ブログを書く時に一番初めにつまずく見出しタグ。どう使えばいいいのか分からない人向けに使いかを紹介します。
見出しタグがないとただ文書が並んでいるだけのブログになるので見出しを付けて読みやすくする事が大切です。
守らなければならないルールもあるので、見出しタグの使い方を理解して正しく記事を書きましょう。
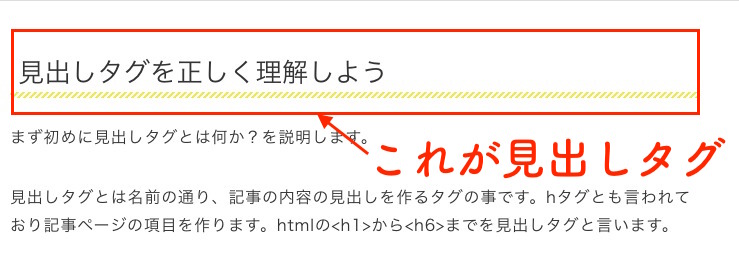
見出しタグを正しく理解しよう
まず初めに見出しタグとは何か?を説明します。
見出しタグとは名前の通り、記事の内容の見出しを作るタグの事です。hタグ(エイチタグ)とも言われており記事ページの項目を作ります。htmlの<h1>から<h6>までを見出しタグと言います。
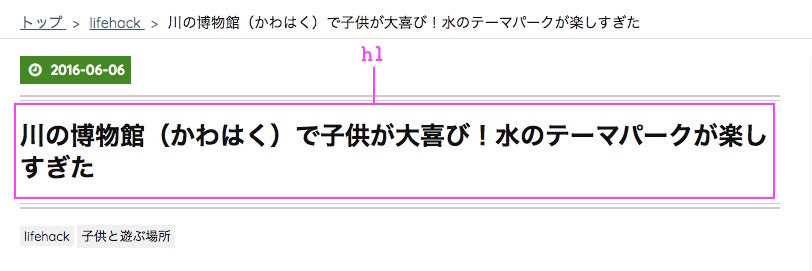
今の文章内で説明するとコチラが見出しタグです。

見出しタグは、ユーザーとGoogleの両方に記事を分かりやすく伝える役割があります。
ユーザーには見出しタグで項目を作ることで「記事を分かりやすく読んでもらえる」ようになり、Googleの検索エンジンに対しては「ページの情報を整理して伝える役割」がありSEOで非常に重要な項目になります。
使い方を間違えると逆効果なので基本的な使い方を理解して活用しましょう。
見出しタグの使い方
見出しタグの使い方で覚えておくべきことは2つ。この2つを覚えておけば問題ないと思います。
[1]必ず順番で記述する
見出しタグのルールはh1(エイチワン)から順番で記述すること。
h2タグの後にh4タグを置くのはNGです。順番を飛ばさずに、h2→h3→h4と順番で配置します。これだけ守れば大丈夫です。
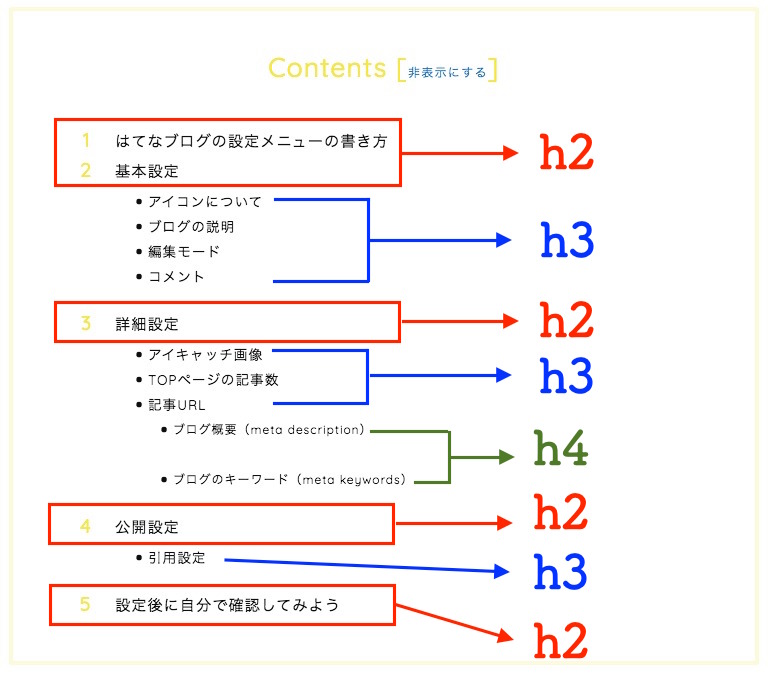
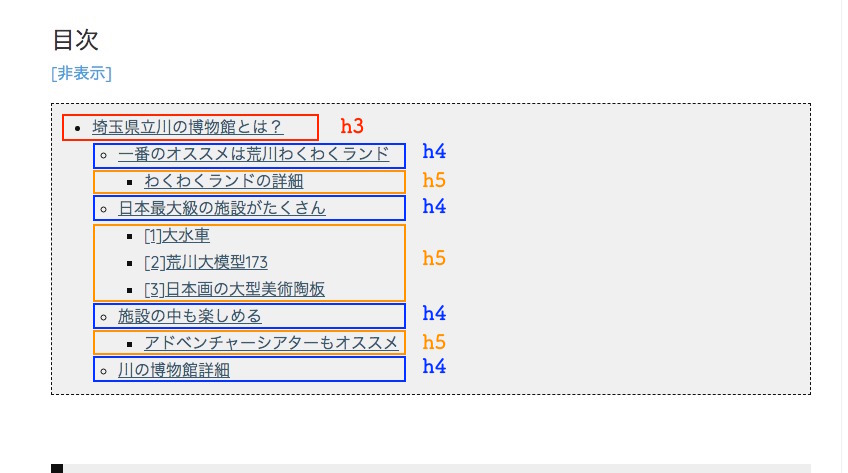
実際のブログの見出しをのせた画像がコチラ。前に書いた記事ですがこんな感じで構成されています。

画像を見て気づいたかもしれませんが、文書にh1を使っていなんですね。(理由は次の項目で説明します)
文章はh2タグが基本となるんです。h2の見出しタグの詳細がある場合はh3を追加し、h3の詳細がある場合はh4を追加します。
タグはh6まであるので覚えておきましょう。私はh4まで利用することはありますがh5はほとんど使った事がないんですけどね。
これが一般的な見出しタグです。
- <h1>タグ:1番大きな見出し
- <h2>タグ:2番大きな見出し
- <h3>タグ:3番大きな見出し
- <h4>タグ:4番大きな見出し
- <h5>タグ:5番大きな見出し
- <h6>タグ:6番大きな見出し
文章はh2から飛ばさずに利用する事を覚えておきましょう。
[2]h1タグは1回だけ使う
先ほど文章はh2タグが基本だと書きましたが、h1タグはどうするの??と思われた方に理由を説明します。
h1タグは記事タイトルに使われているので文章では使わないんです。
ワードプレスやはてなブログを使っている人は記事タイトルが自動でh1タグになっているんだよね。自分で設定する必要はなし!勝手にh1タグが出来上がっています。
そして、h1タグは複数使わないことがルールになっています。
大見出しとして利用するので1つの記事に1回しか使わないんですよ。ふつう大見出しは1個だからね。絶対ダメな訳ではないけれども、記事内に大見出しが何度も出てくると不自然な構成になるので基本は1回だけにします。
h2タグからは何度でも利用してOKですので。
これが見出しタグのルールです。
実際にWordPressとはてなブログの見出しタグの設定方法を紹介します。
WordPressの見出しタグ
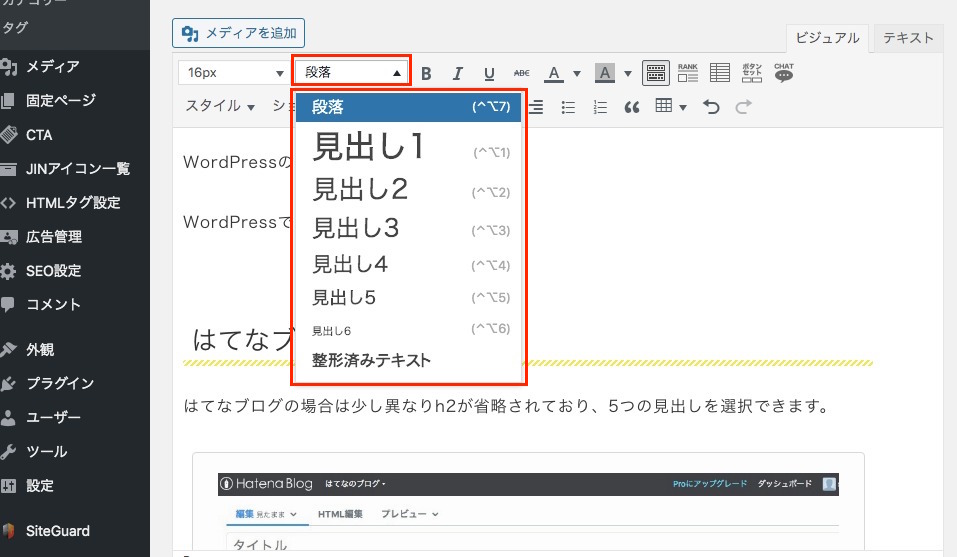
WordPressでの見出しタグは「段落」の項目から設定出来ます。

使い方はシンプルで見出しタグをおきたい場所で項目を選べばOK。WordPressの場合はh1タグも選択出来てしまうので「見出し2」から選択しましょう。
※h1タグは記事タイトルで利用しています
WordPressの見出しタグの説明
- 段落:通常のテキスト
- 見出し1:h1タグ
- 見出し2:h2タグ
- 見出し3:h3タグ
- 見出し4:h4タグ
- 見出し5:h5タグ
- 見出し6:h6タグ
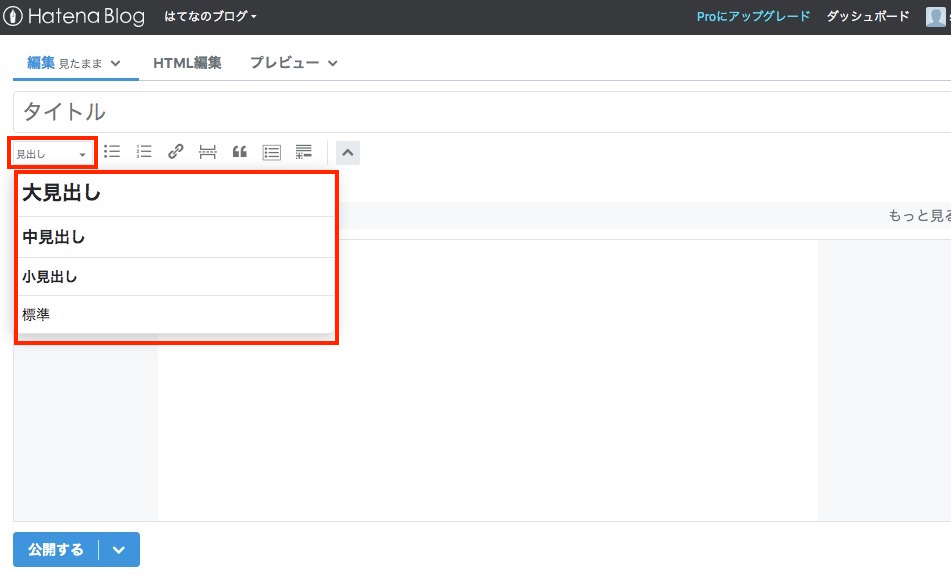
はてなブログの見出しタグ
はてなブログの場合は少し異なりh2とh6が省略されており、4つの見出しを選択できます。

はてなブログの見出しタグの説明
h1タグはタイトルで利用しているので表示されません。
- 大見出し:h3
- 中見出し:h4
- 小見出し:h5
- 標準:通常のテキスト
実際にはてなブログで付けていた見出しタグはこんな感じです。


記事のタイトルは自動でh1タグが付くので、実際に使うのはh3から。最初の見出しに使ったタグから連番で利用するだけなのであまり難しくはないと思いますよ。
以上が見出しタグの説明です。
ユーザーが見やすいかどうかが全て
記事を書く上で一番重要な考えは見ているユーザーが見やすいかどうかだと思います。
見出しタグの場合は、タグの順番が違っていたり、タグに書いてある文字が長すぎたり、キーワードを詰めすぎたりするのはあまり良くないと言われています。なぜ良くないかと言うと読んでいるユーザーが分かりにくいから。
シンプルに分かりやすく書くことを意識すれば見出しタグも上手に活用出来ると思うので意識してみてくださいね。

Macrovector_official – jp.freepik.com によって作成された business ベクトル