はてなブログからWordpressへの引越し作業第2弾!前回の記事で、はてなブログの記事データをWordpressにインポートした所まで紹介しました。
今回はその後、WordPress側で行った設定を画像を使い1つずつ紹介したいと思います。移行作業の終盤戦ですが私が一番苦労した箇所です。正直ここからが本番ですよ!
移管の大まかな流れです(次は⑦からスタート)
- はてなブログの移管準備
- サーバー契約
- ドメイン設定
- WordPress設定
- hostsファイル書き換え
- WordPress修正
- エラー修正(←ココからスタート)
- サーバー切り替え作業
修正を始める前に
WordPressのバージョンが上がり修正画面が新しくなっています。正直使いづらいし慣れないので以前の修正画面に戻すプラグイン(Classic Editor)をインストールして利用します。
決して怪しくはないのでご安心を。WordPressを利用している人の多くが「Classic Editor」を使っていると思いますよ。

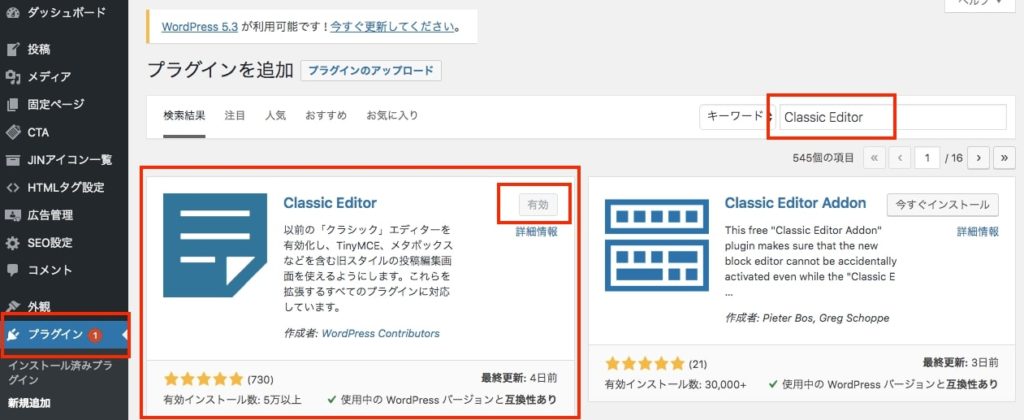
WordPressの管理画面から「プラグイン」→「新規追加」→検索窓に「Classic Editor」と入力→「インストール」をして下さい。
※上の画像はインストール済みなので「有効」の文字になっています。
インストールして有効になったら修正作業をはじめましょう。
WordPressのエラー修正
はてなブログからWordpressへデータをインポートした後に起こったエラーの修正を行います。一括で変更出来る修正と、1記事ずつ変更していく修正がありますのでまとめて紹介していきます。
ちなみに、インポートしてすぐの画面が下の画像です。

cssなどの設定もしていないので参考になるかは分かりませんが、ただデータをインポートしただけではまだ見れる状況ではないんですよね。
これを最適化させていく作業を行います。
[1] hタグ変更
まず最初の修正は「hタグ(見出しタグ)」の修正です。
はてなブログとWordpressの仕様が違うのでインポートしたデータを見るとhタグ(見出しで使っている文字コード)が1つずれるんです。
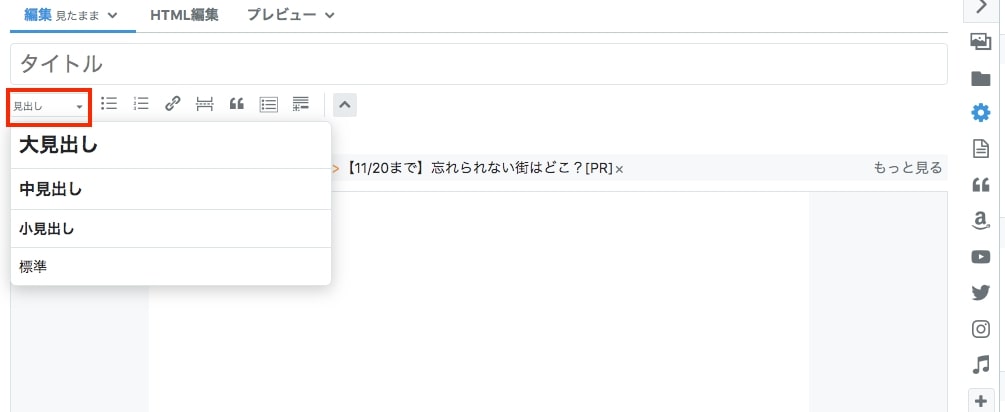
ちなみに、はてなブログのhタグ(見出しタグ)は下の画像の場所ね。

h2タグがはてなには無いんですよね。
なぜh2が無いのか説明は省きますが、hタグが順番通り記載がないとSEO的に良くないのでタグの修正を最初に行います。プラグインを利用して一括で変更していくのでここからの作業は慎重に行いましょう。

変更箇所はこれです。<h2><h3><h4>タグの変更を行います。
[はてな]→[Wordpress]
<h3> → <h2>
<h4> → <h3>
<h5> → <h4>
Search Regexで一括変換
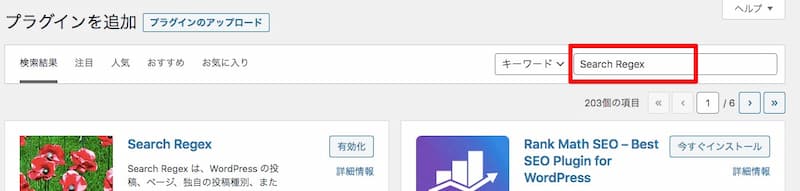
作業手順は簡単です。まずはWordpressの管理画面から「プラグインページ」へ行き検索窓に「Search Regex」と入力します。

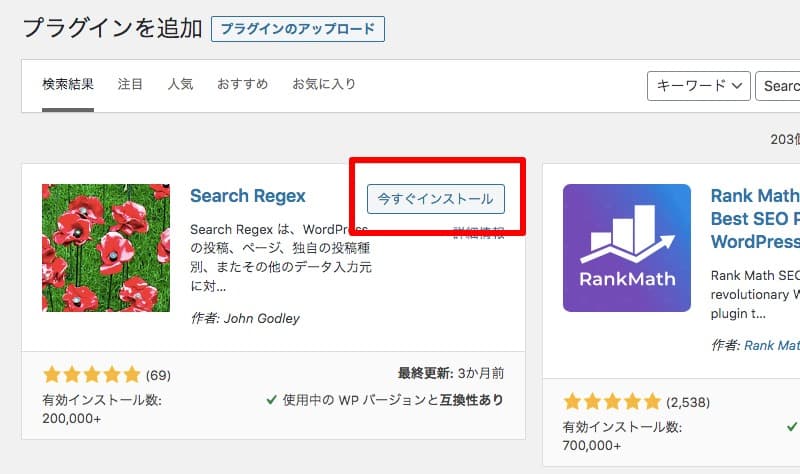
下の画像が出てきたらSearch Regexの「今すぐインストール」のボタンがあるので押してインストールして下さい。

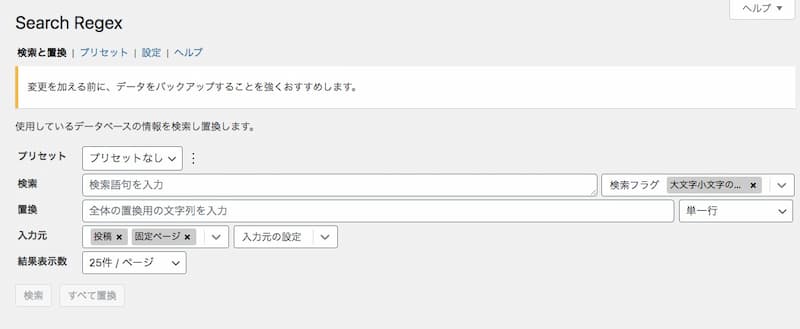
「ツール」の中にインストールされていますので立ち上げた画面がこれです!
アップデートされて日本語表記になったので使いやすくなりました。

主に使うのは赤字で書かれた3つの項目です。
- プリセット
- 検索
- 検索フラグ
- 置換
- 入力元
- 入力元の設定
- 結果表示数
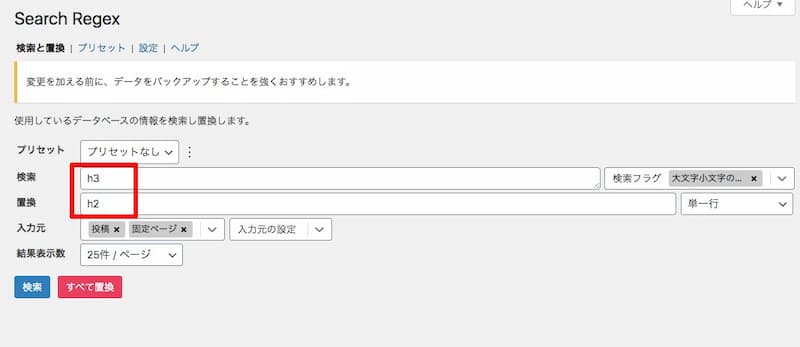
書き方はコチラ
h3タグをh2タグに変える方法です。

- 検索欄に「h3」を入力
- 置換欄に「h2」を入力
- 検索ボタンを押す(変更箇所をチェックします)
- 置換ボタンを押して実行
- 完了
入力は「検索」と「置換」だけです。あとは初期設定で大丈夫です。
検索ボタンを押したらプレビュー画面が下に表示されます。変更後のデータに間違いがないか必ず確認しましょう。
まだ実行されていないので安心してチェックしてくださいね。

最後の「置換」ボタンを押したら元に戻せないので慎重に作業してみてください。
私はこの作業で1回失敗しました。何度か書き換えたらタグがごちゃごちゃになったので記事を消してインポートし直したので。
失敗したら記事を全部消してもう一度インポートしなおすのが一番いいですよ。
ゴミ箱に記事が入っていたら上書きされてややこしくなるのでゴミ箱からも完全に削除してもう1度トライしましょう。
タグの変更順はこの通り!h2に変更するのが最初です。
- <h3> → <h2>
- <h4> → <h3>
- <h5> → <h4>
一括変換で修正する内容はこの1つだけです。
Search Regexの細かい使い方を別記事でまとめたので参考にしてみてください。
後は1つずつ手動で作業します。プラグインを使って一括変換出来る方法をテストしましたがどれも不完全だった為、私は手作業で1つ1つ修正をしました。
記事数が多いと気の遠くなるような作業ですが、、、頑張りましょう。この手作業が一番大変だった作業です。
手作業の内容は3つ項目がありますので全部読んでからまとめて作業しましょうね。
[2]アイキャッチ画像変更
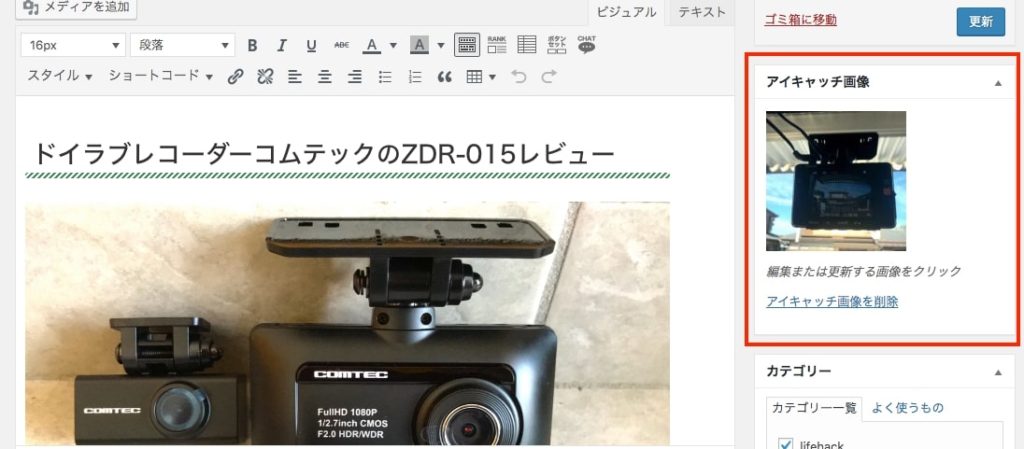
手作業で行う修正の1つ目は、ページの最初に出てくるアイキャッチ画像。
はてなブログからWordpressへ移行した時は記事内の写真は表示されていますが、アイキャッチ画像は選択されていないんです。(一覧で出てくる画像の事です)

アイキャッチ画像は画面の右側に設定できる場所がありますよ。

プラグインを使って一括変換する「Auto Post Thumbnail」もありましたが、最新のバージョンだと表示が出来なくなりました。以前のバージョンのまま利用するのであればアイキャッチ画像を一括で登録が出来ます。
ただ今後使えなくなりそうな予感がしたので私は手作業で行いましたが。。。
[3]パーマリンク修正
次はパーマリンクの修正を行います。前回はてなブログから記事データをインストールした時に少し書いていますが、2種類のURLを使っていたので未設定のURL(カスタムURLのページ)を1つ1つ変更作業を行います。
※はてなブログのURL設定が1つだけの方はこの作業は飛ばして下さい
私の場合はインポートする時に「標準フォーマット」を採用しました。
インポートした時に全てのページが標準フォーマットのURL(数字のURL)に変わっているので、「カスタムURL」を利用していたページを変更します。
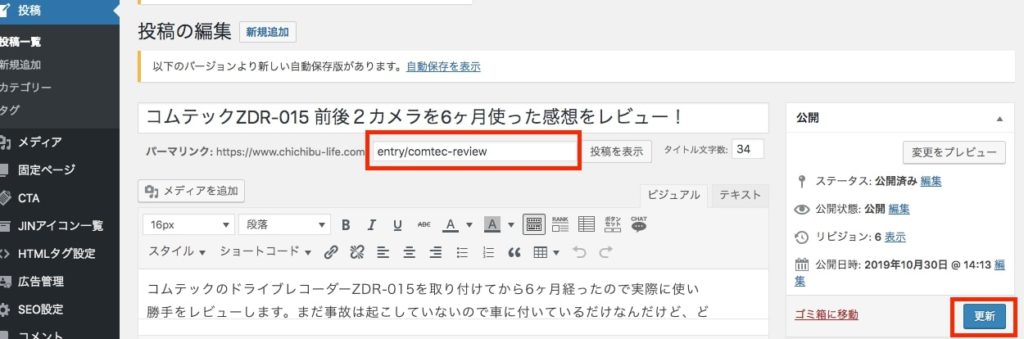
修正方法は下記画像のエリアにカスタムURLを貼り付けて更新ボタンを押します。

カスタムURL→ ドメイン名/entry/◯◯◯◯
これの繰り返し!私はこれで約60記事を1時間くらいかけて修正しました。
はてなブログのURLと照らし合わせて作業するので手間だけど、これが合ってないとSEOに影響が出るので手を抜かずに頑張りましょう!
標準フォーマットを変更する作業を行う時はEnhanced Custom Permalinksをインストールして下さい。
WordPressでは「/」が入力出来ないのでEnhanced Custom Permalinksをインストールすれば入力が出来ますよ。
[4]目次修正
次は目次の修正です。はてなブログで利用していた目次タグ[:contents]はWordpressへ移管すると全てのリンクが表示されます。この修正も1記事ずつ修正していきます。
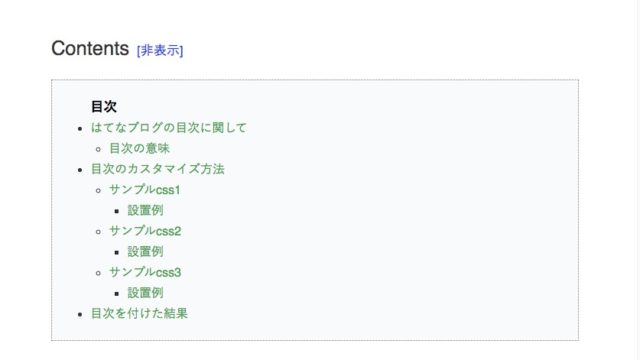
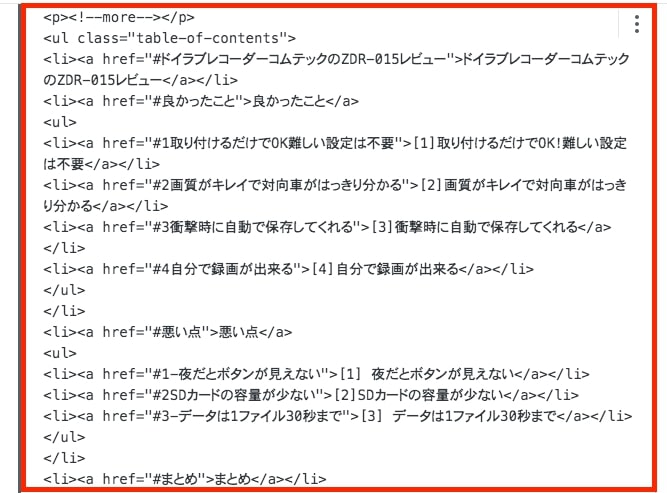
はてなブログで目次を作ると[:contents]だけが表示されますよね。

このままWordpressへ移行するとhtmlでは全てのタグが反映されてしまいます。

cssで対応も出来るのですがWordpressの場合プラグインで目次を作った方が今後楽なのではてなブログの目次は全て消していきます。
プラグインの「Search Regex」で一括変換出来るタグでチャレンジしましたが、どれも中途半端な変換しか出来なかったんです。
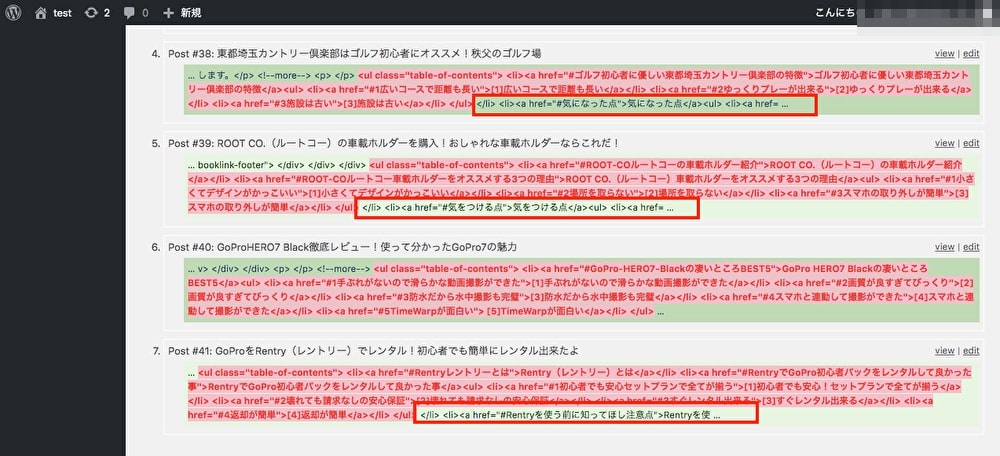
目次の途中まで消えるんだけど全部は消えないんだよね。下の画像の赤枠の場所もまだ目次のタグなんだけど消えない。誰か消し方を知っている人が教えて欲しいです。。。

なので諦めてこちらも1記事ずつ削除していきました。
私の場合は360記事。。。パーマリンク修正と合わせて修正をしていきました。
以上が私が行ったWordpress移行後の修正です。手作業で行った修正は本当に辛かったんだけど、過去の記事を見直す事が出来てリライトすれば伸びる記事も見つけたのは収穫でした。悪いことだけではなかったね。
修正と同時にいらない記事を100記事くらい削除したので残ったのは260記事になったのですが、サーバー移管とページの削除を一緒にやるとエラーが出たりしてかなり大変なので移行中は削除しない事をオススメします。
消すページはメモを取っておいて移行後落ち着いたら削除しましょう。
次はついに本番環境へ切り替える為のサーバー手順を紹介します。
デザインの修正等を行う場合はサーバー切り替え前に作業して下さい。
色味などの調整やヘッダー画像などテーマによって違うのでWordpressで設定しましょう。
サーバー切り替え
修正が完了したら新サーバーへ切り替え作業を行います。
[1]ネームサーバー切り替え
ドメインをお名前.comで管理しているのでお名前.comへログインしてネームサーバーを切り替えます。ドメインの向き先を新しいサーバー(エックスサーバー)にする作業です。
作業は簡単。お名前.comの管理画面で設定しますのでお名前.comへログイン!

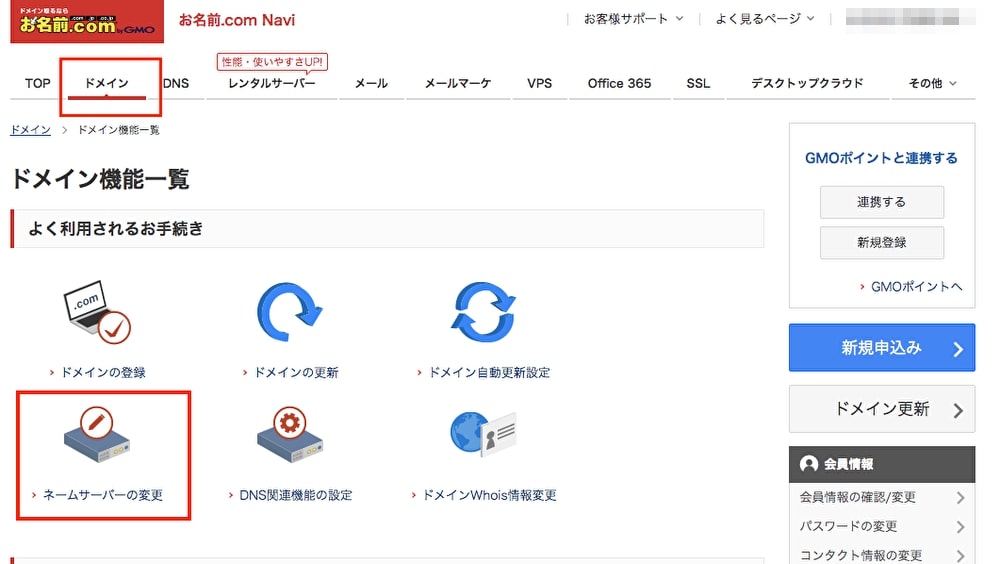
ドメインのメニューの中の「ネームサーバー変更」をクリックして進んでください。

- ドメイン名にチェックを入れてください。
- ネームサーバの選択は「その他」をクリック
- ネームサーバの入力欄が出るので5つ入力します
- 「+」ボタンを押すと数が追加出来ます
- 確認ボタンを押す
[エックスサーバーのネームサーバー]
サーバー契約した時にメールが届いていると思うのでそのメールに記載があります。ちなみにコレです!メールに届いているものと一緒だと思います。
ネームサーバー1: ns1.xserver.jp
ネームサーバー2: ns2.xserver.jp
ネームサーバー3: ns3.xserver.jp
ネームサーバー4: ns4.xserver.jp
ネームサーバー5: ns5.xserver.jp
これでネームサーバーの切り替えは完了です。
[2]DNSレコード設定
次はDNSの設定です。
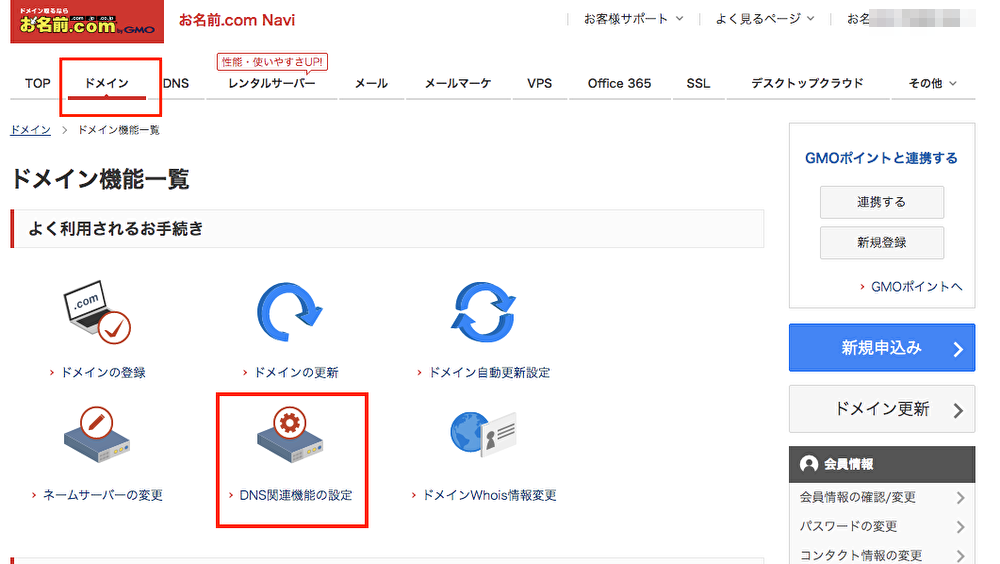
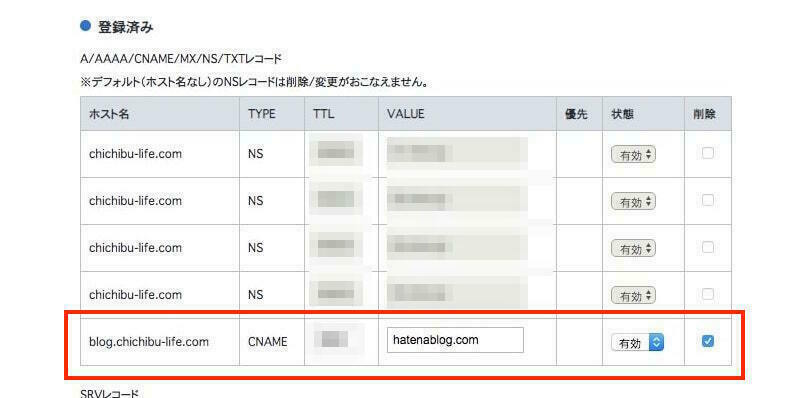
ドメイン設定の「DNS関連機能の設定」へ

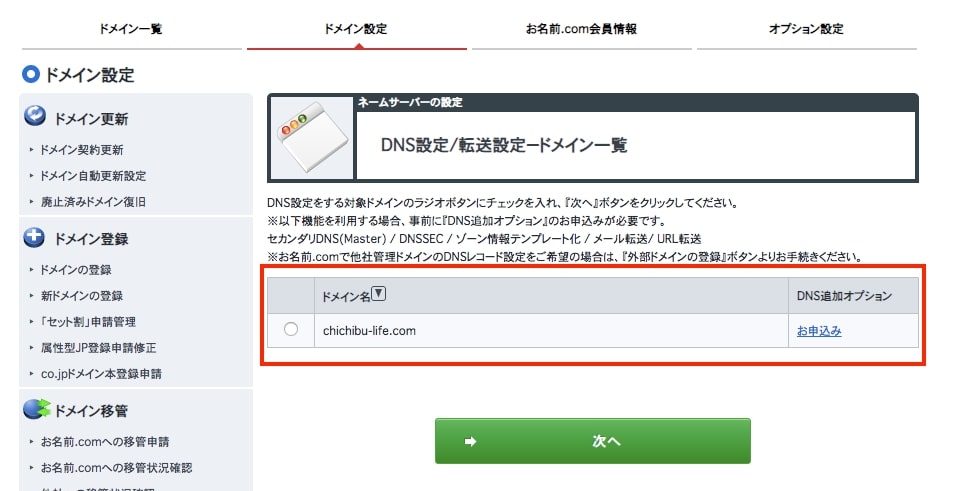
ドメインを選択して次へ進みます。

真ん中の方にある「DNSレコード設定を利用する」の青い設定するボタンをクリックしてください。

登録済みの場所に「hatenablog.com」の欄があると思います。これを削除するので右側の削除ボックスにチェックを入れて削除して下さい。

確認して完了すればDNS設定の完了です。
この作業が完了したらインターネット上で新しいブログが表示されます。
世界中のサーバーの向き先を新サーバーへ変更していく作業なので全て反映されるまで最大72時間かかります。でも大体1日で反映されていました。後は待つのみです!
サーバーの反映を待つ間細かい設定をしっかり対策しておきましょう。
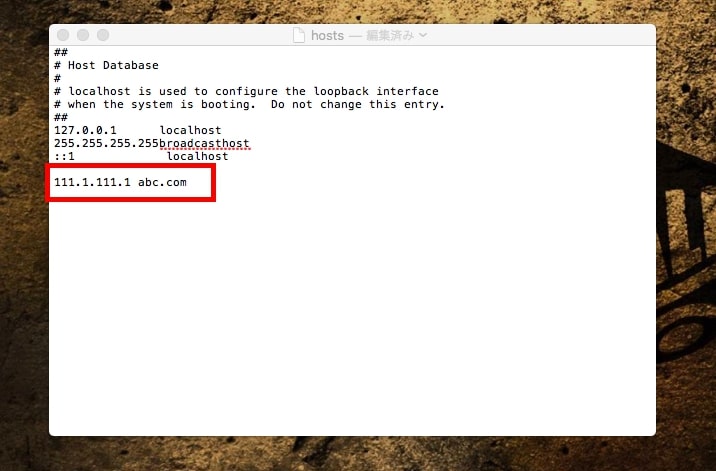
[3]hostsファイルの変更
サーバー切り替えが終わった後は前回行ったhostsファイルを元に戻す作業です。作業は簡単。
追加した文字を消すだけです。作業内容は前回と同じなので消したら上書きしましょう。

hostsファイルを書き換えた後、ネームサーバーが切り替わっていなければWordpressの管理画面は表示されなくなります。ページが見つかりませんってなるはず。切り替わってから修正作業が出来るので気をつけましょう。
[4]はてなのリダイレクト
最後の作業です。ネームサーバーが切り替わり新サイトが表示されたらはてなブログproを解約します。
解約したらはてなブログは初期設定のURLへ変わるので新サイトのへリダイレクト(転送)作業を行います。
同じ記事が2つあるとSEOに影響があるのでリダイレクトするタグの設置をします。
設置するタグはこちら(新URLの場所は自分のURLに変更して下さい)
<script>
<!–
var newDomain = “はてなブログの初期設定URL”; // 新ブログのURL
var path = location.pathname;
var url = newDomain + path;
var link = document.getElementsByTagName(“link”)[0];
link.href = url;
// 0秒後にジャンプ
setTimeout(“redirect()”, 0);
function redirect(){
location.href = url;
}
–>
</script>
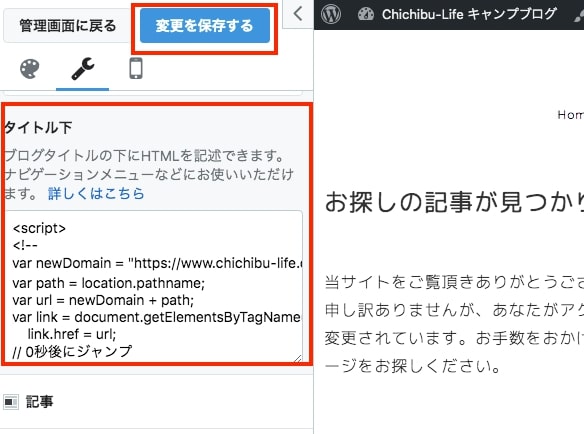
このタグをはてなブログにコピーします。
設置場所は「デザイン」→「ヘッダ」→「タイトル下」です。スマホの設定も忘れずにね。


リダイレクトされているか確認してみてね。
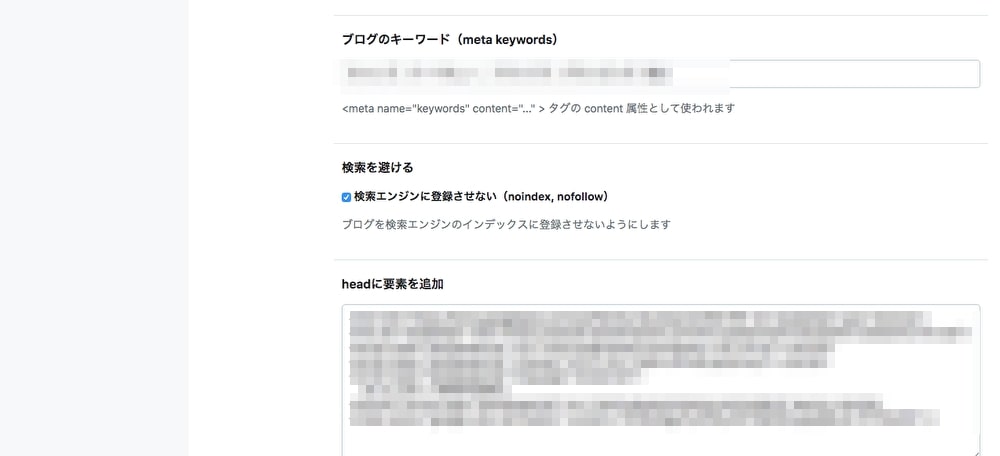
リダイレクト設定が終わったら管理画面の「設定」→「詳細設定」の中にある検索エンジンに登録させない(noindex, nofollow)をチェクして保存しましょう。
これではてなブログへのアクセスはなくなるはずです。

これで引越しの修正が完了です。長い時間お疲れ様でした。
今回私が行った作業を1つずつ画像付きで紹介しました。この通り進めば移管は出来るはずです。手動の部分もあるので時間はかかりましたがリスクは少ないと思います。
ぜひチェレンジしてみてね。