前回はてなIDを作成したので今回ははてなブログの設定メニューの書き方を紹介します。
ブログの名前を決めたり、説明文を決めたりする作業なので記事を書く前に設定を行いましょう。
今回も1つ1つ画像付きで紹介していきますね。
はてなの無料ブログを立ち上げたときの設定なので有料版proの設定は省いています。
はてなブログの設定メニューの書き方
管理画面に入り設定を変更する作業を行います。
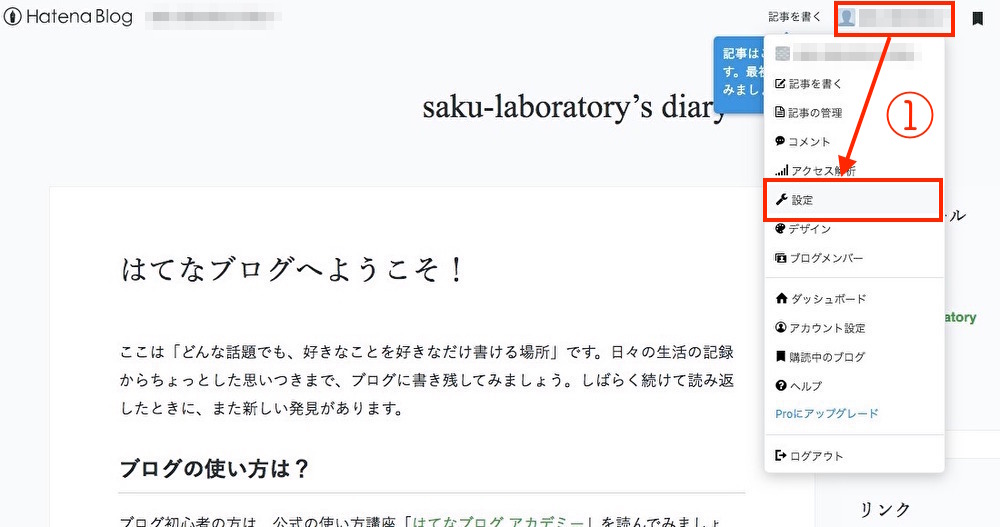
自分のブログを開きましょう。URLが分からなかったらはてなブログのTOPページからも移動出来ますよ。

- 自分のID名から「設定」を選択して下さい
設定画面ではブログ名などを決めていきます。
基本設定
設定項目が多いので無料ブログで絶対に設定を行う場所のみ印をつけて説明します。
画像を分割して説明していきますね。

- 設定画面の基本設定を選択
- ブログ名:自分のブログ名を決めて入力
- ブログアイコン:アイコンの画像があればアップします。詳細は下で説明します。
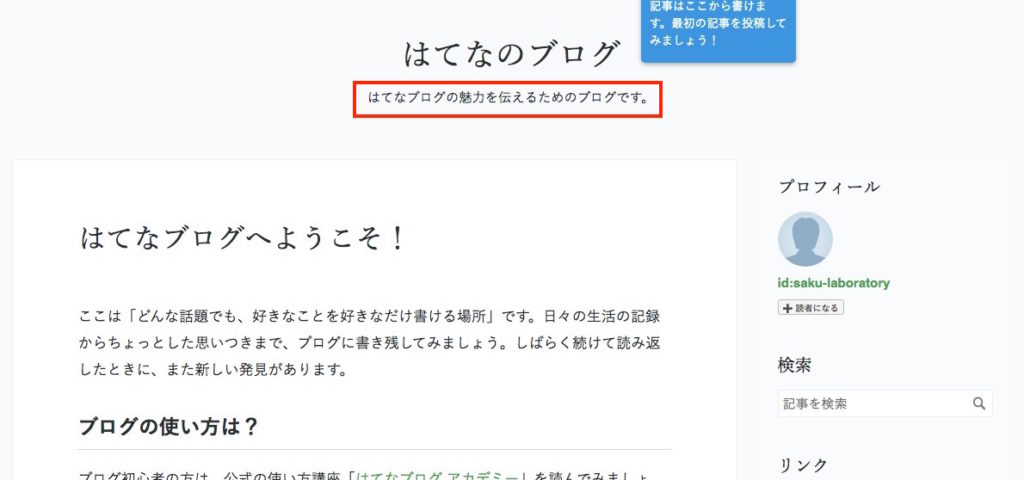
- ブログの説明:自分のブログが何のブログなのかを説明します。タイトルの下に表示される文言です。
- aboutページ:プロフィールページとして利用しますが初期の段階では書かなくていいと思います。
- 言語:日本語を選択
補足説明を何個かします。
アイコンについて
ブログのアイコンについて補足の説明をします。アイコンはWebブラウザのタブなどに表示される画像の事です。ブックマークの時などでも表示されます。
設定しなくても問題ないのですが、設定しておいた方が分かりやすいブログになると思うのでできれば設定しましょう。Google検索で表示される事もあるので細かい作業ですが重要です。
画像はJPEGかPNGで、192×192ピクセル以上の画像で設定します。
ブログの説明

ブログの説明欄は最初のデザインのロゴの下に表示される文言の事を指します。何文字でもいいのですが長すぎると見栄えが悪いので簡潔な文章でまとめましょう。
デザインを設定する時に変更したり非表示にする場合もあるのでまずは簡潔に書いておいて下さい。
次の画像へいきます。

- 編集モード:3つから選択出来ますが見たままモードが圧倒的に使いやすいです
- コメント許可:コメントを受けたい方は対象を設定します。私は面倒なので「なし」にしてます
- コメント承認:コメントを受ける方は自分が承認するまで非公開にする設定にした方が便利です。(チェックを入れておきましょう)
- コメント表示順:コメントを受ける方は選択してください。どちらでもいいです
- コメント通知メール:コメントを受ける方で通知をメールで受けとりたい方はチェック
- 最後に変更ボタンを押すと保存されます
補足説明をします。
編集モード
記事を書くときの仕様を3つから(「見たままモード」、「はてな記法モード」、「Markdownモード」)選ぶんですが、圧倒的に見たままモードが分かりやすいです。
文字の大きさや見出しの設定など画面を見ながら編集ができるから簡単なんですよ。名前の通り見たまま編集ができるんですね。
他の2つも使いましたが特殊な仕様なので私にはちょっと難しかったです。なので初期設定の見たままモードで編集する事をオススメします。

コメント
コメント許可で迷惑メールなどがあったので私は「なし」に設定しておきましたが、ユーザーのみ許可しておく方がユーザー同士の繋がりができるので最適かもしれません。
このページはいつでも修正できるので違うと思ったら変更しましょう。
詳細設定
次は詳細設定です。有料版はてなproの設定項目は除いて説明します。



- 設定画面の詳細設定を選択
- アイキャッチ画像:ブログのメイン画像を設定します。下で詳細書きます。
- アイキャッチのない記事で、SNSシェアされたときの画像を自動で作成するにチェック
- HTTPS配信:有効のままでいいです
- トップページの記事数:PC版のTOPページに何個記事を表示されるかを決めます。5〜10の間であればいいと思います。
- 記事一覧ページ:チェックを入れておいて下さい
- 記事URL :標準を選択して下さい(一番分かりやすいので)
補足説明をします。
アイキャッチ画像
SNSでシェアされた時に表示される画像を設定出来ます。記事ごとにアイキャッチ画像がありますが、この設定ページではブログ全体のアイキャッチを設定します。
設定していないとこんな感じで表示されます。設定しておいた方がいいよね。

③の「アイキャッチのない記事で、SNSシェアされたときの画像を自動で作成」も同じ事です。アイキャッチがないと少しみっともないので設定し忘れても自動で作成してくれる機能は助かりますね。チェックを入れておきましょう。
TOPページの記事数
パソコンの表示のみ対象ですが、TOPページに表示される記事数は10記事が一番MAXだと思います。デザインによって変わるのでデザインを決めた後に記事数をもう一度見直した方がいいですよ。
私は下の画像のように写真+文字で表示されるデザインを使っていたのでTOPページに表示させる記事数は5記事で運用していました。

記事URL
3つの中から選択出来ますが一番無難な標準を選択してください。
例: /entry/2011/11/07/161845
日付がURLになります。ただしURLは記事ごとに変える方が分かりやすいのでカスタマイズする方法を記事にしました。後で読んでみてね。

初期設定では標準を選択しておいてください。
次の画像へいきます。

- Google Analytics 埋め込み:Googleのアクセス解析を設置します
- Google Search Console:Google Search Consoleを登録しますが設定方法が違うので下で詳細書きます。
- ブログの概要(meta description):検索エンジンに表示されるブログの内容を書きます。下で詳細書きます。
- ブログのキーワード(meta keywords):検索エンジンに認識してもらうキーワードを書く欄ですが空欄の方がいいです。下で詳細書きます。
補足説明をします。
Google Analytics 埋め込み
Google AnalyticsとはGoogleが提供しているアクセス解析の事です。別途登録しておくと細かい分析ができるのでGoogle Analyticsに登録してタグを入力しましょう。
別記事で登録方法をまとめたので読みながら登録してください。登録したらIDを貼るので忘れないでね。

Google Search Console
こちらもAnalytics同様解析ツールです。検索順位や流入ワードなどを把握できるのでブログを開設したら設定しておきましょう。
設定するコードの場所が違うのですが細かく設定方法をまとめたので読みながら設定してみてください。

ブログ概要(meta description)
ブログを検索した時に表示される文字の事です。SEOに影響はあまりないのですが、検索した方に内容を分かりやすく伝えられる文章を作ります。

文字数はPCで約120文字、スマホで約90文字が表示されます。スマホで検索するユーザーが増えているのでスマホを想定して90文字前後でまとめるのが理想です。
このブログの場合はコチラ。ちょうど90文字です。
ブログ運営で困った事や役立った事、調べた事など自分のブログの実体験を紹介してるブログのメモ帳。
ブログの立ち上げ方からアクセスアップの方法までブログに特化した情報を発信しています。
ブログのキーワード(meta keywords)
以前は絶対に必須項目だったmeta keywords。検索順位をあげたいキーワードを書いていたんですが、最近はGoogleが必要ないです!と公言しているので書かない方がいいです。
検索順位には一切関係なくなりました。書きすぎるとペナルティを受ける可能性があるので注意しましょう。
上の画像はサンプルなのでキーワードを書きましたが空欄でいいと思います。
ここまでが絶対に設定しておきべき項目です。
まだ項目が下にありますがここから下は初期設定のままで大丈夫です。最後に変更するボタンをポチッと押せば完了です。

公開設定
最後は公開設定です。

- 設定画面の公開設定を選択
- 公開設定:公開範囲を選びます。すべての人に公開を選択しましょう
- 引用設定:文字などを選択した時に引用アイコンを表示するかを選択。下で詳細書きます。
- 変更ボタンをクリック
補足説明をします。
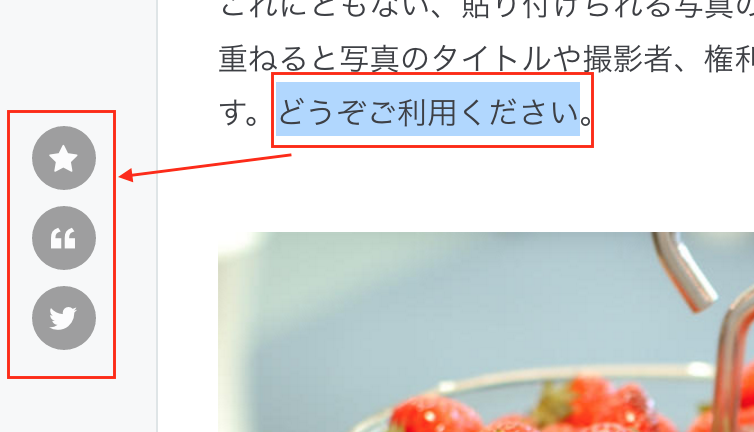
引用設定
ユーザーが文章を選択した時にすぐ引用ができるようにアイコンを表示させる設定の事です。

画像:はてな
便利な機能ではあるけれども実際に使ってみると邪魔だったので私は消しました。
以上が設定メニューの書き方です。
設定後に自分で確認してみよう
一度設定しても何度でも変更ができるからまずは登録してみましょう。登録して確認してまた修正する。何度かチェックしていくうちに理解できるようになると思いますよ。
私も一通り試して理解出来た事が多かったので。
次回は記事の書き方につて説明していきます。












