Googleサーチコンソールで「CLS に関する問題: 0.25 超(パソコン)」のエラーが出たので改善策を探して実装してみました。
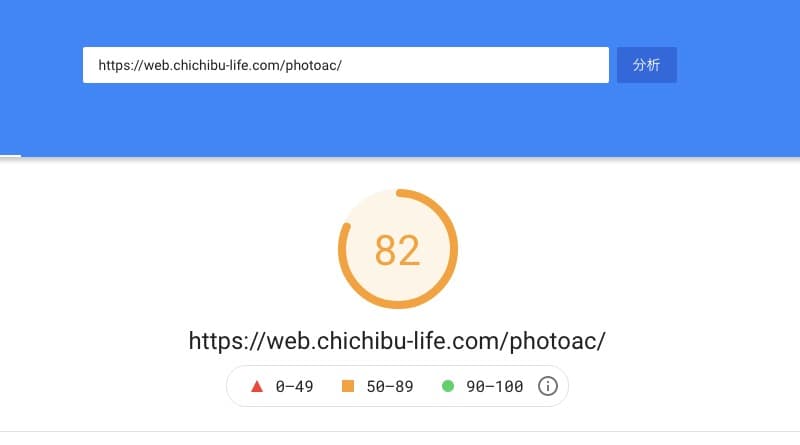
エラーが起きた時は「PageSpeed insights」の評価点が30点でしたが改善したら82点まで上がったので数字上は効果があった対策だと思います。

何個か対策を試しましたが一番効果が高かった改善方法はWordPressのプラグイン「Autoptimize」を導入したことです。
エラー内容の種類によって対策は異なりますが私と同じ状況の方には効果があると思うのでぜひ参考にしてみて下さい。
エラー内容
はじめにどのようなエラーが表示されていたかを紹介します。
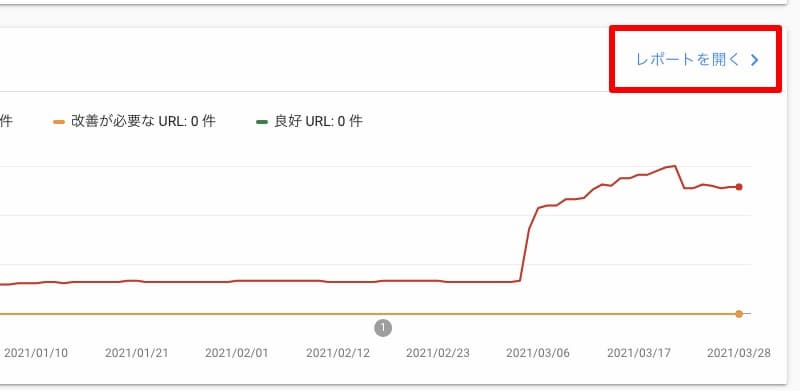
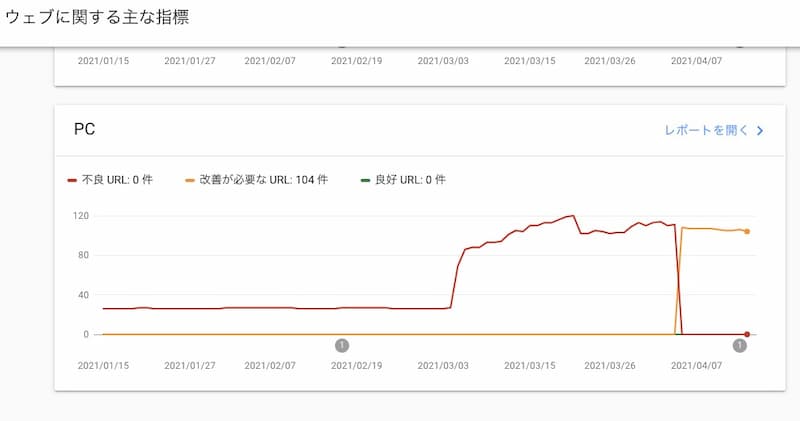
Googleサーチコンソールの「ウェブに関する主な指標」ページのPC版で不良URLが103件ありました。

スマホ版はなかったのですがPC版だけにエラーが出たんですね。
詳細の原因を確認するため「レポートを開く」をクリックして確認した結果、

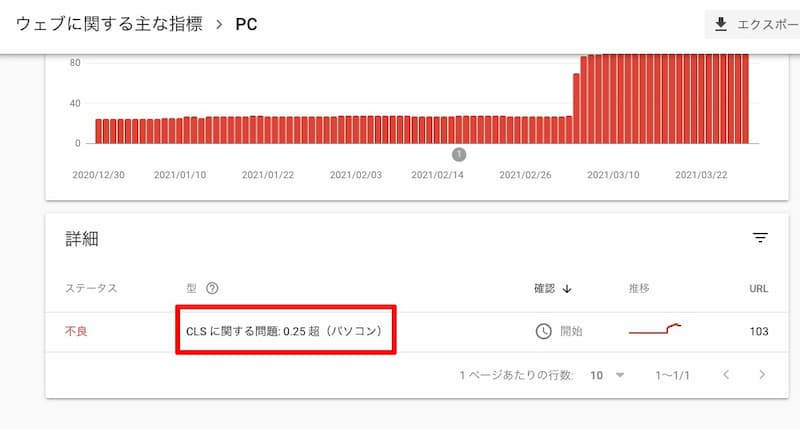
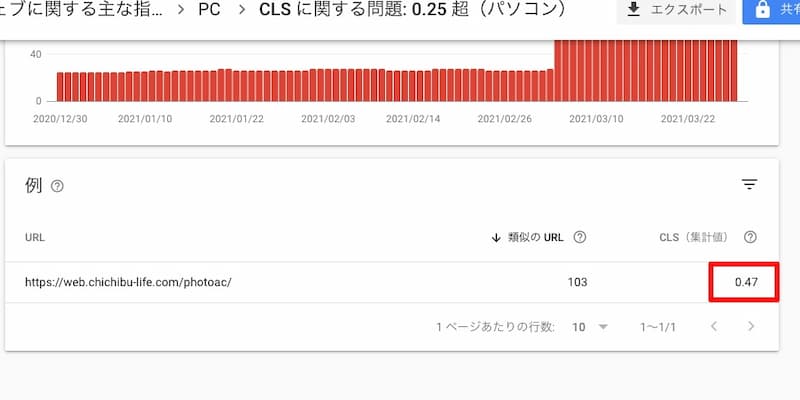
「CLS に関する問題: 0.25 超(パソコン)」が原因だと分かりました。

ページの一番下に詳細欄があるので何が原因か確認することが出来ます。
「CLS に関する問題: 0.25 超(パソコン)」と書かれていても意味が分からないと思いますが簡単に説明すると、
「CLS に関する問題: 0.25 超(パソコン)」とはレイアウトのずれを表すエラーです。
ページを読み込んでいる時に少し遅れて画像が表示されて文章などが下に下がっていく経験をした事があると思います。
その動いたレイアウトの量が多ければエラーが表示されます。
今回のエラーページは「0.47」が数値でした。理想は0.1未満だと言われているので結構難しい数値です。
「CLS に関する問題: 0.25 超(パソコン)」をクリックするとページの下に「例」があるのでそこで数値を確認して下さい。

原因が分かったとことでもう少し細かいチェクをしていきましょう。
使用するのはサイト分析をしてくれる「PageSpeed insights」です。
PageSpeed insightsを立ち上げる
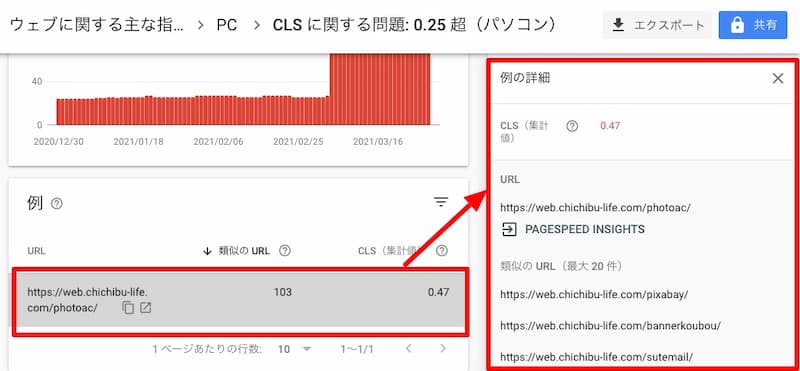
先ほどのサーチコンソールで「例」の画面をクリックすると画面右側に「例の詳細」が表示されます。

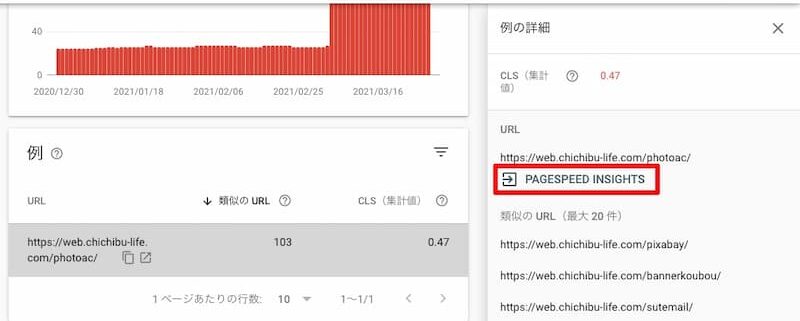
「代表的なURL」と「類似のURL」が最大20件表示されているので改善するべきページを選択して「PAGESPEED INDIGHTS」をクリックしましょう。

ここではじめて「PageSpeed insights」ページへ移行します。
「PageSpeed insights」では評価点やエラー箇所が表示されるので原因を突き止めましょう。
PageSpeed insightsで原因判明
「PageSpeed insights」が立ち上がったら分析が開始されます。表示される項目が分かりにくいのですが今回チェックしたのはこの2箇所です。
- スコア
- 改善できる項目
この2つの見方を細かく紹介していきます。
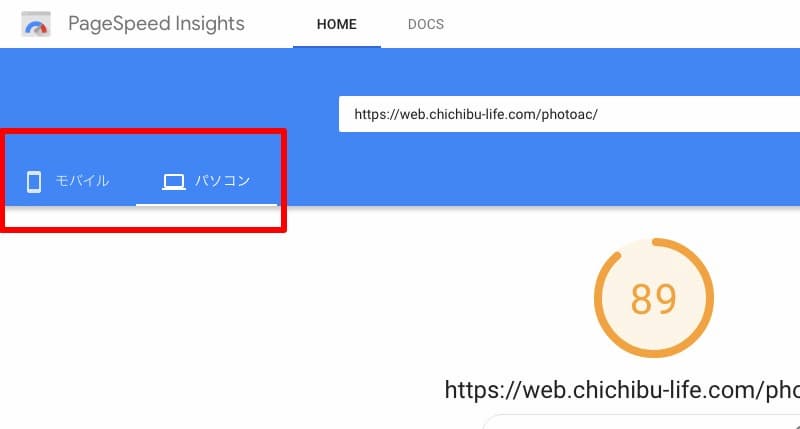
「PageSpeed insights」はモバイル版とパソコン版の2種類あります。
自分が確認する方を最初に選択しましょう。

スコア
スコアとは「PageSpeed insights」ページの最初に表示される0〜100までの数字のことで、Webページ速度の点数です。

学校のテストと同じで0が一番評価が悪く、点数が高くなればなるほど評価も高くなります。
- 0〜49(赤):速度が遅い。改善項目が多い
- 50〜89(オレンジ):速度は平均。改善の余地あり
- 90〜100(緑):速度が速い。改善点はない
合格ラインは50点なので50点以下の方は改善をしていきましょう。モバイル版とパソコン版の2種類あるので両方確認が必要ですよ。
このブログは改善前のスコアは30でした。(パソコン版)

このスコアを50点以上にあげることが今回の目的になります。
改善できる項目
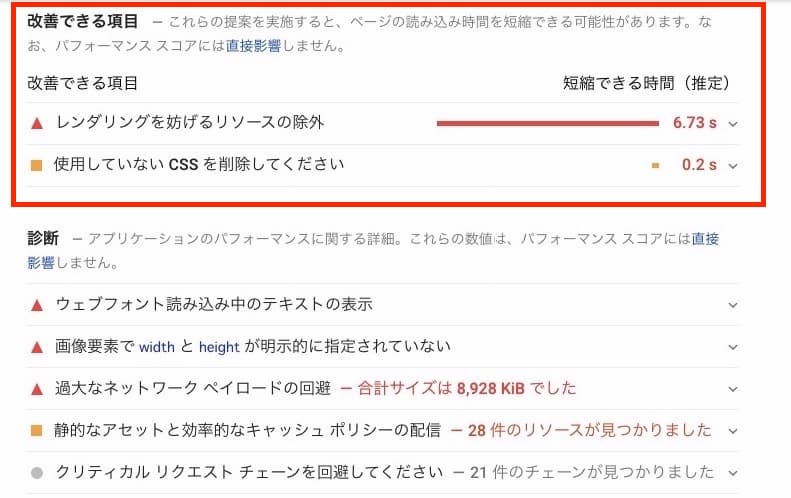
次に確認する場所は「改善できる項目」欄です。下にスクロールするとページの真ん中に表示されていると思います。
この「改善できる項目」で具体的な改善内容が表示されています。

「改善できる項目」を1つずつ解決していけばスコアもあがるので数字の大きい改善点から修正をしていきましょう。
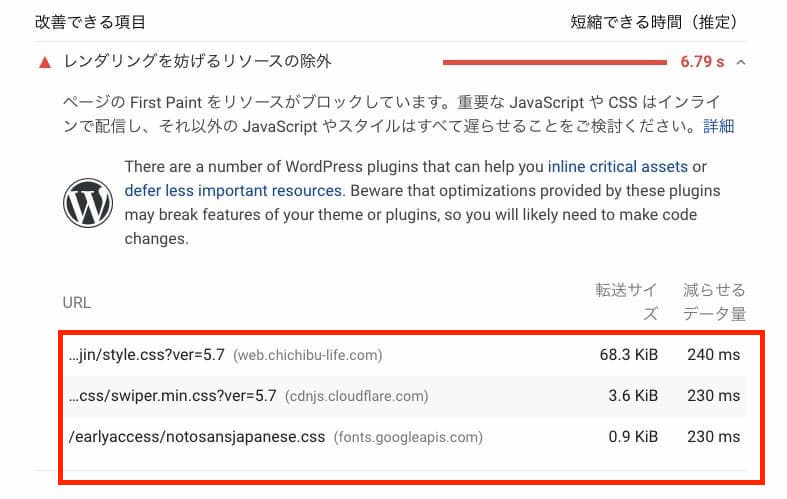
今回のURLでみると「レンダリングを妨げるリソースの除外」が圧倒的に大きな数字を出しているので最初に改善していきます。
「レンダリングを妨げるリソースの除外」とはページを読み込む時にCSSやJavaScriptを処理する時間がかかりすぎているので無駄なCSSやJavaScriptを除外して下さい。
と言う意味です。
CSSやJavaScriptを処理してから画像が表示される為、ページを開いて画像が表示するまで時間がかかっている事になります。
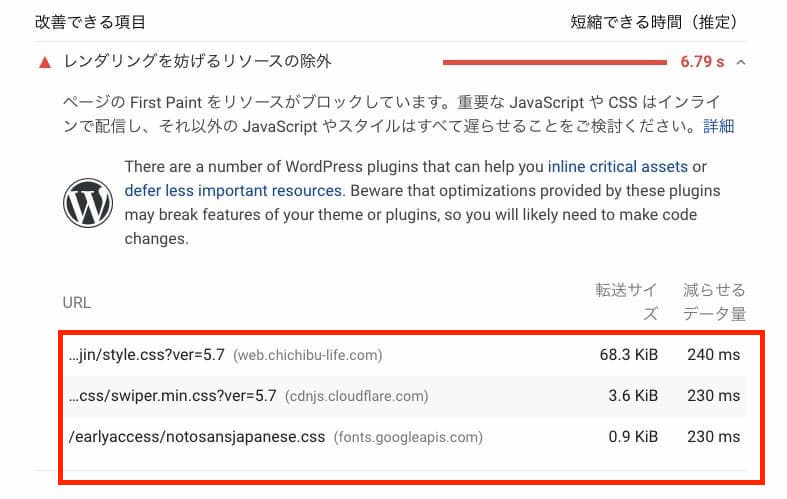
「改善できる項目」欄の「レンダリングを妨げるリソースの除外」をクリックするとどのファイルが一番容量が多いか表示されているので多いファイルを確認しましょう。

今回のページではCSSファイルが一番容量が大きい事が分かると思います。修正作業はこのCSSファイルのデータ量を減らすことなので次は具体的な修正へ取り掛かっていきます。
ここまでがエラーの確認と改善点の確認でした。次から具体的な操作に入ります。
解決策
「レンダリングを妨げるリソースの除外」を解決する対策を行っていきます。
何個か試しましたが一番効果があったのはWordPressのプラグイン「Autoptimize」をインストールしたことです。
プラグインは容量が重くなるので導入したくなかったのですが今回は入れて正解でしたね。
「Autoptimize」にも設定方法があるので私が実施した設定を紹介します。
Autoptimizeをインストール
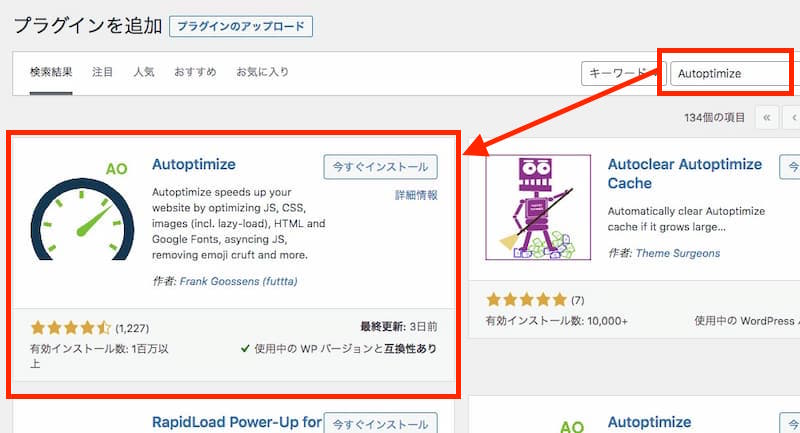
はじめにWordPressのプラグイン「Autoptimize」をインストールします。
WordPressの管理画面からプラグイン「Autoptimize」を新規追加して下さい。

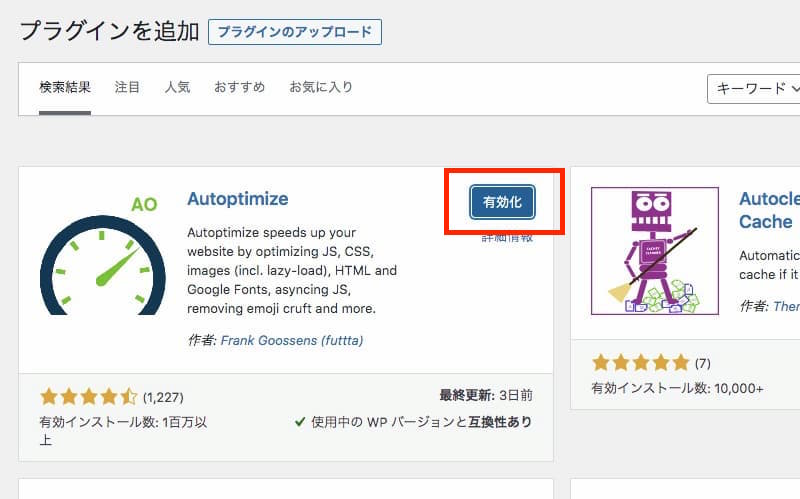
インストールが終わると「有効化」ボタンに切り替わるので「有効化」をクリックしましょう。

これでインストールが完了です。次は設定を行っていきます。
「Autoptimize」の設定ボタンを押して細かい設定を行っていきます。

Autoptimize設定
「Autoptimize」の初期画面がコチラです。

設定する箇所はこの2つです。
- JS、CSS & HTML
- 画像

JS、CSS & HTML設定
はじめに「JS、CSS & HTML」の設定を行います。
今回「レンダリングを妨げるリソースの除外」で調べたとおりCSSの読み込みが遅い影響でスコアが悪くなっているのでCSSを細かく設定していきます。
JavaScript オプション
JavaScript オプションの設定は最初の2箇所にチェックを入れるだけで大丈夫です。

今回JavaScriptは関係ないので詳細の説明は省きます。
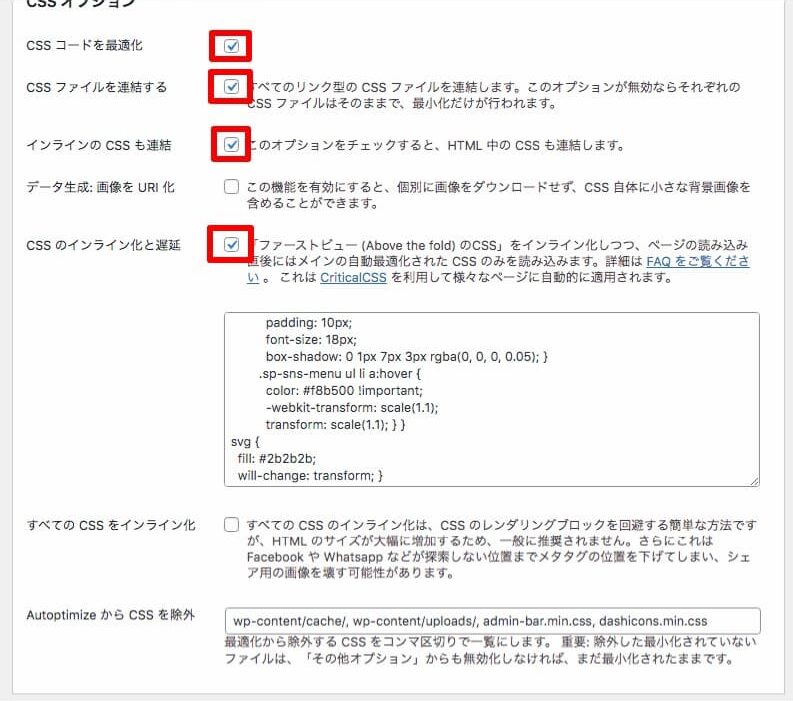
CSSオプション
次はCSSオプションです。コチラもチェックが付いていないので4つの項目にチェックを入れます。

- CSS コードを最適化
- CSS ファイルを連結する
- インラインの CSS も連結
- CSS のインライン化と遅延
ここで重要なのは「CSSのインライン化と遅延」です。
「PageSpeed insights」で「レンダリングを妨げるリソースの除外」のエラーが出ている人は「CSSのインライン化と遅延」にチェックを入れるだけでスコアは劇的にあがるはずです。
CSSのインライン化と遅延とは
通常CSSファイルは外部から読み込んでいるので読み込み時間がかかるのですが、html内にCSSを書くこと(内部化させる)で読み込む時間をなくすことが出来る設定です。
1つ注意点ですが、「CSSのインライン化と遅延」にチェックを入れただけではページを読み込んだ時にCSSが読み込まれないので文字だけになるのでオススメしません。
このような状態になります。画像などの表示が遅くなるので注意が必要です。

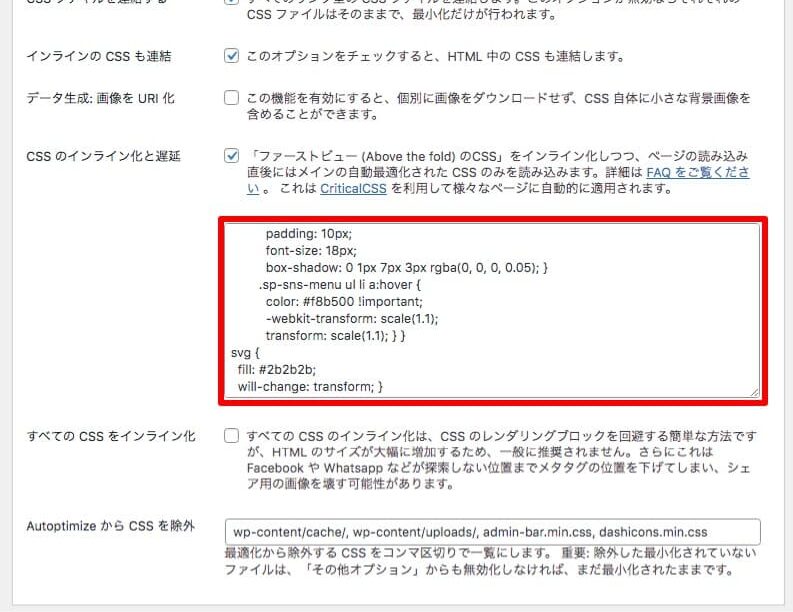
その為、チェックを入れた後にファーストビューに必要なCSSを枠内に書くことで表示スピードが速く、表示のズレもない設定が可能になります。
ここが一番のポイントです。

ファーストビューに必要なCSSの書き方
ファーストビューに必要なCSSの書き方を紹介します。
「PageSpeed insights」で「改善できる項目」欄の「レンダリングを妨げるリソースの除外」をクリックすると対象ファイルが表示されます。

対象ファイルをクリックしてファーストビューに必要な箇所を抜き取る作業をしていきます。
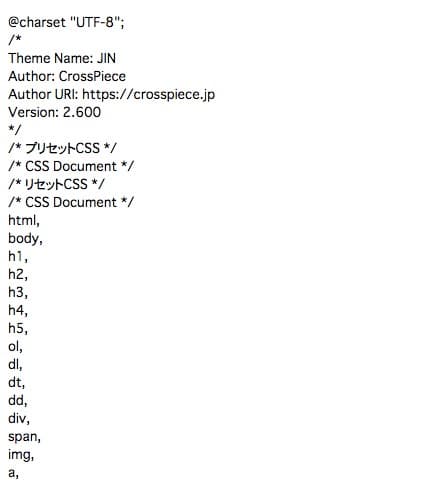
私の場合はCSSファイルをクリックしたらCSSがズラーッと並んだページが表示されました。

このファイルの中からファーストビューに必要な項目をコピーします。このブログの場合はこの4つのCSSをコピーして配置しました。
- ヘッダー
- グローバルメニュー
- スマホハンバーガーメニュー
- CSSアニメーション
CSSは短い方が読み込み時間が短いと考えていたのでアナログな方法ですがファーストビューに必要なCSSコピーして動作チェックして、項目を削って動作チェックしてを繰り返して実装しました。
最後は自分の目で確かめる方法になりますがスコアはあがるはずなので試してみて下さい。
結果:不良 URL: 0件
サーチコンソールの不良URLの申請を行い見事不良URLが解消されました。

この設定方法が100%正しい訳ではないと思いますがスコアは確実に上がったので試しに実装してみてくださいね。