最近ブログをワードプレスへ移行したのでリダイレクト設定(htaccess)を使う機会があったのですが、リダイレクト設定が分かりにくい!!色々なサイトを調べてみても必要な情報が載っていなかったりしたのでブログ運営者が使う記述だけシンプルにまとめました。
ワードプレスにコピペするだけで転送出来ると思うのでぜひご利用下さい。
.htaccessとは?

初めての方にはさっぱり分からないと思うので.htaccessを簡単に説明しておきます。
.htaccess(ドット・エイチ・ティ・アクセス)とは、Webサーバーをコントロールする為の設定ファイルの事です。
野球でいうと指示を出す監督の役割ですね。「バントしろ!」とか「盗塁しろ!」とか指示を出す人です。Webでは「このページへ移動しろ」とか、「このページは閲覧禁止」という指示が出せます。
普通にブログを書いているだけだと使わないのですが、ドメインを移行したり、サーバーを変えたりした時に使うので覚えておいて損は無いかと。
今回は一番使うリダイレクト(転送)に絞って記述を紹介します。
転送設定で利用する(301リダイレクト)
.htaccessで一番利用される転送設定。WebサイトのリニューアルでURLの変更やドメインを移す時などに利用されます。
個人ブログをやっている方で.htaccessを知りたい人のほとんどがリダイレクトさせる方法を調べている方だと思うので、基本的なリダイレクトの記述を書きますので参考にしてみて下さい。
リダイレクトとは?
指定のページにアクセスしたら、自動で別のページへ飛ばす設定です。
目的は3つ。
- ユーザーにストレスが無いよう自動でページを移動させる
- 検索エンジン(Google)に移転を知らせる
- URLを統一することで評価の分散をを避ける(www有り無しなど)
ページ単位で転送するのか、ドメイン単位で転送するのかによってタグが違うので用途別に書いておきます。
[1]ページ単位のリダイレクト設定(同じドメイン内)
同じドメイン内で転送させる時に利用する記述です。
「old_page」から「new_page」へのページ転送です。
旧ページ:https://www.test.com/old_page.html
新ページ:https://www.test.com/new_page.html
記述はコチラ。赤文字の部分を自分のURLと置き換えて下さい。
RewriteEngine on
RewriteRule ^old_page.html$ https://www.test.com/new_page.html [R=301,L]旧ページはold_pageのみ。新ページはURLを全て書きます。
[2]ページ単位のリダイレクト設定(別ドメイン)
ページ単位のリダイレクトですが、ドメインが別サイトに移動する場合の記述です。
「old」サイトから「new」サイトへのページ転送です。
旧ページ:https://www.test_old.com/old_page.html
新ページ:https://www.test_new.com/new_page.html
記述はコチラ。赤文字の部分を自分のURLと置き換えて下さい。
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/old_page.html
RewriteRule ^(.*)old_page.html$ https://www.test_new.com/new_page.html$1 [R=301,L]
こちらの記述も旧ページはold_pageのみ。新ページはURLを全て書きます。
[3]ディレクトリ単位のリダイレクト設定
次はディレクトリ単位でのリダイレクト設定の記述です。
「old」から「new」へのディレクトリ転送です。
旧ディレクトリ:https://www.test.com/old_dir/index.html
新ディレクトリ:https://www.test.com/new_dir/index.html
赤文字の部分を自分の設定してあるディレクトリに置き換えて下さい。
RewriteEngine on
RewriteRule ^old_dir(.*)$ /new_dir$1 [R=301,L][4]ドメイン単位のリダイレクト設定
ドメイン全体を移行する場合の記述です。設定は旧ドメインのサーバーで行ってください。
「old.com」から「new.com」へのドメイン転送です。
旧ドメイン:https://www.old.com
新ドメイン:https://www.new.com
このコードを旧ドメイン(old.com)サーバー内の.htaccessの中に書き込みます。
RewriteEngine On
Redirect permanent / https://www.new.com/ここまでがページを移行するリダイレクト設定です。もっと細かい設定をしていると記述もより複雑になるのでなるべくなら同じディレクトリのまま移行することをオススメします。
リダイレクトチェックツールがあるので修正後リダイレクト出来ているか確認しましょう。
次は細かい設定のリダイレクトです。
[5]wwwの有り・無し
URLを統一する事でGoogleからの評価を1つに集約する事が出来ます。wwwの有無でも評価が分散するので統一しましょう。
wwwを付けるか付けないかどちらか選択して下さい。個人的にはwww有りの方が好きです。
- https://www.new.com
- https://new.com
wwwありに統一
https://new.comにアクセスがあればhttps://www.new.comに飛ばす設定です。
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(new\.com)(:80)? [NC] RewriteRule ^(.*) https://www.new.com/$1 [R=301,L]
wwwなしに統一
https://www.new.comにアクセスがあればhttps://new.comに飛ばす設定です。
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(www.new\.com)(:80)? [NC] RewriteRule ^(.*) https://new.com/$1 [R=301,L]
[6]index.htmlの有り・無し
index.htmlが有り・無しでもグーグルの評価は分散されるので統一させる為にリダイレクト設定を行いましょう。
index.htmlを付けるか付けないかどちらか選択して下さい。/を付けるかも決めましょう。個人的には無い方が好きです。
- https://www.new.com/index.html
- https://www.new.com/
- https://www.new.com
「https://www.new.com/」で統一した時の記述です。
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ https://www.new.com/$1 [R=301,L]※indexではなくphpファイルの場合は「index.php」と変更して下さい。
[7]httpからhttpsへのリダイレクト
httpのアクセスをSSL化されたhttpsページへリダイレクトする記述です。
SSL認証が終わっていれば全てのページをSSL適用のhttpsへリダイレクトをさせます。
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
以上が代表的な記述です。
次は設置について説明します。
設置方法
.htaccessの設定方法は各サーバー会社によって異なります。
サーバーによって.htaccessを使えるサーバと使えないサーバあります。最近はほとんど使えると思いますが、事前に確認しておいて下さい。
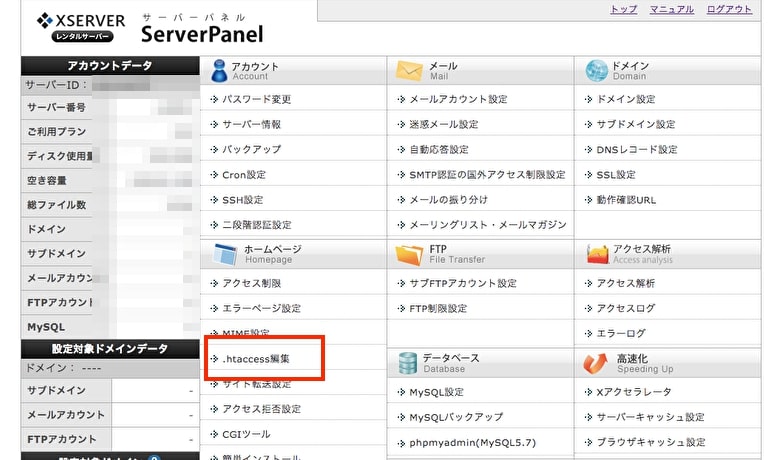
今回私はエックスサーバーを利用していたのでエックスサーバーで誰でも出来る簡単な方法を紹介します。
エックスサーバーにログインして「htaccess」をクリック

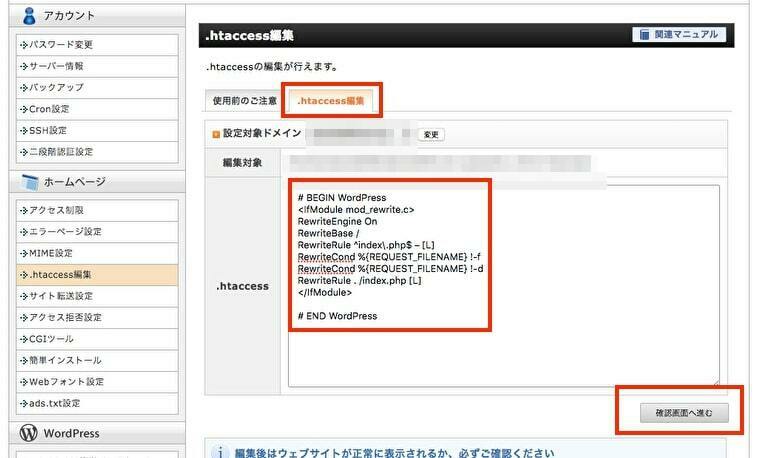
htaccessの画面にコードを入力します。

書く場所はココです。
ココに書く
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressこれで保存すればhtaccessの編集は完了です。
わかる方はFTPでアップロードすればいいんだけど、分からない方は今紹介したように各サーバー会社にマニュアルがあるので見ながらアップしてみて下さい。
エックスサーバーhttps://www.xserver.ne.jp/manual/man_server_htaccess.php
ロリポップhttps://lolipop.jp/manual/hp/htaccess/
お名前.com https://www.onamae-server.com/guide/rs/p/53
さくらインターネットhttps://help.sakura.ad.jp/206054622/
まとめ
今回はコピーで使えるコードを書きました。サーバー内の置く場所によってhtaccessが有効にならない場合もあるのでしっかり確認して作業するようにして下さい。
htaccessはリダイレクト以外にもページにID・PASSを設定したり、アクセス出来なくしたりする機能もあります。かなり奥が深いんですよ。
またその他の用途についてはまた別途書きますね。
Freepik – jp.freepik.com によって作成された business ベクトル