SEOでページの読み込み速度が重要になってくるとGoogleが発表しているので画像表示を遅くするプラグイン「Native Lazyload」を実装しました。
画像遅延ロードのプラグインは数多くあり何のプラグインを導入するべきか悩みましたが「Native Lazyload」はGoogleが提供しているため導入を決意。
Googleが画像の表示を遅延させるプラグインを出していると言う事はGoogleの評価基準に合わせているだろう!と予想して導入してみました。
導入した結果はページの読み込みエラーを一部改善することが出来たのですが安定性がないですね。
まだ導入したばかりなので検証中ですが実際に「Native Lazyload」を導入した結果や仕組みについて詳しく紹介していきます。
Native Lazyloadを導入した結果
先に結論を書きますが、Native Lazyloadのプラグインを導入したので実装した結果を紹介します。
導入後にページを調べるとNative Lazyloadが反映されているページもあれば、まだ反映されていないページもありました。
今後改善されるのか、またなぜ一部だけ反映されたのかは理由を調べますが現時点では全てが解決できていませんので絶対にオススメのツールとは言い切れませんね。
具体的なデータについて下で細かくまとめますので参考にして下さい。
導入前後の数字比較
先ほど書いた通り全てのページでNative Lazyloadが有効になっていないのですが、「Native Lazyload」をがうまく反映した時の比較データを残したので紹介します。
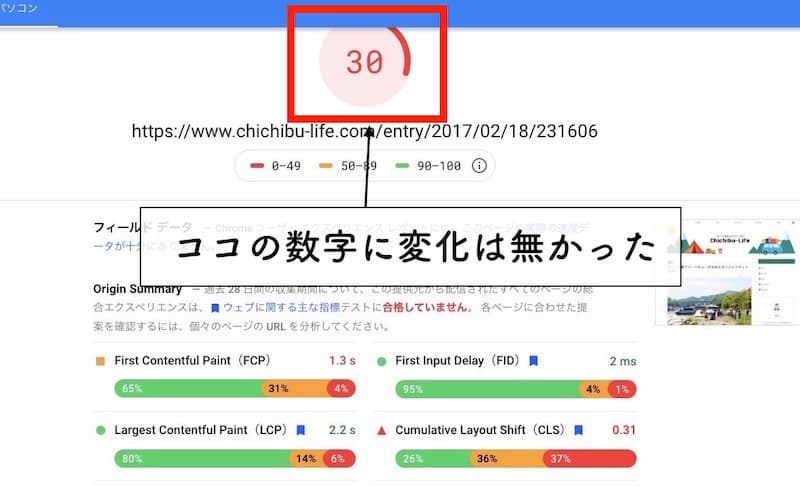
PageSpeed Insightsで導入前と後のデータを比較しています。

細かくて読みにくいと思いますがほとんど数字に変更はありませんでした。
ただ1つ遅延読み込みの項目(オフスクリーン画像の速度読み込み)だけなくなっていたんです。これは「Native Lazyload」を導入した効果ですね。
パソコン、スマホ両方確認しましたが同じ効果が出ていました。

個人的には最初に表示される点数が変わって欲しかったのですが、「Native Lazyload」を導入しただけだと点数の変化はほぼ無かったです。あって1点か2点上がっただけでしたね。

この数字に関しては利用しているプラグインの影響も関係しているので利用環境によって点数は変わると思いますが私の場合は1点だけ上がっていましたよ。
補足ですが、
「Native Lazyload」の導入だけだと最初に表示される点数は変化しませんでしたが、目次のプラグイン(私の場合は「Rich Table of Contents」)をOFFにしたら点数が劇的に上がりました。
70点位まで上がったのでビックリしましたが現時点では目次は必要なのでそのまま利用しています。
パソコン、モバイルともに改善していたので「Native Lazyload」がきちんと反映されていれば導入した効果はあるのではないかと思っています。
ただ、反映されればです。問題点で詳細を書いてきます。
問題点
「Native Lazyload」を導入した後に感じた問題点を紹介します。
問題となっているのはただ1つ。
まったく反映されていないページもあること。
細かく説明していきます。
[1]時間や環境によって反映しないケースがある

先ほど改善したページを翌日計測するとまた遅延読み込みの表示が出ていました。
また翌日調べると今度はスマホだけ遅延読み込みの表示が出ていました。
正直の数字を信じていいのか分からなかったですね。
恐らく調べている時間や環境によって変わるので一喜一憂したらダメなんだと思います。少し長い目で確認してから判断したいと思うので導入して1ヶ月は使ってみようと思います。
[2]アイキャッチ画像だけタグが付く

「Native Lazyload」を導入すると画像のタグに「loading=”lazy”」が付くのですがアイキャッチ画像(ページの最初に表示する画像)だけタグが付いてその他の画像にはタグが付かないケースが多かったです。
目的が画像遅延なのでアイキャッチ画像以外を遅延させたいんですがページの一番上にあるアイキャッチ画像だけ遅延するんですね。
- 外部からの読み込んだ画像がダメなのか?
- フレームで囲んでいる画像はダメなのか?
など確認しましたが全て反映されるケースもあったので原因はまだ分かっていないです。
原因はまだはっきりしませんが導入後4日目で気付いた点は以上です。今後はプラグインの影響などを調べてみます。
Native Lazyload導入方法
「Native Lazyload」の導入方法を紹介します。「Native Lazyload」は細かい設定がないので導入は簡単ですよ。
プラグイン画面で「Native Lazyload」と検索してインストールボタンをクリック!

インストールしたら「有効化」にするだけで完了です。

多くのプラグインはここから詳細の設定があるのですが「Native Lazyload」は設定がないので有効にするかしないかだけで導入されます。
Native Lazyloadの反映確認方法
「Native Lazyload」はどのような仕組みで反映されるかを紹介します。
WordPressのプラグイン「Native Lazyload」を有効化したらhtmlタグの画像(imgタグ)に「loading=”lazy”」が反映されているか確認しましょう。

タグの調べ方はGoogleクロームの検証モードで確認出来ます。
使い方は別ページでまとめたので参考にして調べて下さい。
このloading=”lazy”を画像に配置する事が「Native Lazyload」の役割なので万が一反映されていいない場合は私と同じであまり効果が期待出来ません。
「Native Lazyload」はloading=”lazy”タグをブラウザが読み込んで遅延させる仕組みなので私たち(WordPress側)が出来るのは画像にタグを入れるところまでです。
他のプラグインはWordPress側でjqueryやJavaScriptなどを書き込まなければ動かないのですが、今回導入した「Native Lazyload」はブラウザで全て対処してもらうので面倒な作業がありません。
反映確認の条件
「Native Lazyload」はGoogleクロームのブラウザでサポートされています。最近Firefox75がサポートを発表したのでサポートされるブラウザが増え始めていますがまだ全てのブラウザが対応しているわけではないので注意が必要です。
今後Safariなどが対応すれば広まると思いますがまだ未対応ですね。
現在はまだGoogleクロームでタグの確認したほうが間違いないと思います。
今後の進化に期待
はじめて画像遅延のプラグインを導入しましたが「Native Lazyload」はまだ未完成な気がします。
ただ、全てのページに反映出来ていればこんな便利なプラグインはないですね。
WordPress側で何も設定しなくていいのでサイトも重くならないし最高のプラグインだと思うので。
利用しているプラグインによって違うのかもしれませんのでもう少し詳細を調べてなんとか使いこなしたいと思います。
また進捗があれば記事で紹介しますので乞うご期待!