ブログに写真をアップする際に画像サイズを気にした事はありますか?今後のGoogleの検索結果に画像の読み込み速度が影響すると言われているので画像サイズはかなり重要なポイントになります。
サーバーやデバイスの変化によって最適な画像サイズが変わってきているので最適な画像サイズは何かをまとめてみました。
ブログで画像をアップするときに正しい知識を身につけて更新していきましょう。
画像サイズや容量がなぜ重要なのか
Googleの検索順位を決める要素に「ページの表示速度」の項目があるのですが、2021年度からページの読み込み速度は重要度が増すと発表されています。
「コアウェブバイタル」という取り組みですね。

細かい説明は別でまとめますが、
「ページが読み込まれるまでの速度が遅いと検索順位が下がるよ」
と言っているので読み込む速度は非常に重要なポイントになってくるんです。
ページの読み込み速度に一番影響があるのは画像のサイズや重さです。
画像サイズを最適にすれば悪い影響は受けないはずなので今後ブログに掲載する画像はサイズを意識してアップしましょう。
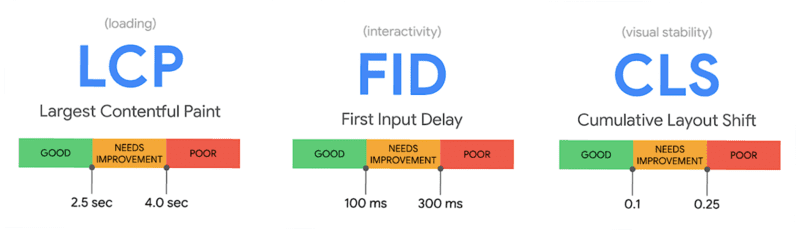
少し専門的な説明ですが、コアウェブバイタルの中で「LCP」という項目がページ速度の基準数値です。
現時点の情報では、ページを最初にロードしてから一番大きな要素が表示されるまでの時間が2.5秒以内が理想と書いてあります。
今後どのような影響があるかはまだ未知なので情報が入り次第随時更新していきますね。
理想の画像サイズは?
ブログ画像をアップする時の理想の画像サイズは、自分のブログの記事エリアと同じ横幅が理想です。
2カラムのレイアウトの場合は1,000px以下、容量は150kb以下が理想です。(図やグラフなどは100kb以下)
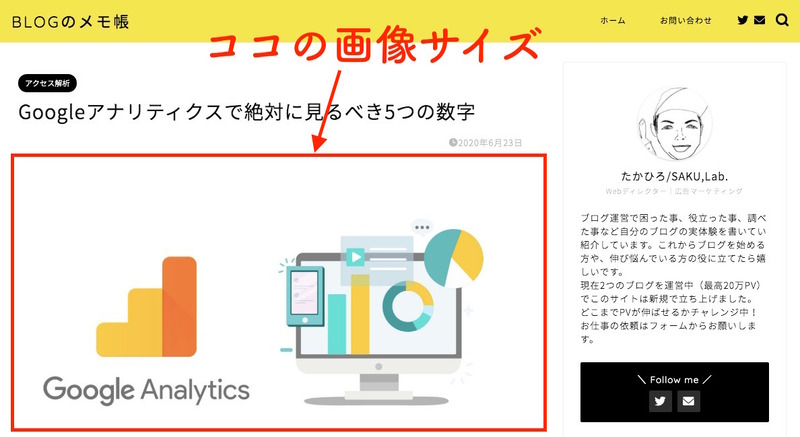
私のブログの場合はココ。

私は画像の横幅サイズは750pxだったので画像サイズは少し大きい800pxにしています。横幅が合っているは不安だったので測ったサイズよりか少し大きくしました。
ちなみに800pxにしたのは最近です。
その前は1,000px〜1,200pxが多かったのですが大きくしても表示されるサイズは800px以下だったので800px、容量は150kb以下で揃えました。
容量は100kb以下が理想ですが、写真画像を100kbにすると少し粗く感じました。そのため150kb以下に設定しています。
キレイな写真を見せたい場合は別ですがブログに載せる画像は粗すぎなければ問題ないと思います。
私も最初は画質にこだわってスマホなどで撮影した画像をそのまま載せていた事もありましたがスマホ画像は容量がかなり大きいんですよね。1枚1MB以上あるので読み込み速度はかなり遅くなりますのでオススメしません。
ページの横幅を調べる方法
自分のブログの横幅を調べる方法はGoogleクロームの「検証モード」機能を使います。
Googleクロームを利用している人であれば誰でも無料で使う事ができる便利な機能ですよ。
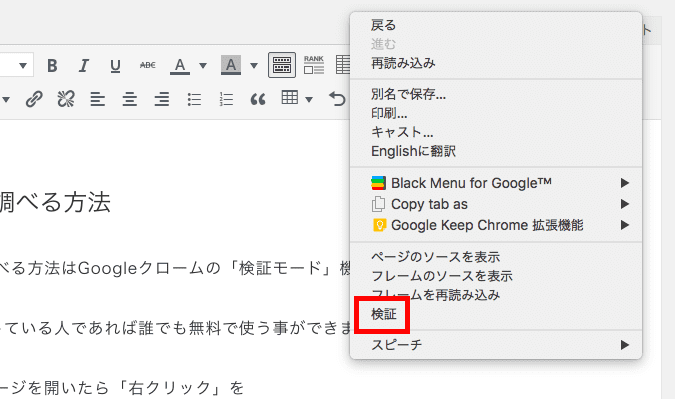
操作は簡単で調べたいページを開いたら「右クリック」を押して「検証」を選択して下さい。

検証を押した後はページの右側に枠が表示されると思います。これが検証モードです。

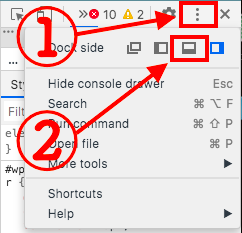
検証モードに切り替わったら表示場所をページ右側から下側に移動します。
すみませんが名称が分からないので画像で順番に選択して下さい。

検証モードが下に表示されるはずです。
なぜ下に表示させるかと言うと、ほとんどのブログがレスポンシブデザインのため検証モードが右側に表示されると表示画像も縮小されてしまうんですね。
表示画面を最大にしてサイズを測りたいので画面を最大に出来る下に移動しました。
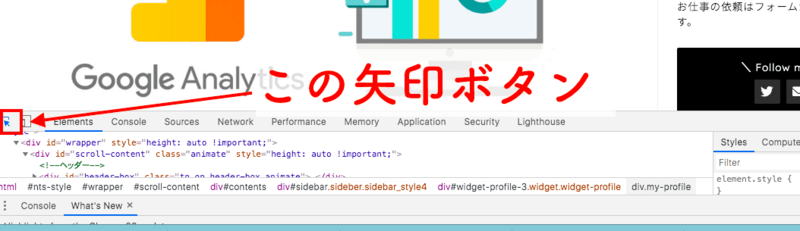
次は左上の矢印ボタンをクリックすると画像などを選択出来るようになるはずです。

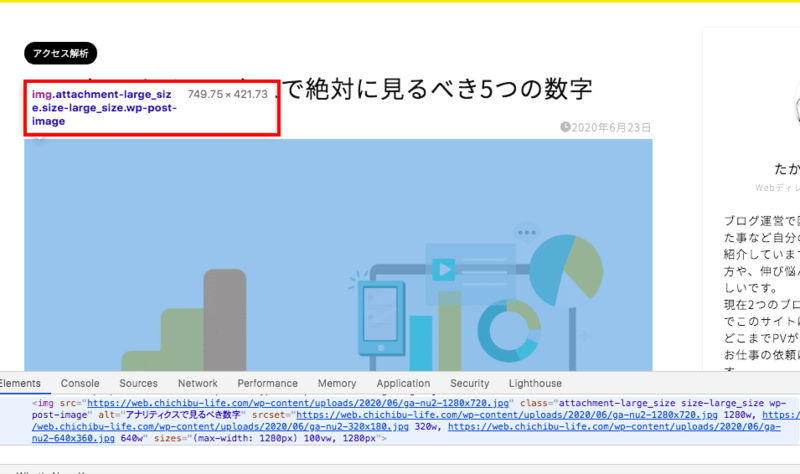
この状態で画像サイズを測ります。画像にカーソルを合わせるとサイズが出てくるので表示サイズを覚えておきましょう。

今回計測したサイズだと横幅は749.75でした。今回ノートパソコンで計測したのですがデスクトップだともう少し大きいはずなので少し大きめの800pxを横幅を考えて設定しました。
計測したデータより少し大きめのサイズの方がいいかもしれませんね。
これで自分のブログで表示される画像サイズが分かったと思います。
画像サイズ・容量を小さくする方法
ブログ画像を1つ1つ小さくするのは手間なのでオンライン変換してくれるソフトを使います。
私が利用しているソフトは
というオンラインサービスです。
無料で利用出来るので一度使ってみて下さいね。
圧縮サービスの特徴をまとめた記事も書いたので自分に合った圧縮サービスを探していて下さい。
ちなみにWordPressを利用している方はプラグインを利用すれば一括で圧縮してくれます。「EWWW Image Optimizer」とか使っている人が多いです。
個人的な考えですがプラグインを使いすぎるとサイト自体の動きも遅くなるので私は画像圧縮に関するプラグインは入れていないです。
今後ページスピードの重要性が高まる
ページの読み込み速度が重要になる事がGoogleから発表されている以上はスピードを意識したページ作りを考えないといけないと思います。
自分で今出来る事は画像の大きい写真などは利用せず必ずサイズを調整してアップすること。
地味な作業ですが非常に重要な作業なので後回ししないで作業しましょう。私はたまにサイズの大きい画像をアップしていたので全体を見直したいと思います。
かなり地道な作業ですが、、お互い頑張りましょう。