Googleクロームの便利機能の1つで「デベロッパーツール(検証モード)」があります。
画像のサイズを測れたり、cssをチェック出来たりブラウザ上でhtml情報の確認をする時によく利用するのですがブログ運営をする時にも使える機能があるので紹介したいと思います。
ブログで使うGoogleデベロッパーツール(検証モード)機能
デベロッパーツール(検証モード)とは、Web上でhtmlやcssを書き換えてどのように表示されるかを確認することが出来るツールです。
Web制作や開発の時によく利用される機能でWebに関わる仕事をしている方はほとんど使ったことがある有名な機能ですね。
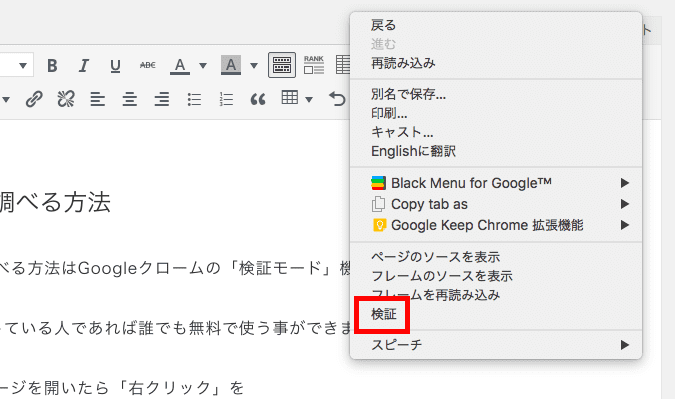
立ち上げ方は簡単で、チェックしたいページを開いたら「右クリック」→「検証」を押すだけで立ち上がります。

ショートカットキーを使うと楽ですよ。
Mac:「command+Opt+I」
Windows:「Ctrl+Shift+I」
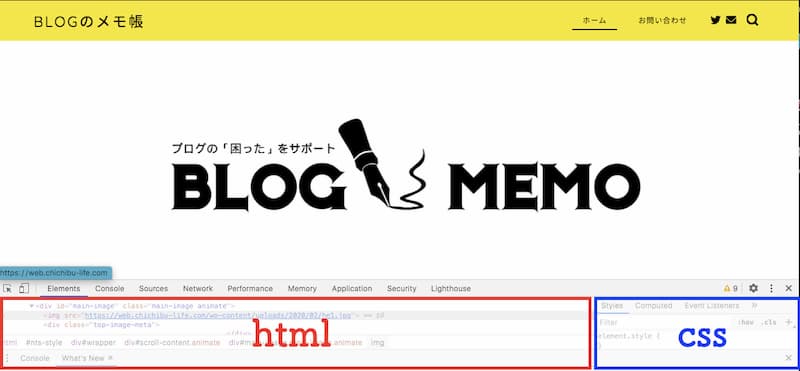
表示された画面がコチラです。英語の文字だらけの場所がデベロッパーツール(検証モード)です。

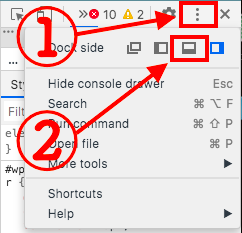
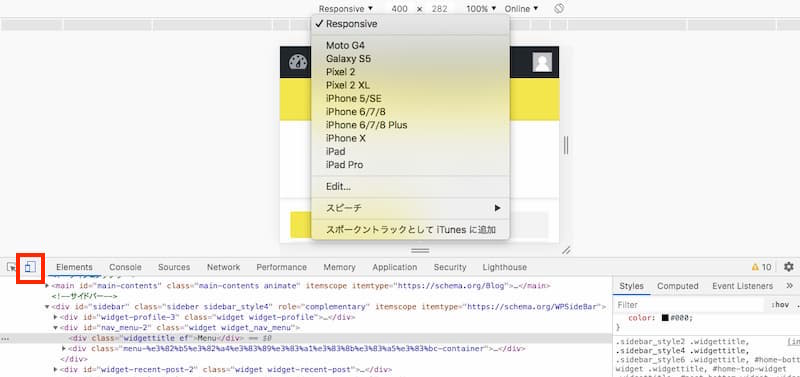
説明しやすいようにデベロッパーツールを画面下に移動させます。やり方はコチラ。

レイアウトが下になりましたか?この画面で説明していきます。
ちなみにツールの見方は、「左がhtml」で「右がcss」の表示になっています。

立ち上げ方が分かったところでブログで使える機能を紹介します。
[1]サイズを測る

画像サイズやレイアウトのサイズを知りたい時に利用する機能です。
実際に使う作業はコチラ
- ヘッダー画像を作るときの画像サイズ確認
- 画像のバナーを作るときの画像サイズ確認
- 掲載写真のサイズ確認
- レイアウトの幅を知りたいときのサイズ確認
画像を作る時に今ブログで表示されている画像のサイズはどれくらいかな?と思った時に使うケースが多いです。
私もヘッダー画像のサイズを調べる時に使いました。
その他、最近写真画像の軽量化をする為に検証モードを使いました。使い方もまとめたので後で読んでみて下さい。

画像サイズの確認方法
画像サイズの確認方法を紹介します。

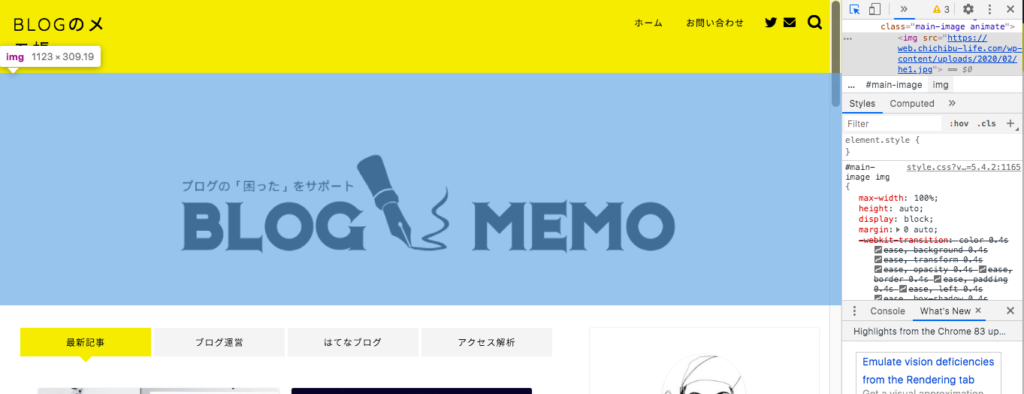
左上に四角の中に矢印が書かれている画像があるのでクリック。これだけです。
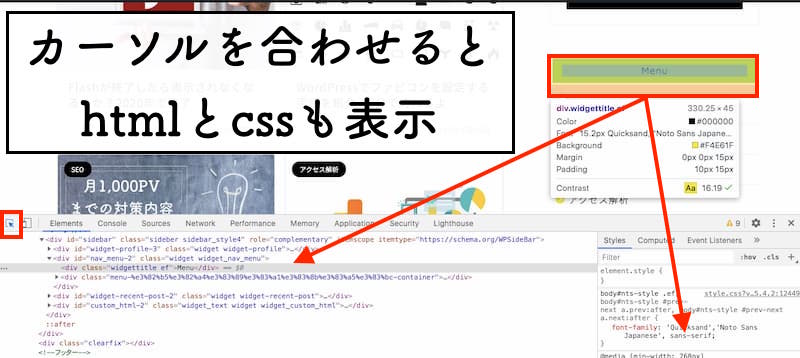
画像にカーソルを合わせると画像サイズが表示されると思います。上の画像ではメイン画像にカーソルを合わせたら「img 1277×351.99」と表示されています。これがサイズです。
文章やバナーを選択するとそれぞれの情報が出てくるので細かい情報を確認してみて下さいね。
以上が画像サイズの確認方法でした。手順を覚えておくと困ったときに役立ちますよ。
次はデザイン変更の手順を紹介します。
[2]デザイン変更のテスト
これが一番使う機能ですが、色味や文字サイズ、レイアウトなどを変更してレビューで確認出来る機能があります。
実際に使う作業はコチラ
- 色味の変更
- 文字の大きさ変更
- レイアウト修正の確認
など
実際のサイトを見ながら修正がどう反映されるのかが分かるのでかなり便利な機能です。
たまに変更しすぎてレイアウトが崩れることがありますが、あくまでテスト環境なので失敗しても大丈夫。もう一度ページを読み込めば元に戻るので何度でもチャレンジできます。
修正内容を保存することは出来ないので修正したコードは自分でコピーしておきましょう。
htmlやcssが分からないと少し難しいですが色味の変更などは簡単なのでやり方を紹介します。
色の変更の確認方法
変更したい画像を選択します。
画像を選択するとhtmlとcssも選択した画像の場所が表示されるんです。

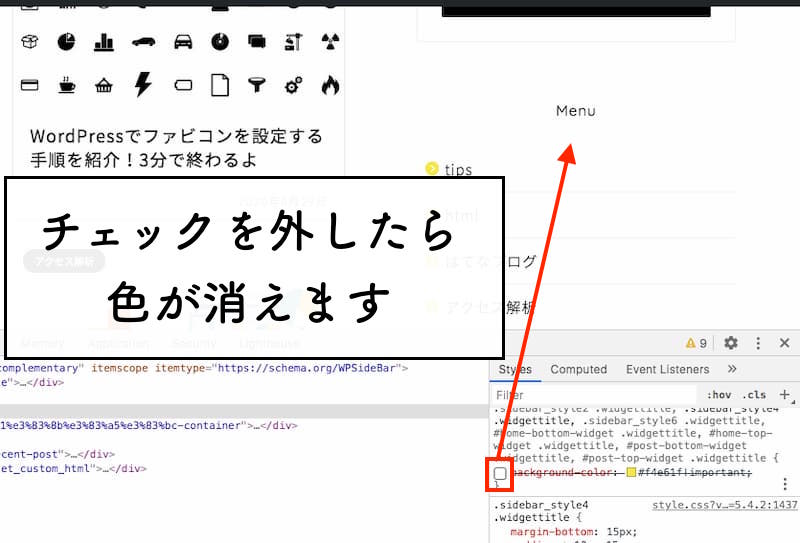
cssは色々な項目があるので少し上下させて色味の部分を探してみて下さい。#から始める色番号(#f4e61fなど)が表示されている箇所があれば横にあるチェックボックスを外してみましょう。

チェックを外して反応した場所が分かれば後はコードを書き換えていきます。
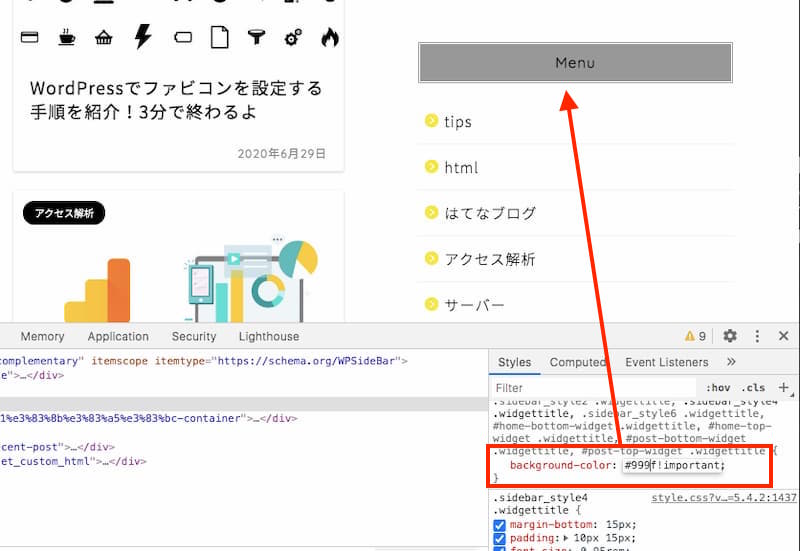
試しに#999に書き換えてみたらグレーの背景がつきました。

cssの欄は入力が出来るので色を変更したらオンライン上で修正が反映されます。
cssをいじれば幅の変更や位置の移動などもテスト出来るのでページを変更したい時にはテストで操作してみることをオススメします。
この画面(検証モード)は全てプレビューなので本番は反映されていないです。
安心して操作してください。
フォントの大きさの変更や、cssで少しレイアウトを動かしたい場合なども全て同じやり方で作業します。
cssの勉強にもなるし夢中になってしまうのが難点ですね。
[3]ページ全体のキャプチャー画像が撮れる
最近まで知らなかったのですがページ全体のキャプチャー画像を撮影することができます。
キャプチャーを撮影するのは別のソフト「Awesome Screenshot」を使っていましたが縦長のページは全部撮れないことがあったんですよね。
「デベロッパーツール(検証モード)」はボタン1つでページ全体の画像を保存することが可能です。
キャプチャー画像の撮影方法
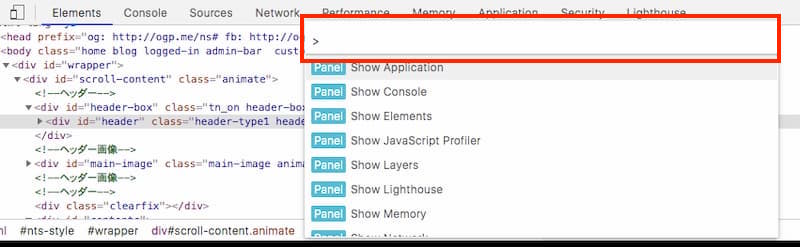
詳細機能の欄からキャプチャー画像を設定します。
ショートカットキーを使うと楽ですよ。
Mac:「command+shift+P」
Windows:「Ctrl+Shift+P」
入力出来る枠が出てくるので枠に「full」と入力してEnterを押して下さい。

実際にダウンロード出来た画像がコチラ。ページ全てダウンロードされました。

ページの画像を使う時に役立つ機能ですね。
[4]スマホ版の確認も可能
ブラウザ毎に表示の確認が出来るのも魅力の1つです。
cssを修正してスマホでどう表示されるのかを同じサービス内で確認出来るのはいいですね。

機種の選定も出来るので細かくチェックができますよ。
使う機会は少ない機能だけど、たまに必要になることがあったので覚えておきましょう。
以上がブログで役立つデベロッパーツールの紹介でした。
使える機能は覚えておこう
ブログでデザインを変更する時に使えるデベロッパーツール(検証モード)。
頻繁に使う機能ではないけれどもいざという時役立つツールであることは間違いありません。
ブログでデザイン修正などを行う時は「こんな機能があったな」と覚えておくと困った時に役立つツールとして利用出来ると思いますよ。
私はWebデザイン修正の時によく利用します。もう手放せないレベルで使い込んでいるのでまだ使ったことがない方はぜひ使ってみて欲しいです!











