目次のデザインを変えたくてWordPressのプラグイン「Rich Table of Contents」に変更したらリンクが機能しなくなってしまいました。
目次のリンク先を押すと上に移動したり、別のタイトルにリンクしたりするんですよね。明らかに「Rich Table of Contents」に変えた影響なので原因を調べてみました。
Rich Table of Contentsがリンク場所に移動しない理由
WordPressの目次のプラグインで「Table of Contents Plus」を利用していましたが、このブログのデザインテーマはJINを利用しているので「Rich Table of Contents」と相性がいいと思い変更したら目次のリンク先がおかしなことになってしまいました。
WordPressのテーマJINと目次のプラグイン「Rich Table of Contents」は開発した方が同じなので相性は抜群だと思います。
変更した後にどんな現象が起こったかというと
- リンク先が別のタイトルの場所に移動する
- クリックしたらページの一番上に移動する
- 押しても動かない
などなど。全然動かないので目次を設定している意味がないと思いましたね。
「Table of Contents Plus」を利用していた時には起こらなかったエラーなので原因を調べました。
調べた結果、リンクずれの原因は見出しタグにidが設定されていたことでした。
原因と対策の詳細を説明します。
[原因] 目次にidタグが付いていた
WordPressで記事を書く時に見出しタグを使って文章を読みやすくしていると思います。
この見出しタグにidが設定されていた為、「Rich Table of Contents」のリンクが機能しなかった事がわかりました。
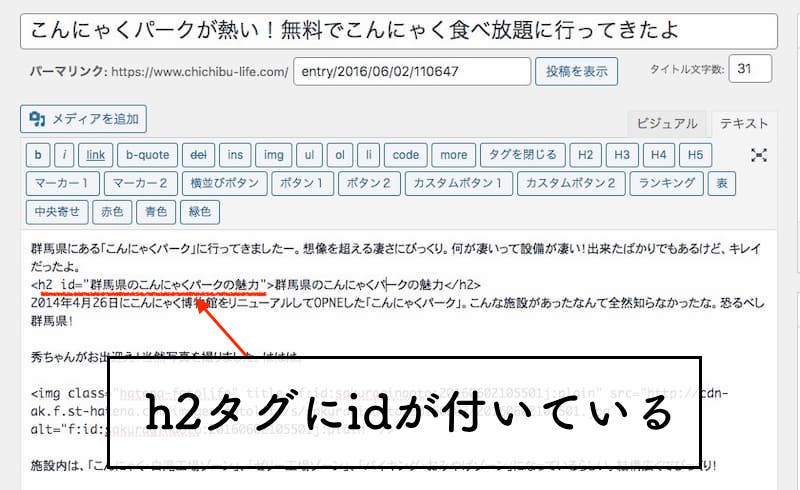
下の画像で分かると思いますが、h2タグの後ろにidと書いてあると思います。

このidタグが付いているページは「Rich Table of Contents」の動作が不安定な事が分かりました。
idを使う意味は見出しタグがリンク移動出来るように名前を付けてあげるんですね。
例えばh3タグが複数あった場合、idでそれぞれ名前を付けてあげるとページ移動出来るようになるんです。
[解決方法] idを消すだけ
原因が分かったところで対策を行います。やることはただ1つ!見出しタグに付いているidを全て消すこと。
h2タグ、h3タグ、h4タグ、h5タグ全て付いているidを削除します。
一括で削除する方法を探しましたがidの名前はそれぞれ違う為上手くいかなかったので手作業で1つずつ削除していきました。
地道ですが一番正確な方法です。
なぜidが付いたのか?
どこでidが付いたのかが正直分からないのですが原因は2つのどちらかです。
- はてなブログ時代に勝手に付いた
- Table of Contents Plus を利用していた時に勝手についた
検索で調べても出てこなかったのでidが付いた理由は分からないのですがおそらくはてなブログを運営していた時にidが自動で付いていた気がします。
私の目次の歴史は現在3個目です。
- はてなブログの目次 [:contents]
- WordPressの目次プラグインTable of Contents Plus
- 現在、Rich Table of Contentsを利用中
同じ状況の方はid問題で解決すると思うので参考にしてみて下さい。