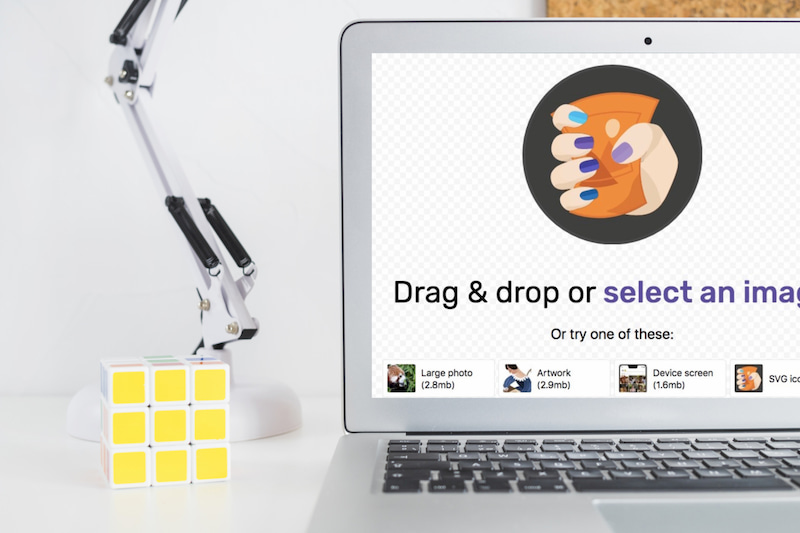
画像圧縮ツールを何個か試している中でGoogleが圧縮ツールを出していると聞いて試してみました。
その名も「Squoosh( スクーシュ )」日本語の読み方がスクーシュやスクワッシュなど色々な言い方があったのですがスペール的にスクーシュだと思うのでスクーシュと書きます。
実際に使ってみましたが画質の細かい調整が出来るのでもの凄く便利なWebアプリでした。
今回は「Squoosh( スクーシュ )」を実際に使ってみて感じたメリット・デメリットや使い方を紹介します。
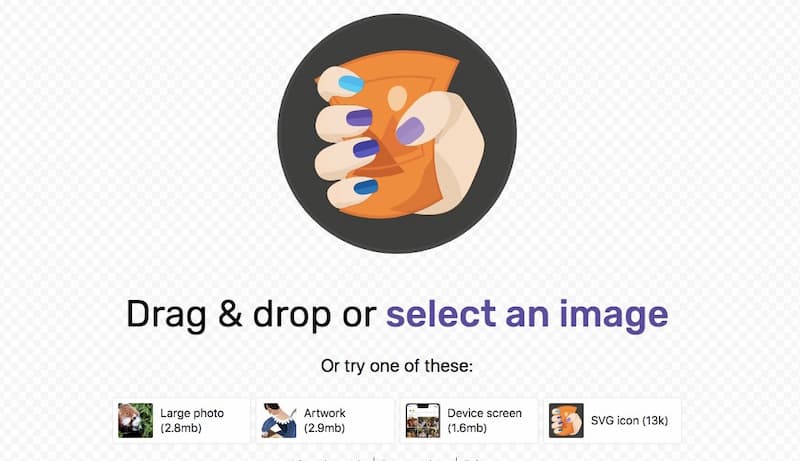
Squoosh( スクーシュ )とは

Google Chrome Labsが開発したWeb圧縮ツールで2018年からサービスを開始した無料で利用出来るWebツールです。
画像をアップするだけでデータが圧縮できるのでブログ画像の容量やサイズを小さくする時に利用します。
今まで画像の圧縮ルーツは「TinyPNG」や「iLoveIMG」を利用していましたが、「Squoosh( スクーシュ )」はこのサービスより細かい設定が可能になっているので画質を気にする人にはピッタリのサービスですね。
利用するメリットが多いので1つずつ細かく紹介していきます。
Squooshを使う5つのメリット
Squoosh(スクーシュ )のを利用して感じたメリットは5つ。
- 画質の調整が可能
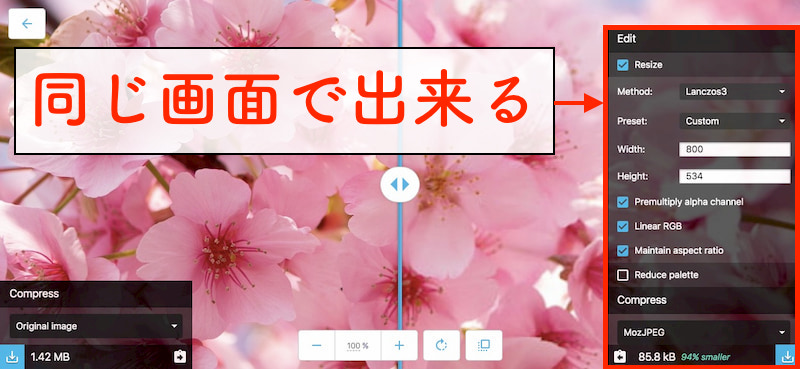
- 画像サイズ変更も同じ画面で出来る
- ネットに繋がっていなくても使える
- スマホでも操作可能
- WebPへの変換が可能
1つずつ説明していきます。
[1]画質の調整が可能
今までの圧縮ツールは自動で画像の容量を変更してくれていたのですが、「Squoosh( スクーシュ )」は自分で画質を決めることができるので希望の容量に変更することが可能です。

画面の一番下に画像サイズが掲載されているので指定のサイズに変更することが可能です。
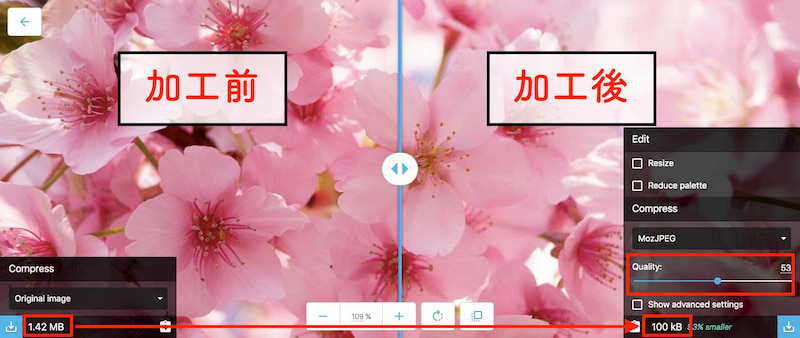
左側が今までの容量で、右側が変更後の容量が表示されます。画像を右左で見ながら画質調整出来るのは便利ですね。
ブログで利用する画像は100kb以下が理想なのでSquooshで調整して100kb以下にしてダウンロードしましょう。
画質調整のやり方
画面右下にQualityの項目があるのでパーセンテージを変えると画像の容量も自動で変更されます。希望の容量に合わせて画質を調整することが出来る便利機能ですね。

下の画像ですが1.42MBあった画像をブログ用サイズを横幅800px、容量を86kbにしたものです。

まったく問題ないですよね?ブログに利用する画像であればこれ位で十分だと思いますよ。
Squooshの画面で画像をアップで見比べると画像は粗く感じると思います。
ただ、ダウンロードして画像全体を見ると100kbでもキレイなのでブログで利用する画像は100kb以下で十分だと思いますよ。
[2]画像サイズ変更も同じ画面で出来る
次のメリットは同じ画面で画像サイズの変更も出来る点です。この機能を待っていたんです

今まで同じ圧縮ツールである「iLoveIMG」でページを移動してサイズ変更する事は出来ていたのですが同じ画面で出来るサービスがありませんでした。
サイズ変更と圧縮を別々の場所で行っていた手間を省いてくれる機能ですね。
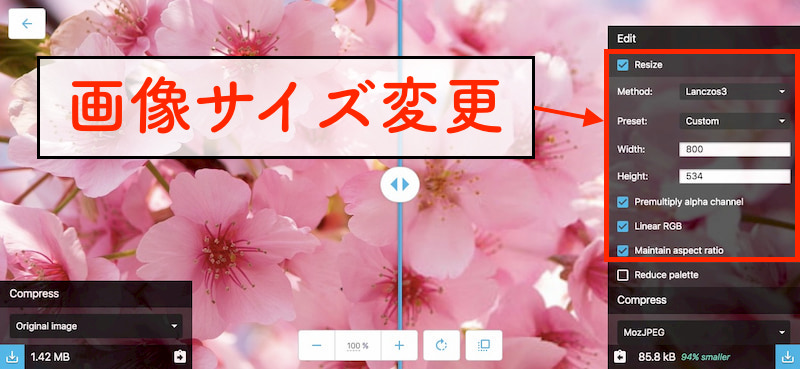
サイズ変更のやり方
画面右下の「Resize」にチェックボタンを入れると幅を選択する「Width」、「Height」が出てきます。

初期設定では縦横比が維持されているので「Width」だけ変更しまよう。
前回の記事で書きましたがブログの画像は800px以下で設定しているのでWidthを800pxに変更しました。
項目の説明
Preset:自分でサイズ変更する場合は「Custom」を選択
Width:画像の横幅を選択
Height:画像の高さを選択
Premultiply alpha channel:チェックを入れておいて下さい
Linear RGB:チェックを入れておいて下さい
Maintain aspect ratio:縦横比を維持するボタンなのでチェックを入れたままにしてください。
「Premultiply alpha channel 」と「Linear RGB」はよく理解できていません。チェックして問題なかったのでデフォルトのままチェックを入れておいて下さい。
ここで1つ注意点です。
画像サイズを小さくすると自動で画質も小さくなります。その為、画像サイズ→画質変更(容量)の順番で作業しましょう。
画質→画像サイズの順番で作業すると画質がかなり粗くなりますので順番は注意してくださいね。
[3]ネットに繋がっていなくても使える
これも便利機能ですがオンラインで作業するツールだと思っていたらネットに繋がっていなくても作業が可能なんですね。
ただしブラウザが開いていることが条件ですが。
ネットに繋がっていない状態で使う機会は少ないと思いますがあったら便利な機能でもあるので覚えておいて損はないです。
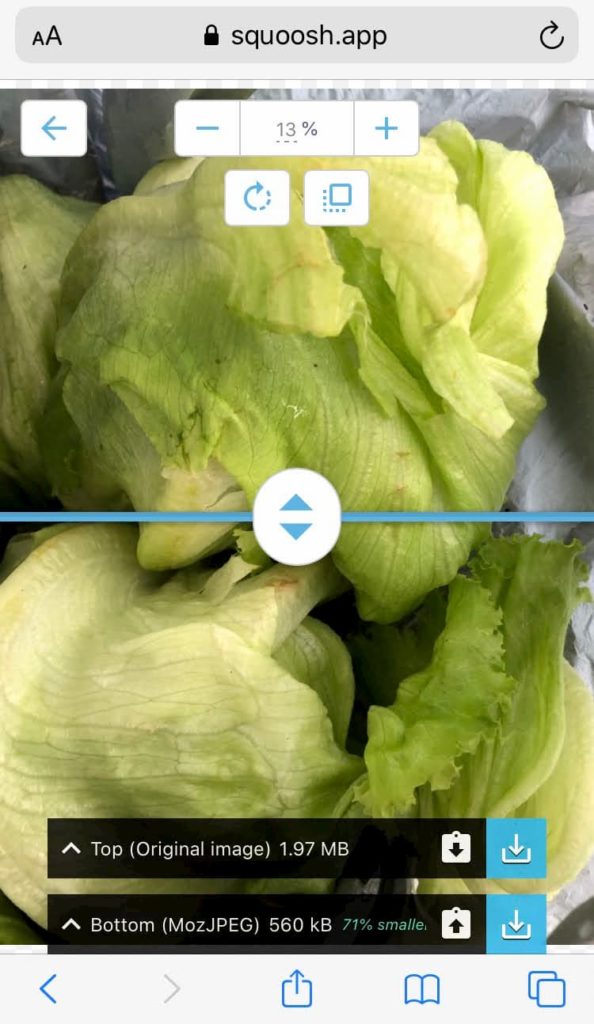
[4]スマホでも操作可能
Squoosh( スクーシュ )はネットが繋がっていれば操作が出来るのでスマホでも画像圧縮が可能です。
先ほどオフラインの話をした後で今度はオンラインの話でややこしくてすみません。
スマホでブログを更新している人もいると思うのでスマホで完結できるSquoosh( スクーシュ )は便利な圧縮ツールとして活用出来るかもしれません。
スマホでも使ってみましたが少し動きが遅いですが操作はパソコンと同じで簡単に出来ました。

外出中にスマホで圧縮しておくやり方はいいかもしれません。
[5]WebP(ウェッピー)への変換が可能
Squoosh( スクーシュ )はjpgやpngなどの拡張子に変換してダウンロード出来ますがその中で「WebP(ウェッピー)」にも対応しています。

今後重要になってくる話しですが、WebPはGoogleが作った新しいフォーマットでjpgやpngに変わり今後主流になると言われています。
まだ使えるブラウザが少ないのでWebで普及はしていませんが近い将来必ず主流になるはずです。
Squoosh( スクーシュ )で対応たという事はGoogleが力を入れ始めた証拠なので今後の為に変換しておいてもいいかもしれません。
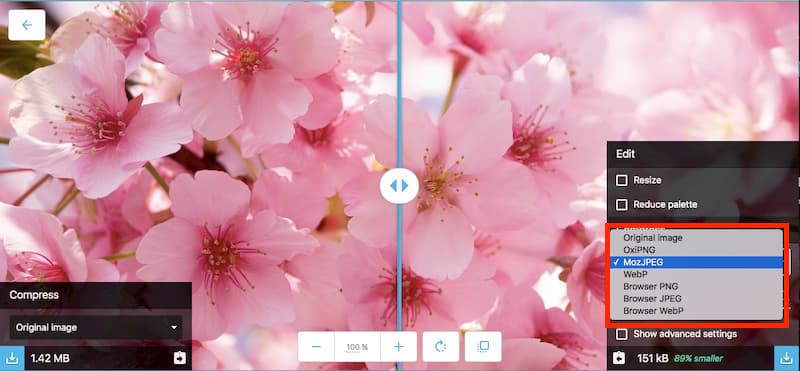
変換できる圧縮形式
覚えておいた方がいいのですが、拡張子の項目「Compress」の中にはjpgとかpngとかの項目はないんですね。
現在ある項目はコチラ。
- Original image
- OxiPNG
- MozJPEG
- WebP
- Browser PNG
- Browser JPEG
- Browser WebP
よく分からない英語が並んでいると思いますが安心して下さい。
拡張子を選ぶときは基本はデフォルトのままでOKです。
ほとんどが「MozJPEG」だと思います。普通のjpgと違い画像をほぼ劣化なく圧縮された拡張子が「MozJPEG」なので優秀な拡張子です。
細かい事はあまり気にせずデフォルトにしておけば大丈夫ですよ。
以上がSquoosh( スクーシュ )を使って感じたメリットです。
次はデメリットを紹介します。
Squooshのデメリット
デメリットは1つです。
[1]一括で変換出来ない
Squooshは1枚1枚変換する事しか出来ないので一括で圧縮が出来ません。
今まで使っていた「TinyPNG」や「iLoveIMG」などの圧縮サービスはまとめて20枚とか変換出来て楽だったんですけどね。一括変換が出来ないのは正直辛いです。
細かい設定が出来るのは魅力だけど画像が多すぎると使えないかな?
今後アップデートされる事を期待しています。
使い分けながらSquooshを活用しよう
Squooshを実際に使ってみて機能としては素晴らしいサービスだと思いました。細かい設定が出来るのは本当にありがたい。
だた一括変換が出来ないのはブログ運営をしている者としては困るので枚数が多いときは今まで通り「TinyPNG」や「iLoveIMG」を利用して、枚数が少ない場合や細かい設定が必要なものは「Squoosh」を使おうと思います。
新しいサービスが出てくると使い分ける事が出来るから嬉しいですね。またアップデートされたら情報を更新していきます。