はてなブログでは自分の好きなデザインへカスタマイズができるので設定手順などを少しずつ紹介しています。
第1弾の今回ははてなブログの目次デザインをカスタマイズする方法を紹介します。
目次は結構クリックされるんですよね。私も目次を見てページを移動したりするので。
カスタマイズ方法は簡単でコードをコピーするだけなので誰でもできますよ。
目次の作り方・設置方法は別記事で書いていますので読んでみてね。

目次のデザインカスタマイズ
目次はあくまで補助ツールなので装飾とかはいらないと思っています。シンプルなデザインが一番!なのでシンプルな目次デザインを紹介します。
何十個と目次のカスタマイズのサイトを見たけど一番分かりやすかったのはぱぴこさんのカスタマイズでした。このコードを参考に紹介します。
[1]目次はシンプルに
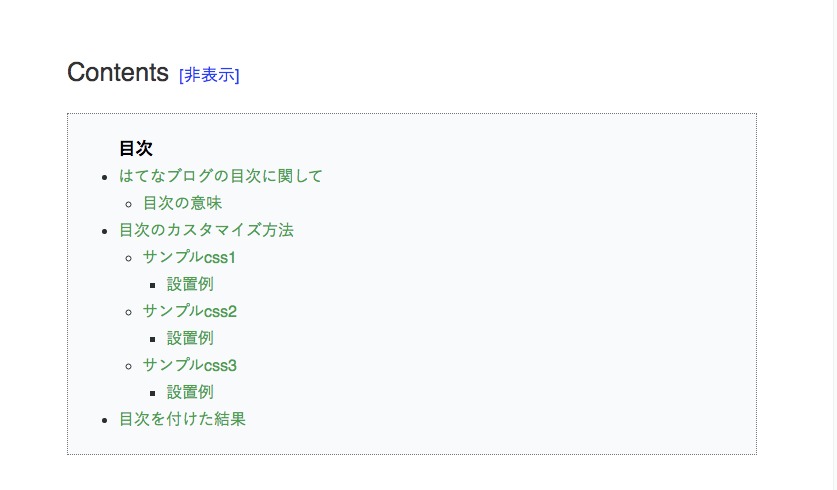
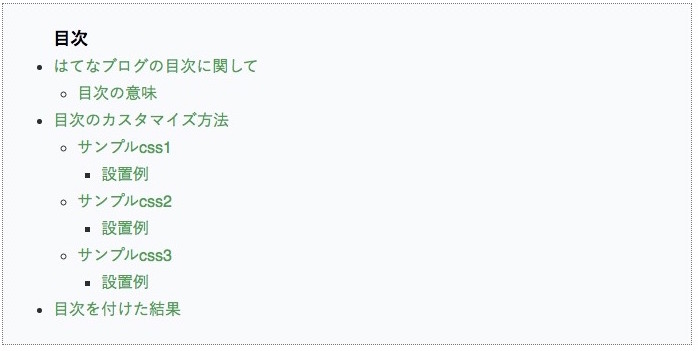
実際にカスタマイズした目次はコチラ。

非常にシンプルな目次です。大見出し、中見出し、小見出しが分かれているのが分かりやすいですよね。
デザインなどは変更せず初期のテーマで作った目次なので文字の色などは気にしないでください。デーマが変わると文字の色が変わるので参考までに見てもらえたら。
[2]カスタマイズコード
カスタマイズの方法は簡単でコードをコピーすればOKです。
.table-of-contents {
padding: 15px 10px 15px 35px;
font-size: 100%;
border:dotted 1px #777;
background:#f7f7f7;
}
.table-of-contents:before {
content: "目次";
font-size: 110%;
font-weight:bold;
color:#000;
}
初めての方はコードの意味が分からないと思うのでコードを簡単に説明します。
[table-of-contentsの説明]
- padding: 余白部分のレイアウトを指示しています。数字は上右下左の順番になっています。数字を変えると余白の幅が変わります。
- font-size: フォントの大きさを指示しています。大きくするなら110%など数字を変えてください。
- border:dotted:外枠の点線です。1pxは線のサイズを指定しています。#777は色を指定しています。
- background: 背景の色を指示しています。
[table-of-contents:beforeの説明]
- content: 表示する文字を書いています。目次と書いていますが別の名前でも大丈夫です
- font-size: 文字のフォントサイズを指定します
- font-weight: 文字の太さを太くするタグです。必要なければ消してもいいです。
- color: 文字の色を指定しています
色を変える場合はこちらのサイトを参考にしてみてください。色の番号が書いてあります。
色コードの参考サイト:https://www.colordic.org/
[3]コードの設定方法
コードの設置方法を紹介します。先ほどのコードをコピーするだけなので設定は簡単です。

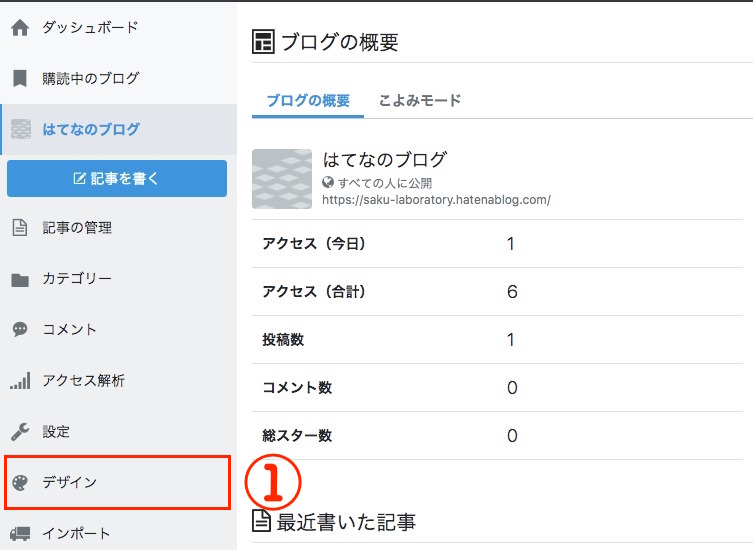
- 設定画面のデザインをクリック

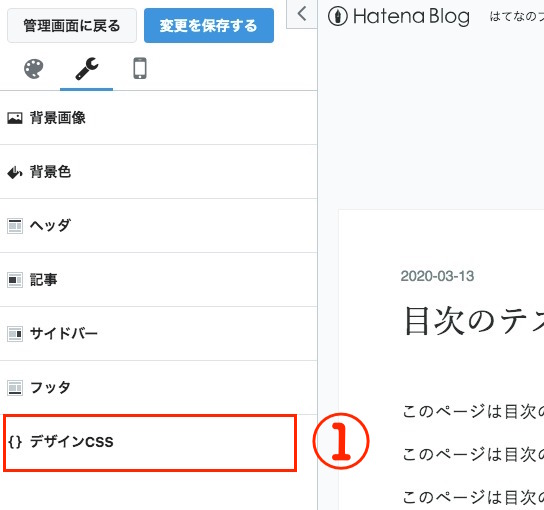
- カスタマイズをクリック

- デザインCSSをクリック
デザインCSSで細かい設定を行います。一度消すと元に戻らないので必ず別の場所にコードをコピーして作業した方がいいですよ。

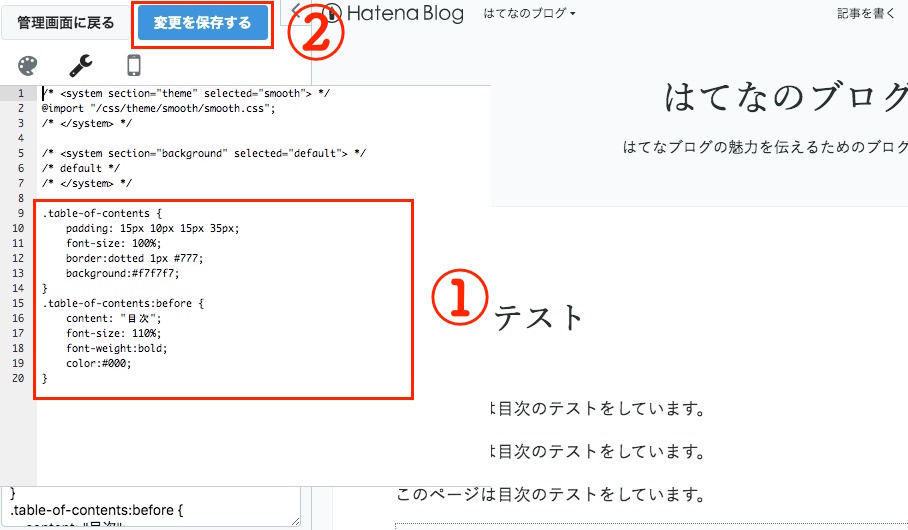
- CSSのコードを貼り付けます
- 変更を保存する
最初に書いてあるCSSは消さないでください。
また変更を保存するをクリックしないと保存されませんので注意してね。
これでコードの設定は完了です。
[4]レスポンジブデザインへ変更しよう
ここまでの設定をするとPCでは目次のカスタマイズができていますが、スマホでみると反映されていないんですよね。
そのため、ブログをレスポンジブデザインに変更してスマホでも反映されるように設定します。
レスポンジブデザインとは
見ている画面の大きさ(PCやスマホ)によってWebサイトのサイズを自動で変える仕組みのこと。画面の大きさに合わせてブログのサイズを自動で変更してくれるので読みやすいサイトになります。
昔はPC版、スマホ版で別サイトを作っていたんだけどレスポンジブデザインが主流の今は1つのサイトで運用できるようになりました。
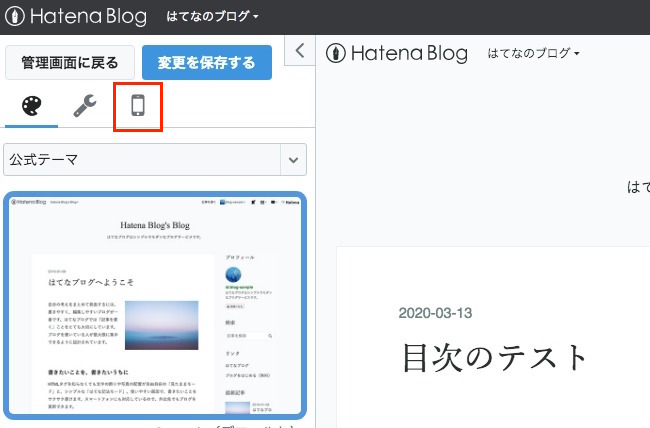
スマホのアイコンがあるのでこちらから設定します。


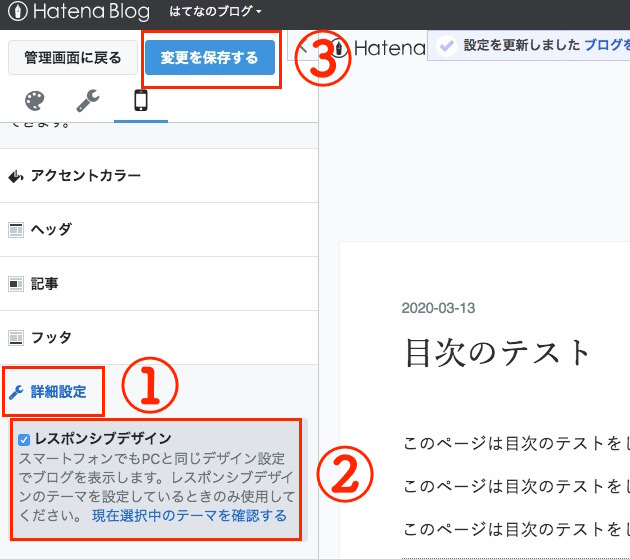
- 詳細設定を選択
- レスポンジブデザインをチェック
- 変更を保存する
これでPC、スマホ共に目次が反映されます。
目次のカスタマイズは簡単なのでサクッと終わらせよう
目次をカスタマイズすることでデザインもかっこよくなったと思います。デザインがいいと記事を書くモチベーションも上がるからね。この調子で記事を書きながら少しずつカスタマイズしていけば自分好みのブログができると思いますよ。
目次を折りたたむカスタマイズ方法も書いたので合わせて設定してみてね。