ブログ記事を書いている時にスクリーンショットで画像を保存したい時があるのですがそんな時に役立つツールが「Awesome Screenshot」です。
GoogleChrome拡張機能の1つで、ワンクリックでスクリーンショットを撮影出来る便利ツールですが細かい機能が充実しているので本当に使いやすいんです。
今回は私が一番愛用しているGoogleChromeの拡張機能「Awesome Screenshot」の魅力を紹介します。
「Awesome Screenshot」とは

「Awesome Screenshot」はGoogleChromeの拡張機能の1つでワンクリックでスクリーンショットが撮れる便利ツールです。GoogleChromeののブラウザを利用している人なら無料で使えますよ。
「Awesome Screenshot」の一番の特徴は様々な撮影方法が選べること。
縦長のページが全て保存出来たり、セルフタイマー撮影が出来たり、動画撮影が出来たりと様々な形で撮影することが出来るのでスクリーンショットを撮りたい方にはオススメのツールです。
このブログで使っている画像はほとんど「Awesome Screenshot」利用したもので、今見ているページの画像もほぼ「Awesome Screenshot」で保存しています。
そんな「Awesome Screenshot」を実際に使ってみてオススメ出来る理由を紹介します。
「Awesome Screenshot」がオススメな4つの理由
実際に使って感じた「Awesome Screenshot」のメリットはコチラ
[1]撮影方法の種類が多い
「Awesome Screenshot」で一番便利だと感じたのが撮影方法の多さです。
今まで使っていたツールは開いている画像だけキャプチャ(画像保存)出来るだけでしたが、「Awesome Screenshot」は、
- 開いている画像を見たままキャプチャ出来る
- 開いているページ全てをスクロールしてキャプチャ出来る
- 選択範囲を指定してキャプチャ出来る
- セルフタイマーを利用してキャプチャ出来る
- 動画を撮影出来る
など様々な撮影方法画像保存が出来るんです。
このブログのようにネットサービス等を紹介する記事を書く時は画面の写真が必要なケースが多いのでこれだけ撮影方法があるのは助かりますね。
特に便利だと思う機能は「ページ全てをスクロールする機能」と「タイマー機能」です。この2つはものすごく便利機能なので細かく紹介します。
ページ全てをスクロールする機能
「ページ全てをスクロールする機能」はページをスクロールして全て保存出来る撮影方法です。
普通キャプチャを撮りたい場合は表示されている部分しか撮影が出来ないのですが「Awesome Screenshot」はページを下までスクロールして撮影してくれるので丸々1ページのキャプチャを作ることが出来ます。
実際に縦長のページを撮影してみました。撮影したページはこちらです。

見事1ページ全て撮影出来ました。見えにくいので5分割にした画像がコチラ。

縦に長いページですが全て保存出来ています。
たまにバグがありますが特殊なページでない限りキレイにスクリーンショットが撮れるので便利に使える機能です。
セルフタイマー機能
次に紹介する機能はセルフタイマー機能です。名前の通りタイマーを設定できてカウントダウン後に撮影出来る機能です。
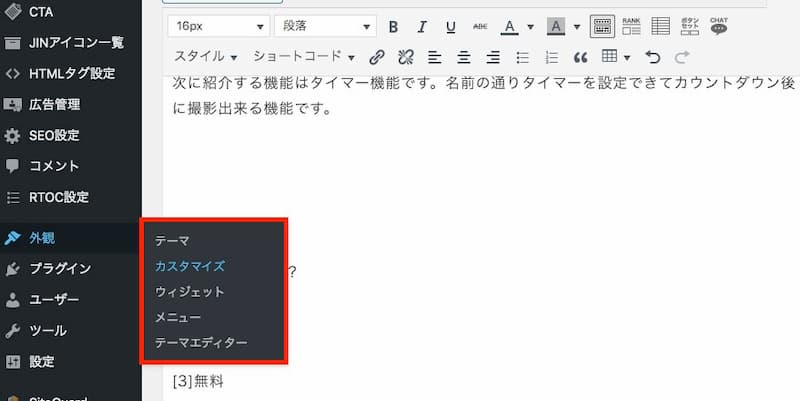
例えば下の画像の赤枠のメニューを撮りたい場合、メニューの「外観」をクリックしないと開かないのですが「Awesome Screenshot」の撮影ボタンを押すためにカーソルを移動するとメニューが消えてしまうんですね。

そんな時にセルフタイマー機能を使う事でメニューを開いた状態でキャプチャが撮れるようになるのでとても便利です。
タイマーの時間も設定画面で変更ができるので場面に合わせてカスタマイズも可能です。
セルフタイマー機能は毎回使う機能ではないのですが困った時に役立つ便利機能ですね。
以上が撮影方法の紹介でした。
[2]キャプチャ画像の修正が可能
キャプチャした画像を切り抜きしたり、文字を書いたりすることが可能なので簡単な画像加工であれば「Awesome Screenshot」内で完結できます。
他のソフトを立ち上げなくてもいいので助かる機能です。
出来る加工機能はコチラ
- 画像サイズ変更
- 切り取り
- 矢印、枠などの図形追加
- ペン字で書く
- テキスト入力
- モザイク加工
私は下の画像のように枠線をよく使うので「Awesome Screenshot」で枠を追加して保存しています。

そして、記事を書いていて発見しましたが「Awesome Screenshot」はモザイク加工も出来るんですね。これは知らなかったのです。
今までモザイク加工は「バナー工房」のサイトを別で立ち上げて加工していたのでこれからその手間が省けそうです。
試しにメインビジュアルにモザイク加工をしてみました。十分使えそうですね。

[3]無料でアカウント登録なしで利用可能
利用料やアカウント登録など一切ないので気軽に使える事も魅力の1つです。条件はGoogleChromeを使っていることだけ。
インストールの手順は一番下で紹介していますが誰でも簡単にできるのでGoogleChromeを利用している人は一度使ってみてくださいね。
もう少し詳細を書くと、アカウント登録なしで利用出来ますがアカウント登録をする事も出来ます。
アカウントを登録していると2つの事が利用可能です。
- クラウドで保存できる
- データを共有できる
クラウド上でデータを保存できるので共有ULRが発行できるんですね。便利な機能ではありますが個人で使っている人は必要ないと思いますよ。
最初にインストールする時にアカウント登録画面が出てくるのですが登録しなくても利用できるので登録が嫌な方は飛ばしてください。

[4]日本語表記で分かりやすい
4つ目のメリットは日本語で書かれているので分かりやすいことです。
以前は英語表記だけで分かりにくかったのですがアップデートされて日本語表記に変更になったので使いやすくなりました。

日本語表記があるだけで使い勝手が全然違いますね。安心感があります。
細かいオプションの設定画面も日本語表記なので分かりやすかったですよ。

以上がAwesome Screenshotをオススメする理由でした。
色々なキャプチャの撮り方があり操作が簡単なので使ってみる価値はあると思います。
次はデメリットの部分も紹介します。
デメリット
Awesome Screenshotを使ってみた時に感じたデメリットを紹介します。
[1]フルページのキャプチャは不具合も起こる
表示されているページを丸々1ページスクロールする場合はキレイにキャプチャ出来ない可能性があるので注意が必要です。
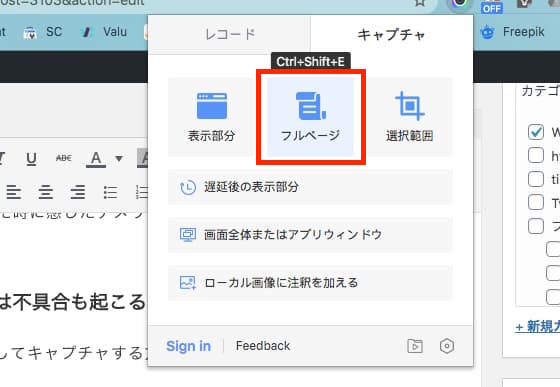
この「フルページ」を選択した時の方法ですね。

不具合が出るのは「固定ヘッダーのサイト」や「メニューが追跡するサイト」などが多かったです。(全てではないです)
Awesome Screenshotはゆっくりスクロールするのでどうしても固定ヘッダーなどが追いついてしまい表示されるんですね。
例をあげると、
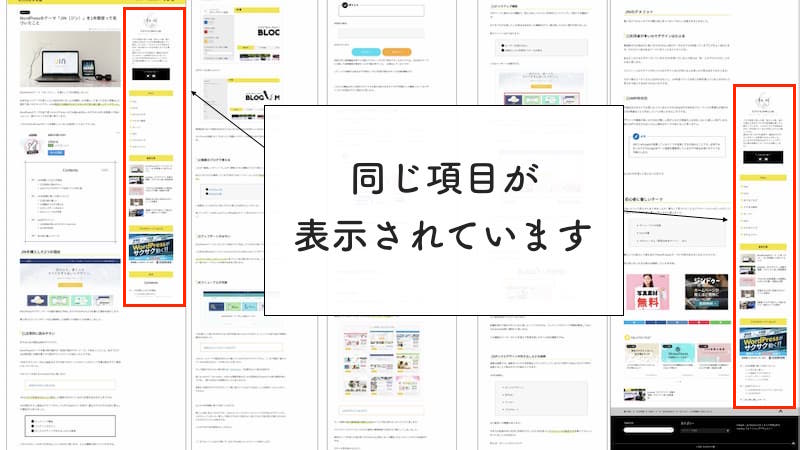
今回キャプチャした私のブログは下にスクロールすると右側に表示されているメニューが追跡する仕組みになっています。
「フルページ」でキャプチャを撮ると同じ項目が2つ表示されていました。

これ位ならまだ許せるのですが、一番厄介なのは固定ヘッダーで画像の間全てにヘッダーが表示されていることもあるので画像のチェックだけは忘れずに行いましょう。
Awesome Screenshotの仕組みを考えると2回キャプチャで失敗したら出来ないと思った方がいいです。別の方法でチェレンジした方が早いですよ。
ページを丸々キャプチャしたい場合はGoogleデベロッパーツール(検証モード) でもキレイに出来るので失敗した方はコチラで試して見てくださいね。
デメリットを探しましたが思いつくのは1個だけでした。最後にインストールの方法を紹介します。
導入方法
Awesome Screenshotをインストールして設定するまでの手順を紹介します。GoogleChromeのブラウザを使っていることが条件になります。
まずはじめにAwesome Screenshotをインストールしましょう。
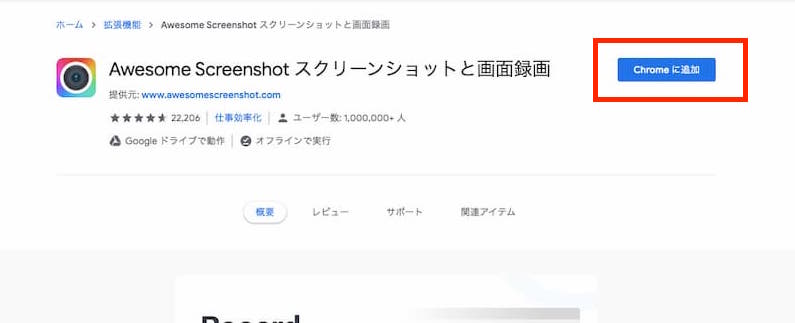
ページを開いて「Chromeに追加」ボタンをクリックします。

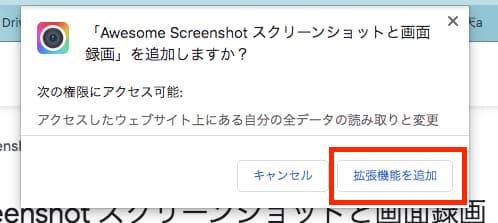
クリックすると追加していいか確認画面が出るので「拡張機能を追加」を選択してください。

これでインストールが完了です。
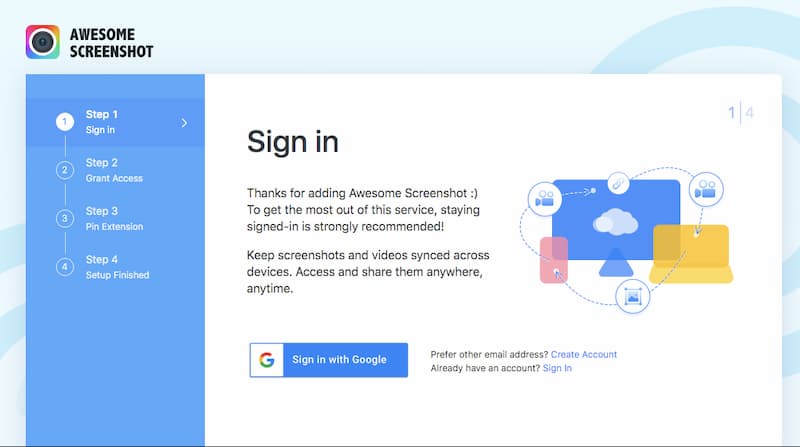
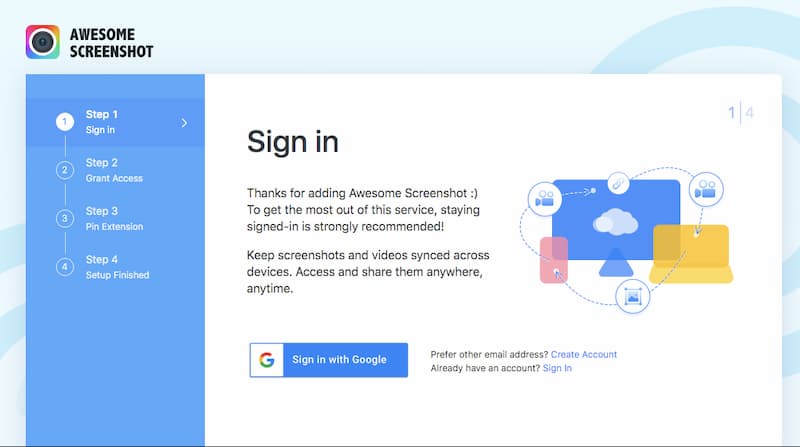
次に英語のページが出てくるのですがこれはアカウント登録をさせる画面です。

アカウントを登録しても問題ないのですが個人で使う場合は必要ないと思うので一度画面を閉じましょう。
スキップする場所が見当たらなかったのでブラウザ毎一度落としました。インストールはされているので問題なかったです。
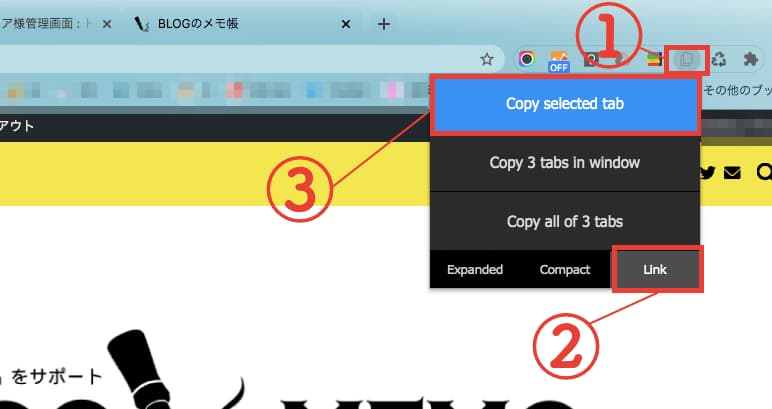
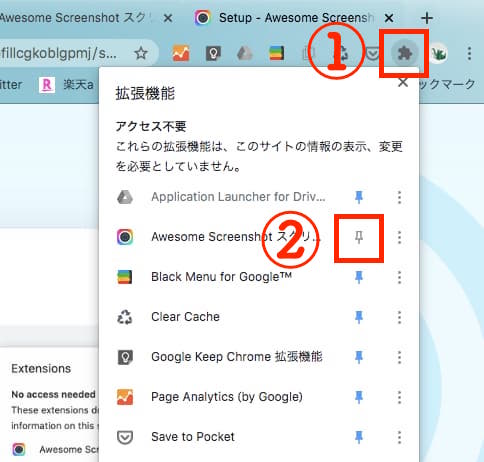
次にブラウザ上に表示させるために「①拡張機能の設定」をクリックしてインストールした「②Awesome Screenshot」のアイコン(ピンのやつ)をクリックしましょう。

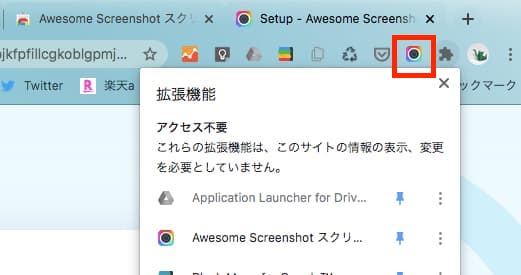
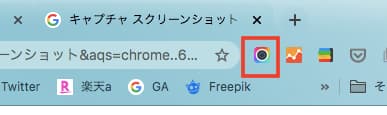
ピンが青くなったらブライザにカメラマークが表示されているはずです。

このカメラマークが表示されたら完了です。
使い方
最後に使い方の紹介です。動画と静止画の2種類選択できますが今回は静止画の使いかを紹介します。クリックしていくだけなので簡単ですよ。
まずキャプチャを撮りたいページを開いてアイコンをクリックします。

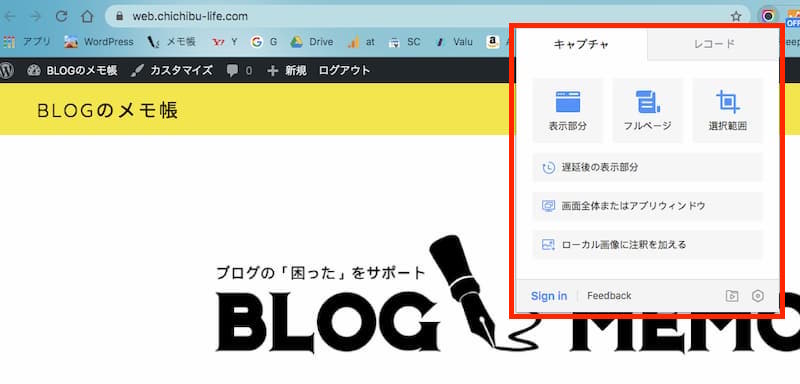
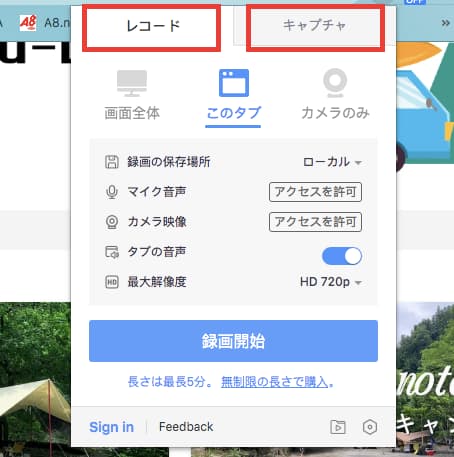
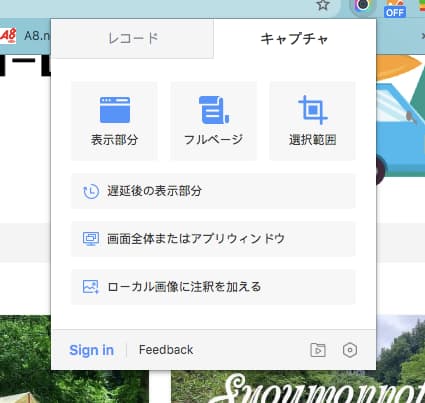
撮影方法を選択出来る項目になるので選択していきましょう。
はじめは「レコード(動画)」か「キャプチャ(静止画)」のどちらか選択します。
最初はレコード(動画)が選択されていると思うのでキャプチャ(静止画)を撮りたい方は選択してくださいね。

キャプチャを選択すると撮影方法を選ぶ項目が表示されます。

項目の説明をすると
- 表示部分:開いている画像を見たままキャプチャ
- フルページ:開いているページ全てをスクロールしてキャプチャ
- 選択範囲:選択範囲を指定してキャプチャ
- 遅延後の表示部分:セルフタイマーを利用してキャプチャ
- 画面全体またはアプリウウィンドウ:画面全部をキャプチャ(登録しないと使えない)
- ローカル画像に注釈を加える:PC内の画像をアップして修正する機能
主に上の3つが使う機能です。
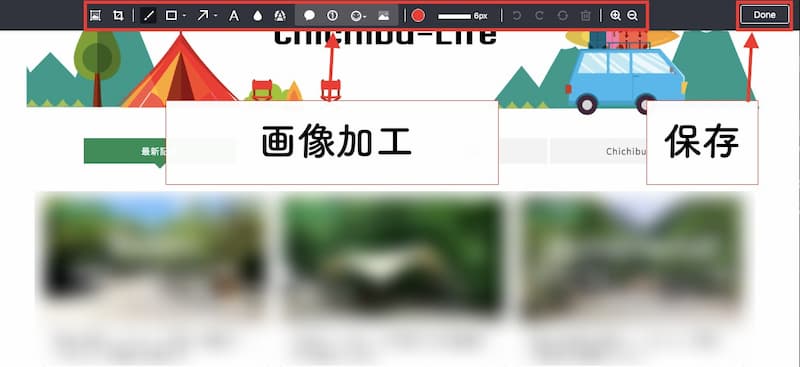
今回は「表示部分」を使ってみました。撮影した画像がコチラです。

ページの上に加工できる項目が表示され、右側の「Done」ボタンで確定になります。「Done」を押すと保存できるアイコンが表示されるので保存して終わりです。

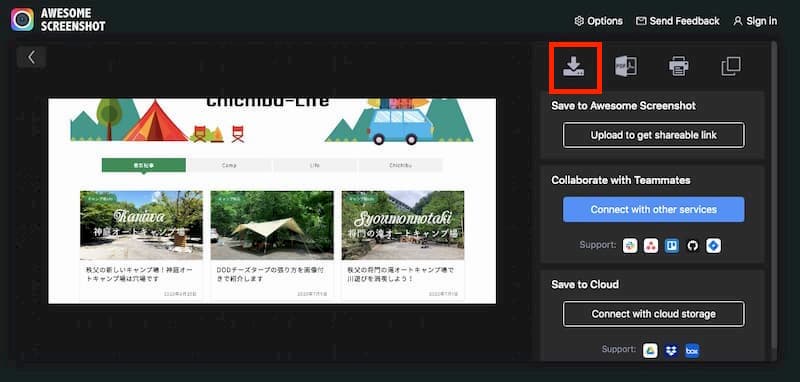
保存するボタンも種類があり、
- ダウンロードするボタン
- PDFに変換するボタン
- プリントするボタン
- コピーするボタン
などがあります。一番利用するのはダウンロードだと思うので赤枠で囲ったダウンロードボタンを押せば画像がダウンロードされます。
これで完了です。クリックだけで進めるので簡単だと思いますよ。
以上が操作方法の紹介でした。
スクリーンショットならAwesome Screenshot
Webページのスクリーンショットを撮るツールは数多くありますがAwesome Screenshotは日本語表記で分かりやすく機能も使いやすいと思います。
費用もかからずアカウント登録もないので気軽に使えるツールなのでぜひ利用してみてくださいね。











