WordPressのテーマ「JIN(ジン)」を導入して1年が経過しました。
お金を払ってテーマを買うことに抵抗がありましたが実際にJINを購入して使ってみると想像以上に便利で使いやすかったです。
JINは設定する項目が分かりやすいので初心者に優しいテーマでした。
WordPressのテーマを全て使ったわけではないので比較は出来ないのですがJINを1年間使って良かったこと、悪かったことを正直に紹介します。
これからWordPressのテーマを検討している人は参考にしてみて下さいね。
JINを安く買いたい方は「WINGパック」 がお得です。
JINを購入した2つの理由

WordPressのデザインテーマは星の数ほど存在しますがその中からJINを選んだ理由を紹介します。
導入前に5つくらいのテーマを比較検討した結果2つの理由でJINを購入しました。
[1]圧倒的に読みやすい
まずはじめの理由は読みやすさです。
WordPressのテーマを選ぶ時の条件が「記事が読みやすいテーマ」であることでした。私のブログは比較的長い文章を書くので読みやすいデザインが良かったんですね。
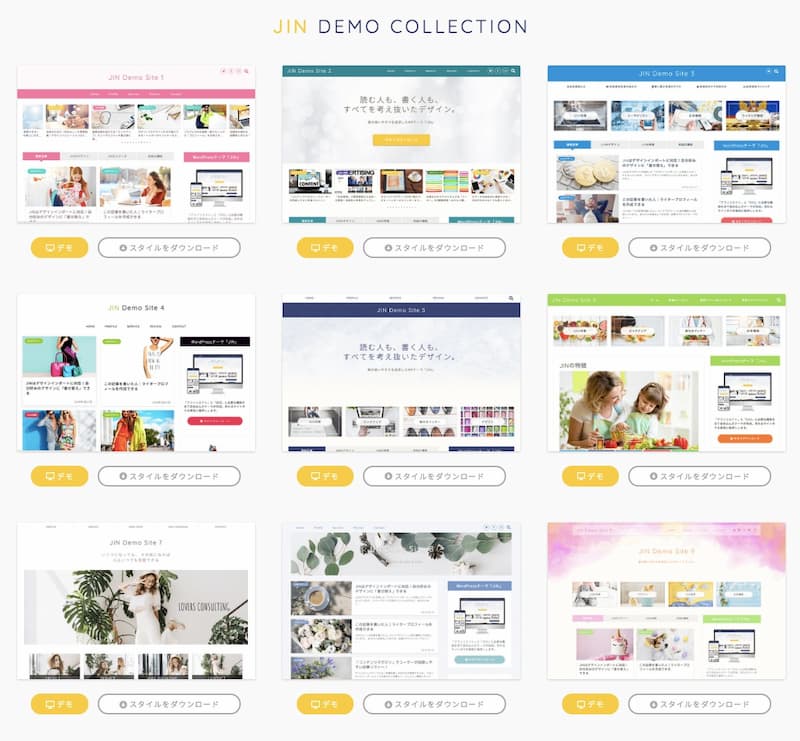
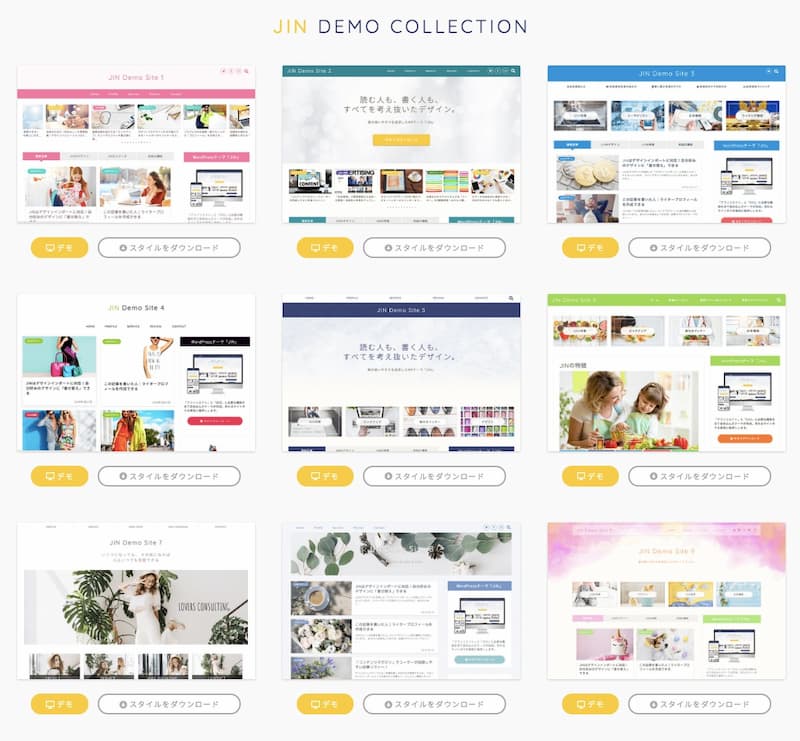
JINのデザインテーマは12個あるのですが全てがキレイにデザインされていて文章が読みやすい構成になっていました。
デモサイトを見てもらえば分かると思います。
JINはブログを読ませることに特化した構成で作られているので記事の見せ方が上手ですね。
JINが読みやすい理由はデザインがキレイに作り込まれている事が一番なのですがそれ以外に関心した機能が3つありました。
- ピックアップ機能
- コンテンツマガジン
- ボックスデザインや吹き出しなどの装飾
この3つがキレイな作りを生み出しているのだと思います。どんな機能か紹介していきますね。
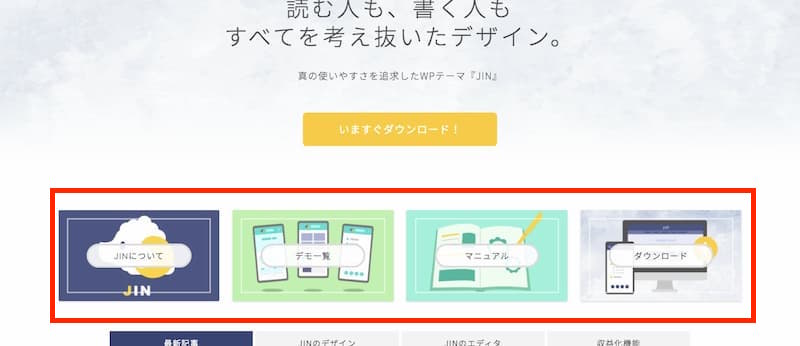
[1]ピックアップ機能
TOPページに表示させる機能で、読んでほしいオススメ記事をピックアップして紹介する機能です。
以前はてなブログを使っていた時は出来なかった機能なので一度は使ってみたい憧れがありました。
ピックアップ機能を使うメリットは2つあります。
- ユーザーを迷わせない
- 収益化したい記事をアピール出来る
1つはユーザーへの案内です。

JINの公式サイトでも使われていますが「JINについて」「デモ一覧」「マニュアル」「ダウンロード」の4つの項目が設定されていてユーザーへ分かりやすいメニューを表示させています。
一番上にテキストのメニューがあるのですがバナーで誘導したほうが分かりやすいですからね。
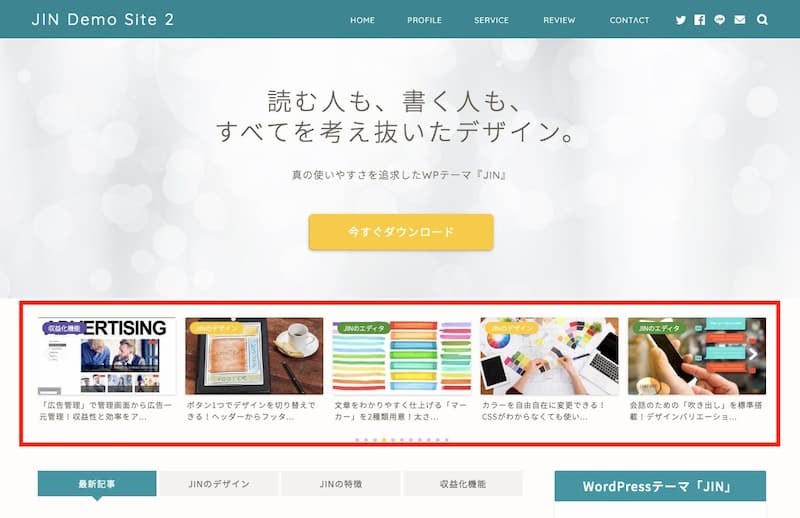
もう1つは記事のアピールです。

表示される場所は同じですが今度は記事がスライドで表示されます。収益化を狙っている記事や、人気の記事などをスライドで紹介することで多く人にアピールが出来ます。
自分のブログのアピールポイントが読んでくれるユーザーへページの誘導が出来るのが親切で素晴らしいなと思いました。
[2]コンテンツマガジン
次に便利だと感じたのはコンテンツマガジンです。

このブログでも導入していますがカテゴリ別に記事を切り分けることが出来るのでユーザーが読みたい記事を見つけやすくなります。
新着記事だけ表示されていると探しにくいですからね。コンテンツマガジンで情報を整理して伝えられるのは非常に便利だと思います。
この機能もユーザーのことを考えて記事を探しやすく出来る機能ですね。
[3]ボックスデザインや吹き出しなどの装飾
最後は装飾です。装飾をつけすぎる記事はゴチャゴチャしてしまうので好きではないのですが所々装飾することで読みやすさが変わってきます。
JINの装飾は
- ボックスデザイン
- 吹き出し
- マーカー
- ブログカード
など数多くの種類があります。
今までは記事の中に文字と写真だけでしたがJINを使うとワンクリックで設定でき文章にアクセントをつけることが出来ます。
例えば、ポイントのボックスや
背景色の設定
光るボタンまで
記事の中に装飾機能を使うと文章にアクセントができて読みやすくなるんですね。JINは他のテーマと比較して装飾機能が豊富だったので魅力的でした。(比較はしていないです)
1クリックで装飾が出来るので手間なくブログ記事が読みやすくなる便利機能です。
この3つの機能以外にも読みやすくする仕組みは色々あるのですが今回紹介した機能とキレイなデザインがJINが読みやすい理由だと思います。
[2]はてなブログのテーマを使っていた安心感
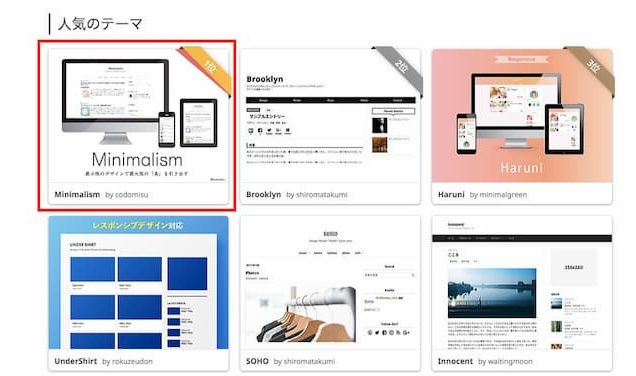
WordPressを使う前にはてなブログで運用していたのですが、はてなブログのテーマ「Minimalism」を一時期使っていたんですね。
この「Minimalism」はJINの制作者であるひつじさんが作っていたテーマだったので同じ雰囲気のテーマを使える安心感がありました。
当時人気テーマでレスポンシブデザインが流行りだした頃だったのでPC、スマホ共に見せ方が圧倒的にキレイだったのを覚えています。
調べたら現在も人気N0.1のテーマでした

JINはテーマを買うのに14,800(税込)のお金がかかるので少し不安はありましたがはてなブログで利用してた安心感があるのは購入のポイントになりました。
以上私がJINのテーマを購入する決め手になったことです。
次は実際に使った感想を紹介します。
JINを実際に使って良かったこと(メリット)
実際に導入して良かったことを紹介します。
[1]初心者に優しい
JINの一番凄いところはhtmlやcssなどをいじらなくてもクオリティの高いデザインに仕上がることです。
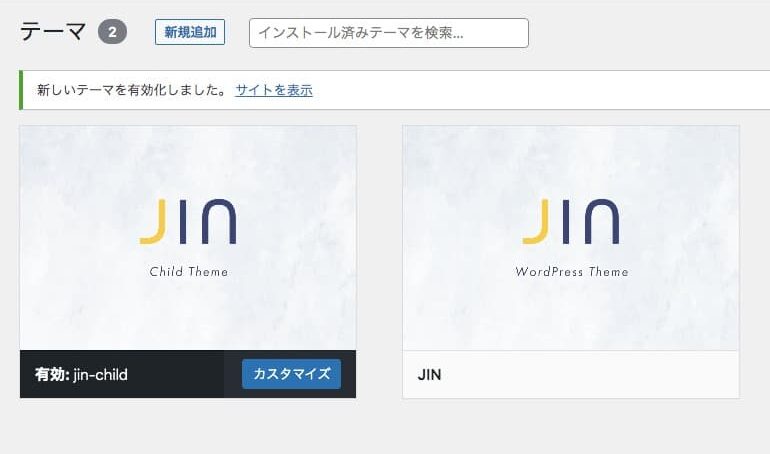
購入後にデザインテーマを選ぶのですが12個あるテーマの完成度が高くてインストールしただけで完成されています。それにしてもJINはデザインテーマが多いですね!

そして設定を全て管理画面だけで設定できるのでブログ初心者の方にぴったりだと思います。
無料のテーマを使った事がありますがhtmlやphpを操作しなければいけなかったので設定がかなり大変でした。JINは視覚で分かるので本当に親切ですね。
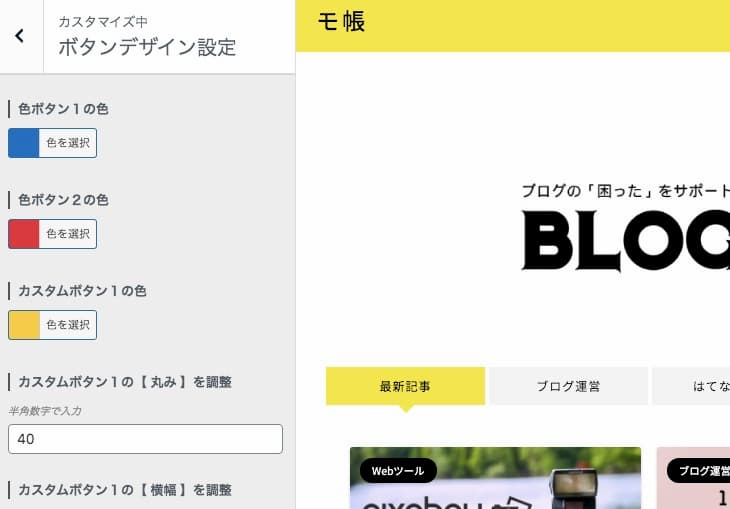
ボタンの色を変えられたり、

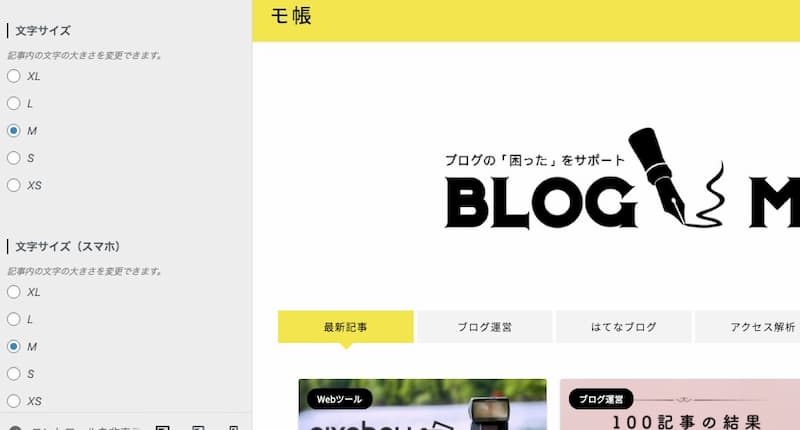
文字サイズを変えられたり

管理画面で全ての設定が出来るのではじめてWordPressを使う人には分かりやすいと思いますよ。
htmlやcssの知識がなくてもまったく問題なくデザインが完成するので初心者に優しいテーマです。
[2]複数のブログで使える
これが一番嬉しいポイントでしたが一度購入すると複数のブログで使うことができます。
私も3つのブログを運営していますがテーマは全てJINをインストールしたので追加費用はかかっていません。
一度設定しているので2つ目のブログに導入する時はとてもスムーズでした。
使っているパーツは同じなのでよく見れば似たサイトに見えますがコンテンツが違うので問題ないと思います。
[3]アップデートがはやい
WordPressのバージョンが上がった時などすぐ対応してくれるので使っていて安心感はあります。
この前WordPressのバージョンが上がったのですが当日JINのアップデートがありました。
【お知らせ】
JIN ver2.6.0をリリースしました!
WordPress5.5に対応するアップデートとなっています。Gutenbergの書き心地がかなりよくなっているのでぜひ使ってみてください🙌
(Classic Editorをお使いの人はまだwpもテーマもアプデしなくていいかもしれません。)https://t.co/mebTjmXCOn pic.twitter.com/R0hvyTkTwP
— ひつじ@JIN制作 (@hituji_1234) August 12, 2020
メンテナンスがしっかりしていると使っていて安心感がありますよね。
アップデートが早いか遅いかで使えるテーマかどうか判断が出来ると思います。
[4]デザイン変更が簡単
JINにはデザインテンプレートが12種類(内1種類だけ別途料金がかかります)あり着せ替えが簡単に出来ます。

着せ替え方法はテーマをダウンロードしてインポートするだけです。
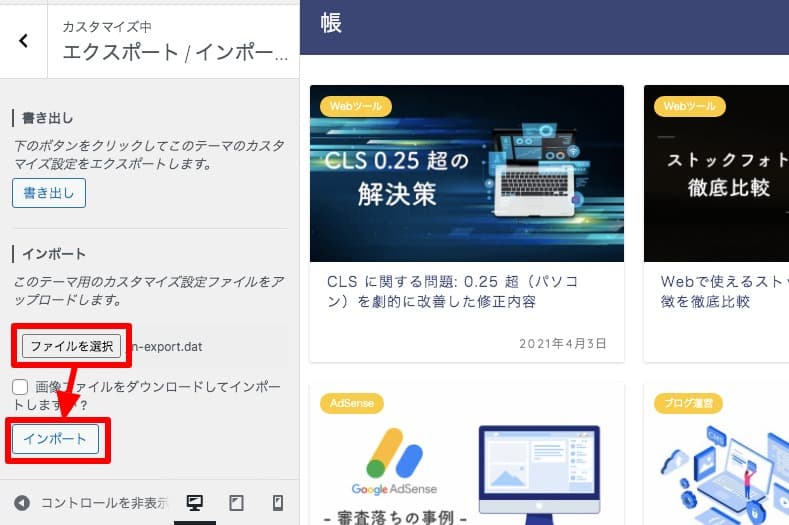
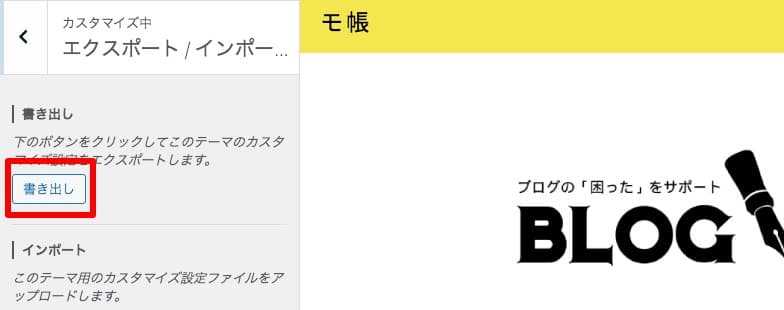
WordPress管理画面の「外観」→「カスタマイズ」から設定できます。

色味など変更している場合は変更前のデータをダウンロードしておきましょう。

テーマを変更した後に書き出したデータをインポートすればCSSなどの情報が反映されるはずです。
ダウンロードとインポートをするだけでデザインを変えられるので誰でも簡単に出来るのは嬉しい機能ですね。
[5]マニュアルが充実

JINを導入して使い方が分からない事が何個かあったのですが全てマニュアルがあり自分で簡単に解決が出来ました。
JINのホームページで設定方法が1から載っているので分かりやすいですよ。ここまで親切に書かれているWordPressのテーマは中々ないと思います。
そして設定で分からない事があれば「JIN Forum」で回答をもらう事が出来ます。
気になったので「JIN Forum」の色々な質問を読みましたが回答者の方はかなり大変な質問が多いですね。(調べれば分かる質問がたくさんあったので)
返答まで時間がかかりますがすごく丁寧に答えてくれるので出来ないことは質問してもいいかもしれません。
[6]子テーマが簡単に作れる

全てのテーマで子ページを作ったことがないので比較は出来ませんが、今まで無料のテーマだと子ページを作る時はPHPやCSSをコピーしてサーバーへアップロードする手間があったのですがJINでは既にある子ページのデータをダウンロードしてアップロードするだけで子ページが作れました。
作業時間は10分もあれば出来るはずです。ものすごく簡単ですね。
[子テーマとは]
子テーマとはカスタマイズ専用のテーマのことです。
テーマを直接カスタマイズするとバージョンが上がったときなどカスタマイズ内容も上書きされる可能性があるので、外部の影響を受けない子テーマを作成してカスタマイズを行います。
実際に子テーマを作る流れをまとめたので参考にしてみてください。
以上がJINを実際に使って良かった点です。
導入した後に気づいた点ですが、JINhaマニューアルやバージョンアップの対応などサポートがしっかりとしていました。導入して終わりではなく気持ちよく使ってもらう為の努力が感じられたのは使っていて安心感がありますね。
これがJINが人気の秘密かもしれません。
ここまではいいことばかり書いているので次は気になったポイントを紹介します。
JINのデメリット
悪いほどでもないのですが購入前に知っておいてほしい注意点をまとめました。
[1]利用者が多いのでデザインはかぶる
管理者だけの悩みだと思いますがJINは人気のテーマなのでJINを使っているブログをよく見かけます。それだけ人気のあるテーマと言うことなんですけどね。
私は少しだけカスタマイズしていますがJINを使っている人が見れば「あ、このブログJINだ」と分かると思います。
プロフィールのデザインやボックスのデザインなどが同じの人が多いので見ればすぐ分かります。
ただ一般のユーザーさんには分からないし、JINを使っていても同じ内容を書いている人は少ないと思うので気にするほどでもないのですが。
[2]AMP非対応
今後対応するかどうか気になっているのですがJINはAMPが非対応です。ページの高速化が進む中JINが高速化にどう対応していくか気になるところですね。
デザインや機能が多いので対応が難しい気がしますが高速化には対応しないとGoogleの評価基準が変更したときには悪い影響が出るかもしれません。
逆にAMPに対応すればこれ以上便利ばテーマは他にないと思いますよ。
AMPとはGoogleが推奨しているページを高速にする仕組みのことです。必須ではないのですがGoogleはページ速度を重要視しているので今後は必須になりそうな予感がします。
[3]大幅なカスタマイズ事例が少ない
JINはカスタマイズせずに使えるので大幅なカスタマイズを紹介しているブログは少ないです。
細かいカスタマイズ事例は多いのですが大幅な事例(TOPページカスタマイズなど)はないですね。
テーマが完成されているので細かいカスタマイズしか出来ないのだと思います。その為ブログをカスタマイズしていきたい方には向かないテーマだと思います。
逆にブログ初心者には優しいテーマですね。
ちなみに私が参考にしたカスタマイズ事例はこの2つのサイトです。
以上がデメリットだと思った事です。
JINは初心者に優しいテーマ
JINについて色々まとめてみましたが、導入して気づいたことはアフターフォローがしっかりしているのでブログ初心者に優しいテーマだと思いました。
- マニューアルの充実
- html不要
- JINフォーラム(質問出来るサイト)
- アップデートの速さ など
導入しても安心して使えるのでWordPressのテーマに不安がある方にはオススメです。
ブログは記事を書いてはじめて成長するのでデザインや機能が完成されているJINを導入すれば記事を書く事に集中できるはずですよ。
また気になった点があれば更新していきますね。
JINを安く買いたい方は「WINGパック」 がお得です。