サーチコンソールから警告メールが届きました。このメールは本当に嫌ですね。
メールが届いてしまったらすぐに改善しないと検索順位も落とされるので即日対応して申請しました。翌日合格メールが届いたので一安心です。
警告メールにも種類があるけど今回きたエラーと改善策をまとめたので同じ状況の人は参考にしてみてくださいね。
結論を先に書きますがページを読み込むのに時間がかかったのでエラーになっていました。画像の容量をできるだけ下げて再度アップしたら直りましたよ。
警告内容
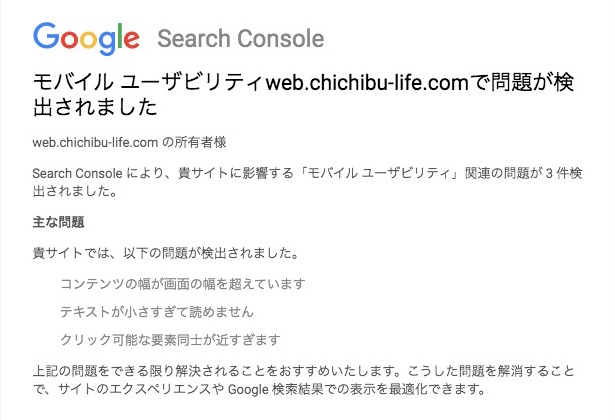
Googleから警告メールが届いたのですが実際に届いたメールはコチラ。

今回エラーとなったのは「モバイル ユーザビリティ」に関してです。スマホで表示した時に見えにくいというメッセージですね。
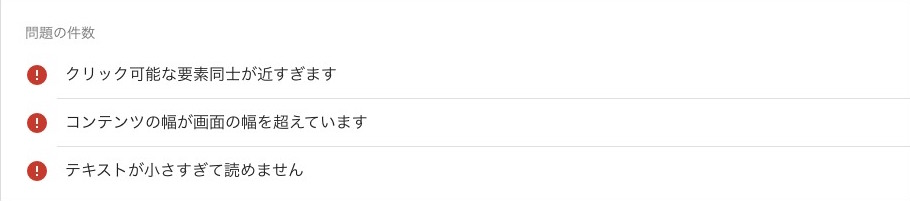
具体的に3つの問題が届きました。正直3つははじめてだったので焦ってしまったよ。
- コンテンツの幅が画面の幅を超えています
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
メールが届いてすぐ思ったのは警告の内容はどれも間違いじゃないか?と思ったのが正直な感想です。
モバイルサイトは最適化しているし、テキストは小さくしていないし、クリックできる項目は押しやすくしたし。
ただ警告が届いているという事はスマホで見えにくい部分があるのは確かなので細かくチェキして改善してきます。
実際に行った確認作業と対策をまとめます。
警告メッセージの詳細確認

何が原因か、どのページが警告を受けたかを把握するためにGoogleサーチコンソール内で確認します。
今回の方法は「モバイル ユーザビリティ」のエラーに関しての作業になります。他のエラーの場合は見る箇所が違うと思うので参考程度に読んでください。
[1]エラーページ確認
はじめに行うのはエラーになっているページの確認です。サーチコンソール内に入らないとどのページがエラーになっているか分からないのでログインして確認しましょう。
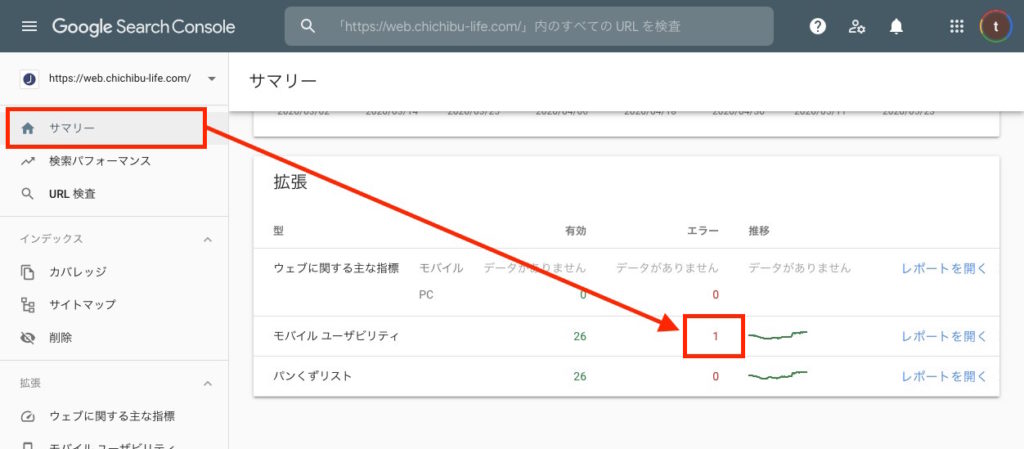
サマリーページの一番下に「拡張欄」があるのでエラー項目を選択します。

私の場合は「モバイル ユーザビリティ」でした。
選択するとエラーになったURLが表示されますので確認してください。
私の場合はコチラのページがエラーになっていました。
このページをスマホで表示させてエラーが出ている3つを目視で確認してみました。
結果、まったく問題なし!エラーメッセージの内容(テキストが小さいとか)は関係なかったですね。よくあるパターンなので深く考えず原因を探しましょう。
[2]公開URLをテストする
次はURL検査でページから公開URLのテストを行います。
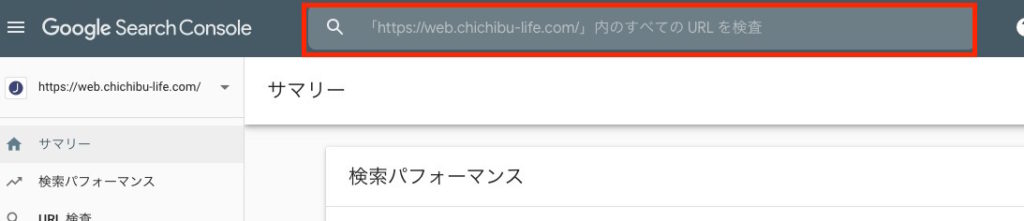
サーチコンソール画面の上にある検索窓にエラーになっているURLを貼り付けて検索してください。

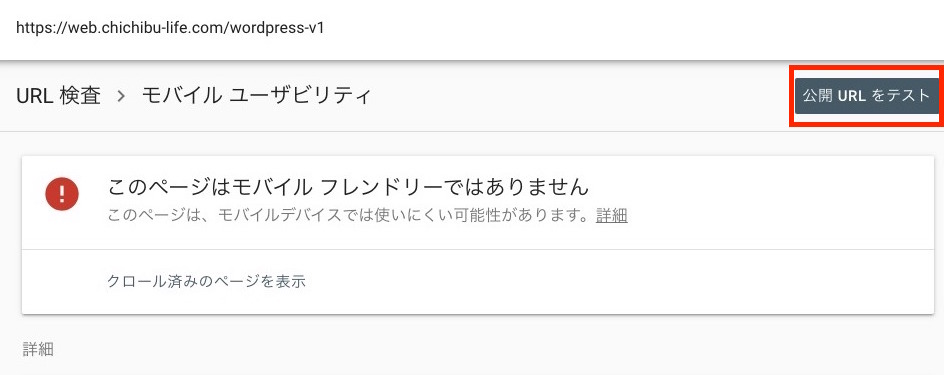
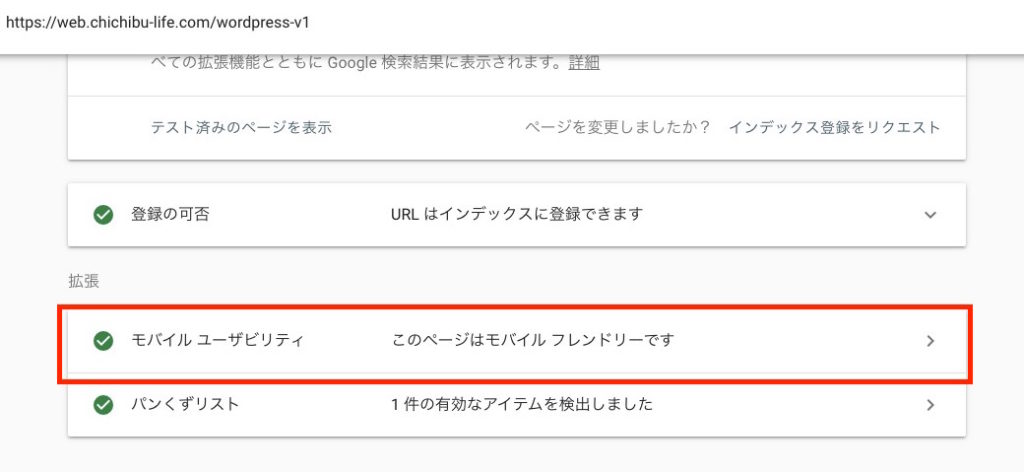
検索結果のモバイルユーザビリティをクリックすると「このページはモバイルフレンドリーではありません」というエラーが出ていました。

ここで公開URLのテストボタンを押して確認してください。

公開URLをテストとはページがインデックス登録できるかテストする事です。
1〜2分かかりますがテスト結果を待ち出た結果がこれ!

改善されている。。。モバイルフレンドリーになっていますね。
エラーページではモバイルフレンドリーになっていないのに、公開URLではモバイルフレンドリーになっている。
この状態になったらモバイルフレンドリーは対応済みだと思ってください。
公開URLの調査でモバイルフレンドリー対応済みと出ているので別の事を疑いましょう。
そして疑うポイントはただ1つ。
画像やcssの読み込みが遅い事が原因の可能性が高いです。
[3]モバイルフレンドリーテストツール

最後の確認はモバイルフレンドリーテストツールです。このサイトで細かくチェックしていきましょう。
操作は簡単。URLを入れてテストするだけです。
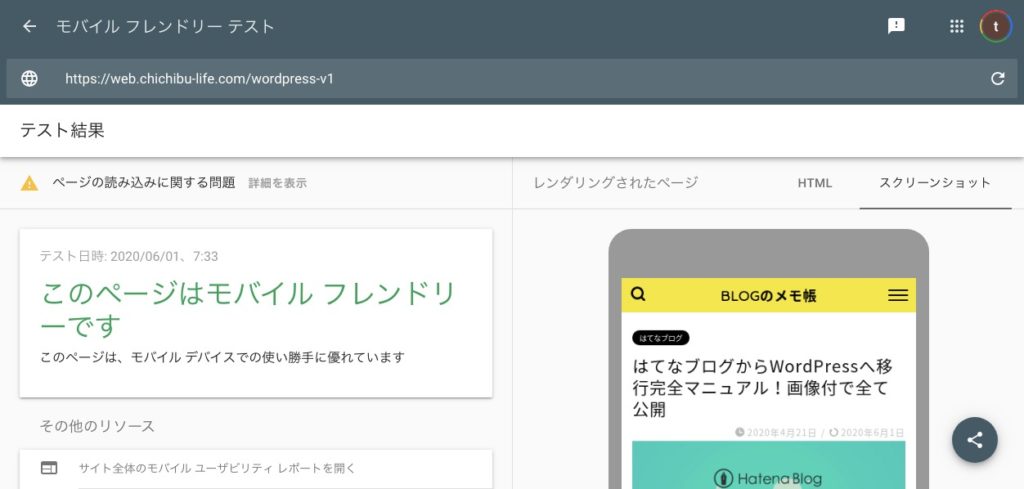
実際にテストした結果がコチラ。

予想通りモバイルフレンドリーページになっていました。ここで1個見るべきポイントはココ。

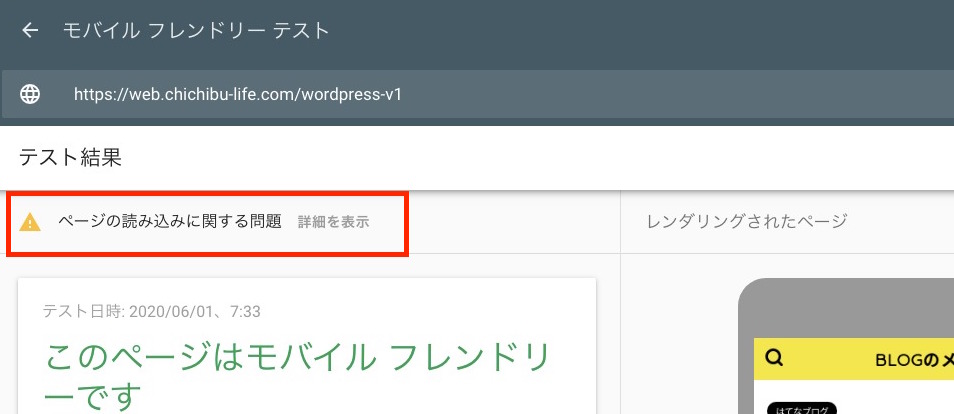
「ページの読み込みに関する問題」が表示されています。これをクリックすると、

ページが部分的に読み込まれました
ページのリソースの一部を読み込めませんでした。これはGoogleがページをどう認識するかに影響する場合があります。問題を解決して。。。
と書いてあります。ここがポイント!一部を読み込めていないのが影響すると記載があるんですね。
詳細ボタンを押すと読み込まれなかった画像やcss、jsなどが表示されているはずです。
私の場合は40個以上読み込まれなかったデータがあった気がします。(個数は覚えていないのでうる覚えです)
エラーになったページは画像を多く利用していたので表示速度が遅かったためにエラーになったんですね。
改善後は19個まで減りました。まだあるのでもう少し改善が必要ですね。
実際に行った作業
原因が読み込み速度だと分かったので速度を速める対策を行いました。
と言っても実際に行った作業はただ1つ。画像の容量を軽くする事!
使っていた画像を全て容量を下げて再度アップし直しました。オンラインツールがたくさんあるので探してみてね。
私はiloveimgを使いました。
修正データを申請
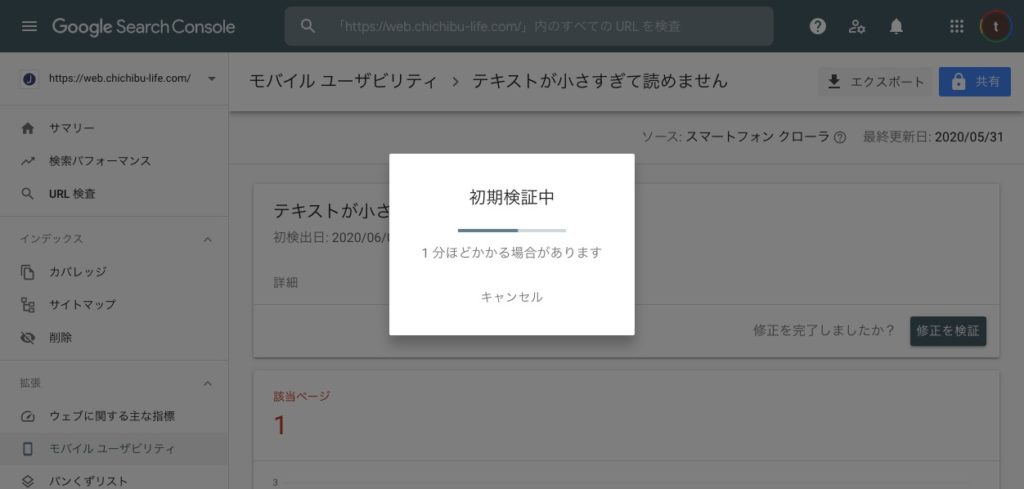
修正が完了したら最後はエラーページにある「修正を検証」ボタンをクリックして申請してください。

数日後に結果がメールで届くはずです。まだ改善出来ていない場合は読み込み速度を速める対策を強化しましょう。amp対応など。
原因を細かく把握する事が全て
webの仕事でも何度かサーチコンソールから警告メールが届きますが一番重要なのは原因をしっかり把握することです。
Googleには逆らえないのでGoogleが決めているルールを把握して原因が何かを細かく把握しましょう。
警告は悪い事ではなくて改善できるチャンスだと思って前向きに修正していきましょうね。