ブログで画像や図をアップするときにjpgやpngなどの拡張子をバラバラにアップしていたので、実際に何が最適か調べてみました。
ある程度意味はわかっていたけど調べると思いの外深い意味があってびっくり!
今回調べたのはブログでよく使う拡張子の3つ。
- jpg
- gif
- png
結論を書くと、
- 画像はjpg
- アニメーションはgif
- 図やテキスト画像はpng
が一番最適でしたね。それぞれの拡張子のメリット・デメリットをまとめたので画像保存で気になっている方は参考にしてみてね。
拡張子(かくちょうし)とは?
まずは拡張子(かくちょうし)の説明から。
拡張子とは画像ファイルの最後に置く「.jpg」「.png」などの3文字から4文字の文字列のことです。PCによっては非表示になっている場合もありますが、写真データなどの名前の後ろに必ず付いているんです。
この拡張子の違いによって画像が開けなかったり、粗くなって見えなかったりするので保存方法は覚えておいたほうがいいと思います。
理想は画像がキレイな状態で重たくならない拡張子!何が最適か紹介しますね。
jpg(ジェイペグ)

はじめに紹介する拡張子は、一番利用されているjpg(ジェイベグ)。Joint Photographic Experts Groupを略してjpg(ジェイベグ)と呼びます。
jpgの特徴は2つ。
- 「写真画像」がキレイに保存できる
- 大容量の画像を圧縮できる
大容量の写真をキレイな画像で保存できるのがjpgの魅力です。
細かく説明しますね。
[1]写真画像がキレイに保存できる
jpgは1,670万色のフルカラーを表現出来るため、「色彩のキレイな写真」や「グレデーションの色」などをキレイに保存が出来ます。
カメラやスマホで撮影した画像はjpgで保存されることが多いのも納得できます。だから名前に「Photographic」って入っているのかも。
使える色が多いのでグラデーションの細かい色の変化などに対応出来るんです。
写真を保存するならjpgが一番オススメです。
[2]大容量の画像を圧縮
もう1つの特徴は、容量の大きな画像を小さく圧縮できること。
難しい説明になりますが、jpg画像を圧縮するときは画像を8×8ピクセルに分解して画質を落として容量を下げる仕組みなんです。
肉眼には見えない位小さな変化なのですが、必要のない色データを消していっているんですね。非可逆圧縮という仕組みです。
この非可逆圧縮をする事によって画質をあまり変えずに容量を圧縮することが可能になっているんですよ。
難しいですよね?
私も細かい仕組みを理解するのに時間がかかったので、最初は「写真がキレイに保存できて、容量を圧縮出来る」と覚えておけばOKだと思います。
以上がjpgで保存した時のメリットです。
次はデメリットを紹介します。
jpgのデメリット
意外と知られていませんがjpgには3つのデメリットがあります。
- 背景を透明には出来ない
- 画像を保存するたびに画像が劣化します
- 文字や図形などは粗くなる
画像を保存する度に劣化することは正直知らなかったので驚きました。
[1]背景を透明に出来ない
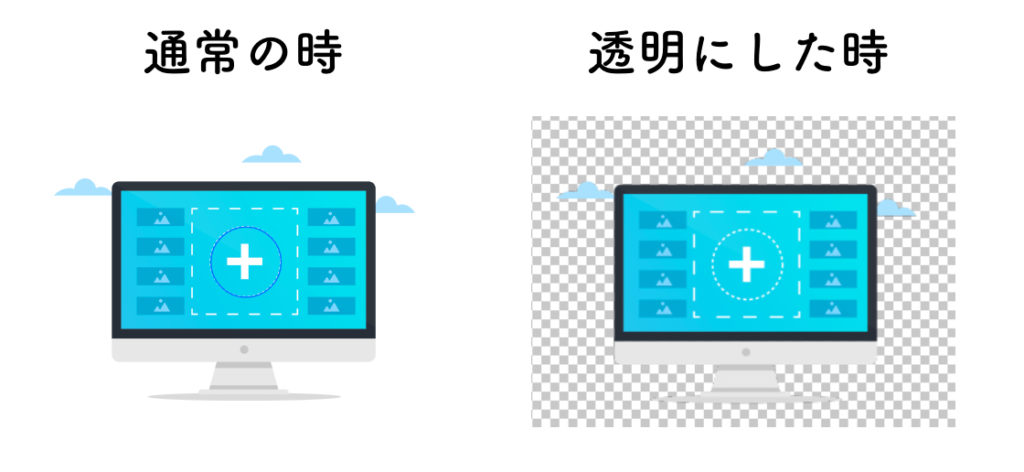
jpgは背景画像を透明にすることが出来ないのでロゴなどには不向きになります。
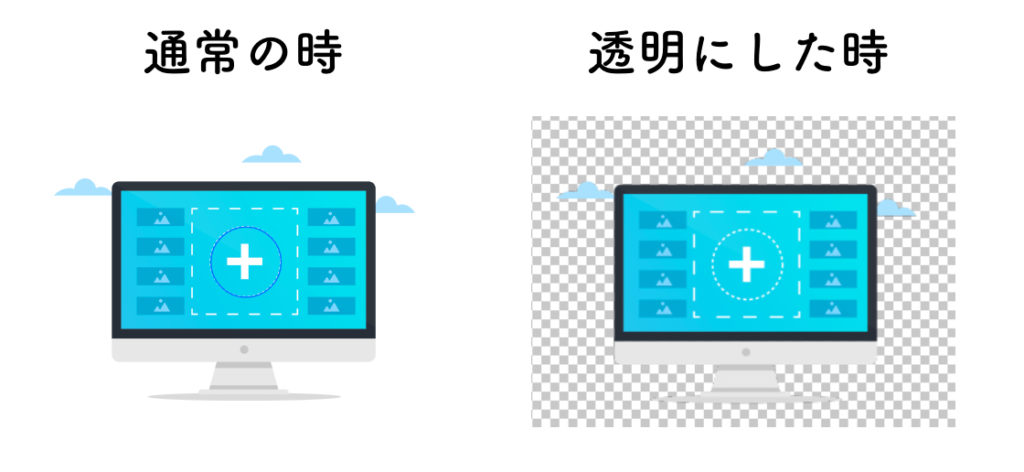
通常画像は白い背景がセットでつくのですが、背景を無くして透明にする事で画像同士を重ねたり、デザインをすることが可能になります。白い背景が表示されなくなるんだよね。

この後に紹介する別の拡張子(gifやpng)は出来るのですが、jpgは出来ないんですよね。
その為、背景の上に画像を重ねるロゴなどは不向きです。
[2]画像を保存する度に劣化する
これは初めて知りましたが、jpg画像をPhotoshopなどの加工ソフトで修正して上書き保存すると画像は劣化するそうです。
LIGさんのWebサイトで実験していたので引用させていただきました。画像は5回上書き保存をしたデータです。
1回や2回だと変わらないのですが、5回位編集して上書きすると劣化が少しわかりますよね?ぼやける感じ。

画像:LIG
理由は「非可逆圧縮」という手法で画像を圧縮しているからなんです。(メリットのところで少し説明しました)
保存する度に目では見えにくい色を消していきながら圧縮するので徐々に粗くなるそうです。
複数回修正を行う場合はjpg画像が粗くなると覚えておきましょう。
[3]文字や図形などは粗くなる
jpgは色味が多いカラー画像やグラデーションに強い一方で、色味の少ない図形や輪郭がシャープな画像は画質が落ちます。
理由はまた同じですが「非可逆圧縮」だから。色を消して保存していく方式なので、輪郭がはっきりとしてる部分は色が消されるとぼやけてみえてしまうんです。
この影響を一番受けるのは図形やテキストなので、jpg画像は文字や図形の保存には向かないです。
以上がjpgの特徴です。
簡単にまとめると、写真画像に向いていて、図形やテキストが画像が不向きな拡張子です。
gif(ジフ)

次に紹介するのはgif(ジフ)です。Graphics Interchange Formatを略してgif(ジフ)と呼びます。昔からある拡張子ですね。
gifの特徴は3つ
- アニメーションで使える
- 画質を元に戻せる
- 背景を透明に出来る
動きのある画像や、バナー、アイコン、ボタンなどでよく利用されます。
[1]アニメーションで使える
gifの最大の魅力がgifアニメです。動きのある画像を保存することが出来ます。
動きのあるバナー広告や、お問い合わせボタンを光らせる場合などに使われます。
色数が256色なので本格的なアニメーションは難しいのですが、容量を軽くして動きのあるバナーを作りたい場合は結構使います。
実際にgifで作られているバナーはこちら
見てもらえばイメージがつかめると思いますよ。
[2]画質を元に戻せる
jpgと違いgif画像は修正したデータでも画質を元に戻すことが可能です。
gifの圧縮方式は「可逆圧縮」なので色を消さずに圧縮しているんですね。その為修正後も画質を戻すことが可能です。
正直あまり使う機会はないんだけどね。
[3]背景を透明に出来る
jpgでは出来なかった背景を透過させることが可能です。

画像を重ねるときやロゴを保存するときは助かる機能ですね。
gifのデメリット
次にデメリットですが、gifのデメリットはこの1つです。
[1]写真に不向き
色数が少ないので写真など色を使っている画像には向きません。
正直画像ではまったく使えません。単色のデザインなどには使えるけど、最近ではあまり使われなくなってきている拡張子なので画像を保存する時にgifを指定することがなくなりました。
以上がgifの紹介です。
gifはアニメーションに使う拡張子だと覚えておけば問題ないですね。最近gifアニメを使ったバナー広告をよく見るので再度注目されている拡張子だと思います。
png(ピング)

最後に紹介するのはpng(ピング)です。Portable Network Graphicsの略でpng(ピング)と呼びます。8bitと24bitがあるのですが今回は24bitの紹介です。
pngはgifに変わる技術として開発されてた拡張子で、一言で伝えると「jpgとgifのいいところを取ったのがpngです」
pngのメリットは
- 「写真画像」がキレイに保存できる
- 背景を透明に出来る
- 画質を元に戻せる
[1]「写真画像」がキレイに保存できる
jpg同様1,670万色のフルカラーを表現出来るため写真やグラデーションもキレイに保存が出来ます。
さらに色味の少ない図形や輪郭がシャープな画像も問題なく保存が出来るんです。jpgではくすんでしまった画像もpngならキレイに表現が出来ますよ。
色味に関しては一番優秀ですね。
[2]背景を透明に出来る
透過はgifでも出来ましたが、pngでも可能です。
透明の種類も全て透過するか、50%透過するかなど選ぶことが出来ます。これはpngならではの機能です。
画質を落とさず背景を透明に出来るのがpng最大の魅力だと思います。
私もロゴは透過してpngで利用していました。
[3]画質を元に戻せる
加工をする画像はpngで保存するのがオススメです。
gif同様の機能ですが、修正した画像でも元の画質に戻すことが可能です。そのため、修正の多い画像はあらかじめpngで保存しておくと劣化を防ぐことが出来るのでオススメです。
以上がpngのメリットです。jpgとgifのいいとこ取りだよね。
pngデメリット
いい面が目立つpngファイルですが、唯一デメリットがあります。
[1]容量が重い
画像の容量を下げる時にjpgのように色データを消さずに圧縮するのでどうしても容量は重くなります。
画質はキレイだし、色々な機能も使えて便利なんですがデータが重いと画像の表示速度が遅れて中々表示されない状態が続くので使い方は考えなければいけませんね。
その為、pngは背景を透明にして使う画像や、jpgが苦手としている図形を中心に利用することがオススメします。
写真画像やグラデーション画像はjpgと同じキレイさなんですが、容量はjpgのほうが軽いのでpngはオススメしません。
以上がブログでよく利用する拡張子3つの紹介でした。
使う用途によって拡張子を使い分けよう
これまで紹介したメリット・デメリットを基に考えると
- 写真画像はjpg
- ロゴはpng
- 背景を透明にする画像はpng
- 図形はpng
- アニメーションはgif
といった使い分けが一番いいと思います。
ブログで写真画像を使う時は意識して使ってみるといいと思いますよ。私も細かい部分は理解したのでこれから画像を使う場合は意識しようと思います。
Freepik – jp.freepik.com によって作成された paint 写真