GoogleマップをWebページに表示した時に目的地を目立たせる為にピン(マーカー)をオリジナル画像で設定する方法を紹介します。
サンプルですがこんな形で目的地にピンを置きます。
前回紹介しましたがGoogleマップをカスタマイズする場合APIキーが必須になります。取得していない方は必ずAPIキーを取得してから作業してくださいね。

Googleマップの目的地ピンをオリジナル画像で作る方法
3つのステップでまとめました。APIキーを
[1]アイコンを作る
まずはアイコンを作成しましょう。アイコンはフリー素材でも多く利用出来るのでGoogleで「アイコン ピン」で検索するとフリーで使えるアイコンが出てきますのでダンロードしましょう。
私はこのサイトからダウンロードしました。
この画像です。PNG画像でサイズは64pxでダウンロードしています。

ダウンロードするときの注意点はファイル形式はpngでダウンロードしてください。背景が透明なのでGoogleマップの上に置いた時にきれいにおさまるので。
[2]アイコンをアップロード
アイコンの準備が出来たらアイコンをサーバーにアップロードします。
今回はWordPressでの設定方法を紹介します。
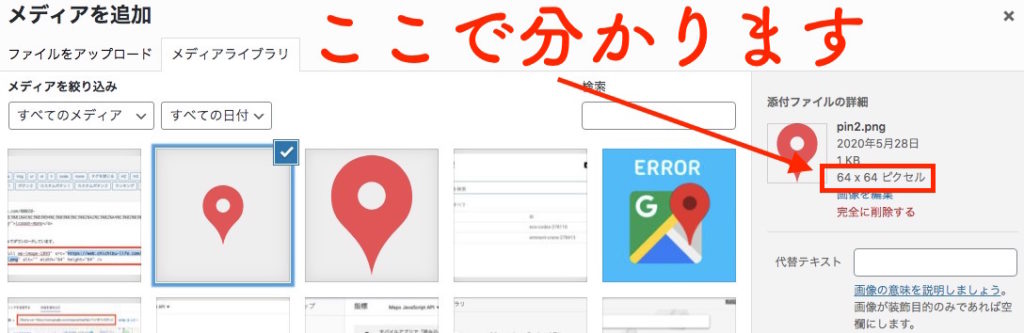
写真をアップする作業と同じでアイコンをアプロードします。ファイル名は「pin2.png」にしました。
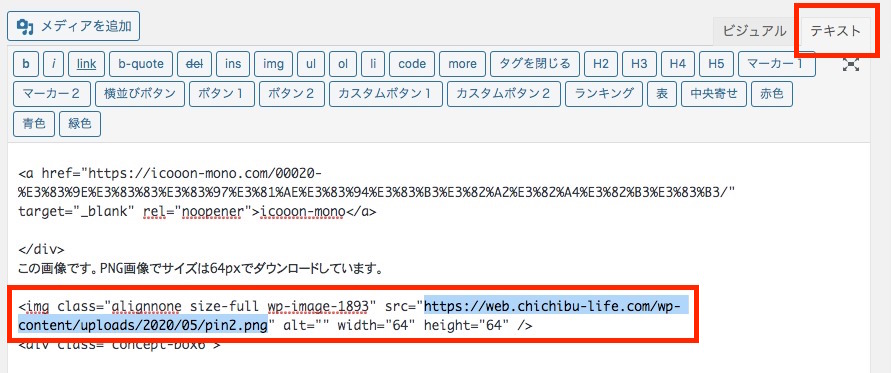
一度このページに画像を当て込んだ後にテキストエディタで画像のURLを確認しましょう。

細かい説明は省きますが、画像名は../wp-content/uploads/2020/05/pin2.pngになります。
ドメイン名の後のファイルに「../」を追加したものです。
[3]ソースコードを追加
最後にマーカーののコードを追加します。
追加するコードはこれです。
//マーカーの設定
var marker = new google.maps.Marker({
position: latlng,
map: map,
icon: new google.maps.MarkerImage(
'../wp-content/uploads/2020/05/pin2.png',//マーカー画像URL
new google.maps.Size(64, 64),//マーカー画像のサイズ
new google.maps.Point(0, 0),//マーカー画像表示の起点(変更しない)
new google.maps.Point(20, 50)//マーカー位置の調整
),
});
このコードをコピーして使う場合はhtml(テキスト)で貼り付けてください。
そのまま貼り付けると黄色い色を付けたコードまで貼り付いてしまうので。
色のついたマーカー部分を解説します。
マーカー(ピン)画像URL
上で説明しましたがマーカー(ピン)の画像をアップロードした時に出来た画像ファイル名を入力します。

私の場合は../wp-content/uploads/2020/05/pin2.pngでした。
マーカーの画像サイズ
マーカーの画像サイズは先ほどアップしたピンの画像サイズを入力します。
私が使っている画像は64px×64pxなので「64」と入力しています。

マーカー位置の調整
マーカーの位置を移動する時に使います。
今回のコードは(20, 50)と書いていますが左側の数字は横の移動、右側の数字は縦の移動を指示しています。
左に動かしたい場合は正数を、右に動かしたい場合は負数を入力します。
- 画像を右に動かしたい場合はマイナスをつけてください。 (-20, 50)
- 画像を下に動かしたい場合もマイナスをつけてください。(20, -50)
あくまで動かす場合のなので変更がなければ削除して構いません。
以上がマーカーの設定タグです。
Map全体のコード
そしてMap全体のコードはこれです。Mapを表示させる箇所に貼り付けてマーカー部分を修正してください。
<div id="map"></div>
<script>
function initMap()
{
var latlng = {lat: 35.658212, lng: 139.698294};
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 16,
center: latlng
});
//マーカーの設定
var marker = new google.maps.Marker({
position: latlng,
map: map,
icon: new google.maps.MarkerImage(
'../wp-content/uploads/2020/05/pin2.png',//マーカー画像URL
new google.maps.Size(64, 64),//マーカー画像のサイズ
new google.maps.Point(0, 0),//マーカー画像表示の起点(変更しない)
new google.maps.Point(20, 50)//マーカー位置の調整
),
});
}
</script><script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=ココにAPIキーを入力&callback=initMap"></script>
このコードをコピーして使う場合はhtml(テキスト)で貼り付けてください。
そのまま貼り付けると黄色い色を付けたコードまで貼り付いてしまうので。
これが最終系ね。
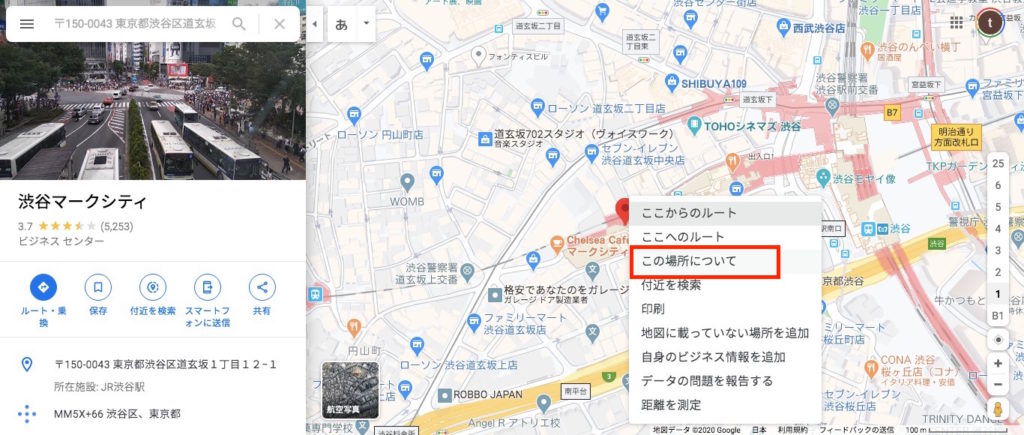
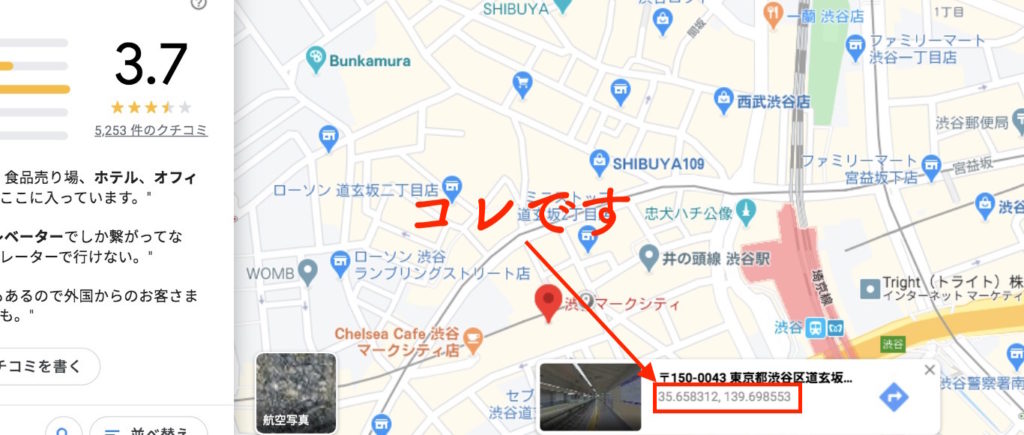
一番最初に出てくる数字の羅列は緯度と経度を調べて貼り付けています。


サンプルの場合は渋谷マークシティを指定しました。数字が出ているので「,」の前と後の数字をコピーして貼り付けましょう。
{lat: 35.658312, lng: 139.698553}
マーカーや色味をカスタマイズすれば印象が変わる
今回紹介したのはGoogleマップにマーカーを置く方法でした。
もう少しカスタマイズしたい方はSnazzy Mapsを使ってMapのデザインをカスタマイズすると印象もかなり変わると思います。
ぜひチャレンジしてみてくださいね。