ブログを運用していてはじめて「ピックアップコンテンツ」を設定してみた結果、効果がすぐに現れました。
今までPVがなかったページにアクセスが集まりだしたのでページを循環させる方法として「ピックアップコンテンツ」は有効な機能だと思います。
WordPressテーマの「JIN」を使っているので設定は簡単にできたのでまだ設定していない方はPV増の効果が出るのでオススメです。
そこで今回は「ピックアップコンテンツ」の設定手順を紹介します。
ピックアップコンテンツを設定した結果
別ブログになりますがピックアップコンテンツを設定した結果、PV数(ページビュー数)の変化が現れたので紹介します。
今回はオススメ記事が表示される「記事タイプ」を表示させています。

記事を公開して1ヶ月後にピックアップコンテンツのメインに表示されたページのPV数(ページビュー数)の推移です。

PV数(ページビュー数)が大幅増!という訳ではないのですが少しずつPV数が出ています。
流入経路を調べてみると検索エンジンからではなかったので「ピックアップコンテンツ」を設定た結果が出たのだと思います。
今回ピックアップコンテンツを設置したブログが半年しか運用していないのでPV自体が少ないのですが、少ないPVの中でもピックアップに設定した記事にアクセスが出た事は「配置した効果があった」のだと思います。
ピックアップコンテンツの設定方法
WordPressテーマ「JIN」を利用している方は簡単にピックアップコンテンツが設定できるので手順を画像付きで紹介します。
[1]メニューの作成
まずはじめに「ピックアップコンテンツ」に表示するメニューを作ります。
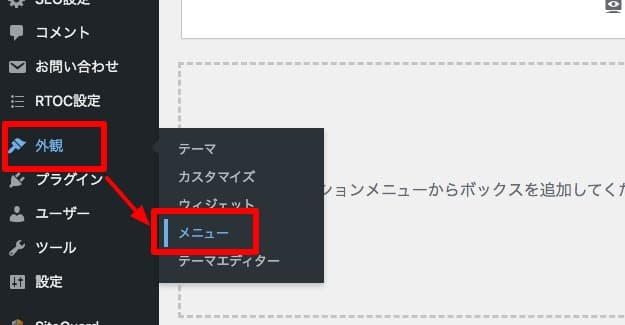
管理画面の「外観」から「メニュー」を選択してください。

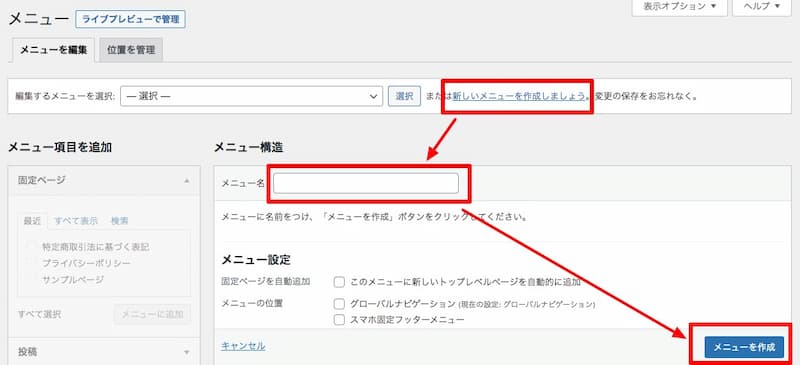
メニューページが開くので新規メニューを作ります。

新規メニューの作り方は上の画像の通りです。
- 新しいメニューを作成しましょう。をクリック
- メニュー名を入力
- メニューを作成ボタンを押す
メニュー名は自分が管理しやすい名前をつけましょう。私の場合は「Pick UP」としました。
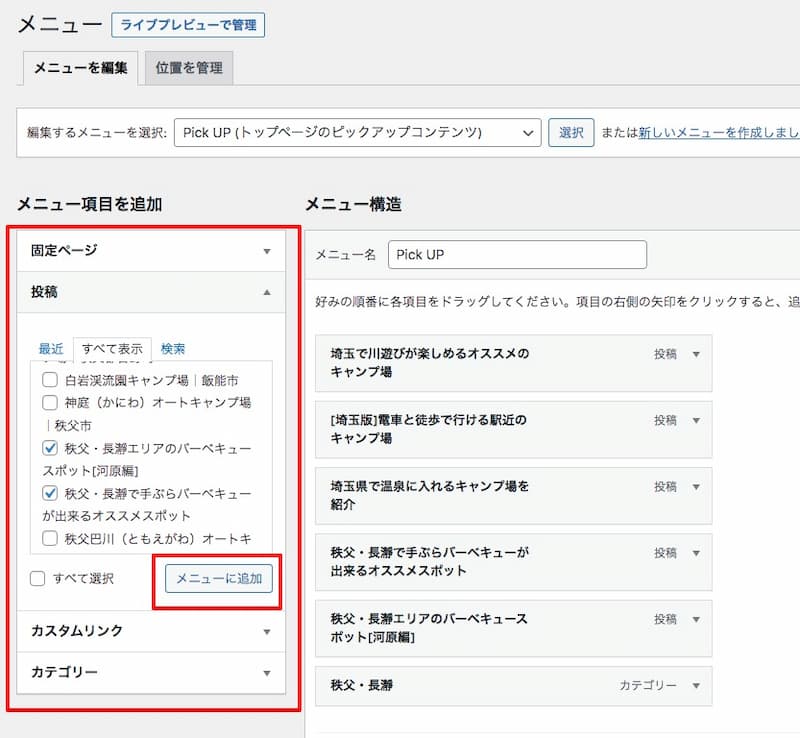
次はメニューに表示する記事やカテゴリを選択します。
表示させたい記事やカテゴリを「メニュー項目を追加」欄から選択して追加していきましょう。

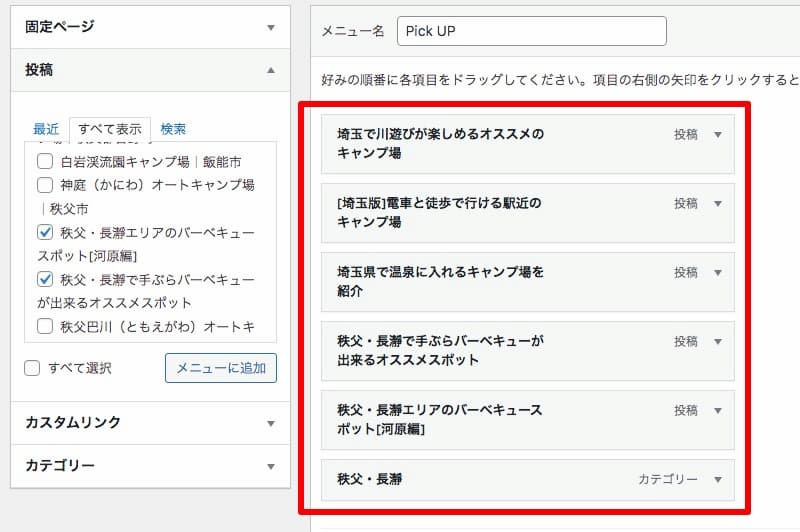
「メニューに追加」ボタンを押すと右側のメニューが追加されます。

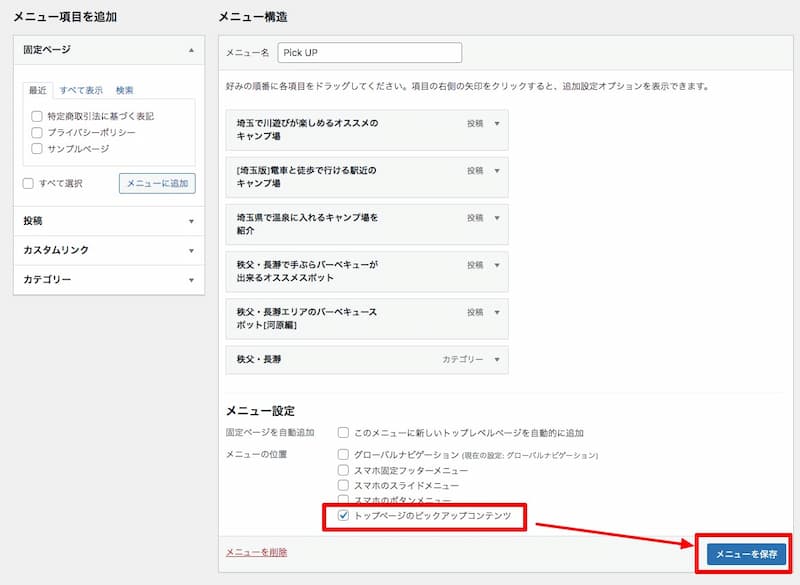
メニューの追加が出来たら最後にページの下にある「メニュー設定」で表示位置を決めます。

今回は通常のメニューではなく「ピックアップコンテンツ」用のメニューなので一番下にある「トップページのピックアップコンテンツ」にチェックを入れましょう。
これでメニューの設定が完了です。
[2]ピックアップのデザインを選ぶ
メニューの設定が終わったら次はピックアップコンテンツのデザインを選択します。
選択できるデザインは3つです。
メニュータイプ
画像の上にタイトルの文字が入るデザインです。アイキャッチ画像を作り込んでいない方はオススメです。

メニュータイプ 文字なし
画像だけのデザインです。アイキャッチ画像を作り込んでいる方はオススメです。

記事タイプ
記事がスライドされて表示されるデザインです。項目が多い方にオススメです。

アイキャッチ画像を作り込んでいる方は、カテゴリ別で表示するなら「メニュータイプ 文字なし」、記事を表示するなら「記事タイプ」がきれいにまとまると思います。
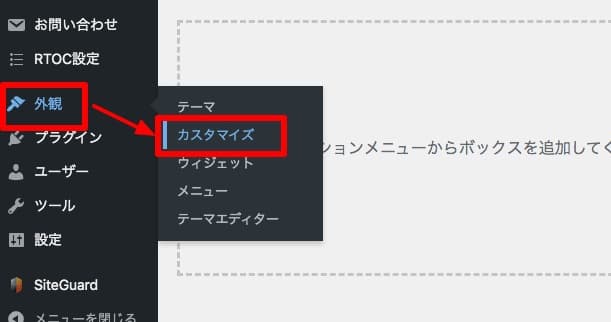
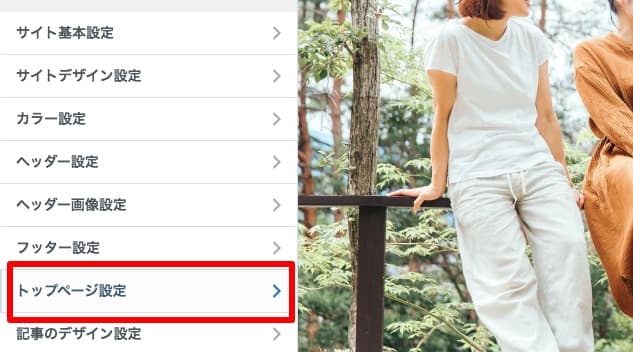
デザインの設定はWordPress管理画面の「外観」→「カスタマイズ」から行います。

カスタマイズメニューを開いてトップページの中に設定する項目があります。

設定する項目は2つです。

先ほど紹介した3つのデザインの中から好きなデザインを選んで、下層ページにも表示させるかを選択します。
選択して「公開」ボタンを押せばホームページにピックアップコンテンツが反映されているはずです。
以上が「ピックアップコンテンツ」の設定方法でした。
ページ巡回には最高のツール
実際に「ピックアップコンテンツ」を設定して感じた事はこの2つです。
- ブログのページをスムーズに巡回させる事ができる
- アピールしたい記事を差別化できる
一番の魅力は自分のブログのオススメ記事をアピールできる事でしょうか。
「ピックアップコンテンツ」が表示されていると興味がある内容を探しやすくなったと実感しています。
ブログの読者の方にページを探してもらうのではなく、自分からページに誘導していく手法が取れるのが「ピックアップコンテンツ」の魅力です。
PV数も少しずつ上がってくているのでもう少しデータが取れたら成果を報告しますが現時点ではオススメです。
最後に、このブログで「ピックアップコンテンツ」を導入していないのは試したい事があるので現在は消しています。
一応報告です。