Googleが開発している画像フォーマット「WebP(ウェッピー)」。
ファイルの後ろに「.webp」と付く拡張子で対応ブラウザが少なくて普及してこなかったのですが、ついにSafariが対応を表明したので急速に拡大しそうな予感がしてきました。
時代とともに使える拡張子は変化しており現在はjpgがメインでその他png、gifなど用途に合わせて拡張子が使われてきましたが今後は間違いなく「WebP(ウェッピー)」がメインになりそうです。
そこでWebPとは何なのか?何がいいのかを紹介します。
拡張子とはjpgやpngなどファイル名の後ろにある文字列のことで、ファイル形式を表します。
「aaa.jpg」や「aaa.gif」など
WebP(ウェッピー)とは
Googleが開発している静止画フォーマットで、簡単に言うと従来の画像ファイルよりも画像容量が軽くなるファイル形式です。
2010年から提供されているので認知されるまでかなり時間がかかっていますがここ最近話題になることが増えてきました。
なぜ話題になってきたかと言うと、SEOでページ速度が重要視されてきているからなんです。
画像の容量を軽くすることでページ速度が上がりGoogleからの評価も高まる。この取り組みが主流になってきているので「WebP(ウェッピー)」の注目度がグッと高まりました。
ただ今すぐ対応すると画像が表示されない事もあるんですね。
理由は対応しているブラウザが少ないから。下のデメリットのところで詳細を書いてありますので確認して見てください。
WebP(ウェッピー)のメリット
「WebP(ウェッピー)」に変換するメリットは先ほど上でも書きましたが画像ファイルが軽くなること。
Wikipedia情報ではJPEGと比較して25〜34%もファイルが小さくなるそうです。
Googleの示した事例では、ファイルサイズは非可逆圧縮モードで(同一画像、同等画質の)JPEGと比較して25-34%小さくなり、可逆圧縮モードでPNGと比較して28%小さくなるとしている。
検索順位にページの表示スピードが影響してくるので画像の軽量化は必須になります。
「WebP(ウェッピー)」に対応することで確実にページの表示スピードは向上するので多くの画像ファイルは今後対応が必須になってくると思います。
サイズ比較
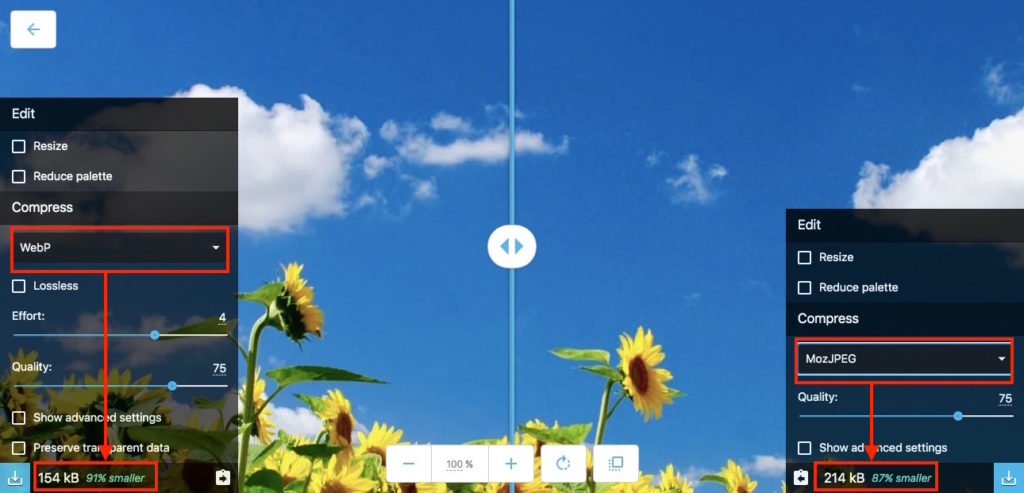
実際にSquooshで変換してみました。
元画像が1.7MBある写真を変換した結果
jpg:214kb
WebP:154kb
といった結果になりました。設定は何もいじらず画像をアップしてファイル形式を選択しただけです。

やはりWebPは軽いですね。
何枚か写真で試しましたがたまにjpgの方が軽い場合もありました。
WebPの方が軽い画像が多いですが、まだ100%WebPの方が軽い!とは言えないので現時点ではJPGと比較しながら使うのがいいかもしれません。
WebP(ウェッピー)のデメリット
WebP(ウェッピー)のデメリットはまだ対応できるブラウザが少ないことでした。
未対応のブラウザだとWebPの画像が表示されないのでタグを入力して表示させるようにしないとなので少し手間だったんですね。
特にSafariが未対応でしたのでWebP(ウェッピー)が浸透していかなかったのですが、2020年の秋にでるSafari v14からWebP(ウェッピー)のサポートをすると発表しました。
ChromeやFirefoxは対応していたのでSafariが加われば一気に利用率が加速しそうですね。
Safariに対応するのであればデメリットはほとんどないかもしれません。
WebP(ウェッピー)へ変換できるツール
現在はjpgなどで利用している画像ファイルをWebP(ウェッピー)へ変換できるツールを紹介します。
今後増えていくと思いますが一番オススメはSquooshです。Googleが提供しているので安心ですよ。
使い方などもまとめているので時間がある時に読んでみて下さい。
もう少し様子をみる必要はあるが今後は必須
Safariに対応すればWebPの普及は広がりをみせると思います。ほとんどのブラウザで表示出来ますからね。
今すぐ必要ではないですが拡張子がWebPに変わる時代はすぐそこにきていますよ。
まずは知識として覚えておいて時が来たら対策をしていきましょう。
また情報があれば更新していきます。