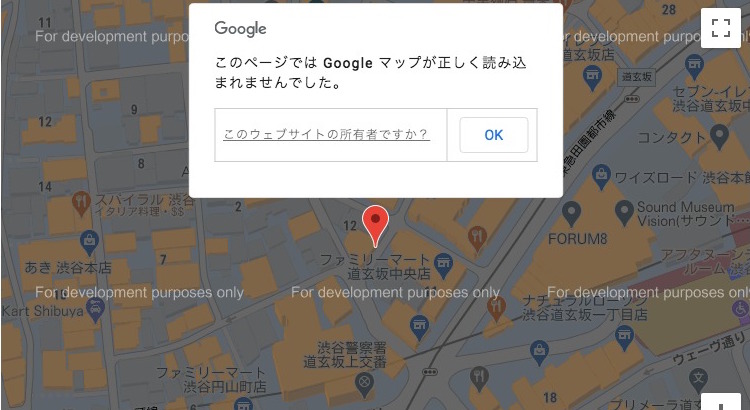
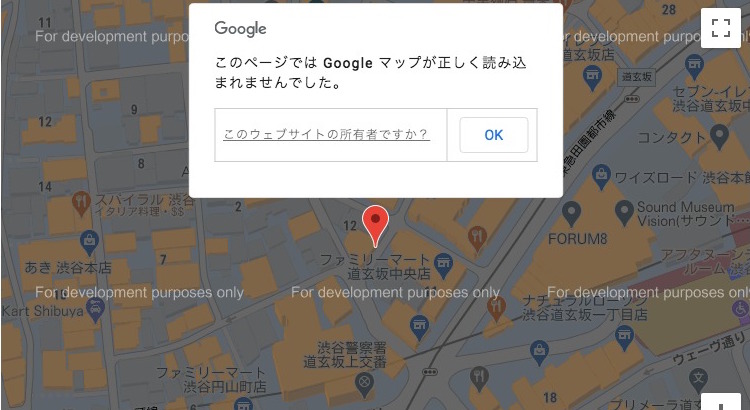
Googleマップを表示しているサイトで「このページではGoogleマップが正しく読み込まれませんでした。」と出るエラーをよく見かけます。

最初見た時はGoogle側の設定ミスだと思っていたのですが調べたら制作側の「APIキー」設定が出来ていないことが原因でした。
確認事項を4つあげるのでエラー表示が出て困っている方は参考にしてみてください。
Googleマップに表示エラーが起こる原因
「このページではGoogleマップが正しく読み込まれませんでした。」と出るエラーの人はGoogleのAPIキーが設定できていないからなんです。
2018年からGoogleAPIがアップデートされ、GoogleMapをカスタマイズして表示させる場合APIキーの登録が必須となりました。
そのためエラーが出る方のほとんどが
- まだAPI設定していない
- API設定が不十分
のどちらかになります。
エラーが出ている時に確認するべきポイントを4つ紹介するので自分の設定をチェックしてみてください。
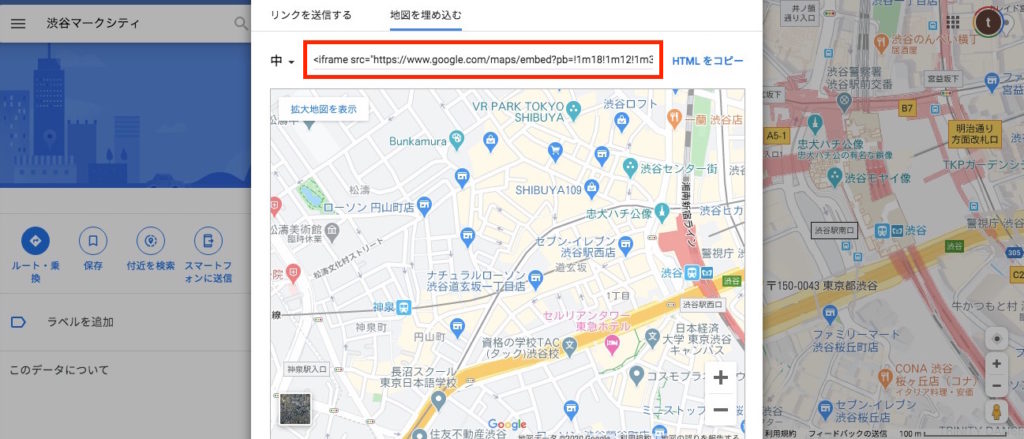
Googleマップの設定でiframeを使うmapはAPIキーは必要ないです。

エラーの対処法
エラーが出ている時に確認するべきポイントは4つです。
[1]APIキーを登録しているか
意外と多いのがAPIキーを取得しただけでWebサイトに設定していない場合です。APIキーを取得したらWebに設定が必要です。
下記コードの中にAPIコードを入力してください。
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=ココにAPIキーを入力&callback=initMap"></script>
このコードをhtml内のMapを表示させる場所に貼り付けてください。
[2]支払い情報を登録しているか
GoogleAPIキーを使うには「請求先アカウント」を登録しないと利用制限がかかってしまいます。
何も設定していない状態だと表示回数は1日1回になっています。これだとすぐエラーになるはずです。

制限を解除する方法は次に記載しますが、先に支払い情報を登録しないと進めないのでまずは「請求先アカウント」を登録しましょう。
請求先アカウント登録方法
Google Cloud Platformの管理画面から設定します。
1年間有効な$300分の無料クレジットが利用できます。$300分を使い切ったら従量課金制に変わります。
従量課金に変わっても1ヶ月$200までは無料で利用出来ます。個人が利用する頻度だと無料の範囲内でできるはずです。
私の感覚ですが誰もが知っている人気Webサイト以外は無料で収まると思います。
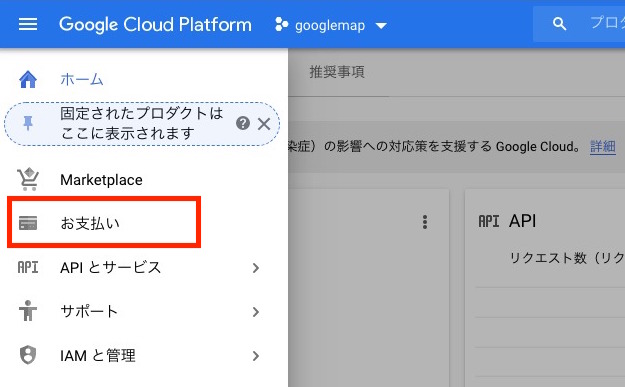
管理画面のメニューから支払い方法を選択します。

- お支払いをクリック
請求アカウントが登録されていないとこの画面になります。

- 請求先アカウントを管理を選択

- 請求先アカウントを追加をクリック
ここから支払い情報を入力していきます。

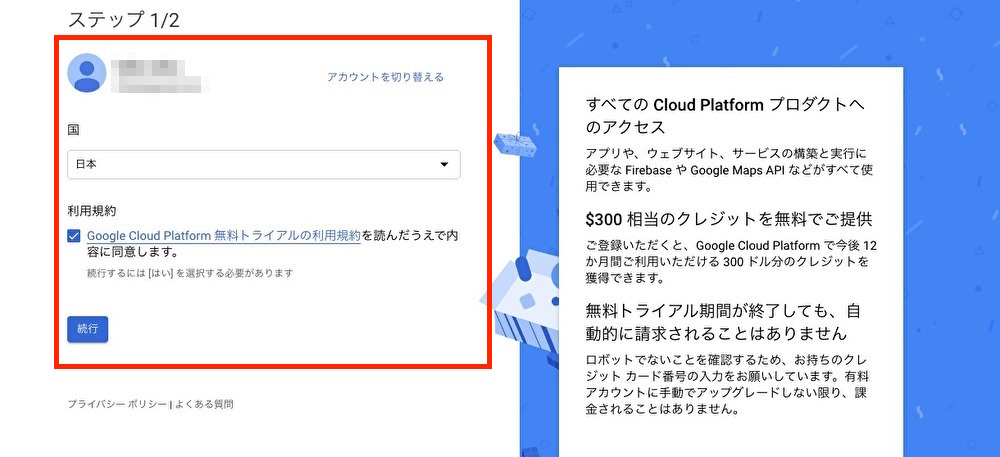
- アカウントが正しいかを確認して利用規約にチェック
ここから個人情報の入力です。個人情報が入るので画像は控えますが名前、住所、クレジットカード情報などを入力してください。

登録が完了すれば請求情報の登録が完了です。

[3]表示回数の制限(割り当て)
回数制限がかかっているとMapが表示エラーになる可能性があります。
支払いの登録が完了したら1日の表示回数の上限は無制限に変わっていますが各自設定が可能なのでもう一度見直しましょう。
私は1日1,000にしてみました。
割り当ての確認方法
割り当てが何回になっているか確認する方法を紹介します。
Google Cloud Platformの管理画面から設定します。
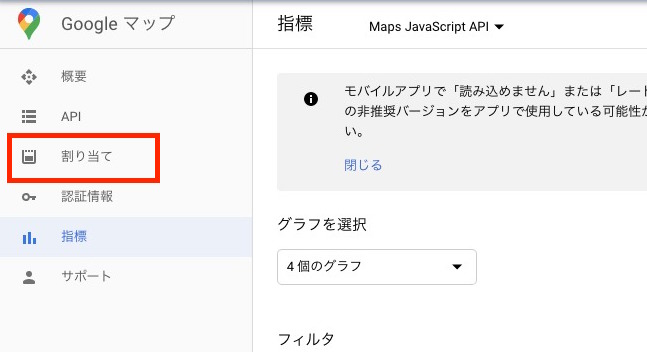
メニュー画面から選択してください。

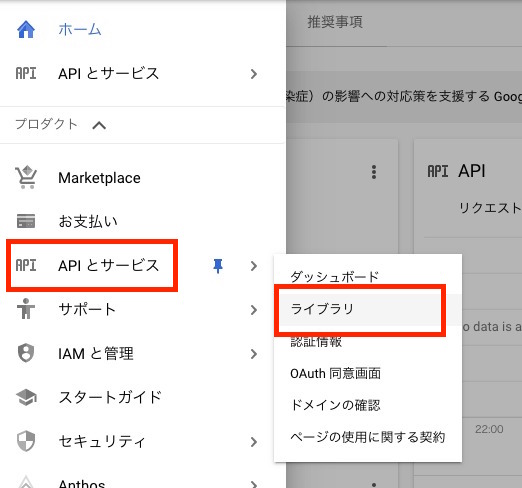
- APIとサービスメニューの中のライブラリを選択
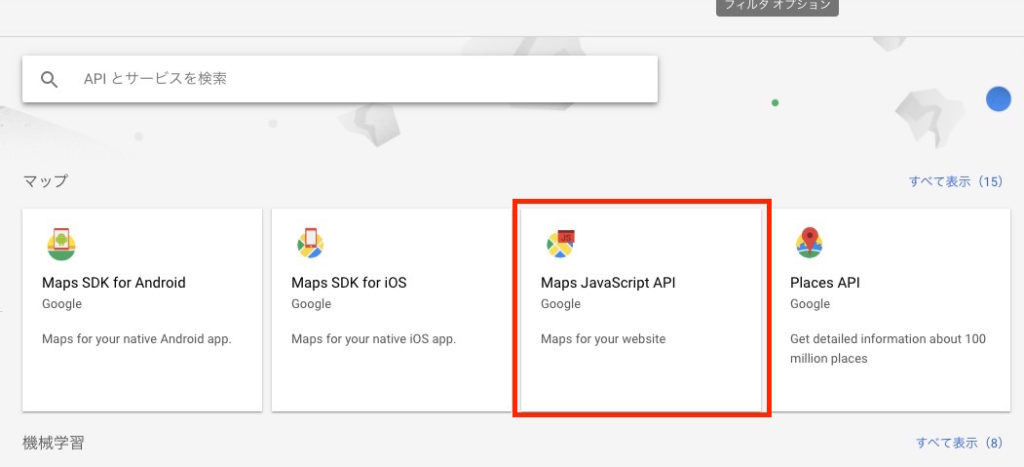
サービスの中から「Maps JavaScript API」を選択してください。

- Maps JavaScript APIを選択

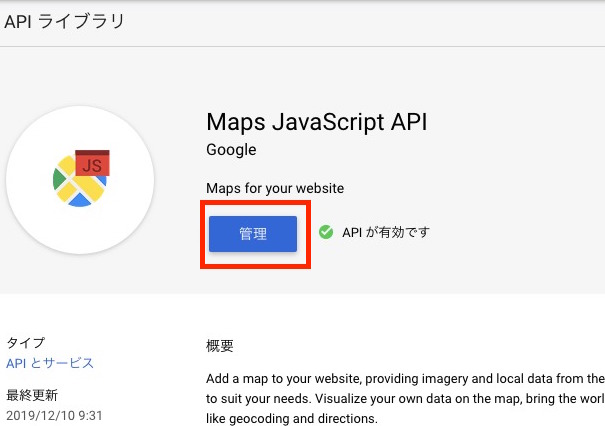
- 管理をクリック
Googleマップの設定画面に移動すると思います。この中で変更します。

- メニューの割り当てをクリック
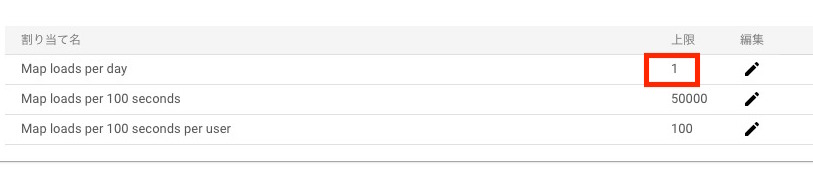
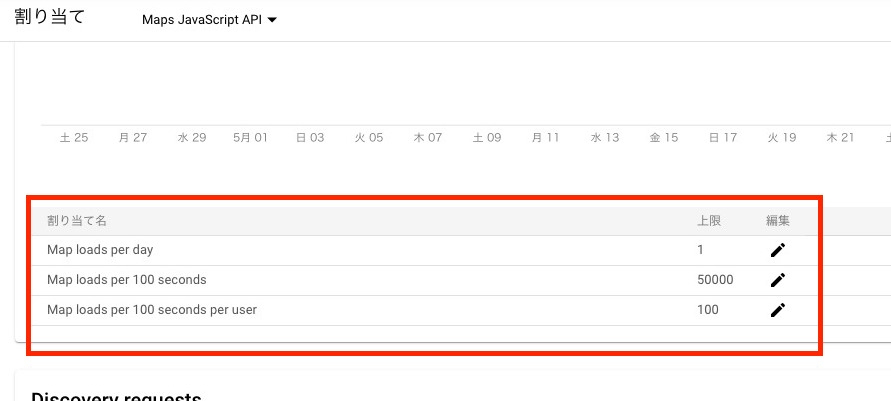
このページの真ん中に変更箇所があります。

支払い方法の登録が完了していればMap loads per dayは無制限になっているはずです。
Map loads per day:1日の上限表示数
Map loads per 100 seconds:100秒間の表示上限
Map loads per 100 seconds per user:100秒間かつ1ユーザーの表示上限
1日の上限表示数が少なかった場合Mapは表示されないので見直しましょう。
設定の反映まで最大1日かかります。すぐは反映されないので焦らず待ちましょう。
[4]プロジェクト名が合っているか
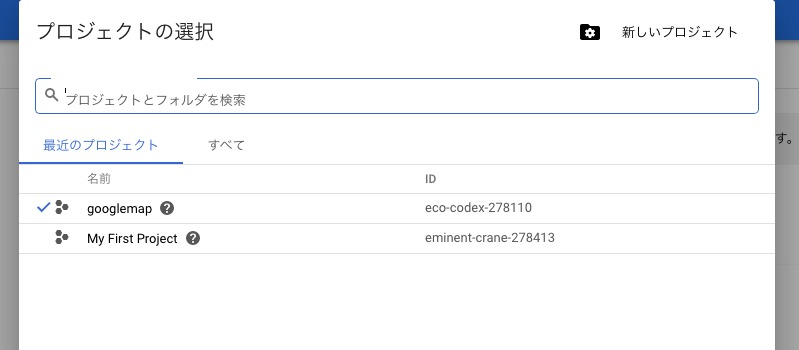
実際に私がやったミスですが、支払い情報の登録や割り当ての設定はしましたがプロジェクト名が別の項目を選択しており、設定が反映されていませんでした。
「googlemap」というプロジェクト名で今まで登録していたんだけど、支払い情報を登録した時は「My First Project」に変わっていたんですね。

理由は分からないのですが支払い情報が「My First Project」で登録されていたのでMAPが反映されませんでした。
「googlemap」に切り替えて支払い口座を紐付けたらMAPが表示されたので。
単純なミスですがこんなミスもあると思って確認してみてください。
以上がGoogleマップでエラーが出た時に確認するべきポイントでした。
GoogleマップエラーはAPIキーを疑おう
最初の方で少し書きましたが、iframeを使うmapはAPIキーが必要ないです。
JavaScriptを利用してカスタマイズしたり、Snazzy Mapsなののサービスサイトを使ってカスタマイズする場合はAPIキーが必須になります。
この画面が出たらAPIキーを疑いましょう。