ブログのお問い合わせフォームを設置するためにWordPressのプラグイン「Contact Form 7(コンタクトフォーム7)」を使ってメールフォームを作ってみました。
設定時間は20分位で簡単に設定できたので簡単に作れるメールフォームです。
そんな「Contact Form 7(コンタクトフォーム7)」の設置方法を全手順画像付きで紹介します。
これからブログにメールフォームを設置を考えている方は参考にしてみて下さい。
Contact Form 7(コンタクトフォーム7)とは
「Contact Form 7(コンタクトフォーム7)」とはWordPressの拡張機能(プラグイン)の1つなのでWordPressを利用している人だけが無料で使えるフォームです。
一番の特徴はhtmlなどの知識がなくても簡単にメールフォームが作れること。自分好みのカスタマイズも出来るので使いやすいメールフォームです。
WordPressでブログを運営している人が使っているメールフォームは「Contact Form 7(コンタクトフォーム7)」か「Googleフォーム」のどちらかではないでしょうか。
日本だけでなく世界中で利用されている有名なメールフォームです。
Contact Form7の設定方法画像付きで紹介
Contact Form7を導入する方法と設定の時に気をつけるポイントを紹介します。
[1]プラグインをインストール
まずはじめにWordPressのプラグインで「Contact Form 7(コンタクトフォーム7)」をインストールします。
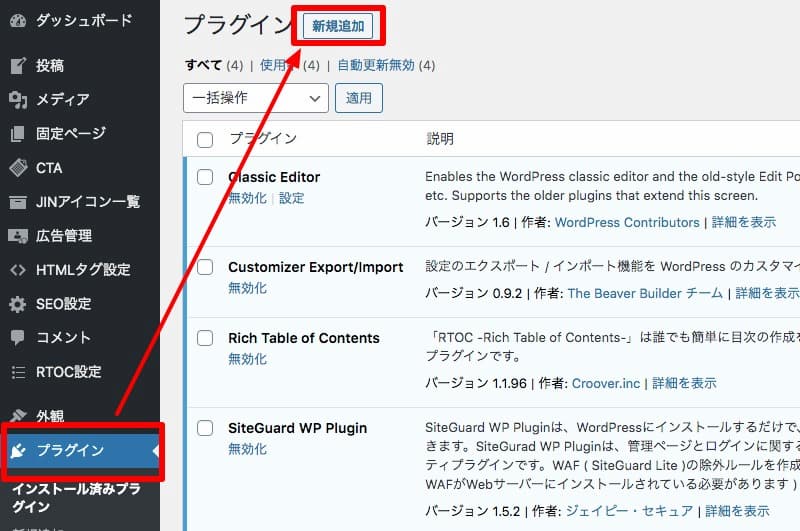
管理画面の「プラグイン」→「新規追加」をクリック

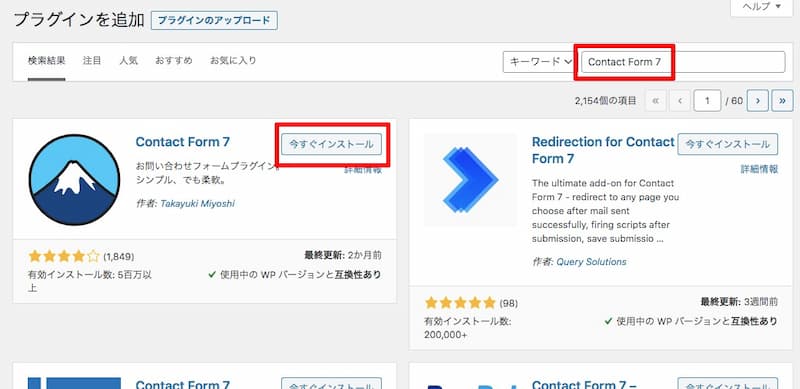
プラグインの検索が画面に「Contact Form 7」と入力するとContact Form7のプラグインが表示されますので「今すぐインストール」をクリックします。

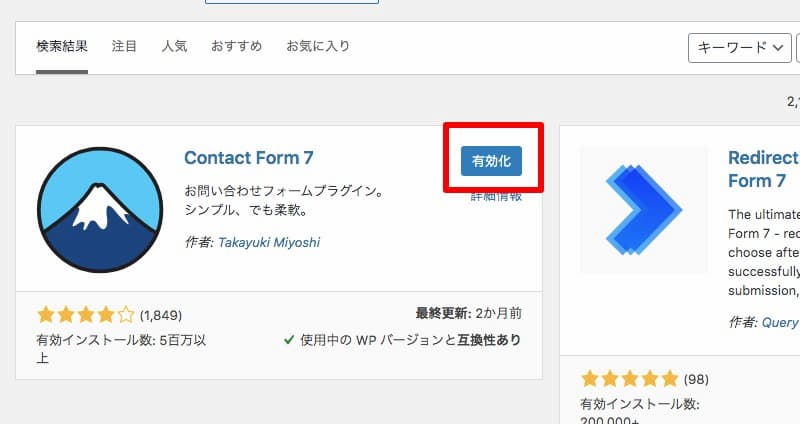
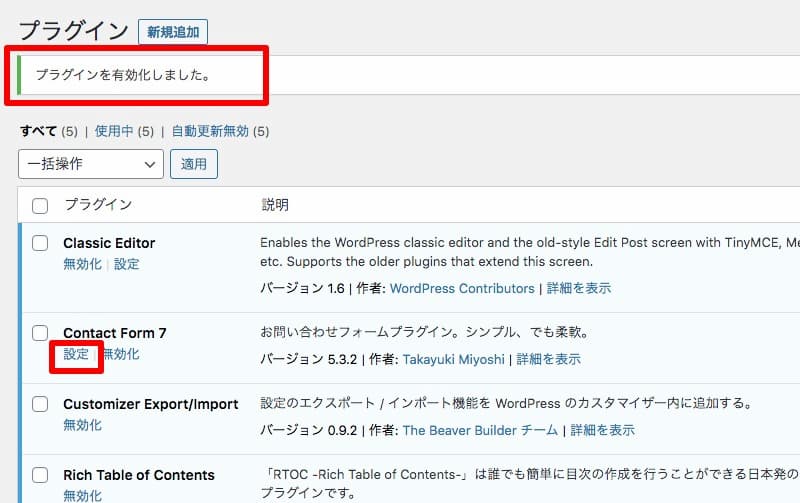
「有効化」になったらインストール完了です。

有効化をクリックするとプラグインページのインストール済み欄に表示されます。

これでインストール完了です。
[2]設定
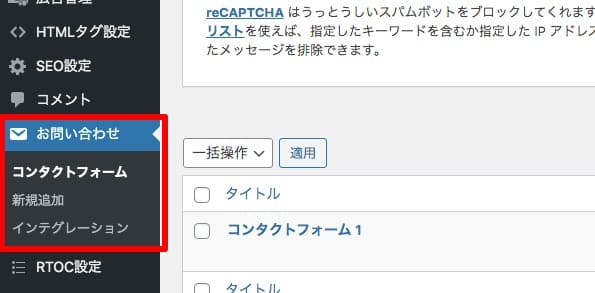
設定するにはプラグインページでContact Form7の「設定」を押すか、左のメニューに追加されている「お問い合わせ」から設定をスタートします。

新規追加で新しく作ってもいいですが、既に登録されているテンプレートが1つあるのでテンプレートを編集して利用するとスムーズです。

このままでも十分使えますが何箇所か変更してカスタマイズしていきましょう。
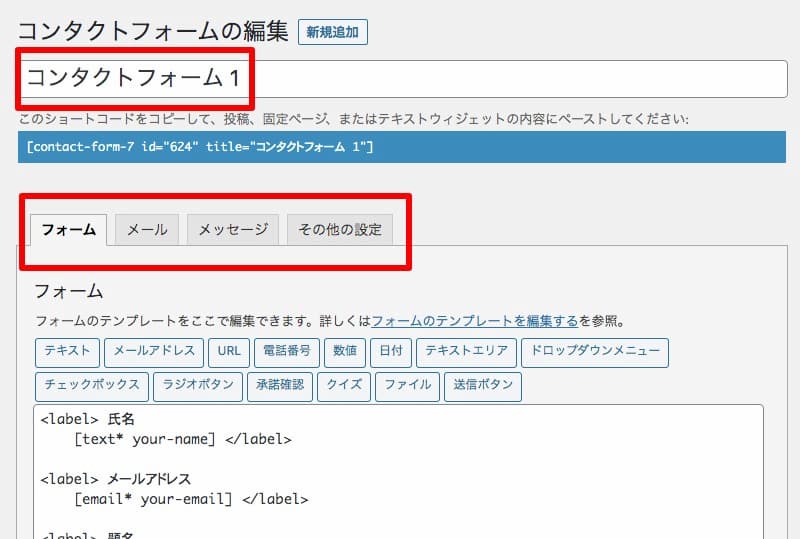
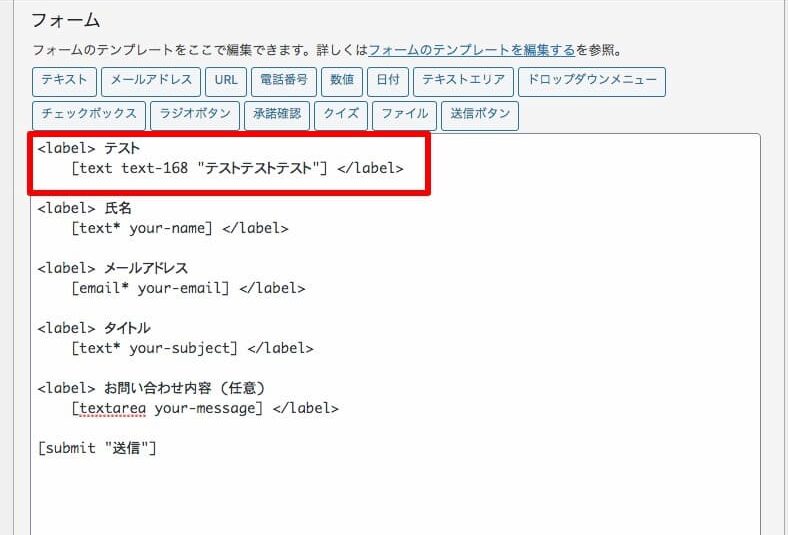
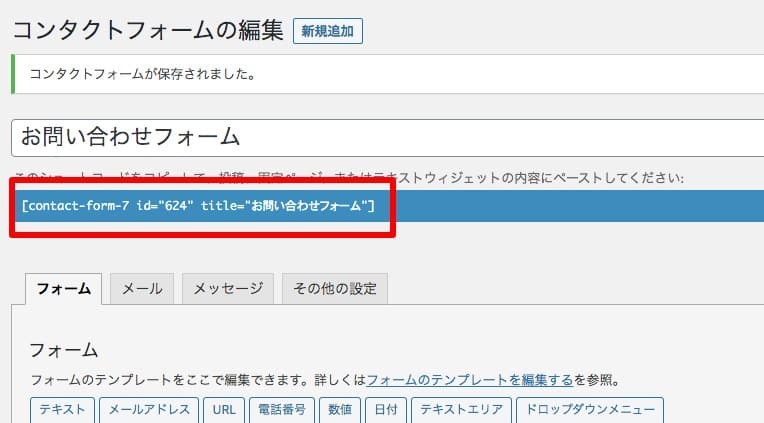
「編集」ボタンを押して表示された画面がコチラ。設定する項目は赤枠が付いている部分です。

タイトルは管理する為の名前なので分かりやすい名前にしておきましょう。
ここから細かい設定を行います。
[3]フォーム欄の設定
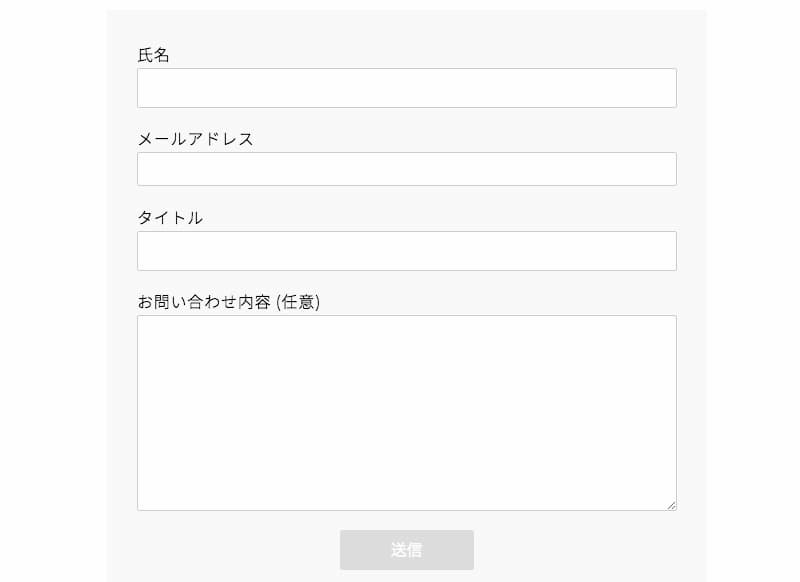
フォーム欄はお問い合わせフォームの項目を設定する場所です。私は別のブログで利用していますが項目はシンプルにこの4つです。

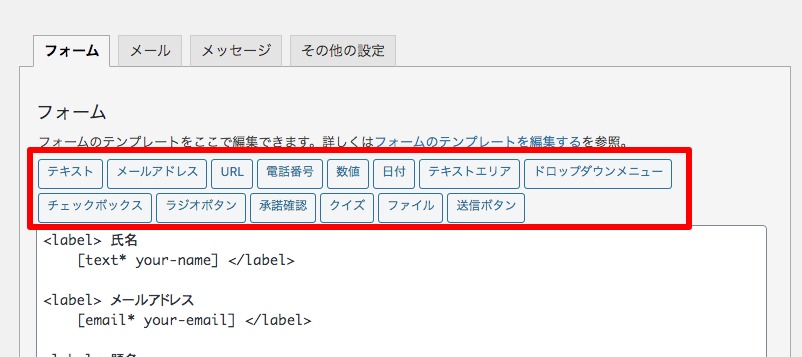
ちなみにContact Form7で設定できる項目はこの14項目

- テキスト
- メール
- アドレス
- URL
- 電話番号
- 数値
- 日付
- テキストエリア
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- 承諾確認
- クイズ
- ファイル送信ボタン
フォーム欄を追加するときはhtmlを少しいじることになりますがカスタマイズが可能です。
1つ追加例を紹介します。
テキストエリアを追加する場合
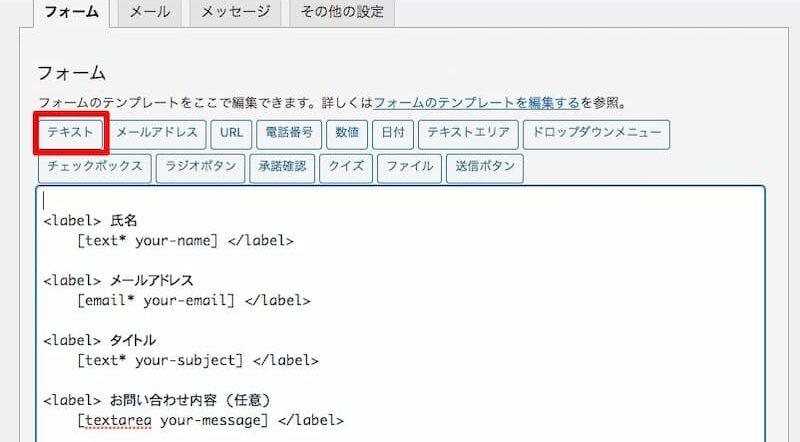
フォームの「テキスト」を選択します。

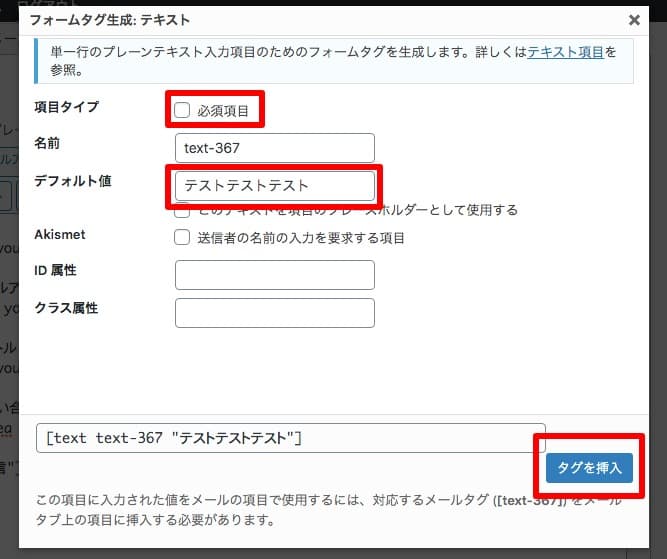
小窓が出てきますのでここで細かい設定を行います。設定を変更しなくても問題なく使えますが2つだけ機能を紹介します。

- 項目タイプ:必須項目にする場合はチェックを入れましょう
- デフォルト値:文字を入力しておくとフォームにテキストが入力された状態で表示されます。

他の「名前」「Akismet」「ID属性」「クラス属性」は上級者向けなのであまり使わないです。
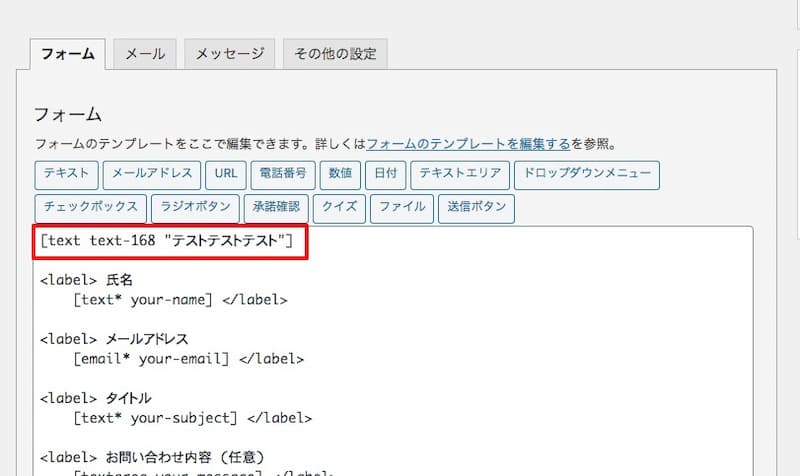
項目の設定が終わったら「タグを挿入」ボタンを押すと先ほど作った項目のコードが入力されます。

これで項目が表示されるのですがこれだけだとレイアウトが崩れてしまうんですね。
そこで最後にhtmlをいじりますが下に書いてあるコードと同じ形にしましょう。
は先ほとタグを導入してできた項目です。
それ以外はコードをコピーして同じレイアウトにしましょう。

以上がフォーム欄の項目設定です。
間違えたら消せばいいだけなのでコードなどを変更してみて下さい。
アンケートなどで利用する場合は細かい機能を利用しますが、お問い合わせだけであればシンプルが一番いいと思います。
[4]メール欄の設定
メール欄もそのままで利用できますがカスタマイズすると便利な機能が使えます。
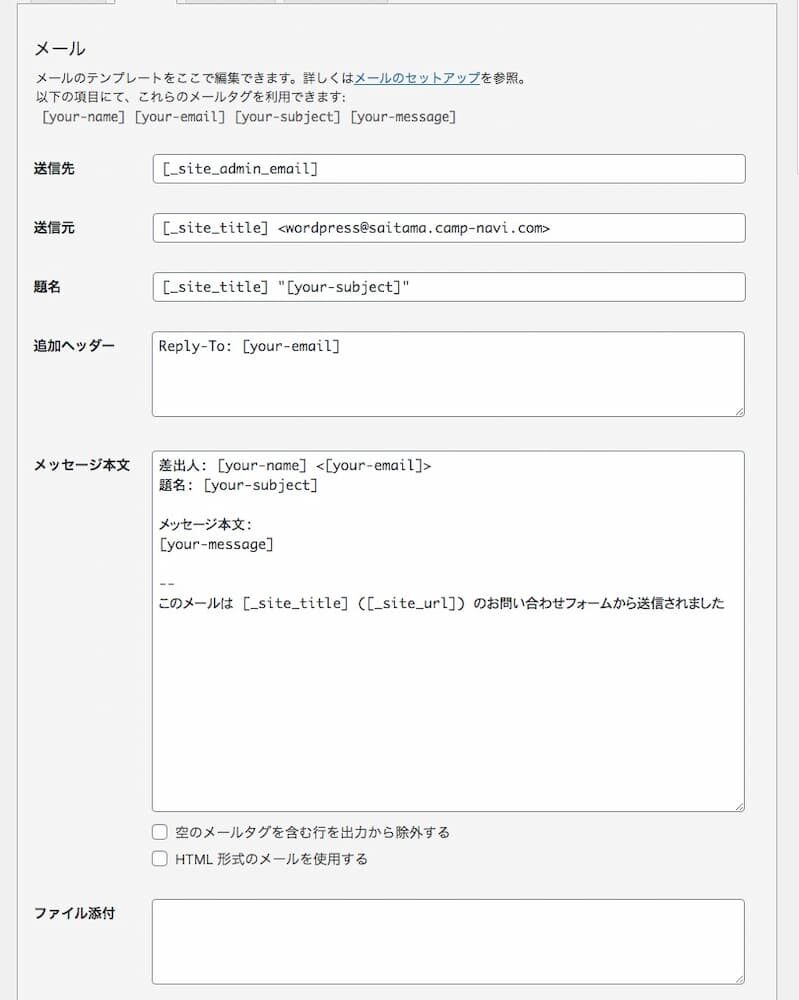
メール欄は2箇所設定項目があります。まず1箇所目は表示されている部分です。
この部分は自分宛にくるメールの内容をカスタマイズできます。

入力内容がそのまま入ってくる設定になっているので何もいじらず利用して問題ないと思いますが題名など分かりやすくしたい場合は変更して下さい。
私はこのまま利用しています。
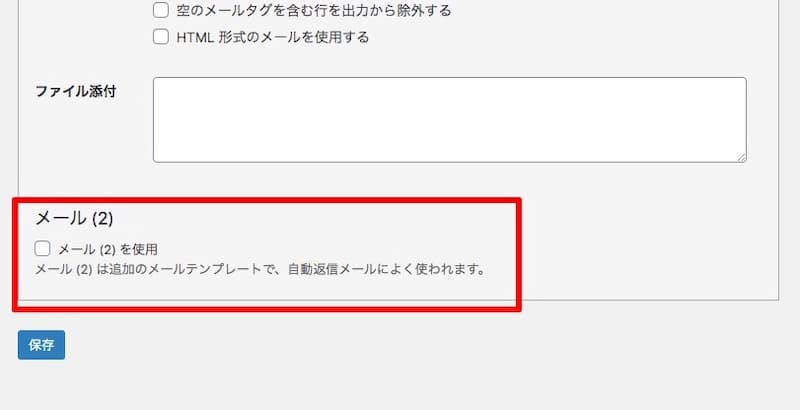
次が重要でこの下に「メール(2)」の項目があります。ココにチェックを入れて修正していきましょう。

メール(2)は自動返信メールの設定なので相手側へ届くメール内容になります。
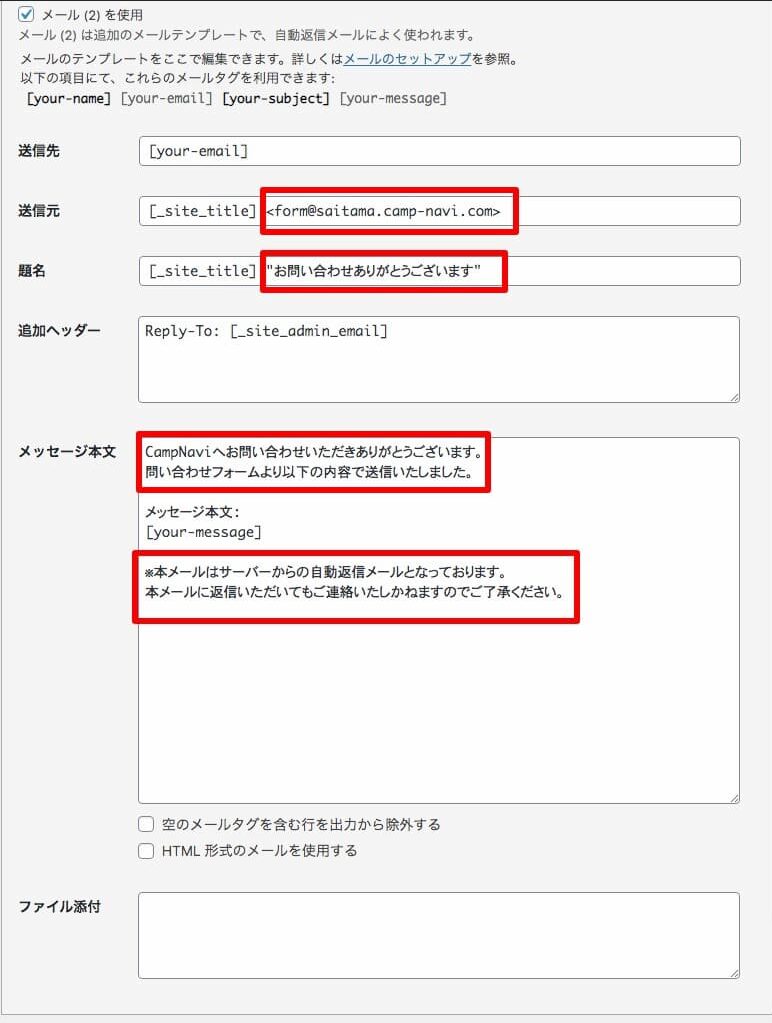
自動返信メールの設定方法
自動返信メールは伝えたいことや注意点などを記載しましょう。
「例えば返信まで数日かかります」など。Amazonや楽天で商品を購入した時に自分宛にくるメールと同じですね。
私は注意点があまりなかったので挨拶文などを追加しました。実際に変更した箇所はこの4箇所です。

題名やメッセージ本文は定型文を探して変更しました。
送信元のメールアドレスは変更しなくてもいいのですが念のため変えました。
難しい設定などは一切なく少し分かりやすくしただけですね。自動返信メールは送信した方に安心してもらえるように必ず設定しましょう。
問い合わせ内容を受信するメールアドレスを登録する欄がありません。メールはWordPress内にある設定画面の「管理者メールアドレス」宛に届きます。
Contact Form7内のメールアドレスなどは変更してもメールの受信は出来ますので覚えておきましょう。
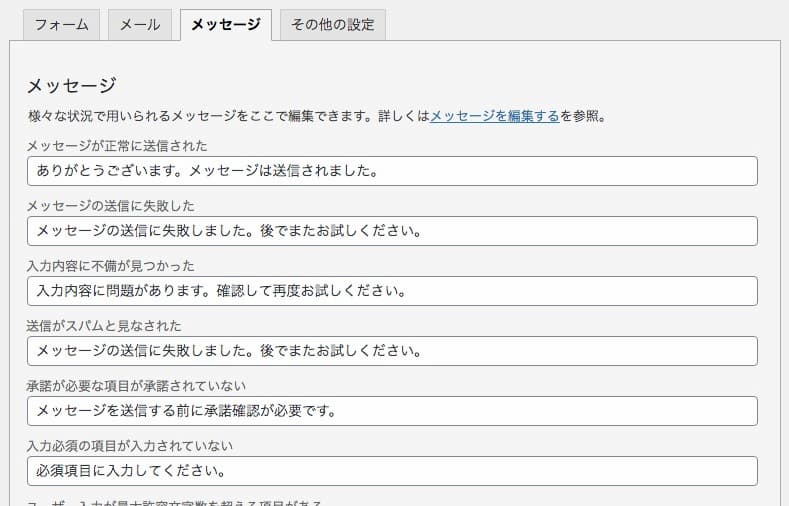
[5]メッセージ

メッセージの項目はメールを送信した時に表示する文字や、エラーの時に表示する文字を変更する箇所です。
最初に入力してある文字で問題なかったので私は変更していませんが気になる方は変更してみましょう。
[6]その他の設定
最後に「その他の設定」項目があります。上級者向けなのでブログのメールフォームで利用するだけであれば使わないです。
例えば管理画面にログインした人だけ入力できるように設定するなど制限をかける時に利用する項目です。
以上が設定の説明でした。重要なのは「フォーム」と「メール」の2箇所です。
[7]メールフォームを設置
「Contact Form 7(コンタクトフォーム7)」の設定が完了したらコードをコピーしてWordPressの記事へ貼り付けます。

この1行をページに貼り付けるだけでメールフォームが表示されています。
実際に設置したメールフォームはコチラ。
以上が「Contact Form 7(コンタクトフォーム7)」の設置方法の紹介でした。
ページに設置したら必ずテストメールを送りましょう。項目の確認など自分で確かめて変更したい場合は編集して保存し直せば上書きされますよ。
Contact Form 7(コンタクトフォーム7)のデメリット
設定方法は簡単なので順番通りに設定すればメールフォームを使えるようになりますが、Contact Form 7(コンタクトフォーム7)にはデメリットもあるので導入前にチェックしておきましょう。
[1]デザイン変更はコードの知識が必要
シンプルなメールフォームなのでどのページにも合うと思いますが、色味やサイズなどを変更したい場合はhtmlやcssを書き換える必要があります。
設定画面で変更できれば一番いいのですがContact Form7は色味などの変更はできないのでWebの知識が必要です。
修正方法など書かれているページもあるのでデザインを変更したい場合は探してみて下さい。
[2]動作が遅くなる
Contact Form7を利用する上で一番のデメリットは容量です。
プラグインをインストールして利用するのでContact Form7を使う場合は動作が少し遅くなる可能性もあります。
公式サイトでも記載されていましたが動作が遅くなる理由は「JavaScriptとCSSスタイルシートをすべてのページにロードしてるから」です。
必要ないページでも読み込んでいるので読み込む時間がかかるんですね。
対応策が公式サイトで書かれているのでContact Form7を導入したら実装するべきですね。
以上がContact Form7を使う上でのデメリットです。
シンプルで使いやすいフォーム
実際にContact Form7を使っていますがシンプルで使いやすいメールフォームです。
短時間で作ったフォームとは思えないですね。
これからブログでメールフォームの設置を考えている方はぜひ導入してみてくださいね。
メールフォーム比較「ContactForm7」VS「Googleフォーム」
Googleフォームを使ってブログのメールフォームページを作ろう