店舗のホームページ作成サービスGoope(グーペ)を使うと簡単にカスタマイズが出来るか調べてみました。
第1弾はメニュー編です。
Goope(グーペ)のテンプレートサイトをみると、メニューを少し変えればもっと素敵なホームページになるんじゃないかと思ってメニューをカスタマイズしてみました。
システムが入っているホームページなのでhtmlなどの知識があっても少し難しけど興味がある方はチャレンジしてみてね。
無料お試し15日間!
Goope(グーペ)のグローバルメニューをカスタマイズ
基本デザインはそのままで少し形を整えるだけの作業ですが、これだけでも見た目の印象が変わるのでぜひ試して欲しいです。
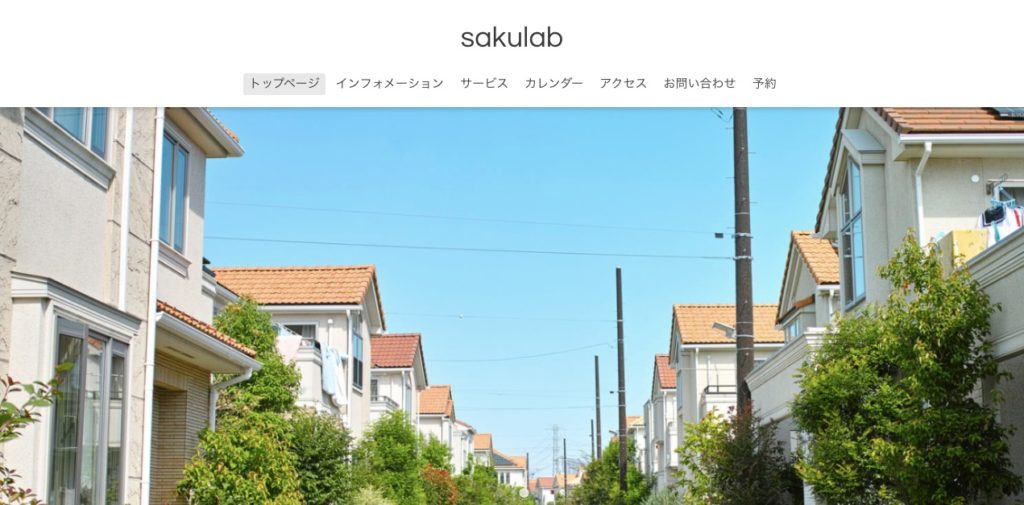
[1]Oneplateのテンプレート
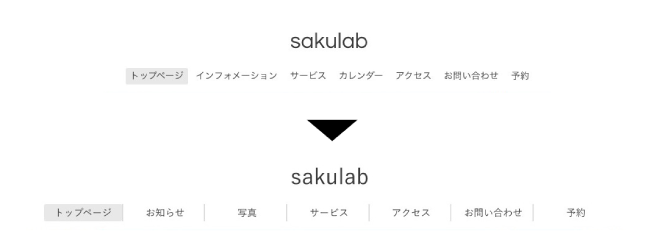
テンプレート名「Oneplate」で実装したメニューの比較がこちら。
[Before]

[After]

分かりますか?本当に多少ですが変更しています。

もっと色々なパターンを試したのですがシンプルなメニューが一番合うと思います。
変更したのはこの4つ。
- フォントサイズを少し大きく
- 各メニューの間に線を入れる
- 幅を広げる
- フォントの変更(管理画面上で変更)
これだけでも印象がだいぶ変わると思うのですがいかがでしょうか?
メニューの間隔を均等に配置することでグローバルメニューが読みやすくなり、サイトが引き締まる効果があります。
Goopeの事例ページを見ていたらメニューが多すぎてごちゃごちゃしているホームページが多かったのでメニューをちょっとだけカスタマイズするだけで印象が変わると思います。
設定方法
テンプレート名「Oneplate」の場合の設定方法を紹介します。使っているテンプレートによってタグが違うので今回の修正内容は他のテンプレートでは当てはまらないですよ。

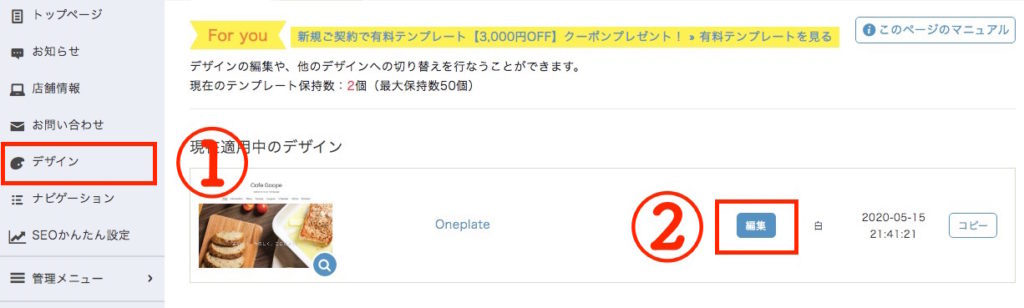
- 管理画面のデザインを選択
- 編集ボタンをクリック
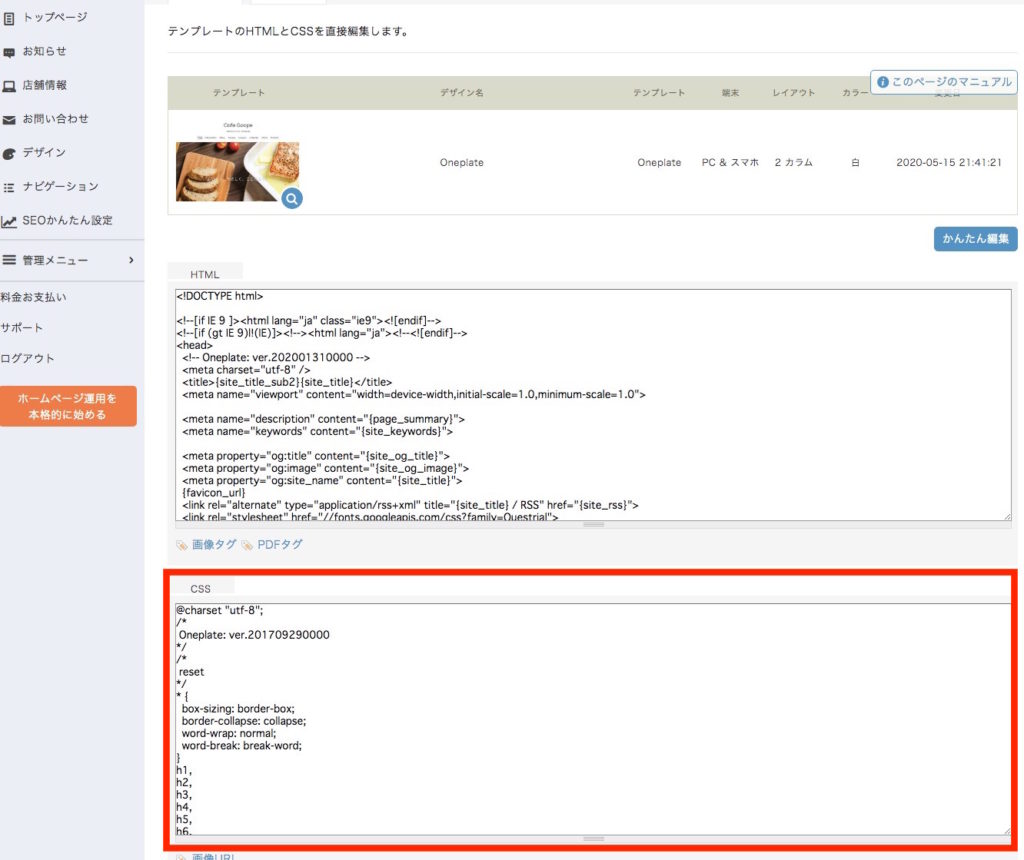
デザインページに移動したら下の方にスクロールするとhtmlとcssがあります。
今回はレイアウトだけいじっているのでCSSの中を編集します。

修正前には必ずバックアップを取りましょう。残念ながらバックアップ機能などはないので、自分でコピーして別のメモに貼り付けておきましょう。
失敗すると面倒なのでバックアップがあるだけで全然違います。
編集はCSSの中のコードを変更して保存するだけです。
CSSの中の下のコードを削除して下さい。
#header .navi.pc {
margin: 1.5em 0 0;
font-size: 15px;
font-size: 1.5rem;
}
#header .navi.pc li {
display: inline-block;
margin: 0 0 0 2px;
}
代わりにこの下のコードを貼り付ければ完了です。
#header .navi.pc {
margin: 1.5em 0 0;
font-size: 15px;
font-size: 1.6rem;
}
#header .navi.pc li {
list-style: none;
display: inline-block;
width: 10%;
min-width: 130px;
}
#header .navi.pc li:not(:last-child){
border-right:2px solid #ddd;
}
これで保存ボタンを押せば切り替わっているはずです。
作業は簡単でしょ?
失敗した時の為に注意点も書いておくので読んでおいてね。
編集で失敗した時に使う機能
覚えてきたい注意点はこの2つ。失敗した時に使う機能です。
[1]初期設定に戻す
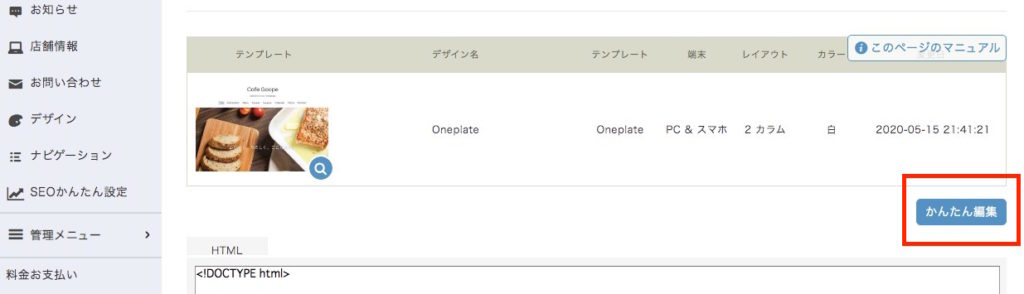
htmlやcssで失敗して初めからやり直したい場合はデザインを修正しているページの「簡単編集」ボタンを押して保存すると初期設定に戻ります。

失敗したら最初からやり直せるので安心してね。
逆も言えますが、編集が成功しても「簡単編集」で保存すると設定が消えるので注意が必要ですよ。
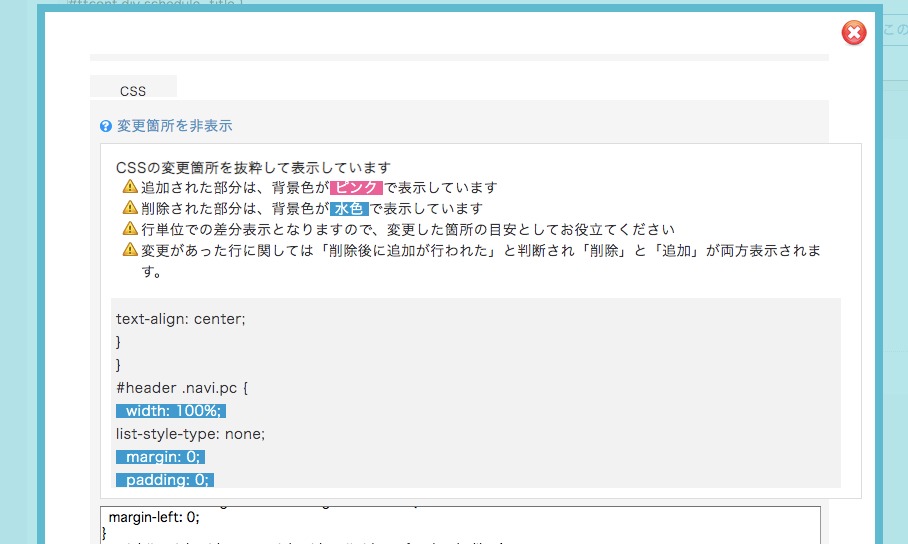
[2]修正箇所を確認
10件分ですが修正した内容を確認が出来ます。編集ページの一番下にありますので困ったら確認してみてね。
バックアップをとっていなかった場合は修正箇所を確認して直しましょう。

ソースはこんな形で表示されます。

元に戻せる訳ではなく、ただ修正箇所を表示する機能なので自分でコピーして対応しましょう。
以上が覚えておきたい機能です。必ずバックアップは忘れないようにしましょうね。
デザインカスタマイズはやはり難しい
実際に作業してみて感じたのはカスタマイズは難しいですね。
そしてすごい手間がかかります。保存するたびにページが最初に戻るので、1回1回タグの場所を探して修正していくんですね。(早く作業するやり方あったら教えて欲しい)
通常のホームページ修正の倍近くは時間がかかる気がします。
でも、Goope(グーペ)のhtmlの作り方や仕組みは理解できたのでカスタマイズをどんどん挑戦していこうと思います。
自分でやるのは少し厳しい方は相談もらえればサポートしますよ。有料ですが。
時間はかかるけど経験を積みたいので安くしますので。早い者勝ちです!
カスタマイズに興味がある方はお問い合わせ下さいね。
無料お試し15日間!