はてなブログからWordpress(ワードプレス)へ引っ越しました。
移行の設定自体は難しくないのですが細かい作業が多かったのでこれからサーバー移管を考えている方に向けて私が行った全ての手順を2回に分けて画像付きで紹介します。
まず1回目ははてなブログからWordpress(ワードプレス)へ引越しするまでの作業手順です。移行後の細かい設定や修正点は2回目でまとめています。
はてなブログからWordpressへ移管する記事は色々なサイトで紹介されていますが、今回紹介するのはリスクを最小限に留めながら移管する方法です。
少し手間はかかりますがサイトが見えなくなるリスクを極力減らす為に設定していきますのでぜひぜひ参考にして見てくださいね。
失敗した経験や質問を受けた内容などもまとめているので時間があるとき読んでみてください。
はてなブログからWordPressへ移管するときに事前に用意しておくものはこの2つです。
ドメインとサーバーをまだ取得していない方はこの3つのサーバーがオススメです。
同時に申し込むとドメイン費用が無料になるのでお得ですよ。
レンタルサーバーはWordPRESSを利用する上で必ず必要になるので申し込みましょう。(申し込み手順は下に書いています)
移管前のはてなブログの状況
移管前のはてなブログの状況はこちら。同じ状況の方がいれば参考にしてくださいね。
- はてなブログproを利用
- 独自ドメインをお名前.comで取得
- 記事は約360
- cssなどカスタマイズを結構している
- URLは標準フォーマット(/entry/2019/1/1/111111)とカスタマイズ記事(/entry/◯◯◯◯)両方を利用している
この状況から移管がスタートしました。
いざスタートです。
移管の大まかな流れです
- はてなブログの移管準備
- サーバー契約
- ドメイン設定
- WordPress設定
- hostsファイル書き換え
- WordPress修正
(今回はここまで❼❽は次回) - エラー修正
- サーバー切り替え作業
移管前のはてなブログ側の準備
まず最初に「はてなブログ」で行う作業をまとめます。
やる事は3つ
- TwitterなどSNSの連動解除
- キーワードリンクの修正
- データのエクスポート
移管後にやる作業もありますが移管前はデータを抜き取るだけでOKです。
簡単な作業なので素早く終わらせましょう。
1つずつ説明していきますね。
[1]TwitterなどSNSの連動解除
はてなブログでTwitterやFacebookなどと連動している方は一回解除しましょう。解除しないとWordpressで設定する時に不具合が生じます。
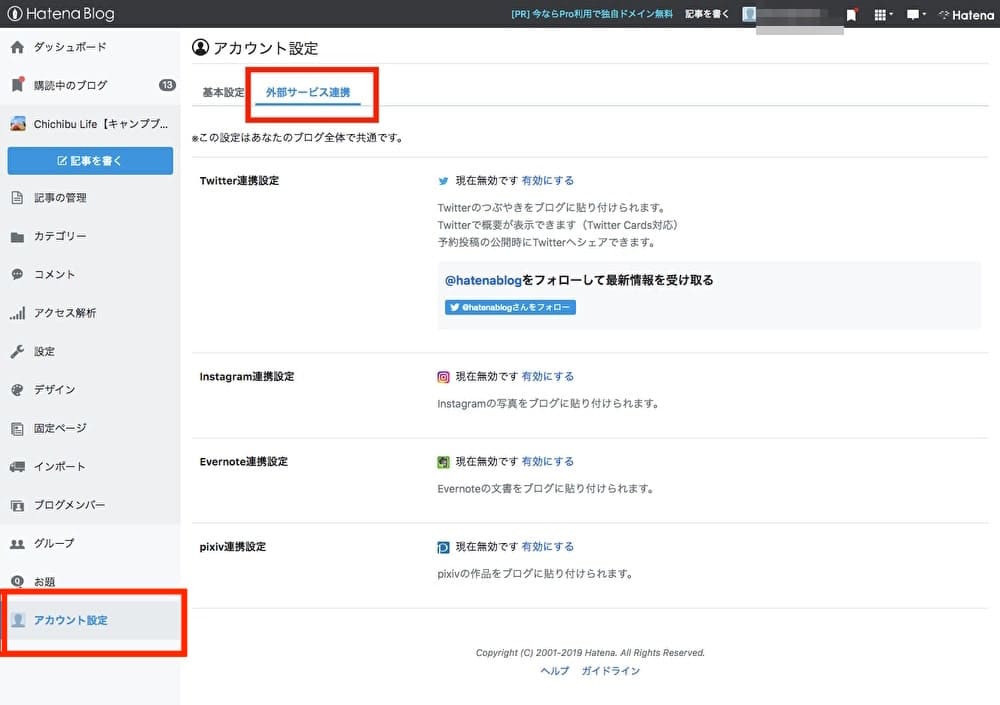
設定方法は、はてなブログの「アカウント設定」→「外部サービス連携」にあるSNSを全て無効にします。

[2]キーワードリンクの修正
この作業ははてなブログproから移行する方が対象です。無料版だけを使っていた方は飛ばしてください。
はてなブログ(無料版)を利用していた時に投稿した記事にはキーワードリンクがついています。外部リンクへ飛ぶためSEO的によくないので修正していないのであれば記事の修正を行いましょう。
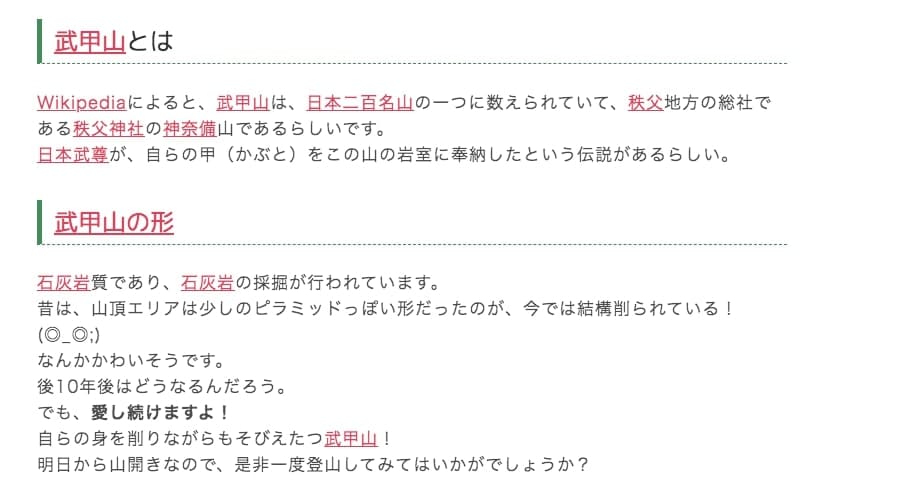
キーワードリンクをそのまま移管すると下の画像のようにリンクも一緒に移管します。(色がついている文字はクリックするとはてな辞書ページへ飛びます)

このリンクを消さないと移管後に1カ所ずつhtnlを変更しないといけないのでかなり手間です。
私はこの作業を忘れており手作業でリンクを消したのでかなり手間でした。
修正方法ははてなブログ側で1記事ずつ編集、更新を繰り返すだけです。文字の修正などはせず編集ページを開いたら更新ボタンを押すだけです。
はてなproを契約済みで、画像のようにキーワードリンクにチェックが入っている事が前提です。

無料版を利用している方ははてなブログ側では修正ができないので、ワードプレス移管作業完了後に見直してください。
アナログな方法ですが1記事ずつ編集ボタンを押して更新ボタンを押すだけで直ります。
結局1ページずつ直すのですが、内容は変えないので編集→更新を押すだけで記事が更新されます。
アナログな作業ですが一番正確だと思います。
この作業ははてなブログproにする前のデータだけでOKですよ。
はてなブログの無料版を利用していると、文章にはてな辞書ページのリンクが貼られてしまいます。(上の画像がリンクを貼られたページです)
proに変更後修正していないのであれば先に修正を行いましょう。WordPressに移管後に修正すると手間なので、移管前の段階で修正しておく事をオススメします。
[3]データのエクスポート
最後に今ある記事のデータを取り出す作業です。
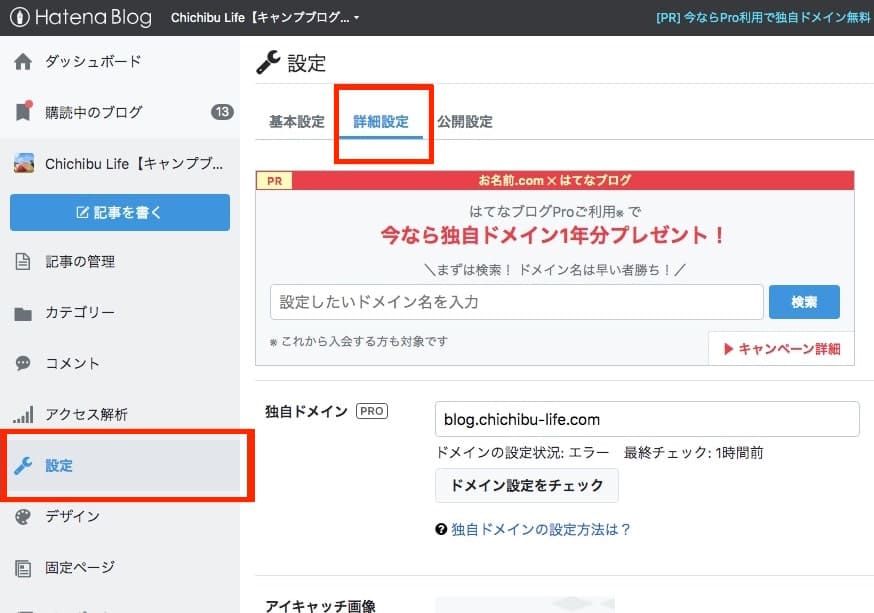
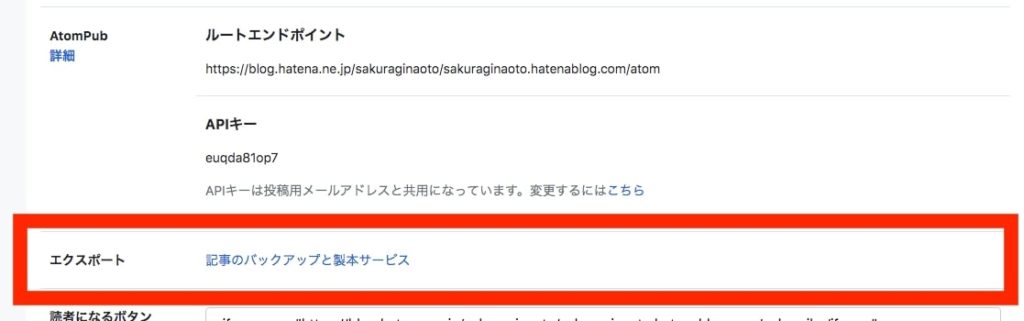
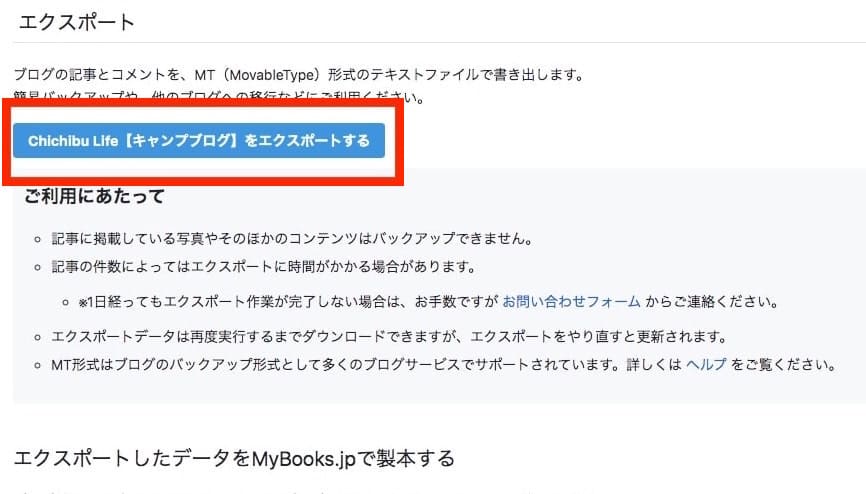
はてなブログの管理画面で「設定」→「詳細設定」の中の「エクスポート 記事のバックアップと製本サービス」を選択。


ボタンを押すとエクスポートのボタンが出るのでエクスポートして下さい。

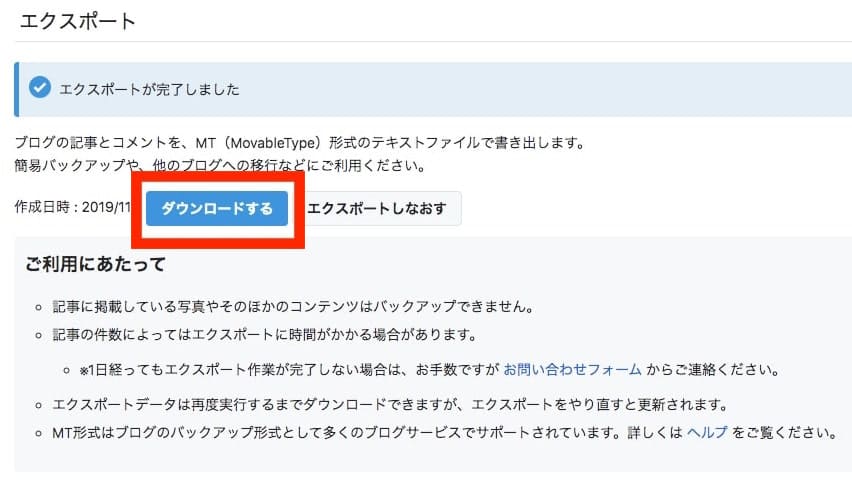
エクスポートが終わるとファイルをダウンロード出来ます。

これをワードプレスへ入れるので自分のパソコンの管理しやすい場所にダウンロードして保管して下さい。
これでサーバー移管前のはてなブログ側の作業は完了です。
写真画像などは今まで通りはてなから読み込みます。その為、はてなブログは消さないで下さいね。サーバー移管後に修正を加えますので。
次に新しく移管するサーバーの準備とワードプレスの設置の手順を紹介します。
エックスサーバーの準備
まず初めにWordpressを設定するサーバーを契約します。はてなブログとの違いはこのサーバー契約が必要になる事なので少しだけ費用はかかります。
私が今回移管したサーバーは「エックスサーバー![]() 」。
」。
ブログを運営している人が大半は使っていて、安定しているので選んだよ。サーバーを提供している会社はたくさんあるんだけど、個人ブログでWordpressを運営するなら「エックスサーバー![]() 」を選んでおけば間違いないです。
」を選んでおけば間違いないです。
エックスサーバーの申し込みはコチラから
エックスサーバー
プランは一番金額の安い「X10プラン」で十分だと思います。普通にブログを運営するだけなら十分すぎる容量なのでご安心を。
契約年数によって金額が少し変わるのですが私は12ヶ月にしました。
初期費用:3,000円
月額費用:1,000円×12ヶ月
合計費用:15,000円(税込16,500円)
これが1年間でかかるサーバーの費用です。はてなブログproが1年間で8,434円かかっていたので約倍の費用はかかります。
契約方法も画像付きで紹介しますね。
[1]エックスサーバー申し込み
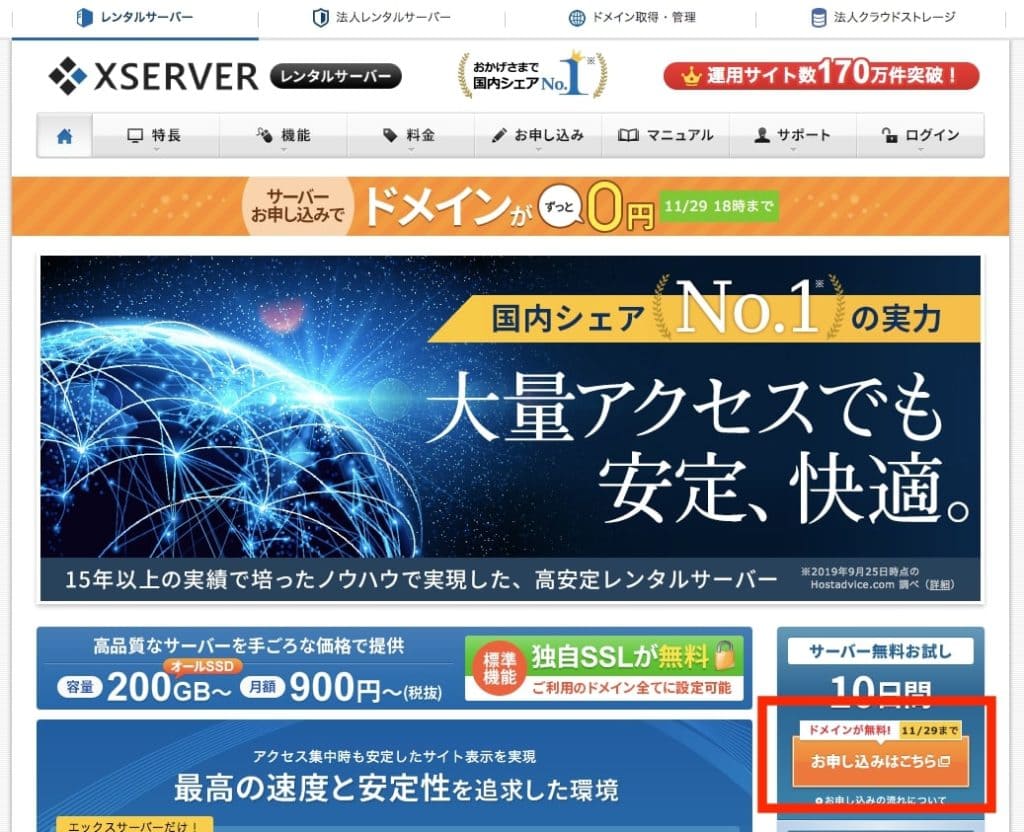
まずはエックスサーバーの画面にいき契約します。10日間お試しが出来るのでまずはお試し期間で利用します。

エックスサーバーの申し込みはコチラから
エックスサーバー
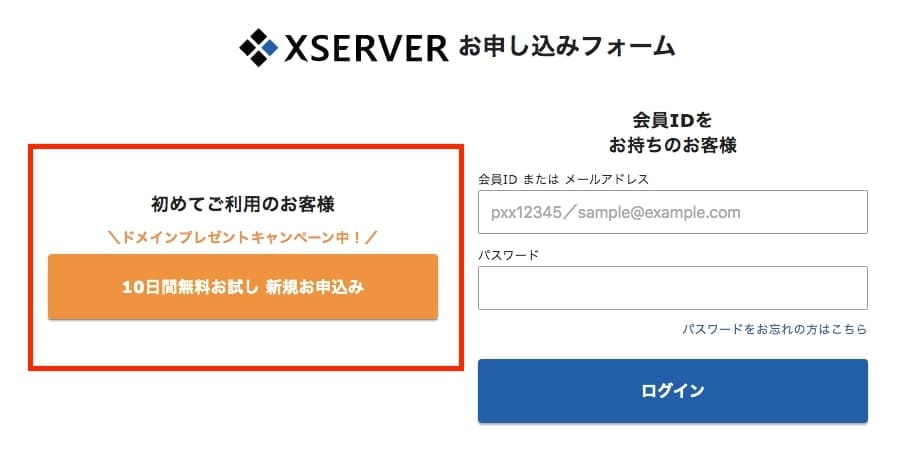
新規で申し込むので「初めてご利用のお客様」をクリックして申し込みます。

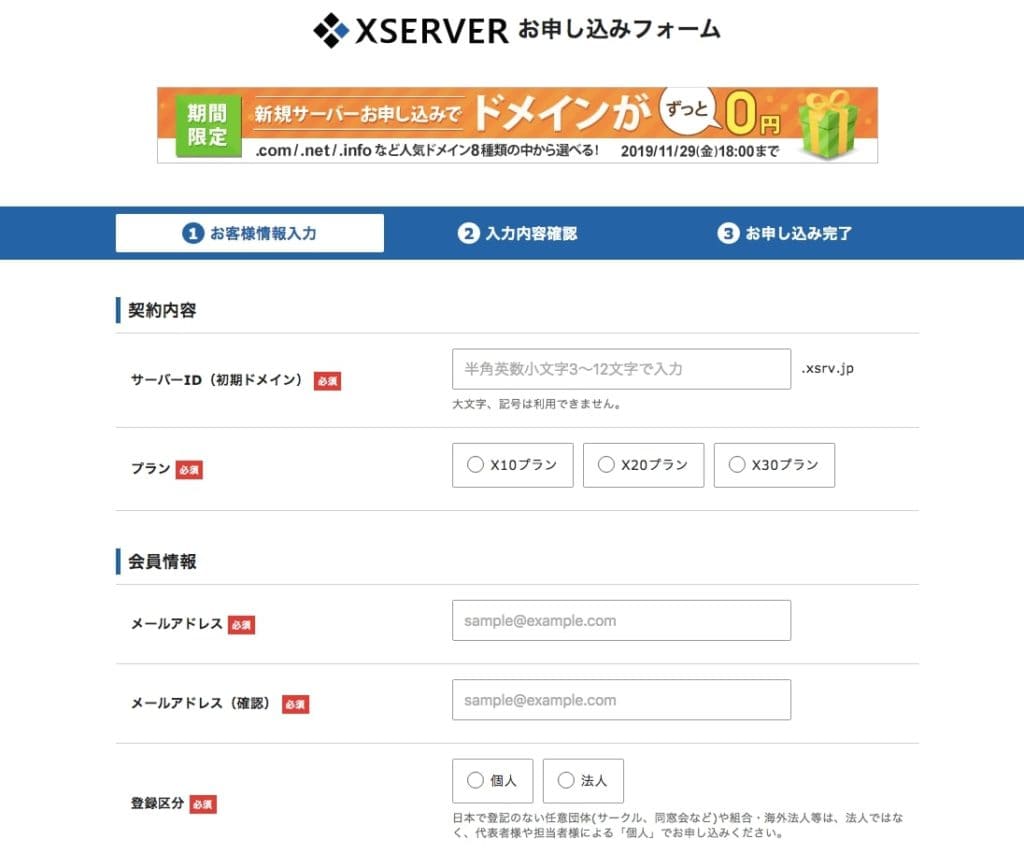
個人情報を入力していきます。

不明な点は1つ。サーバーIDを設定するんだけど、これがドメイン名になるわけではないので安心して下さい。適当で大丈夫です。
またプランは「X10プラン」で申し込みます。後は書かれている内容通りに名前などを入力。
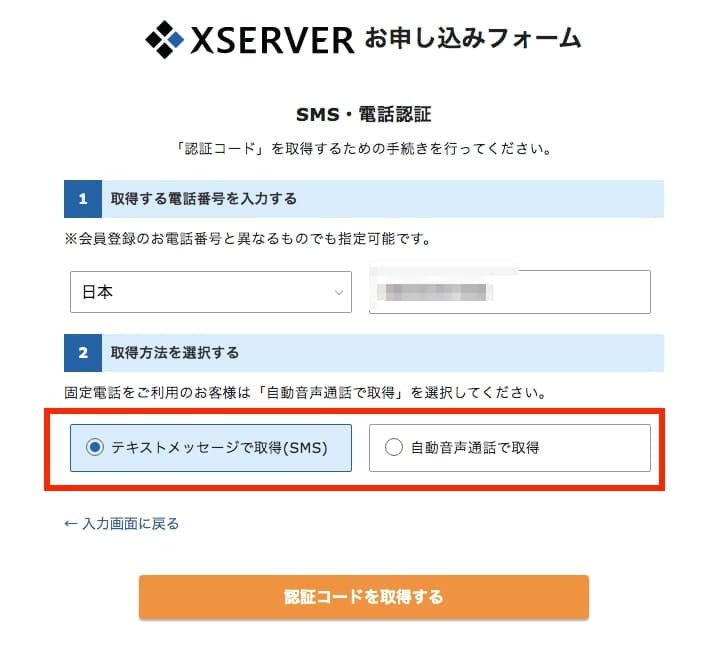
入力内容を確認して問題なかったら「SMS・電話認証」へ進みます。

最後に確認方法が2つ選択出来ます。認証確認だね。
電話で認証するかSMS(メール)で認証するか。どちらでもOKですが、楽なのはSMSかな。取得するボタンを押すとすぐにメールに5桁のコードが書かれているのでコードを入力欄に書けば完了です。

これでメールが届けばサーバー契約完了になります。
最初は10日間の試用期間なので無料で使えますが、早めに振り込みをした方がいいですよ。振り込みを忘れるとサーバーが消えるので。

最初に書いていますが私は独自ドメインをすでに取得しているのでドメイン取得手順は省きます。取得がまだの方はサーバー入金後、ドメインの取得も行ってください。
新規でドメインを取得する場合はサーバーと同時にドメインも申し込むと安くて管理も楽ですよ。
[2]ドメイン設定作業
サーバーの契約が終わったら次はサーバーの設定を行います。
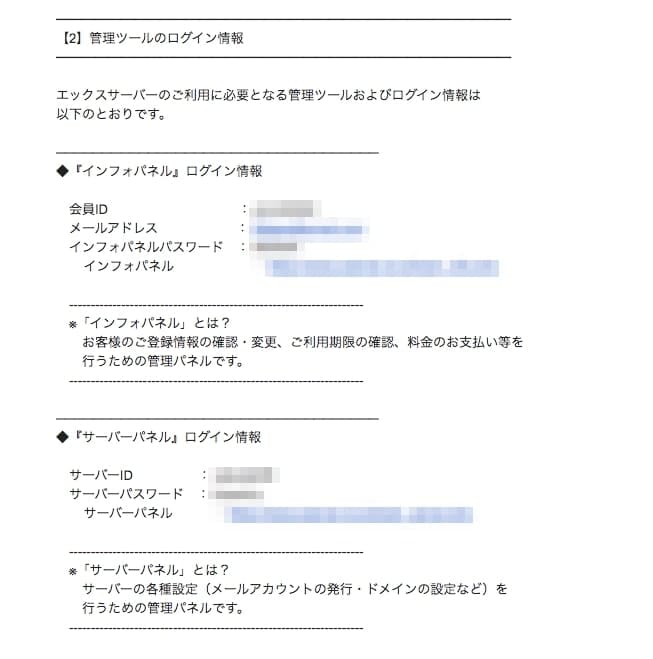
契約した時に受信したメールの中に「管理ツールログイン情報」が記載されていますのでその中の「インフォパネル」へログインします。

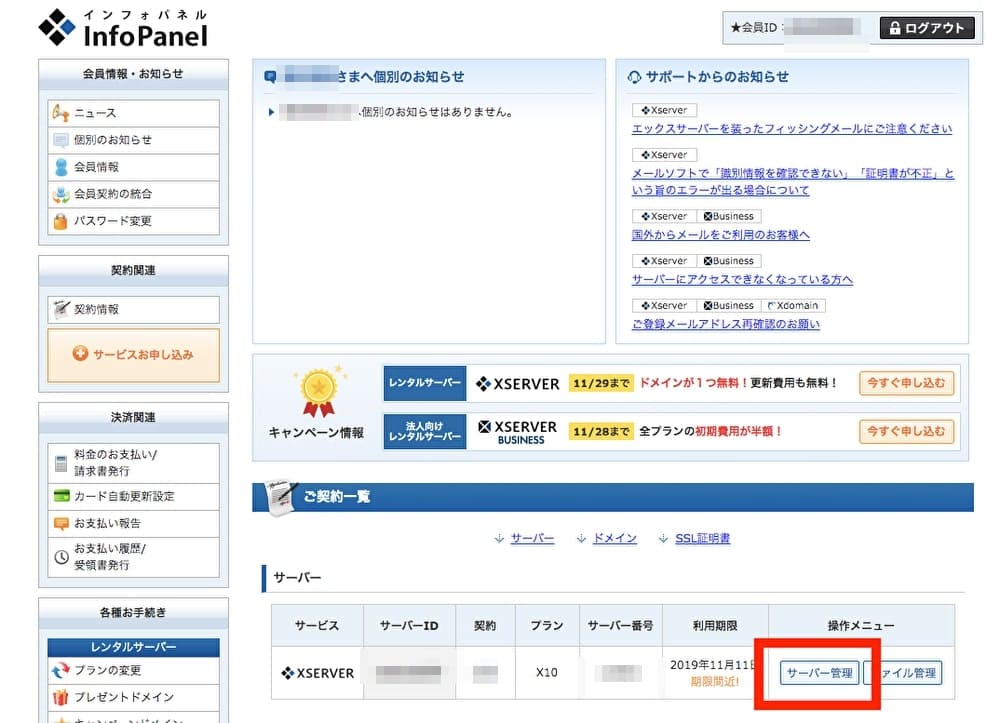
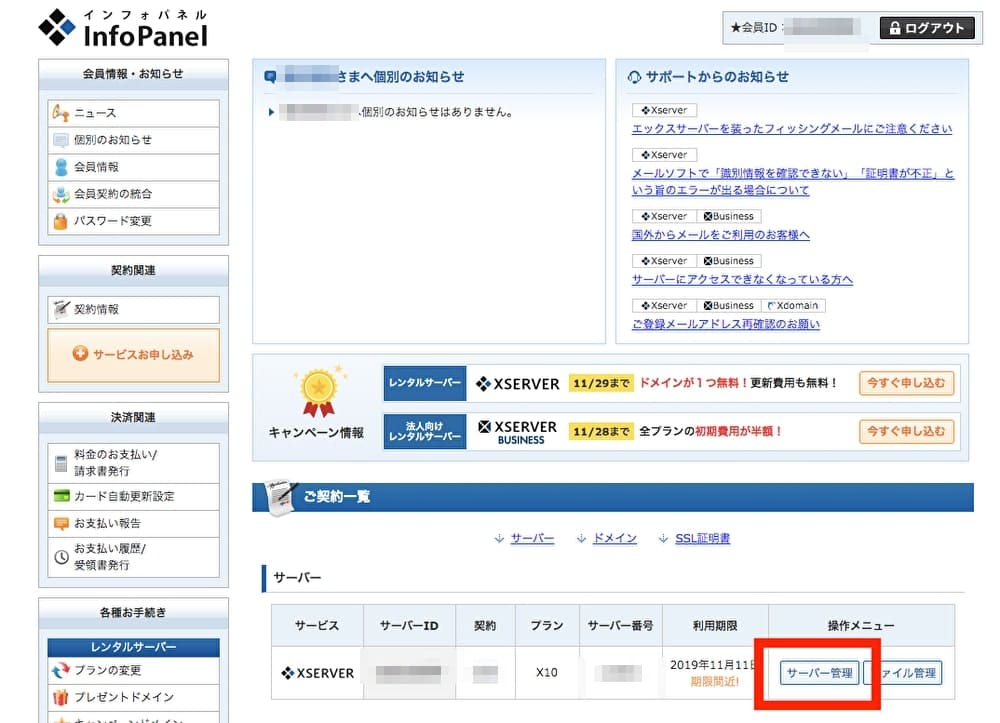
ログインした画面はこれです。ここからまずはドメイン設定を行います。「サーバー管理」をクリック

サーバー管理を開くと一覧が出てきます。この画面はよく使うので覚えておきましょうね。
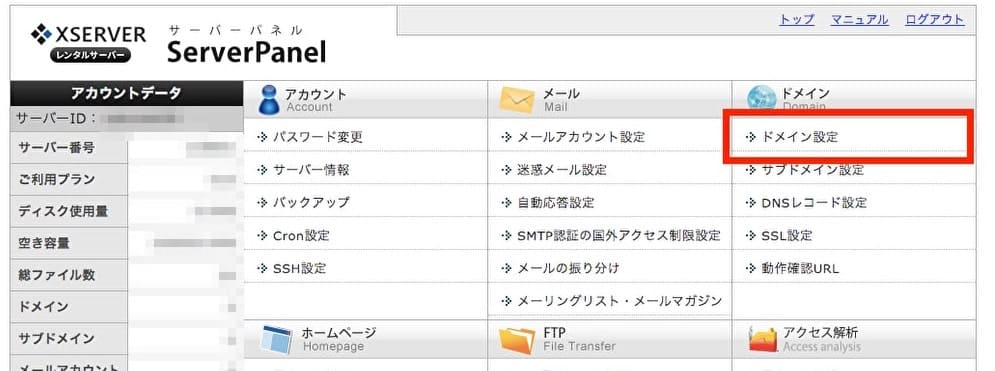
メニューに「ドメイン設定」があるので進んで下さい。

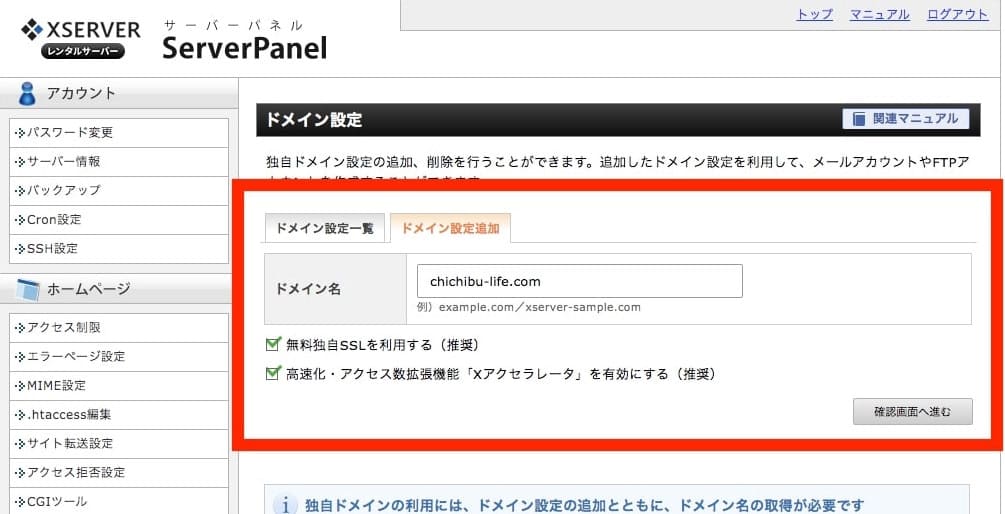
ドメイン設定の画面で「ドメイン設定追加」をクリックして自分のドメインを入力して下さい。
下のチェックが2箇所付いているんですが、独自SSLはまだ反映されなかったので後で設定します。付けていても問題ないですが独自SSLはのチェクは外してもいいです。

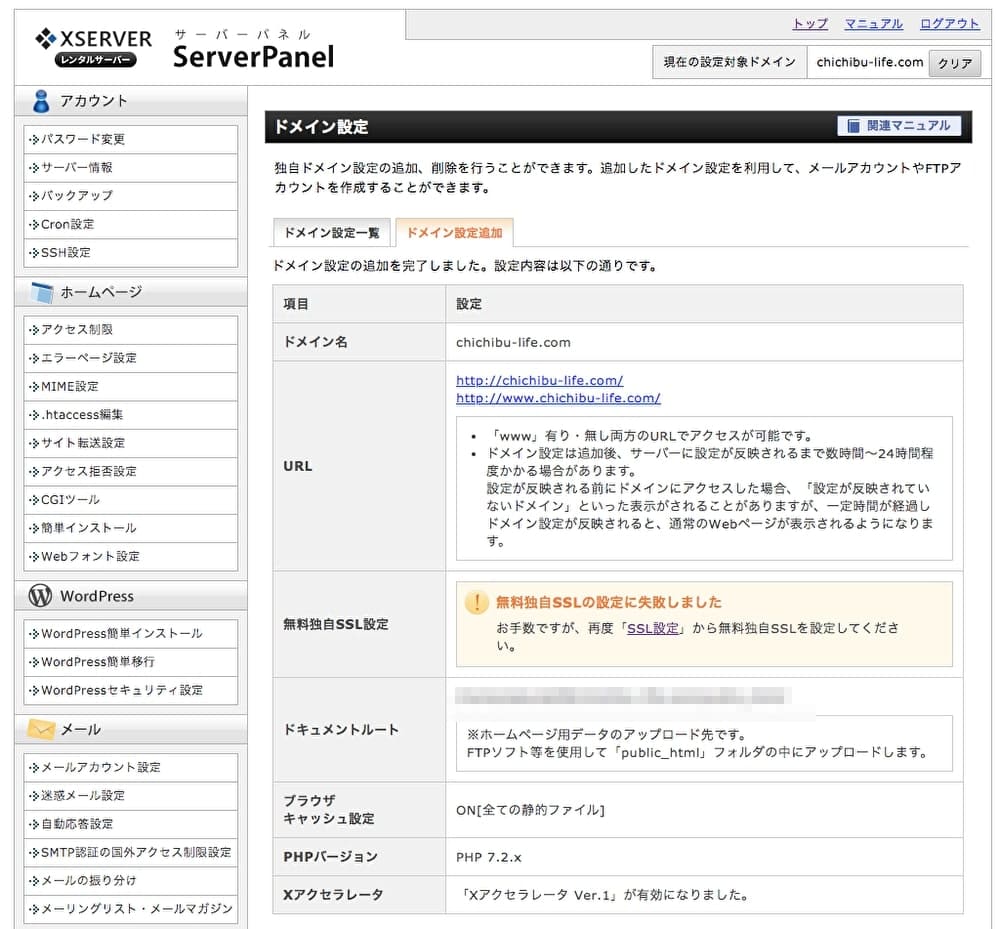
ドメインの設定が完了した画面がこれ!独自SSLは無効になっていますが後で設定するので気にしないでください。

これでドメイン登録が完了しました。これでサーバーとドメインの紐付けが完了です。
ドメイン登録が完了してもURLで表示されません。表示させるにはネームサーバーの切り替え作業が必要になります。(後ほど作業します)
次はWordpressを使った作業です。
作業の流れはコチラ(ちなみにこれから④の作業です。)
- はてなブログの移管準備
- サーバー契約
- ドメイン設定
- WordPress設定(←次はココ)
- hostsファイル書き換え
- WordPress修正
- エラー修正
- サーバー切り替え作業
WordPressの設置作業
次はWordpressをインポートしていきます。ようやくWordpressの設置が始まりますよ。設置作業はものすごく簡単なので安心して下さい。
[1]Wordpressをインポート
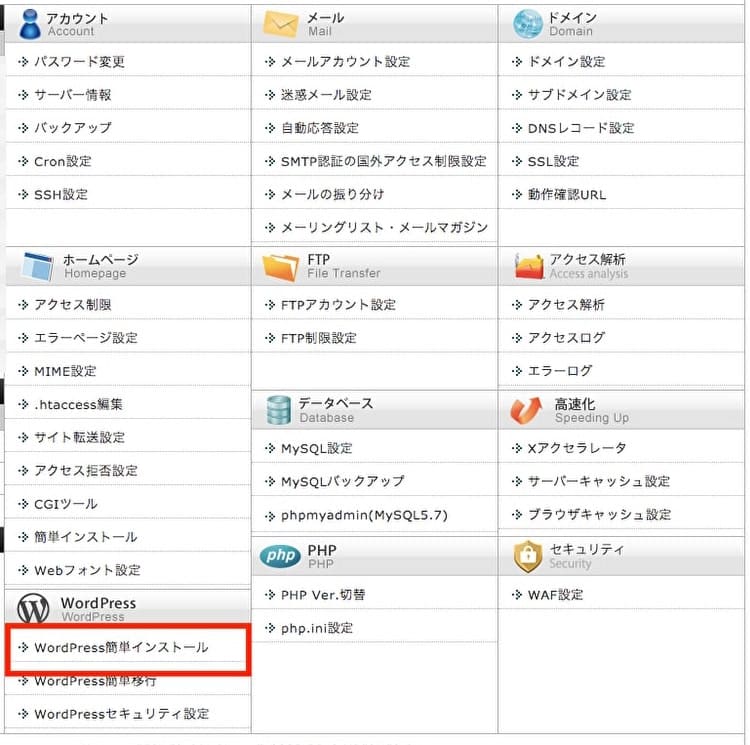
WordPressをサーバー内に設置するにはサーバーの管理画面の「WordPress簡単インストール」から設置が出来ます。TOPページのサーバー管理から進んでください。


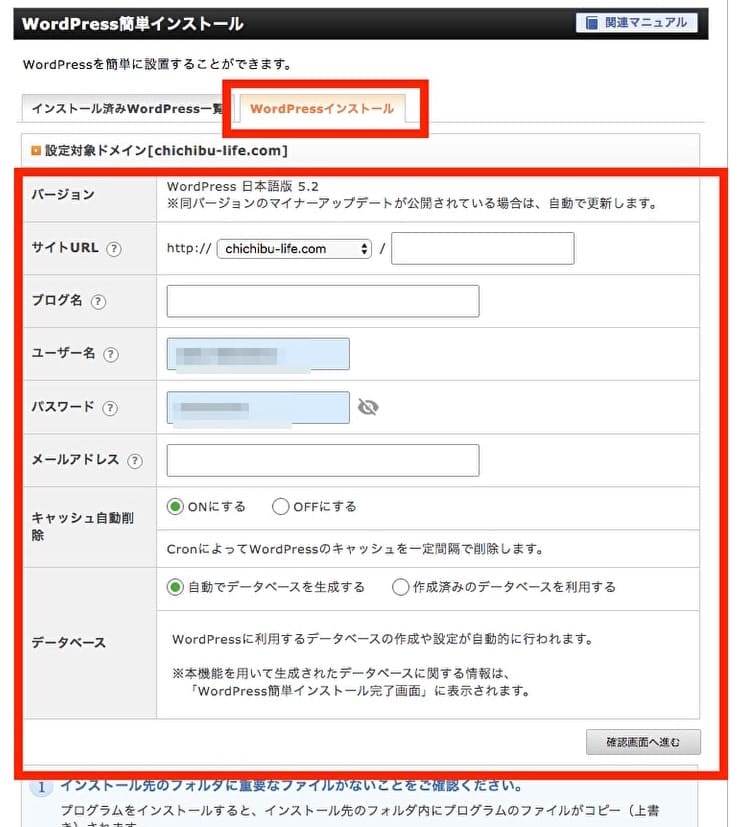
入力画面が出てきますので項目を入力していきます。

サイトURL:前に設定したドメインが入っていると思います。/以降は空欄でOK
ブログ名:決まっていたら入力して下さい。
ユーザー名:Wordpressにログインする時に使う名前です。
パスワード:ログインするパスワードになります。
メールアドレス:自分のメアドを入力
キャッシュ自動削除:ONのままでOK
データベース:自動でデータベースを生成するのままでOK
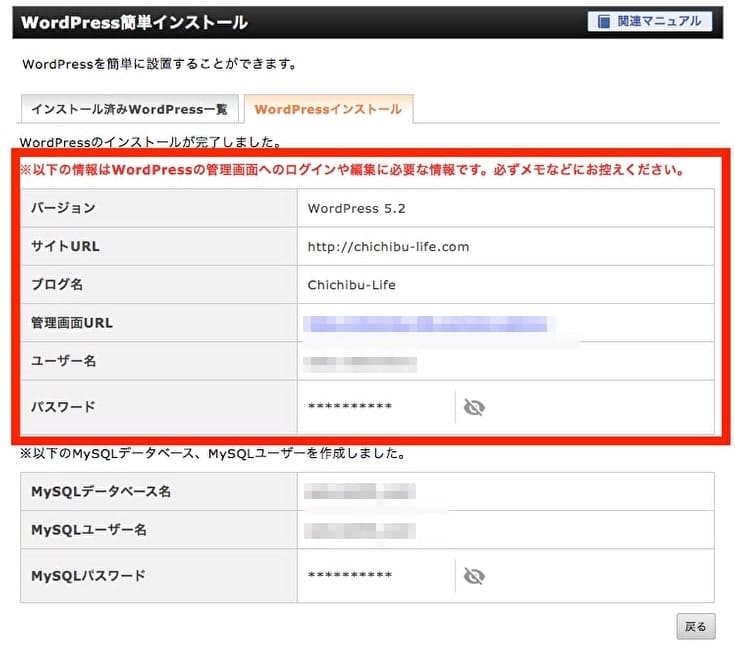
これでインストールが完了です。

管理URL、ユーザー名、パスワードの3つは必ずメモしておいてね。ログインする時に使うので。
WordPressの管理URLを忘れる事もあるんだけど、ドメイン名の後ろに/wp-admin/を付ければ管理画面になります。覚えておこう!
これでWordpressのインポートは完了です。
WordPressのインポートが完了してもURLで表示されません。表示させるにはネームサーバーの切り替え作業が必要になります。(次に紹介します)
hostsファイル書き換え
WordPressのインポート作業が終わったので後はネームサーバーを切り替えればネット上で見れるようになるんですが、Wordpressの設定と、細かい修正が出来ていないので今すぐ切り替えるのは危険です。
多くの紹介サイトではこの作業工程が抜けていました。
そこで、公開はせずに自分のパソコンだけ新サーバーを見れるようにする設定を行います。
はてなブログで独自ドメインを利用している方は絶対にやった方がいいです。手間がかかる作業ですがサイトが表示されないリスクは圧倒的に減ります。
hostsファイル書き換え手順(Macの場合)
Macでの書き換え手順を書きます。
Windowsの方はもう少し待って貰えれば情報を追記します。
まずは自分のパソコンのhostsファイルを開きます。
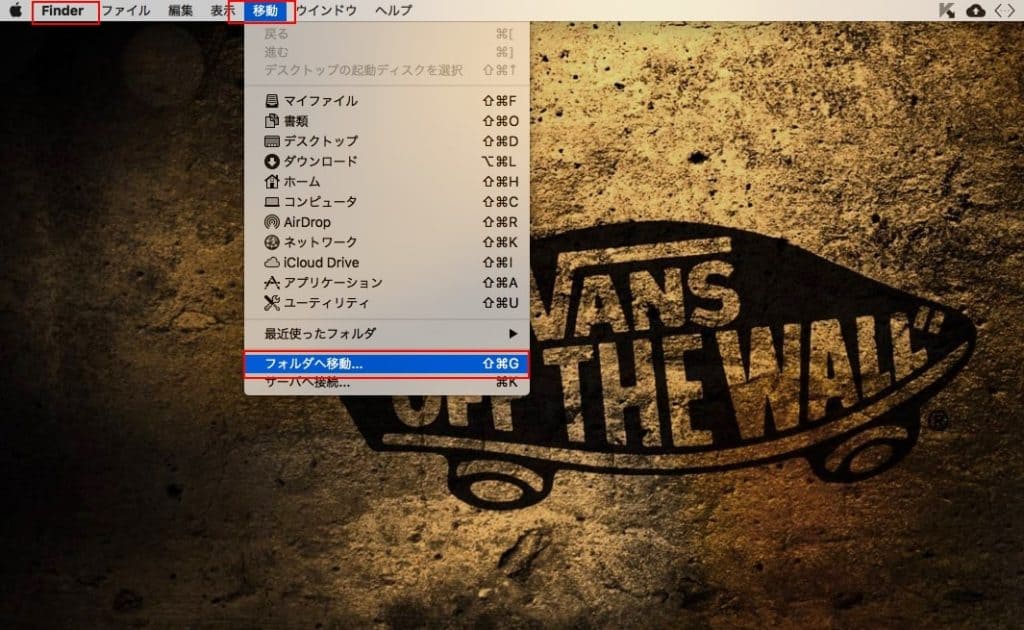
デスクトップのFinderの状態で「移動」→「フォルダへ移動」をクリックします。

小窓が出てきますので「/private/etc/hosts」と入力してください。

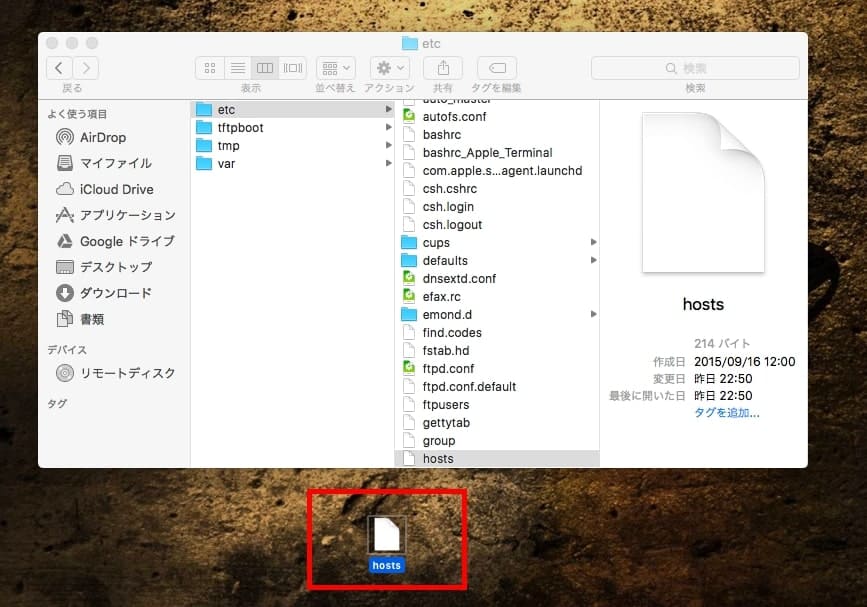
hostsファイルが入っている場所が表示されます。このファイルを修正すればOKです。

直接修正出来ないので一度デスクトップにコピーして開いてみてください。
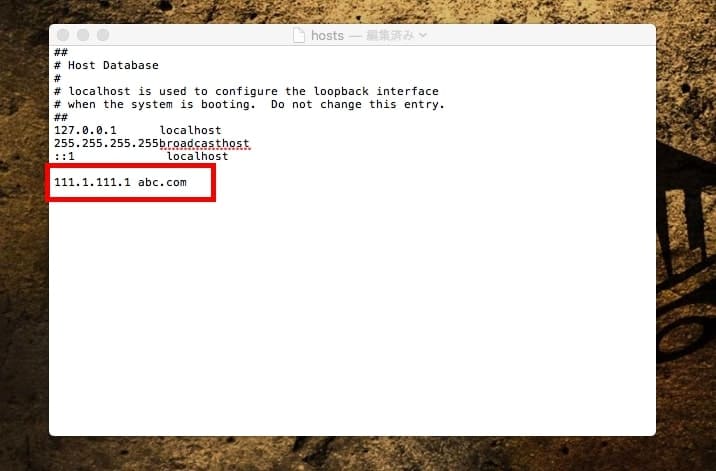
テキストエディタが立ち上がり入力ができると思います。

赤枠で囲んであるように入力すればいいんだけど、入力する文字は
IPアドレス + 半角スペース + ドメイン名です。
例:111.1.111.1 abc.com
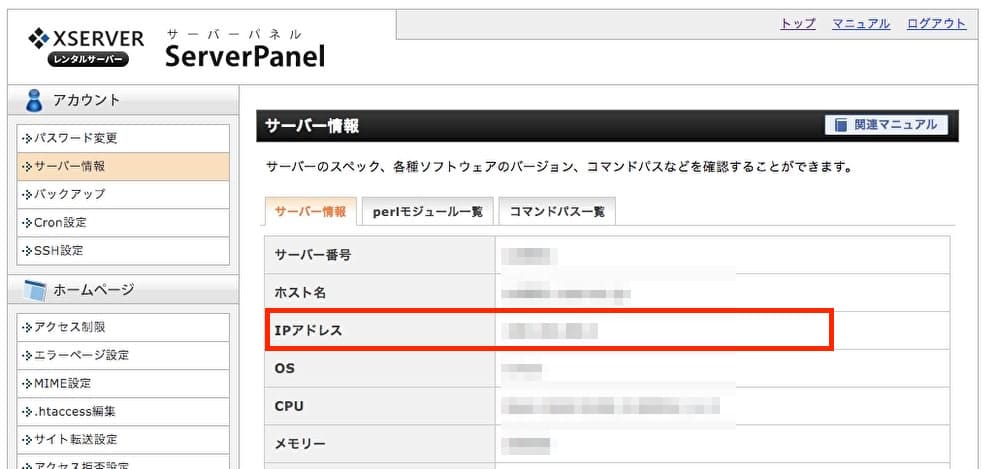
IPアドレスが分からない方は契約したエックスサーバーの管理画面から確認が出来ますよ。
サーバー情報の中にIPアドレスが入っているからこの数字をコピーしてね。

デスクトップのファイルを上書きできたらまたhostsファイルを戻します。
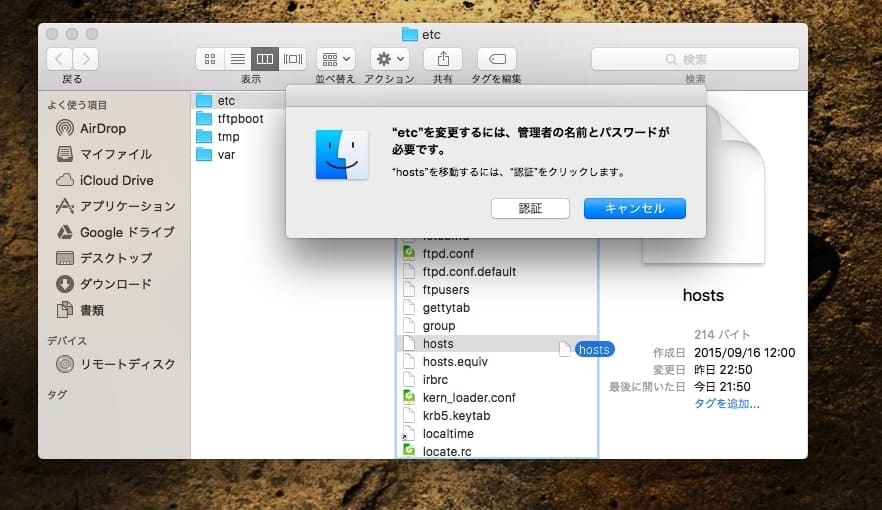
上書きするとメッセージが出ますが気にせず進んでください。認証をクリックして進む

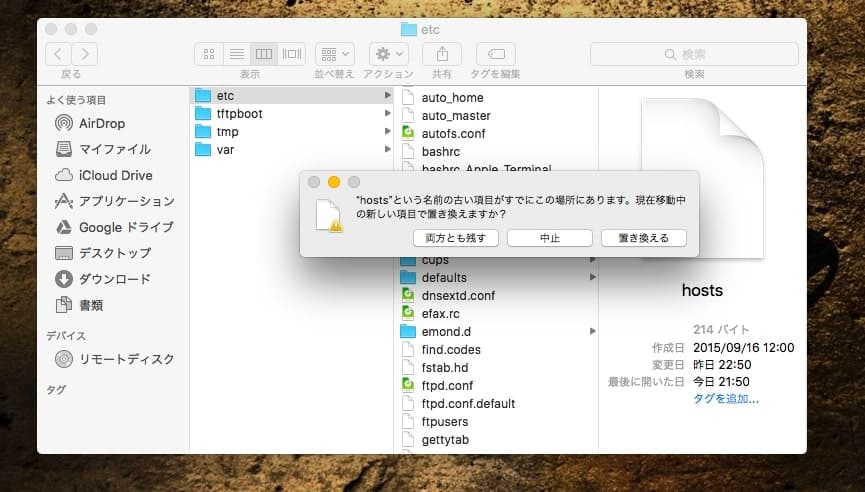
次は置き換えるをクリックして進む。

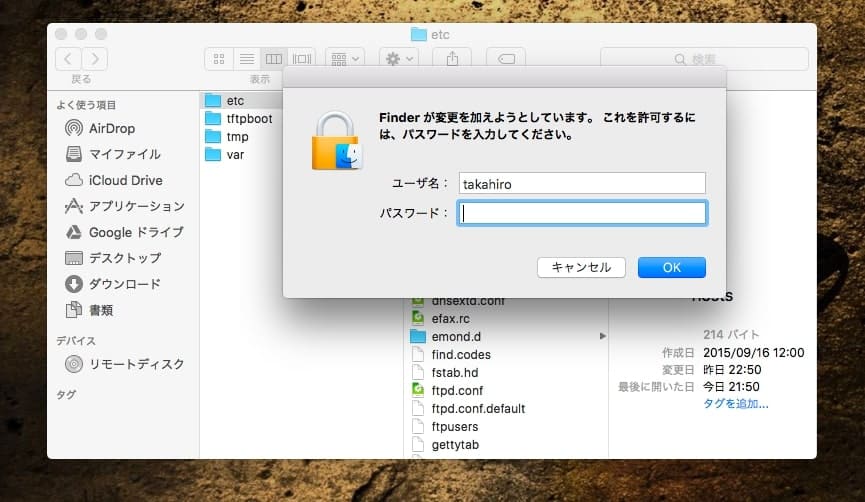
最後にパスワードを聞かれるのでPCにログインしているパスワードを入力すれば完了です。

hosts設定が終わったらWordpressへログインが出来るようになっているはずです。一度ブラウザを再起動してログインして見てください。
WordPressの修正
hostsファイルの設定が終了したらWordpressをいじっていきます。
WordPressへログインしましょう。

ユーザー名、パスワードを入力してログインします。
WordPressをインストールした時に管理画面も登録されています。忘れた方はエックスサーバーの管理画面から確認してみてね。
[1]Wordpressのテーマをインポート
まずはテーマ選びから。
WordPressのテーマはたくさんあって無料で使えるものから金額の高いテーマまで幅広くあります。海外のテーマが多いかな。
自分好みのテーマを選んでデータをダウンロードしておきましょう。
私が選んだのは「JIN」。使いやすくてデザインも良かったので。値段はちょっと高かったけど使い勝手で選びました。
「JIN」へ入金してデータをダウンロードした状態でインストールへ進みます。
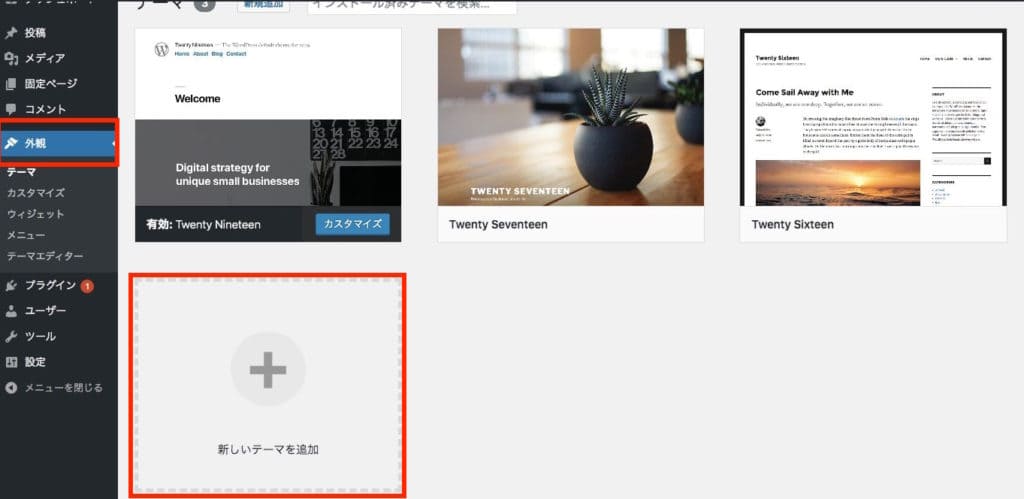
メニューの「外観」から「新規追加」で新しいテーマをインストールすることが出来ます。

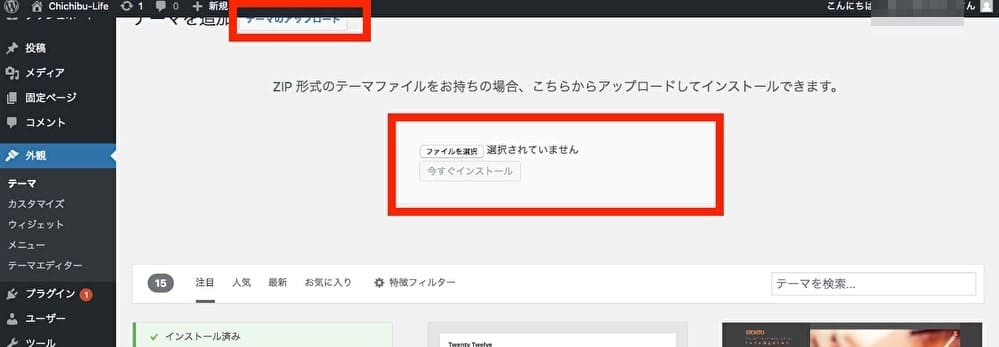
「テーマのアップロード」を押すとファイルを読み込む画面になりますのでテーマでタウンロードしたファイルをここでインストールします。
インストール後は「有効化」のボタンを押せばデザインが反映されます。

zipファイルじゃないとアップが出来なかったと思いますので事前にファイル形式を確認しましょう。
[2]パーマリンクの設定
はてなブログから記事データを移行する前にやる作業がパーマリンクの設定です。これかなり重要です。失敗するとURLが変更になり検索順位を大幅に落とす可能性もあるので慎重に作業しましょう。
はてなブログで投稿しているURLが「標準のフォーマット」なのか「カスタムURL」なのかによって作業内容が変わるので確認しておいてね。
標準フォーマット
→ ドメイン名/entry/2019/1/1/111111
標準フォーマットは数字で構成されているURLで日付が入っています。
カスタムURL
→ ドメイン名/entry/◯◯◯◯
カスタムURLは好きな文字を入れる事ができます。
私は両方利用してました。ざっくり分けると360記事中300記事は標準、60記事はカスタムURLでしょうか。
WordPressへインポートする時にどちらか選ばないといけないのですが記事数が多い方を選びましょう。
私の場合は標準フォーマットが多かったので標準フォーマットでインポートして後でカスタムURLの記事を修正しました。(修正方法は後で説明します)
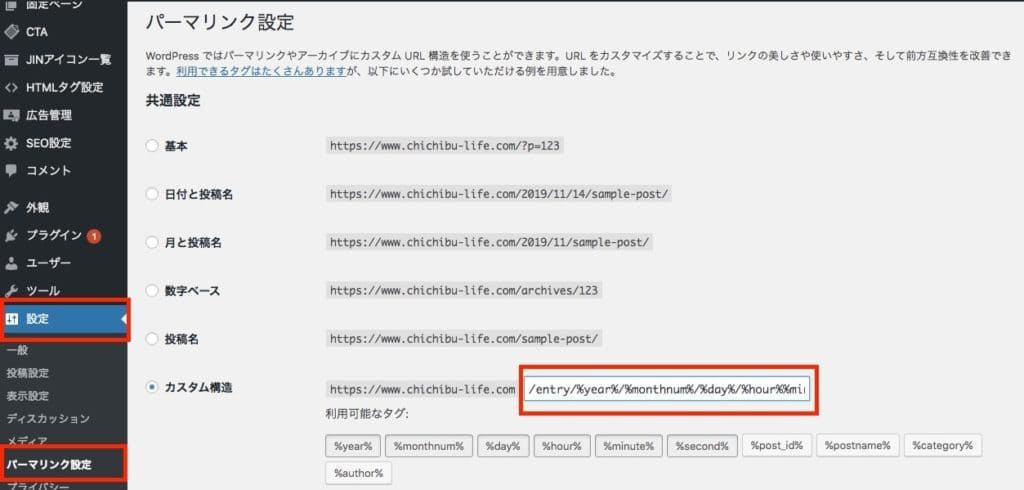
設定するにはWordpressの「設定」→「パーマリンク設定」の中です。

カスタム構造の空欄エリアに下記コードを入れてください。標準フォーマットでインポートする場合は下記コードを入れれば問題なく移行出来ているはずです。
/entry/%year%/%monthnum%/%day%/%hour%%minute%%second%
ちなみに、カスタムURLでインポートする場合は下記コードです。
/entry/%postname%
パーマリンクの「カスタム構造」のコードを変更するとインポートしたURLも変わるので注意が必要です。1回決めたら変更しない方がいいですよ。
例えば、初めに標準フォーマット用のコードで記事をインポートした後に、カスタムURL用に変更すると下のようにURLが勝手に変更されてしまいます。
ドメイン名/entry/2019/1/1/111111
↓(インポート後にコードを変更)
ドメイン名/entry-2019-1-1-111111
[3]はてなブログのデータをインポート
パーマリンクの設定が出来たら次ははてなブログのデータ(記事データ)をインポートします。
インポートするにはプラグインで「Movable Type と TypePad」をダウンロードしてから作業を行います。このプラグインはデータをインポートさせる時に使うものです。
その手順も紹介します。
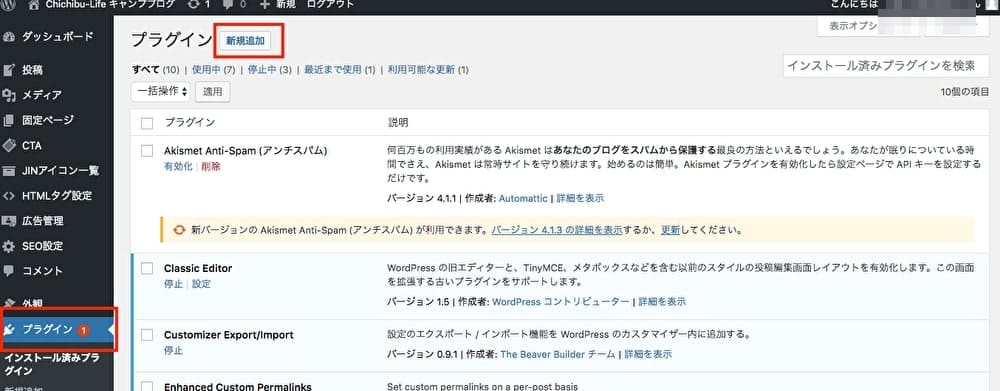
初めに「プラグイン」を開いて新規追加ボタンを押してください。

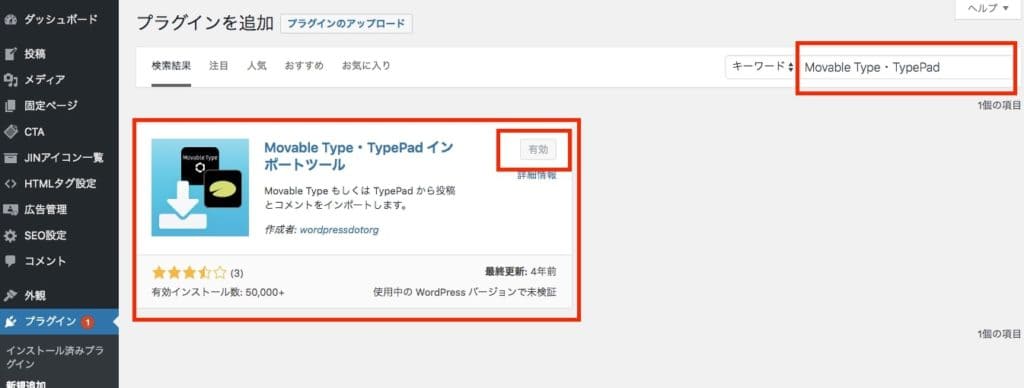
次に右上のキーワードの欄に「Movable Type・TypePad」を入力して検索するとプラグインが出てきます。
この画像が出てきたら「今すぐインストール」のボタンがあるので押してインストールして下さい。(画像はインストール後の為「有効」になっています)

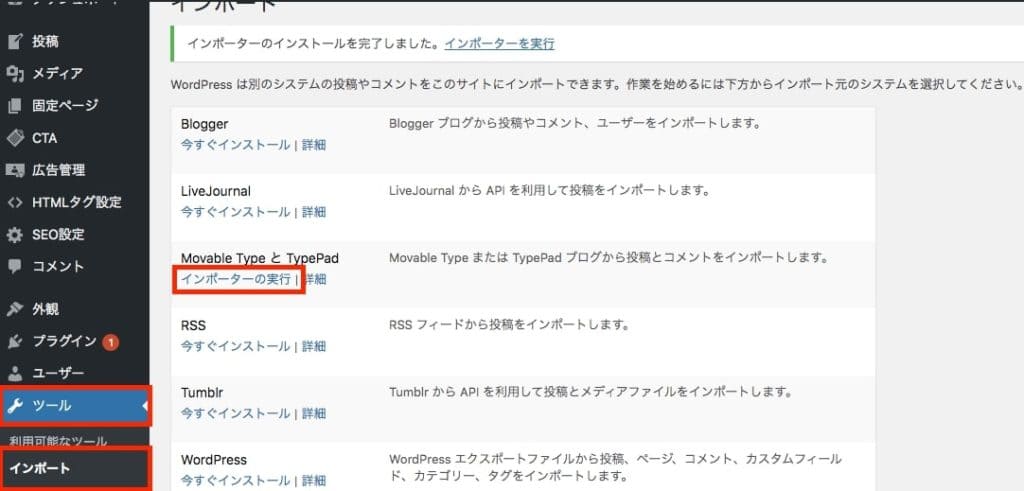
インストールが出来たらメニューの「ツール」→「インポート」の中にMovable Type・TypePadが表示されているはずです。

「インポーターを実行する」とMovable Type・TypePadが立ち上がるのでデータを入れていきます。

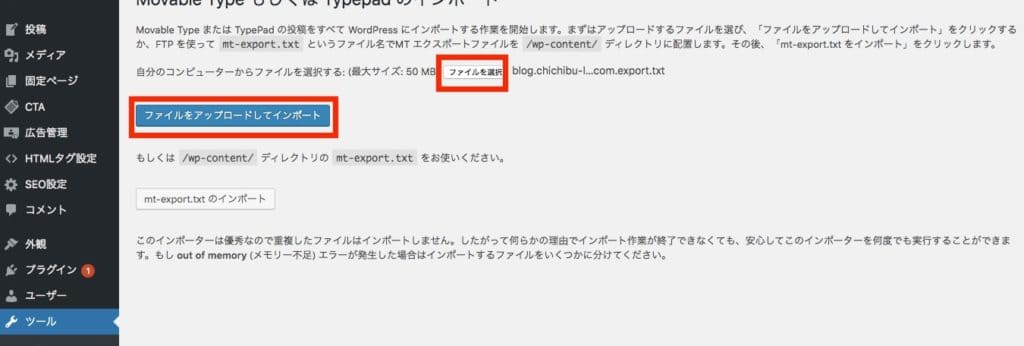
ファイルを選択ボタンをおしてデータを入れるんだけど、データは最初にはてなブログからエクスポートしたデータを入れます。txtファイルだよ。

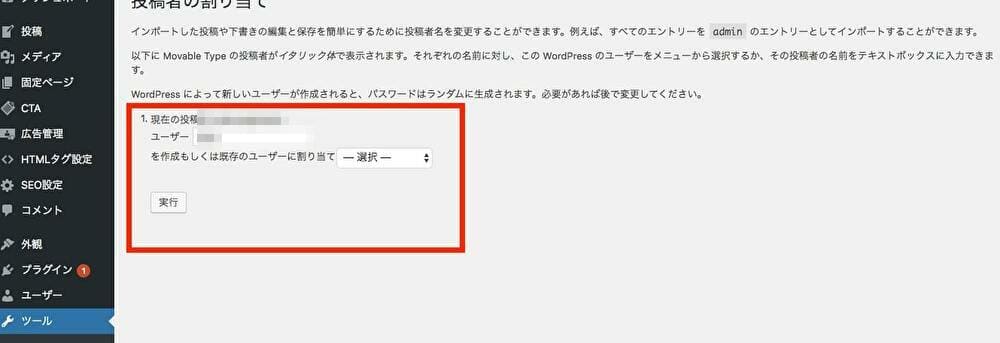
はてなブログのデータを入れると次は投稿者の名前を選定出来ます。
これはなんでもいいです。管理画面上で投稿した人の名前が出るだけなので。

実行ボタンを押すとインポートされた記事の一覧がズラーーーっと並びます。
全ての記事がインポート出来ているか確認しましょう。
これでWordpressへのインポートが完了です。
記事をインポートした後に見たWebがコチラです。記事は入っていますよね。パーマリンクも問題無いか確認してみてね。

長く地道な作業でしたが、これで⑥まで完了です。
移管の大まかな流れ
- はてなブログの移管準備
- サーバー契約
- ドメイン設定
- WordPress設定
- hostsファイル書き換え
- WordPress修正(←ここまで完了)
- エラー修正
- サーバー切り替え作業
この画像を見てわかったと思いますが画像がないんです!!
ここまで作業してまだある、、、なんて思わないでね。ここからが本番だから!
今回はWordpress修正までを紹介ました。
この段階ではまだブログは切り替わっていないので休憩しても大丈夫ですよ。
次回はインポート完了後の細かい設定を紹介していきます。











