前回はてなブログの目次デザインをカスタマイズしましたが、今回は目次を表示・非常にするボタンの設定方法を紹介します。
ブログに動きが出るので見た目も使い勝手も格段にあがるはずです。作業はコードをコピーするだけで簡単に設置が出来るのでぜひ試してみてくださいね。
はてなブログの目次を折りたたむ(開閉式にする)方法
WordPressでは当たり前の機能ですがはてなブログは付いていないんですよね。その為カスタマイズをして実装します。
手順を作業ごとに画像付きでまとめたので紹介していきます。
[1] jquery(ジェイクエリー)を設定
はてなブログを始めた当初はjqueryの設定をしていないと思うのでコードを登録します。
jqueryを簡単に説明すると、ブログに動きをつける時に使うシステムのことです。例えばページの移動を滑らかにスクロールさせたりする事が出来たり、今回紹介する目次の表示・非常時が設定出来たりします。
jqueryの設定方法
jqueryをはてなブログに設置する方法を紹介します。コピーして貼り付けるだけの作業なので簡単ですよ。
下のコードをコピーしてください。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>コードをコピーしたら管理画面で設定を行います。

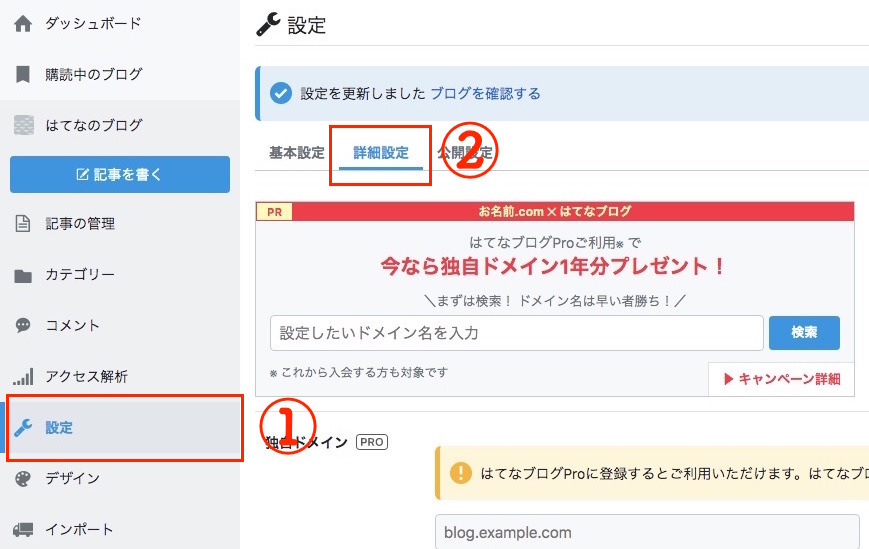
- 設定をクリック
- 詳細設定を選択します
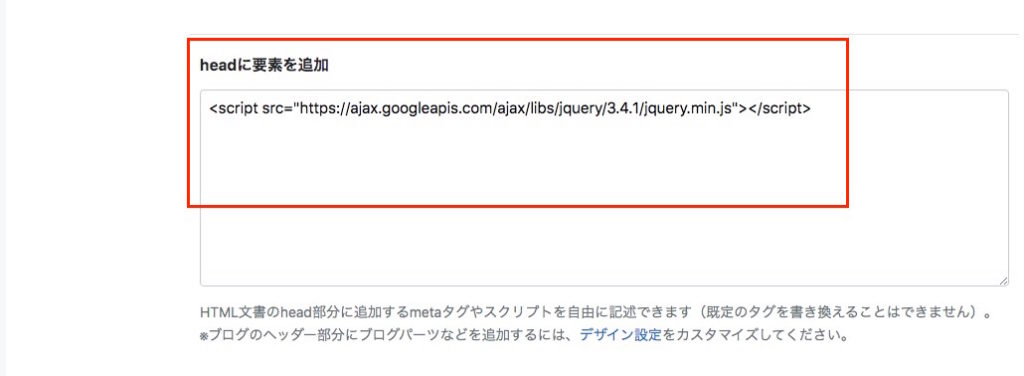
ページをスクロールしていくと「headに要素を追加」欄があるのでここに貼り付けます。

- head要素を追加欄にコードを貼り付けます
- 一番下の変更するボタンで保存してください
これでjqueryの設定は完了です。
次は折りたたみ方を設定していきます。
[2]目次の表示・非常時設定
次に目次を開いたり閉じたり折りたたみが出来る設定を行います。

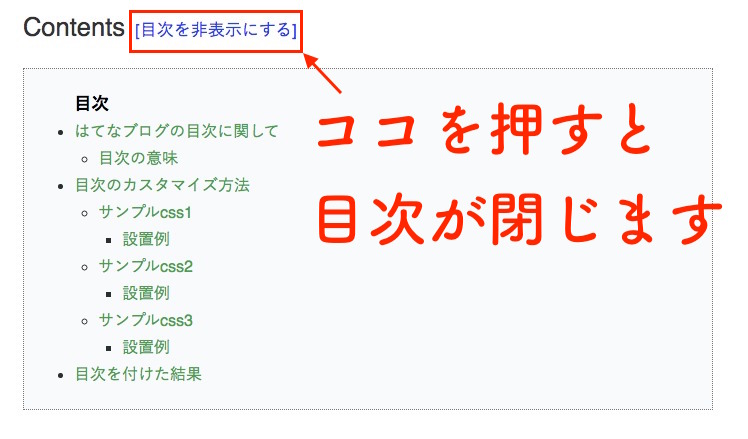
実際にサンプルを作ったので動きを見てみてね。
コードをコピー
この動きを指示するコードを貼り付ければ設定出来ます。コードはYukihy Lifeさんを参考にしました。
<script>
//クリックすると表示される目次
$(function(){
var $Contents = $(".table-of-contents")
$($Contents).before('<span style="font-size: 150%; color: #333;">Contents</span><p class="show-area">[目次を非表示にする]</p>');
$(".show-area").click(function(){
var $this = $(this);
if($Contents.css('display') == 'none'){
$Contents.slideDown(400),
$this.text("[非表示]");
}else{
$Contents.slideUp(400),
$this.text("[表示]")
};
});
});
</script>日本語で書かれている部分は文字を変えても大丈夫です。実際に私は少し変えていますので。
後はこのコードをはてなブログに貼り付けます。
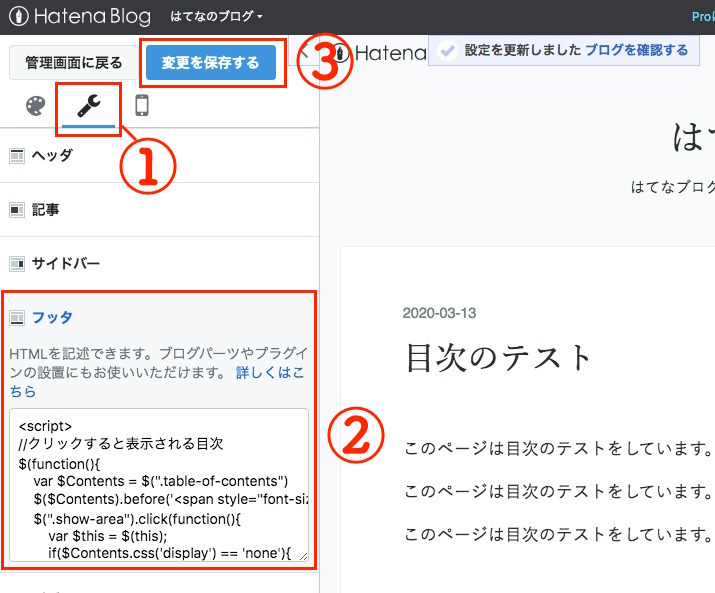
設定方法

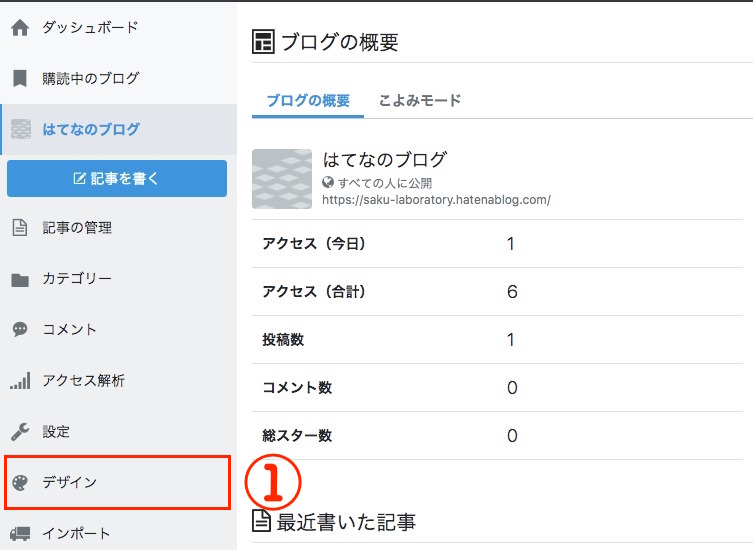
- 管理画面のデザインをクリック

- カスタマイズを選択
- フッタの中にコードが書き込めるので貼り付けてください
- 変更を保存するをクリックして保存
これで実装出来てるはずです。
CSSで装飾
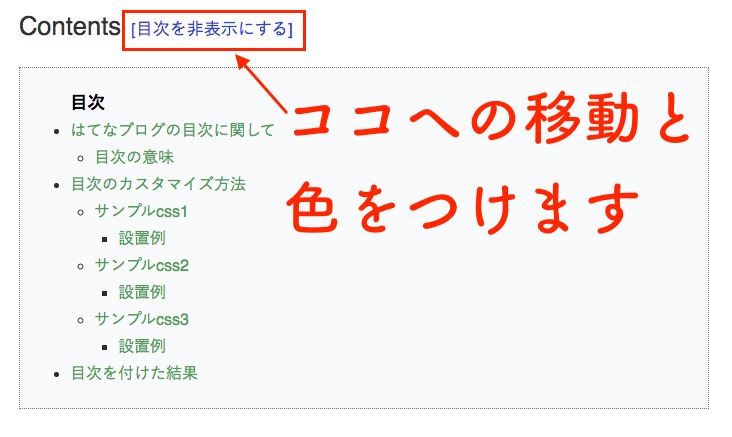
最後に見た目を少し変更します。「目次を表示する」部分を移動して色を変えて見やすくします。

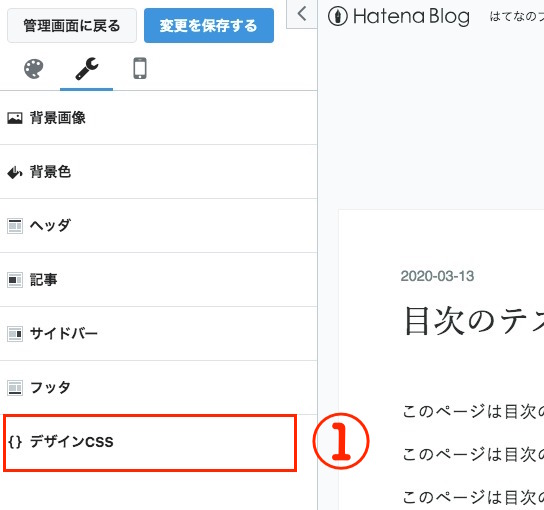
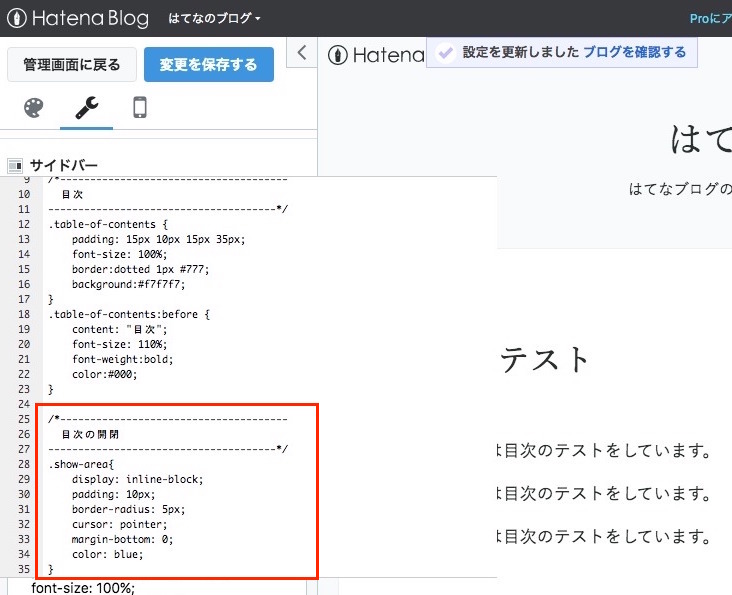
先ほどコードを追加したフッタの下の「デザインCSS」で設定します。

このコードを貼り付ければ場所の移動と色の変更が出来ているはずです。
.show-area{
display: inline-block;
padding: 10px;
border-radius: 5px;
cursor: pointer;
margin-bottom: 0;
color: blue;
}コードを貼り付けて保存すれば完了です。

これでサンプルサイトと同じ仕様になっていると思います。実際の動きを確認してみてね。
レスポンジブデザインに設定しているのでスマホ版の設定はしていませんが、レスポンジブデザインにしていない方はスマホの方にも設定してね
以上がはてなブログの目次を折りたたむ方法でした。
動きが加わるとサイトの価値が上がったように感じられると思います。私も実装した時は興奮したので。ブログのデザインによって色味であったり名前を変えてオリジナル仕様にしてみてね。
Freepik – jp.freepik.com によって作成された design ベクトル











