はてなブログの設定が終わったらデザインを選ぶ作業になります。数あるデザインの中から自分が好きなテーマを選ぶのですが、実際に経験したことを踏まえてデザインを選ぶ時に意識した方がいいポイントを紹介します。
デザインを選ぶ時の4つのポイント
はてなブログのデザインを設定する時に選ぶべきポイントが4つあるので紹介します。
[1]レスポンシブデザイン対応
デザインを選ぶと時に重要なのがレスポンシブデザインに対応しているテーマかどうかです。
レスポンジブデザインとは
デバイス(PC・スマホ・タブレット)によって画面のサイズやレイアウトが自動で切り替わる仕組みのことです。1つのWebサイト内でレイアウトを変えるのでPC版・スマホ版など複数サイトを持つ必要がなくなります。
はてなブログはPC版・スマホ版の両方設定が可能ですが、必ずレスポンシブデザイン対応のデザインを選択しましょう。
現在のWebサイトはほとんどレスポンシブ対応なので未対応のデザインは正直遅れています。
ランキング上位のテーマはレスポンシブに対応していますが、昔からあるテーマを使うとまだ未対応の場合もあるので注意してね。
[2]文字が読みやすいテーマを選ぶ
デザインを選択する時にデザインのみで選ぶとごちゃごちゃしたブログになる可能性が高いです。私が失敗しましたが色を使いすぎて文章が読みにくくなった事があるんですよね。
見た目のデザインよりも文章が読みやすいデザインかどうかが重要なポイントです。
自分のブログの文章を読んでもらったり、写真を見てもらう事が一番大切ですからね。
各テーマにデモ画面があるので読んで判断してみてね。
比較的シンプルなデザインにした方が写真などが目立つのでオススメです。
導入前にプレビューでデザインを確認する事ができます。画面を小さくするとスマホの表示に変わるのでPCで見た時の画面とスマホで見た時の画面を両方確認してみてね。
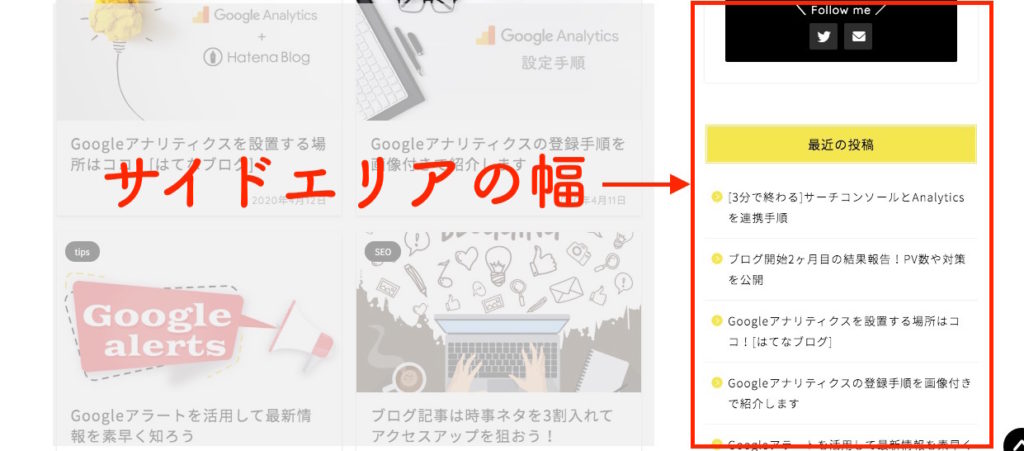
[3]サイドエリアの幅が300px以上かどうか
Webデザインの仕事をしている関係で数多くのWebサイトを見てきましたが、サイドエリアの幅が狭いテーマはデザインが古いのでオススメしません。
スマホの普及でWebサイトの横幅が昔より広くなっています。その為、幅が狭いサイトは古い印象になるんですよね。
目安は約300px。絶対的な数字ではないですが300近くだとバランスがいいです。

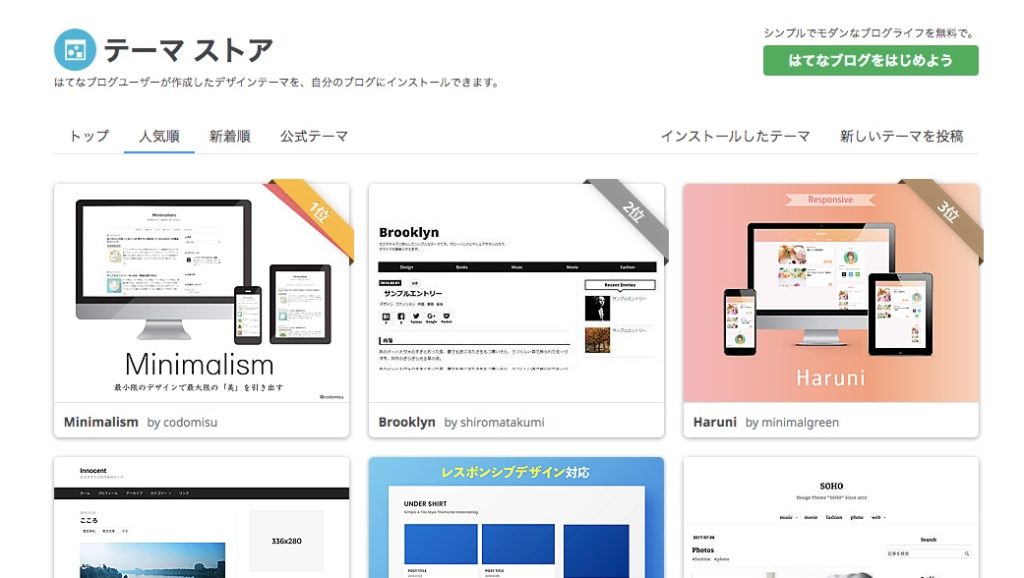
[4]人気のデザインの方がいい
テーマを選ぶ時は人気のテーマを選ぶことをオススメします。理由は初期設定の段階で必要なカスタマイズがされているから。
1つ1つカスタマイズを設定するのは大変なので人気のテーマを選んでカスタマイズする時間を省きましょう。

唯一の心配はデザインが他の人と被るんじゃないか?という事ですが安心してください。ものすごい特徴がない限りは同じデザインだろうと他人は気にしません。
私も結構悩んだ時期があったけど読者が被るわけではないし、デザインを細かく覚えている訳でもないことに気づいたんですね。
デザインを気にするよりまずは記事を書く!これが一番重要です。
デザインは後で調整しよう
ブログを始めてすぐの頃、デザインに悩んで記事が書けなかったり、カスタマイズだけして満足してしまう事が多々ありました。
ブログが上手くいかない人の特徴でもありますが、記事を書かずにカスタマイズばかりして満足しちゃうんですよね。
なので、ブログを始めてすぐにデザインをいじるのはあまりオススメしません。とにかく記事を書いて書きて書きまくって欲しい!
アクセスが出てきてからカスタマイズするので十分ですから。
デザインを一度決めたらカスタマイズは後回しでブログを成長させていきましょう。