カスタマイズしたGoogleマップを表示させる為に必要なAPIキーの設定方法をまとめます。
全部の手順を画像付きで紹介するのではじめての方でもGoogle APIを取得できると思いますよ。
Google APIキーの作り方
作り方を1から紹介します。
[1]Google Cloud Platformへアクセス
APIを取得するにはGoogle Cloud Platform内で設定します。
まずはGoogleへログインした状態でGoogle Cloud Platformへアクセスします。
このGoogle Cloud Platformで細かい設定を行っていきましょう。
[2]フォルダ設定
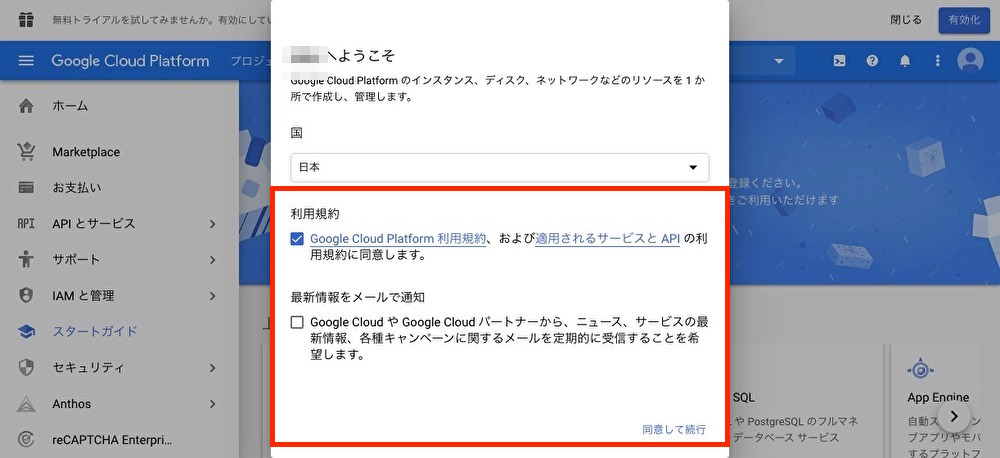
Google Cloud Platformへログインしたら最初に利用規約の確認画面が表示されます。

チェックを入れて「同意して続行」ボタンを押して進みましょう。
「最新情報をメールで通知」はチェックしなくていいと思います。
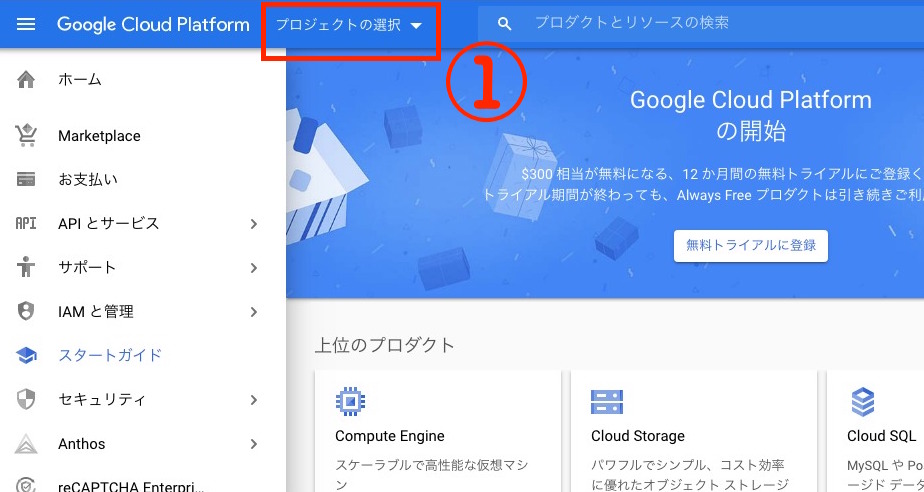
Google Cloud Platformの管理画面が表示されます。
色々な項目がありますが、気にせず順番通りに作業しましょう。

- プロジェクトの選択をクリック
プロジェクトの選択画面が表示されます。

- 新しいプロジェクトをクリック
GoogleマップAPIを作る為のフォルダを作ります。

- プロジェクト名:何でもいいです。分かりやすい名前を入力
- 場所:組織なし(個人の場合)
- 作成ボタンをクリック
プロジェクト名は分かりやすい名前がいいのでgooglemapにしました。
[3]API設定
プロジェクトが出来たところで、次はAPIの設定を行います。

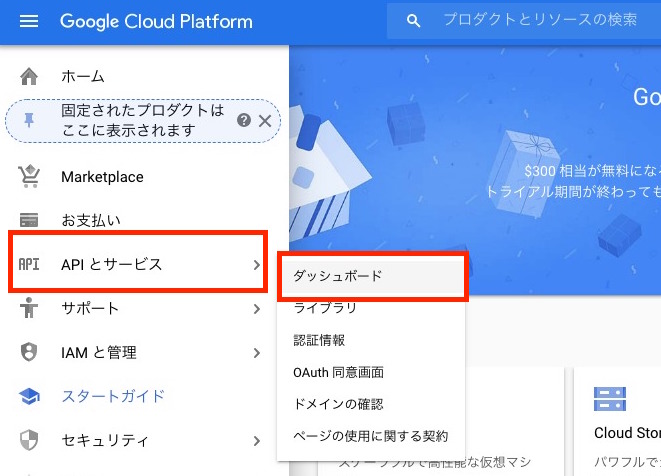
- APIとサービスメニューの中のダッシュボードを選択
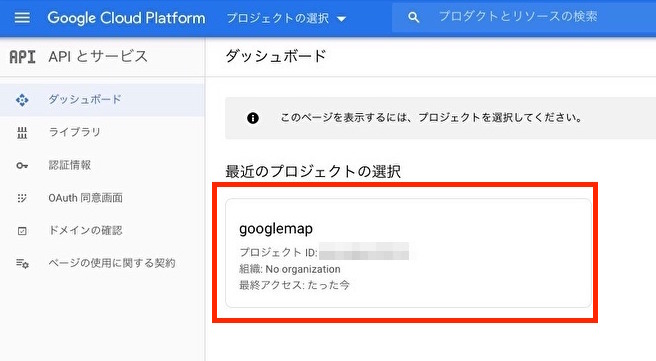
APIとサービスメニューの中に先ほど作ったプロジェクトが表示されています。

- プロジェクト名を選択(私の場合はgooglemap)

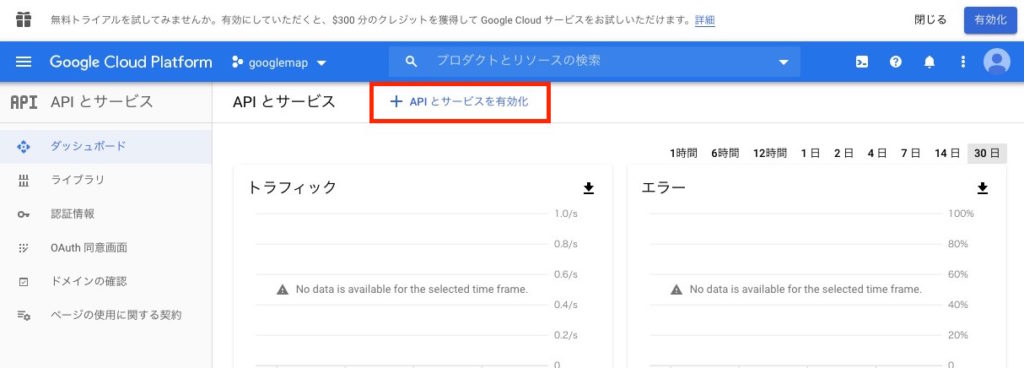
- APIサービスを有効化をクリック
ここで間違えそうになったのですが、右上にお知らせが表示されていました。無料トライアル〜みたいなやつです。

これは違うので間違えないでくださいね。
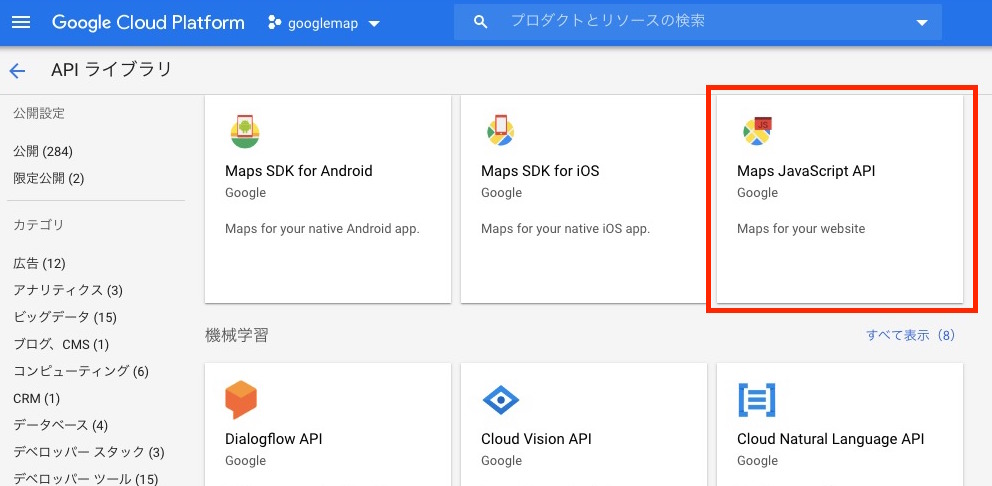
有効化したらAPIライブラリが表示されます。この中から「Map JavaScript API」を選択します。

- Map JavaScript APIを選択
似たような名前やアイコンが多いので間違えないように選択してくださいね。
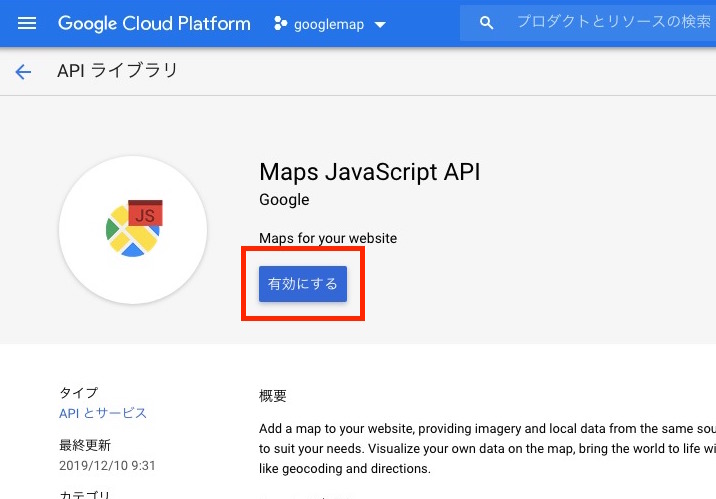
Map JavaScript APIをクリックしたら有効ボタンを押しましょう。

- 有効にするボタンをクリック
有効ボタンを押したら設定が出来ているか確認しましょう。

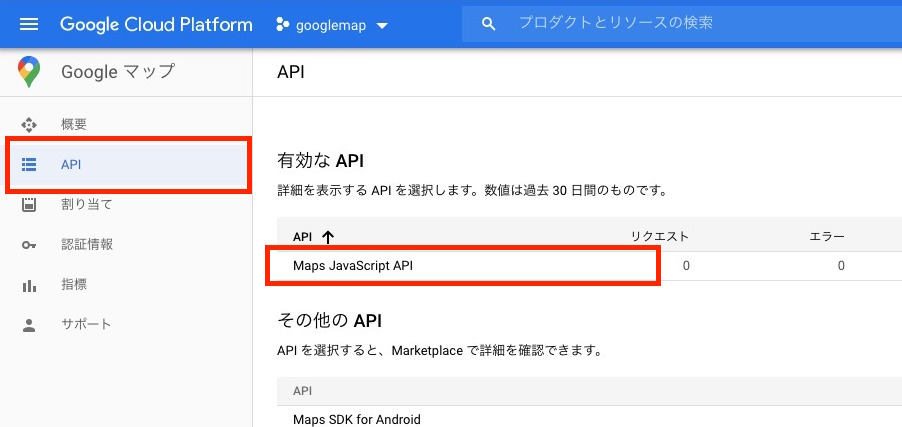
- メニューのAPIを選択
- 有効なAPIにMap JavaScript APIがあるか確認
確認出来たら最初の管理画面に戻ります。ロゴをクリックするとTOPページに戻れるので一度戻ってください。

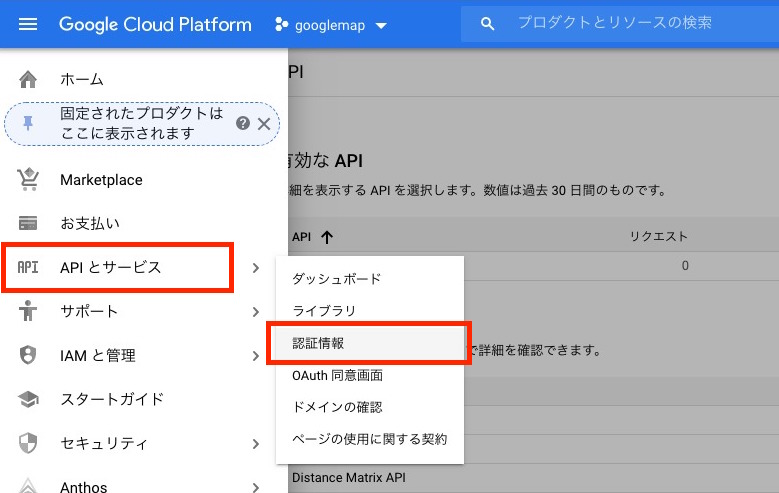
- APIとサービスメニューの中の認証情報を選択
認証情報画面に移動したら認証情報を新規で作ります。

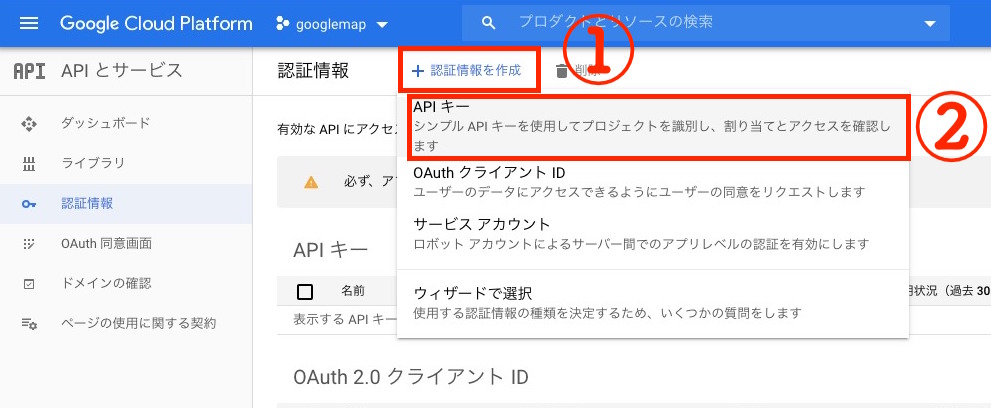
- 認証情報を作成
- APIキーを選択
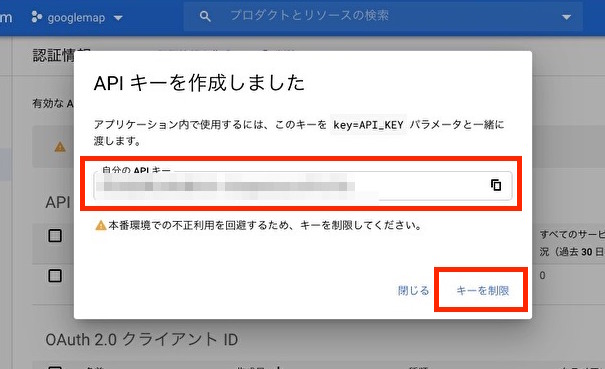
これでAPIキーが作成されました。

コピーして覚えておきましょう。これで完了ではないのでもう少し設定が必要です。
APIキーが不正利用されないように制限をかけます。
- キーを制限を選択
制限の設定は慎重にね。

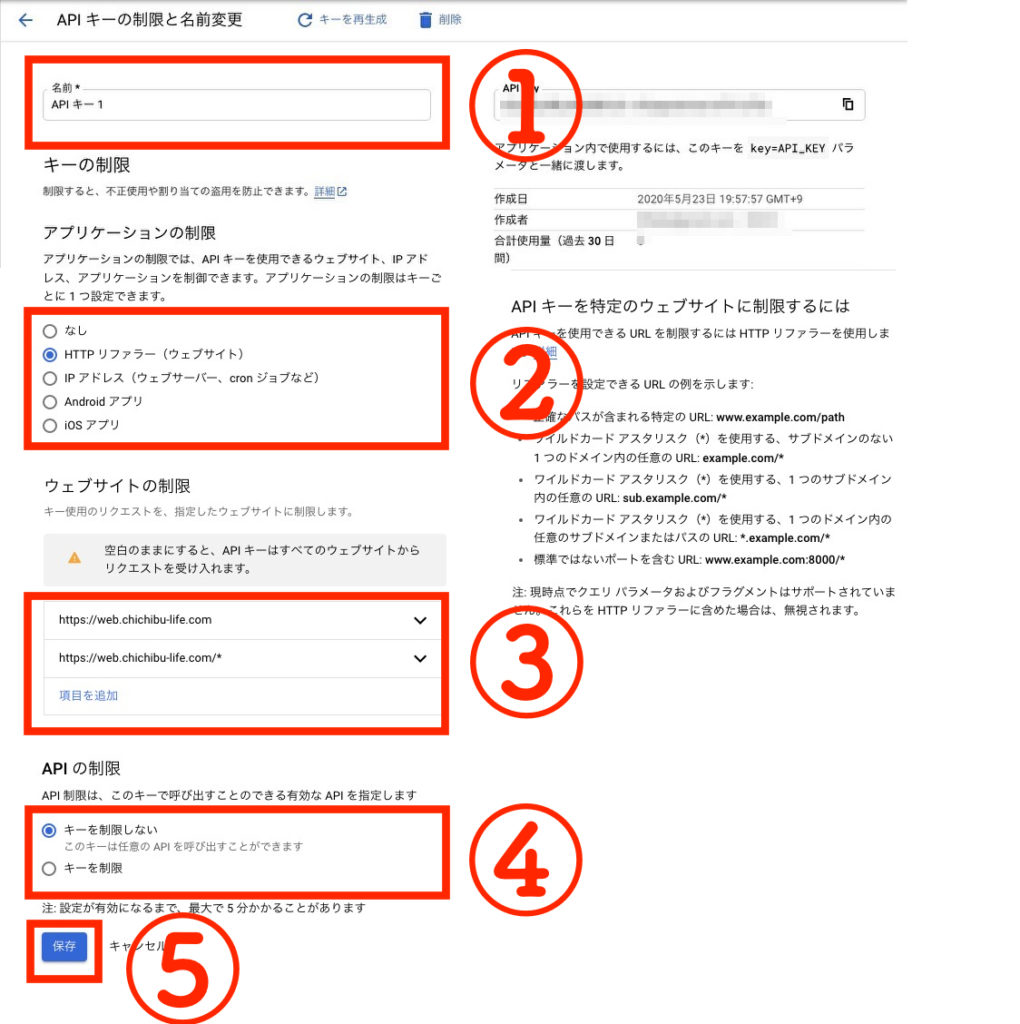
- 制限をかけるフォルダの名前を決めます(何でもいいです)
- HTTPリファラー(ウェブサイト)を選択
- ウェブサイトの制限を決めます(下で詳細書きます)
- キーを制限しないを選択
- 保存
ウェブサイトの制限に関して
キー制限の設定項目でウェブサイトの制限がありますが、どのページにMAPを表示させるかを設定する項目です。
後ほど説明しますが、APIキーを使う仕組は従量課金制なので使えるドメインは絞ることをオススメします。
万が一APIキーが外部に漏れて使われると料金が請求される可能性もあるので注意が必要ですよ。
書き方が難しいので補足します。
基本的にはドメイン単位の登録をしましょう。
[通常のドメインのみの場合]
https://example.com/*
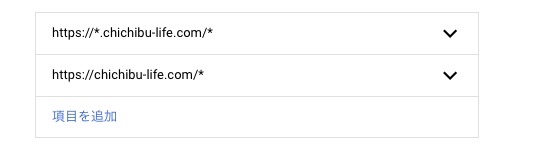
[サブドメインがある場合]
https://*.example.com/*
https://example.com/*
「*」がポイントですね。
私はサブドメインを利用しているのでこのように登録しました。

[4]支払い方法設定
最後の設定は請求先の情報を登録します。支払い情報を登録しないと1日1回しかGoogleマップが表示されないんです。
仕組みは表示回数が多ければ多いほどお金がかかる従量課金制です。そのため、事前い支払い情報を登録しておく必要があるんですね。
ただ無料で使える範囲が多いのでほとんどの方は制限を超えることが無いと思います。
この下の記事に支払い情報の登録と、制限の設定を細かくまとめたので読んで設定してみてください。

これで設定が完了です。
従量課金制を理解しよう
先ほど少し書きましたが、APIキーを使う場合表示回数によって料金がかかる場合もあります。
1ヶ月の表示回数が100,000回とかかなり大きい数字なので一般のサイトは超えることはないと思いますが従量課金制のサービスだと覚えておきましょう。
まずは無料でできる範囲で試していきましょう。