はてなブログを運用していた時に使っていたデザインテーマ「Brooklyn」。テーマのランキングで2位になっており多くの方が使っているデザインです。
シンプルなデザインなので文章が読みやすかったり、カスタマイズも結構出来たので使いやすいデザインでした。
実際に3年近く使ってみて感じた「Brooklyn」の良かった事や注意点を紹介します。
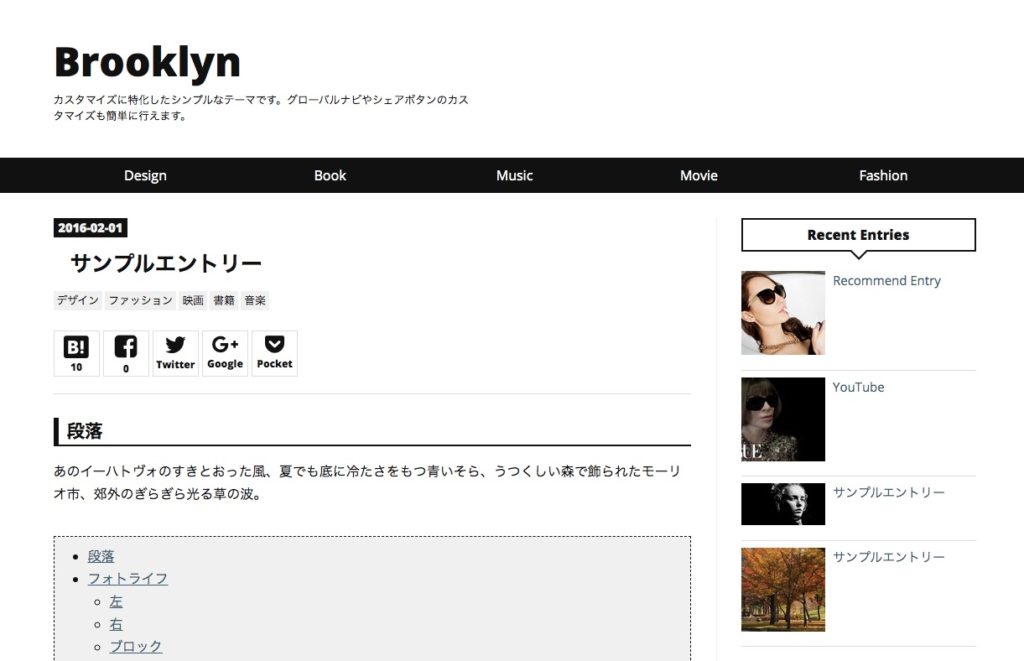
Brooklynでカスタマイズしたブログ
今はWordPressへ移行しましたが、昨年まではてなブログproで契約をしてデザインテーマを「Brooklyn」で利用していました。
カスタマイズもしたので少しは差別化出来ていたんだと思っています。このテーマで月のアクセス数が20万PVまで成長出来たからね。(もう1つ別で運営しているブログです)

主にカスタマイズしたのはこの2つ
- ヘッダーを設置
- 色を緑に変更
細かい点は多々あるけどこの2つを変えるだけでBrooklynテーマの初期状態と違う印象が与えられると思います。
Brooklynを使ってみて便利だったこと
実際に使って便利だったことはこの4つ。
[1]グローバルメニューがはっきりしている

デザインテーマを選んでいた時に気になったのがはてなブログのテーマはグローバルメニューが小さすぎて分からない。と思っていたんです。
好みの問題でもあるけど私の場合は読みやすくシンプルなデザインを求めていたのでBrooklynはぴったりでした。
Brooklynはメニューが大きくはっきりしているんだよね。デモ画面で色々なデザインを比較しても圧倒的に記事が読みやすかったのでBrooklynを選びました。

[2]初期設定で機能が充実
インストールした段階で基本機能が搭載されていたのは良かったです。
- グローバルメニュー
- 読者になるボタン
- SNSボタン
などのCSSが実装されているので助かりました。別のテーマの時は自分で作っていたからね。
あと、作者の方がカスタマイズ方法を紹介しているのでカスタマイズもしやすかったです。
カスタマイズの内容はこちら。
[3]シンプルなデザインなのでカスタマイズしやすい
次はデザインについてですが、白がベースになっているのでカスタマイズしやすかったですよ。
はてなブログのデザインは制限があるからレイアウト変更などは出来ないんだけど、色を変えたり、画像を配置したりするだけで印象が変わるので色々試してみました。
Brooklynはシンプルなデザインだから自分好みにデザインを変える事が出来たのは良かったですね。
Brooklynに限らないのですが、はてなブログでデザインをカスタマイズしたい方はシンプルなデザインを選んだ方が自由にカスタマイズが出来ますよ。
[4]レスポンシブデザイン
今では当たり前なんですが、私が使い始めた時はレスポンシブデザインに対応しているテーマが少なかったんですね。
そのため感動した事を覚えています。スマホ版は別で設定もできるけど今はレスポンスデザインが主流だからね。
今から導入するよって方はレスポンスデザインに設定しておく事をオススメします。
設定方法は管理画面の「デザイン」→「スマートフォン」→「詳細設定」の中にあります。
チェックを入れるだけですよ。

以上が便利だと思った点です。
注意点
悪かった点はあまりないのですが注意点は2個あるので書いておきます。
[1]利用している人が多い
デザインのテーマランキングで上位にいるので同じデザインを使っている方は多いです。
はてなブログ内のコミュニティを見たときに結構同じデザインの人はいました。これは嫌だったな。少しでも違いを出そうとカスタマイズしたけど、やりすぎるとごちゃごちゃしてダメだね。
でも途中で気づいたんです。
みんな書いている内容が違うし、Googleで検索して探していると似たブログには出会わなって。
はてな内でみると多いんだけど、ブログを運営している人全体でみるとあまりいなかったんですね。なのでデザインが被っていると思っても気にしなくて大丈夫ですよ。
[2]無料ブログとはてなproだと見せ方が異なる
ブログを始めた当初は無料で利用していると思うので希望するカスタマイズが出来ない場合があります。
無料だと機能が制限されているからね。proに変更したときに思いっきりカスタマイズする事をオススメします。
無料の場合は色を変えたりする位でいいと思いますよ。まずは記事を書いてアクセスを稼ぐ事が大切なので。
以上がBrooklynを使う上での気になった注意点です。
カスタマイズはほどほどに
Brooklynは人気のテーマなのでカスタマイズ記事がたくさん出ているから自分好みにカスタマイズする事が可能です。ただやりすぎると路頭に迷う事があるのでほどほどにね。
テーマを変えるとcssがなくなったするのでバックアップをとって作業をしてくださいね。