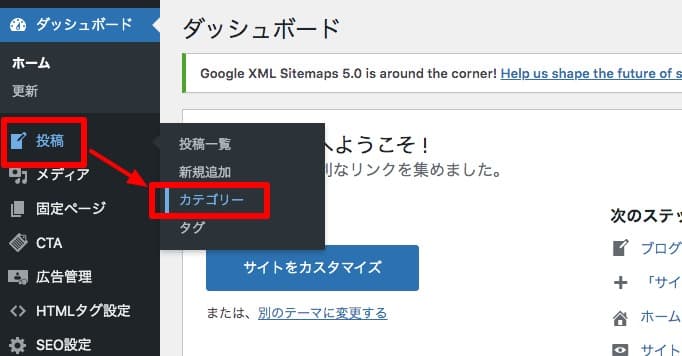
WordPress管理画面の「投稿」→「カテゴリー」を選択します。

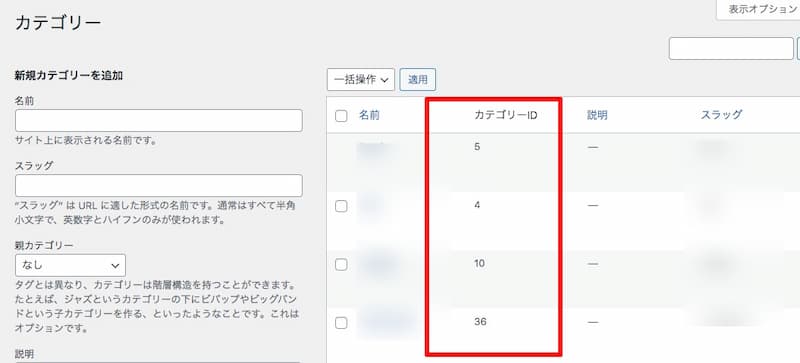
カテゴリーページの中にカテゴリーIDが書かれている場所があるので非表示にしたいカテゴリーIDを覚えておきましょう。(カテゴリーIDは数字です)

このID番号をCSSへ記載していきます。
[2]CSSへ書き込み
次はCSSへコードを「style.css」に書き込みます。
CSSに書くコードはコチラ
.cat-item.cat-item-ID番号{display:none;}
ID番号と書かれている箇所に先ほど調べたカテゴリIDの番号を入力してください。
2つのカテゴリーを削除したい方は同じコードを追加すると非表示にできるカテゴリーを増やせます。
.cat-item.cat-item-ID番号,.cat-item.cat-item-ID番号{display:none;}
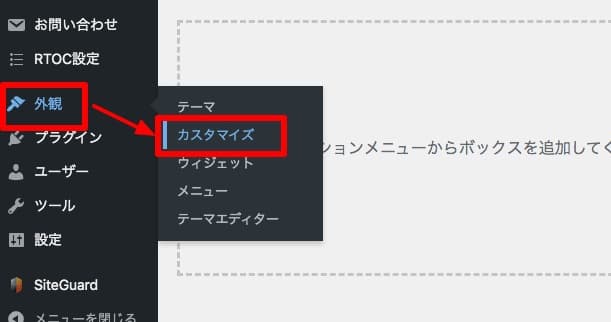
「style.css」に書き込む手順は管理画面の「外観」→「カスタマイズ」を選択します。

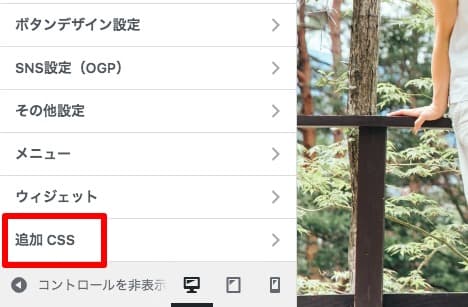
カスタマイズメニューの下に「追加CSS」があるのでここでCSSを追加します。

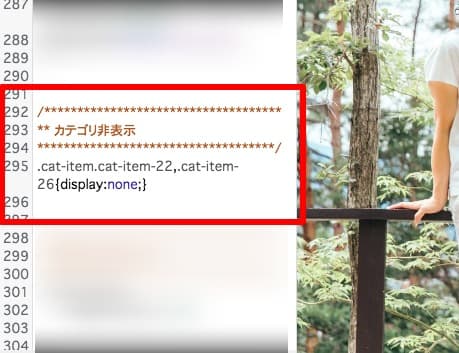
実際に書いた内容がコチラ
22と26のカテゴリーIDを非表示にしています。

最後にCSSを保存すれば完了です。
コピペするだけで簡単
細かい作業が必要なのかと思っていましたが実際に作業してみるとコードさえ分かっていれば作業はものすごく簡単です。
あまり使う機能ではありませんが細かい表示方法でもこだわれば見やすいブログになると思うのでぜひ活用してみてくださいね。