Webページを制作する時に地図でGoogleMapを使うサイトが多いですが、単純にコードを貼り付けるだけだとWebデザインが合っていないケースが多かったので、今回Googleマップのデザインをカスタマイズ出来る「Snazzy Maps」を使ってMap表示をおしゃれにする方法にチャレンジしました。
全て英語表記のサイトなので少し難しかったですが一通り使って理解したのでSnazzy Mapsの使い方を画像付きで紹介します。
GoogleMapのカスタマイズを検討している方はぜひ参考に読んでくださいね。
Snazzy Mapsとは
Snazzy MapsとはGoogleMap(グーグルマップ)のデザインを簡単にカスタマイズできるWebサービスで、自分のWebサイトに合ったMapデザインを作る事が出来ます。
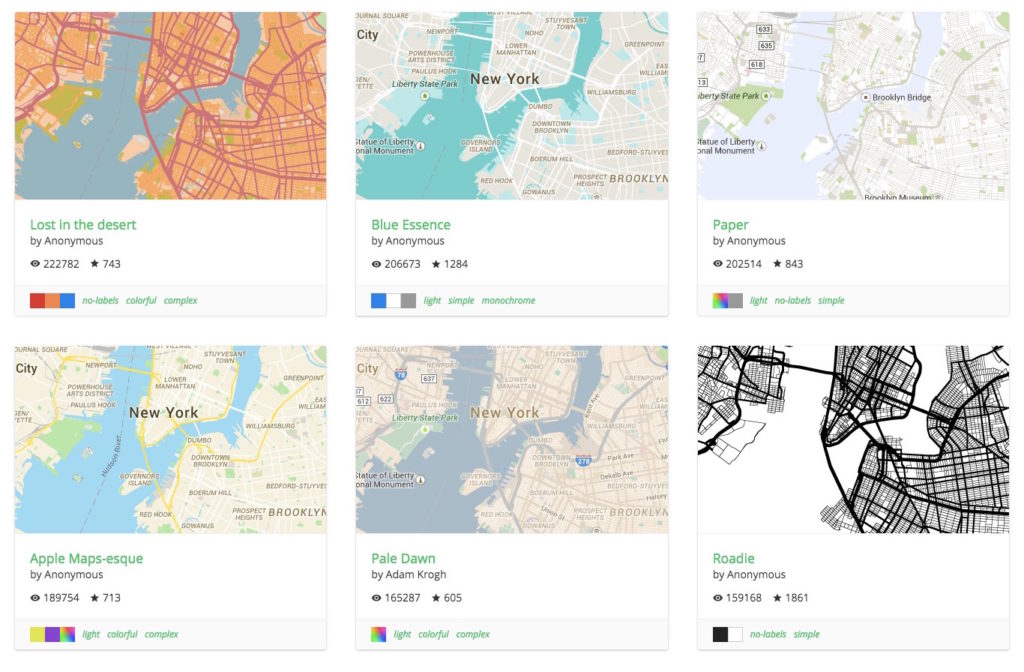
実際に下の画像のようなMAPデザインが出来上がります。

これはほんの一部でサイト内には2万を超えるテンプレートデザインがあるんです。
SnazzyMapsの何が凄いのかを3つあげます。
- デザインテンプレート数が多い
- 細かいカスタマイズも可能
- WordPressのプラグインもある
細かく説明していきますね。
Snazzy Mapsの3つの魅力
Googleマップのカスタマイズが出来るSnazzyMapsを使って感じた3つの魅力を紹介します。
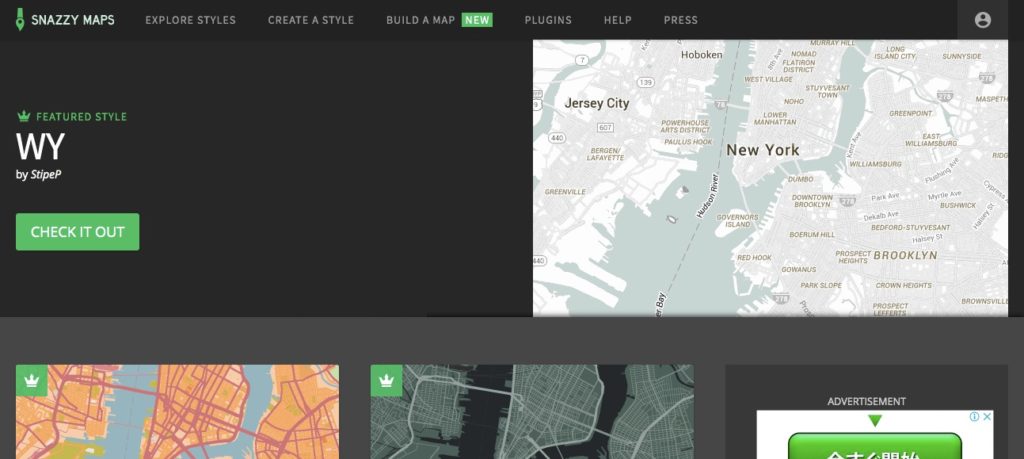
[1]デザインテンプレート数が多い
SnazzyMapsはテンプレートの中から好きなデザインを選ぶ仕組みなのですが、種類が多いのが特徴です。
調べたら約23,000パターンありました。(リンク切れも多数あったので実際はもっと少ないと思います)
素人目からしたら似たデザインがたくさんあるので見分けはつかないんですけどね。
- 細かい道を表示するか
- 建物名を表示するか
- 背景や道の色味
などそれぞれ違います。
自分のサイトのデザインに合ったGoogleマップを選択出来るので見比べてみてね。
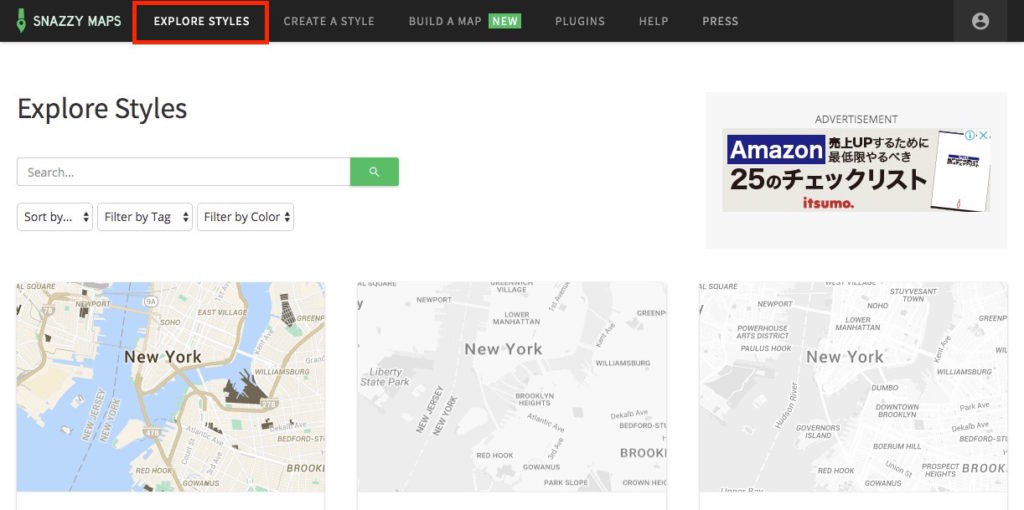
メニューの「Explore Styles」をクリックするとデザイン一覧になるので好みのデザインを見つけましょう。

Webサイトのデザインの中でGoogleマップだけデザインされていないので浮いてしまうケースがよくあったのでMap自体をカスタマイズ出来るのは大変ありがたいです。
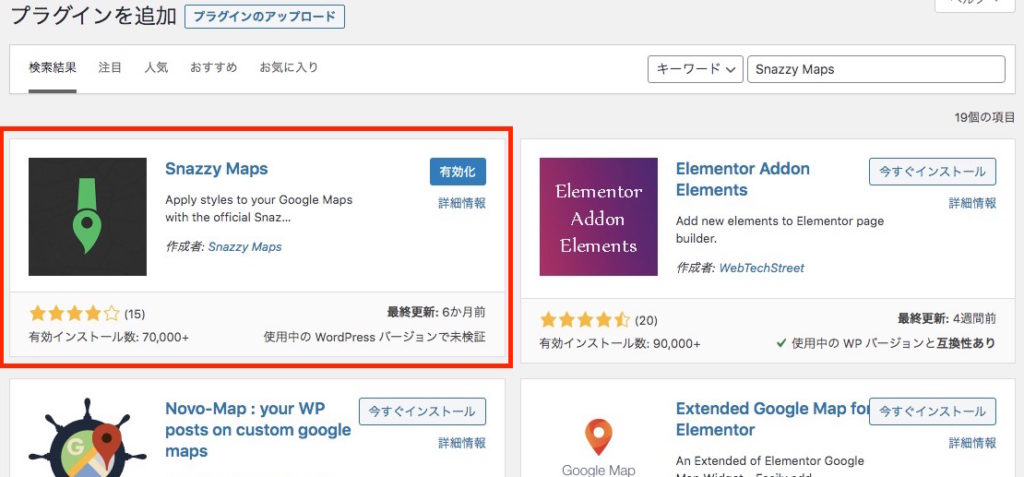
[2]WordPressのプラグインもある

SnazzyMapsを使った時に一番難しかったのが設定です。JavaScriptなどを理解出来ている方は問題ないと思いますが、それ以外の方は設定するのは少し難しいと思います。
私も何回か設定してようやく理解できました。(5回くらい失敗したので)
設定方法も細かくまとめましたが、簡単に設定出来るプラグインを利用した方が間違いなく設定出来ると思いますよ。
JavaScriptの知識がなくても出来るので助かりますね。
Googleマップを表示させるにはGoogleAPIキーの取得は必須になるので後ほど取得しましょう。

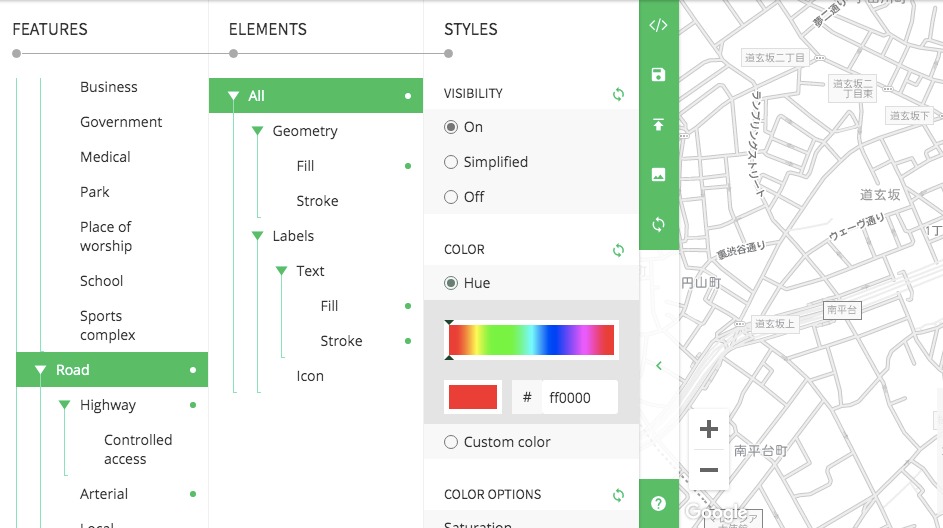
[3]細かいカスタマイズも可能

3つ目の魅力は細かいカスタマイズも出来ること。
道路の幅や色、アイコンの表記までかなり細かく設定が可能です。英語表記だけどね。
デザインはテンプレートで決めたのであまりいじらない方がいいと思うけど、道路の名前を表示するか?とか表示項目に関してはカスタマイズしてもいいかもしれません。
完全オリジナルのGoogleマップが出来上がりますよ。
以上が「Snazzy Maps」の魅力です。
デメリット
次はデメリットの紹介です。やはり便利なサービスにはデメリットはあります。
[1]日本語版がない

個人的に一番困ったことです。サイトをみて分かると思いますが、ページは全て英語表記です。私は英語が苦手なのでかなり困りました。
Google翻訳を使いながら解読していったので項目などは何とか理解できましたが、日本語の説明はほしかったです。
英語表記だと設定する前に投げ出したくなるんですよね。(個人の感想ですけどね)
[2]表示が遅い。
オンライン上でカスタマイズするので読み込み速度は少し遅いです。
英語で意味がわからず苦労している中で表示速度が遅いと参ってしまいました。
余裕がある時に作業することをオススメします。
[3]設定が難しい
設定は苦労しました。Webの知識がないと設定は難しいですね。
Snazzy Mapsを使う場合はGoogleの「APIキー」の取得が必須になったのでAPIキーを取得してから設定を行います。ただコードを貼り付ければいいと思っていたんですが違いましたね。
甘かったです。作業が完了するまでかなり時間がかかってしまいました。
設定方法は全てまとめましたがhtmlの知識がないと難しいと思います。
以上が使って感じたデメリットです。
最後に設定方法を紹介します。
設定方法
設定方法はタグを貼り付けるだけなのですが少し複雑なので細かく説明していきます。
Mapを貼りたい場所に下記コードを入力します。
変更箇所は黄色い線がある箇所です。下に変更内容を書きますので照らし合わせて変更してください。
<div id="map"></div>
<script type="text/javascript">
function initMap()
{
var latlng = {lat: 35.658312, lng: 139.698553};
var map = new google.maps.Map(document.getElementById('map'),{
center: latlng,
zoom: 18,
styles:
ココにSnazzy Mapsソース貼り付け
});
}<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=ココにAPIキーを入力&callback=initMap"></script>
このコードをコピーして使う場合はhtml(テキスト)で貼り付けてくださいね。
そのまま貼り付けると黄色い色を付けたコードまで貼り付いてしまうので。
数字部分のタグ
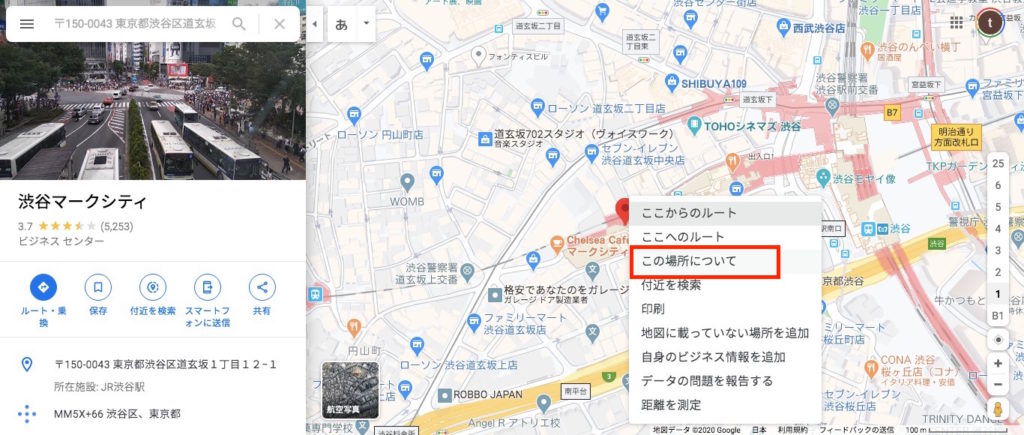
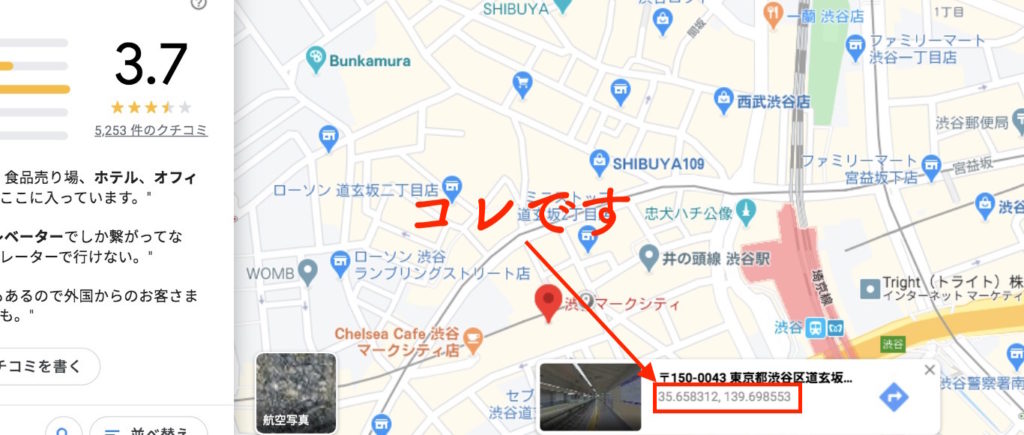
数字が書いてあるコードは経度と緯度です。Snazzy Mapsは経度と緯度を自分で設定しないといけないのでGoogleマップで調べて経度と緯度を入力しましょう。
調べ方は簡単で表示したい場所をGoogleマップで表示させたい場所で「右クリック」→「この場所について」を押すと緯度と経度が出てきます。


サンプルの場合は渋谷マークシティを指定しました。数字が出ているので「,」の前と後の数字をコピーして貼り付けましょう。
{lat: 35.658312, lng: 139.698553}
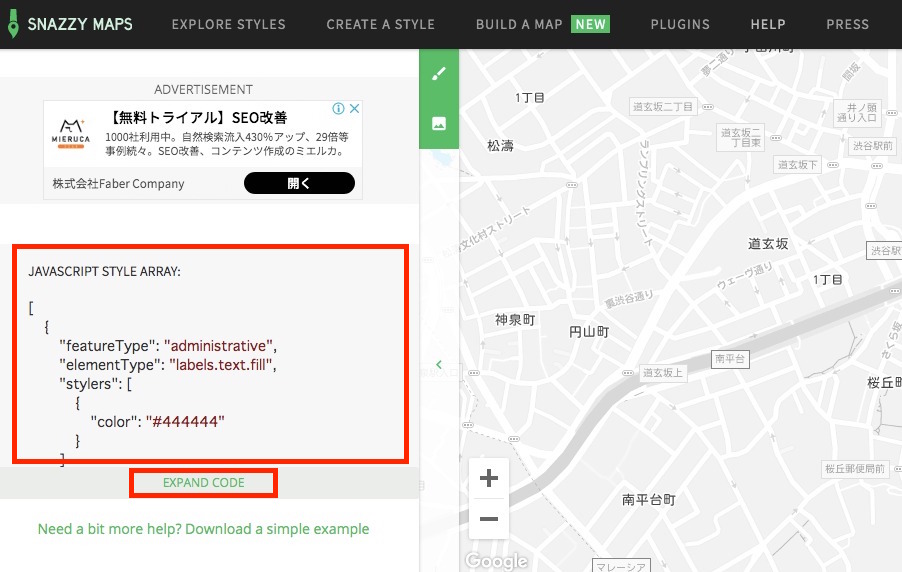
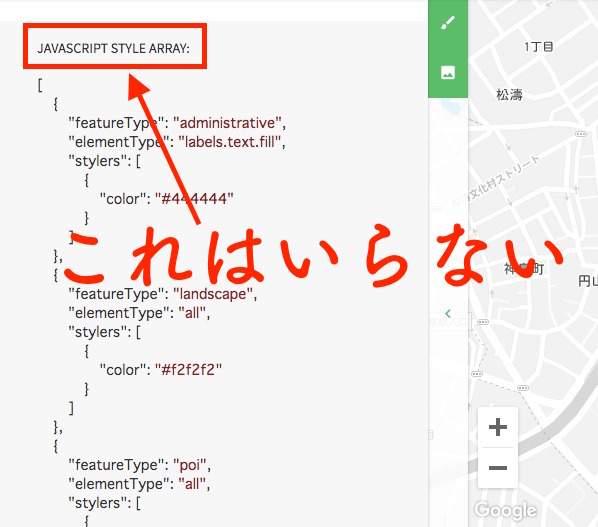
SnazzyMapsソース
SnazzyMapsソースを貼り付けと書いてある箇所はSnazzyMapsのコードをコピーして貼り付けます。
「EXPAND CODE」を押すと全部のコードが出てきますのでコピーしましょう。

コピーする箇所はカギカッコ [ からです。

APIキー
最後はAPIキーの入力です。
APIキーを作ってコードを入力しましょう。作り方は別記事で書きましたので読んで作ってくださいね。

設定は以上です。これでMapが表示されているはずです。
実際に設定した状態でMapを貼り付けたものがこれです。
デザインをカスタマイズして差別化しよう
Webサイトの地図はGoogleMapを使うケースが増えてきています。
地図をデザインするよりGoogleMapを表示した方が安いし分かりやすいからね。
作り込んでいるWebサイトはGoogleMapをカスタマイズしているケースが多いので、Mapを載せるときはSnazzy Mapsを使ってカスタマイズしてみると差別化出来ると思いますよ。
ぜひ使ってみてね。