前回Wix(ウィックス)の機能などを紹介したので今回はWix(ウィックス)の使い方を紹介します。
登録からサイトが公開されるまでを画像付きで紹介しますのでWixを検討している方は参考にしてみてくださいね。
公開までの流れ
Wix(ウィックス)でサイトが公開するまでの手順はこちら。大まかな流れですがこの4ステップでwebサイトが公開できます。
- アカウント登録
- デザインテンプレート選択
- デザイン修正
- ホームページを公開
一つずつ紹介していきますね。
アカウント登録
まず初めにWixのWebサイトへアクセスしてアカウントを登録します。


アカウントの登録方法は2種類から選べます。
- 新規で作る
- Googleアカウント、Facebookアカウントと連携する
連携する方法がクリックするだけなので簡単に作れますよ。
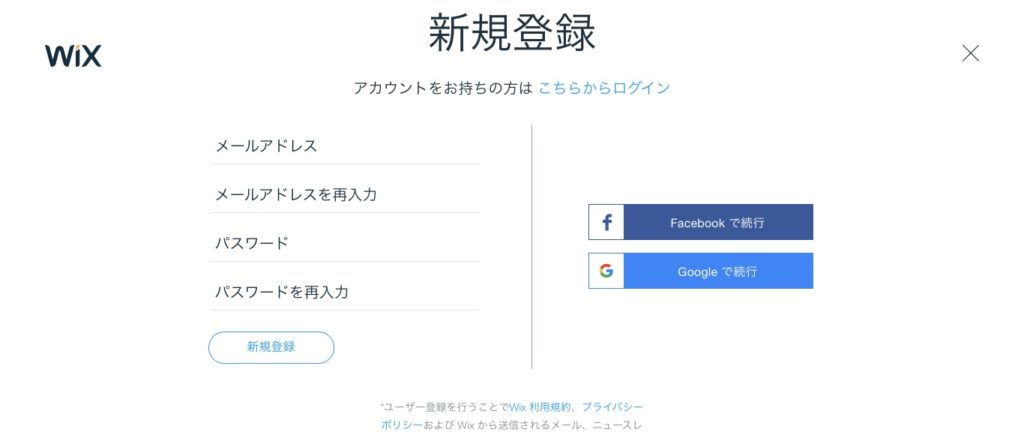
私は今回は新規で作りましたので新規登録の手順を紹介します。
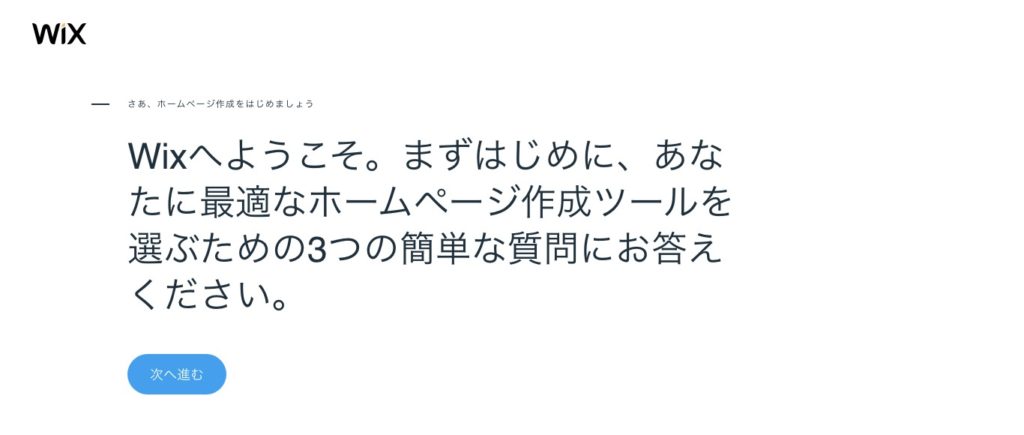
新規登録でメールアドレスとパスワードを入力したら3つの質問に答えます。

これはWixはAIを使ってホームページを作るサービスもあるので何のサービスを使ってホームページを作るのが一番適しているかを判断するためらしいです。
目的を答えるだけですのであまり考えずに選択していいですよ。

質問に答え終わると制作方法を選ぶページに移動します。
「Wixエディタ」で作成するか「ADI(AIでWebを作るサービス)」で作成するかを選択します。

自分で作りたいのでWixエディタで作成を選びました。これでアカウント登録が完了です。
次はデザインを選択します。
デザインテンプレート選択
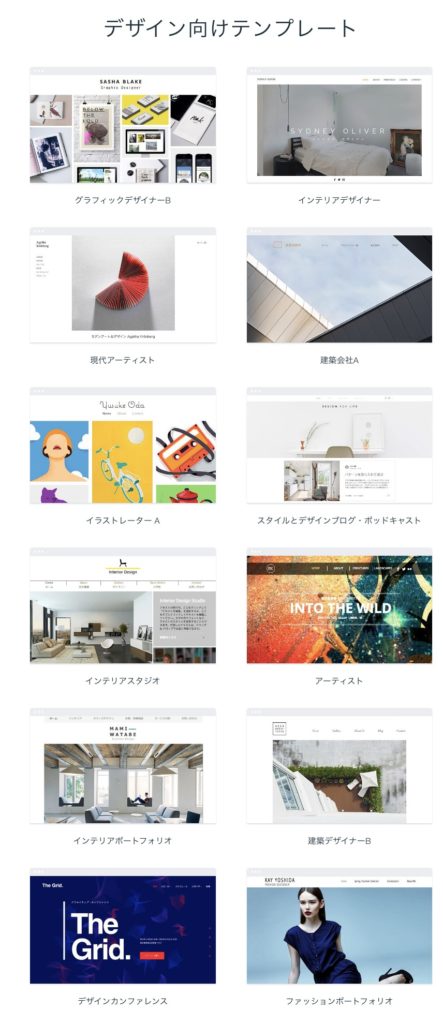
登録が完了したらデザインをテンプレートサイトから選びます。デザインの種類は600種類以上あるのでかなり悩みますよ。

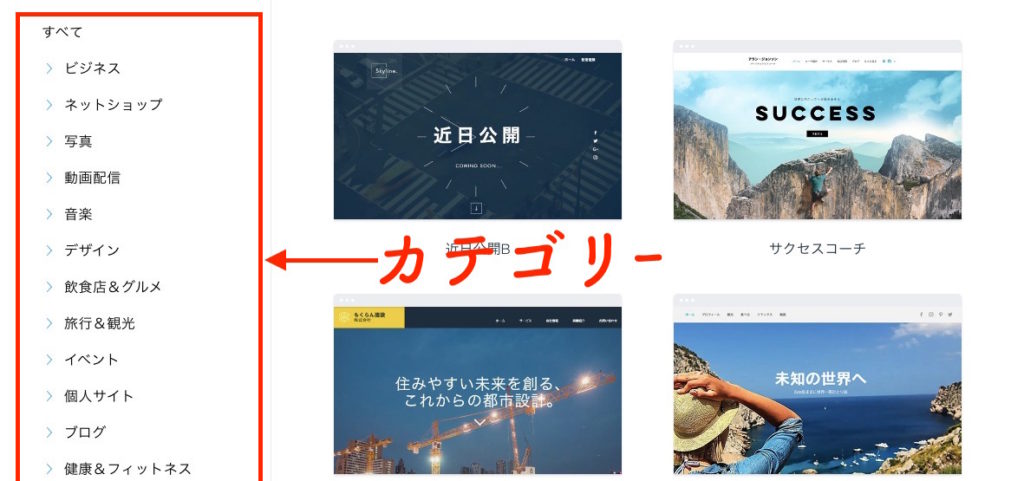
迷ったらカテゴリーで分かれているので近いものから探してみましょう。
おしゃれなサイトが多くて迷いますが、自分が使おうと考えている写真や文章はどのデザインが一番合うかを考えながら決めるとスムーズに決まると思いますよ。

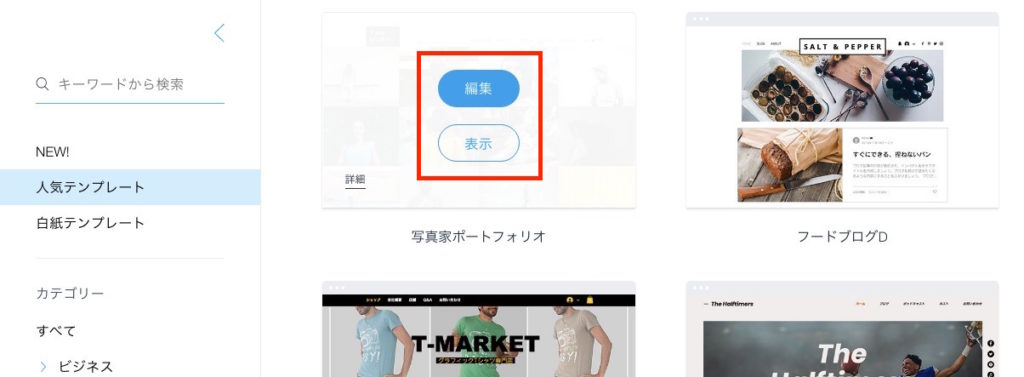
実際の画面でデザインを見たいときは、「表示」をクリックすれば見ることが出来ます。
「編集」を押すとデザインが確定しちゃうので気をつけてね。

一度デザインを決めると変更が出来ません。
ただし変更が出来ない分、新規で追加することは可能です。1つのアカウントで何個でも追加がOK。
失敗したら作り直せばいいので気楽に選びましょう。
デザイン修正
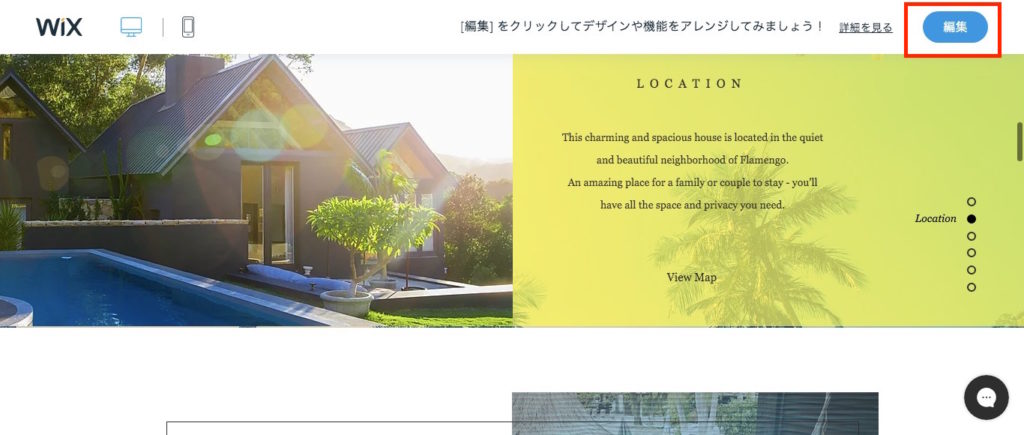
デザインが決まったテーマを選択して「編集」を押します。

これでデザインが確定しました。ここから編集作業を行います。
編集画面は色々な機能があるので迷いますが基本はテンプレートの文章や写真をクリックして変更するだけです。

これだけは覚えておきたい編集機能
Wixには編集機能がたくさんありますが絶対に必要な機能を5個紹介します。これだけ覚えておけばWebサイトを公開できるので。
[1]文字を修正する

テンプレートサイトにある文章を変更するには修正したいテキストをクリックするだけで編集が可能です。
選択方法は2種類。
- 修正する文字を選択して「編集ボタン」を押して修正する
- 修正する文字をダブルクリックする
どちらでも文章の編集が可能です。簡単だよね。
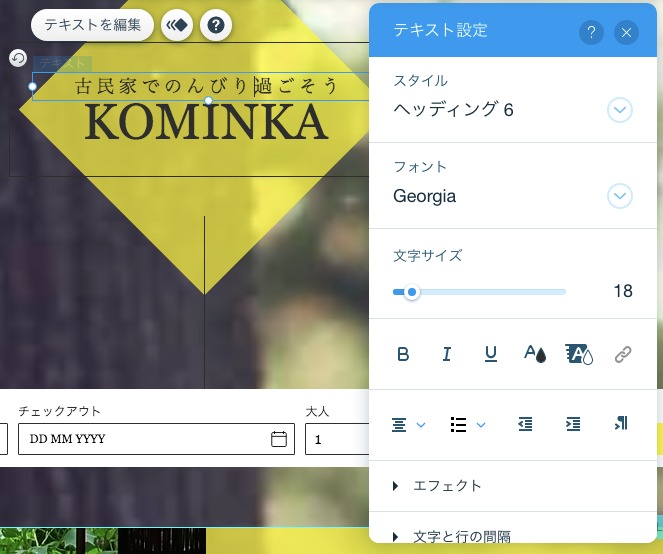
文字以外でもフォントや文字の大きさ、色なども変えることが出来ますのでレイアウトを見ながら編集してみてください。

[2]写真を変更する
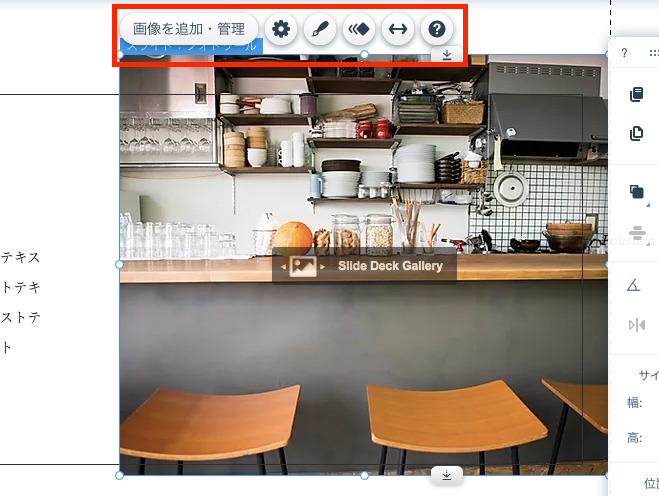
写真の変更も文字と同じやり方です。変更したい画像をクリックして設定したい項目を選択します。

「画像を追加・管理」をクリックすると使える画像一覧が出てきます。

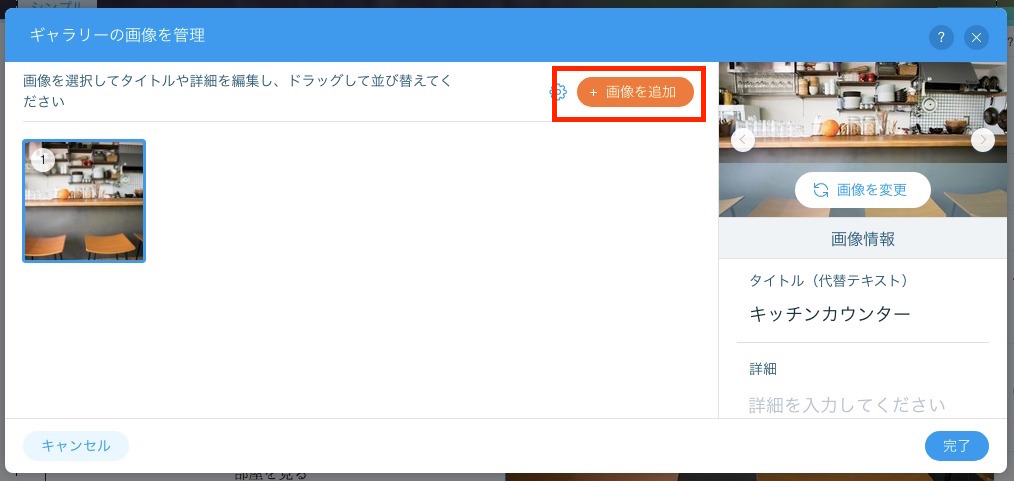
新しく画像を追加する場合は「画像を追加」ボタンをクリックしてアップロードしてください。

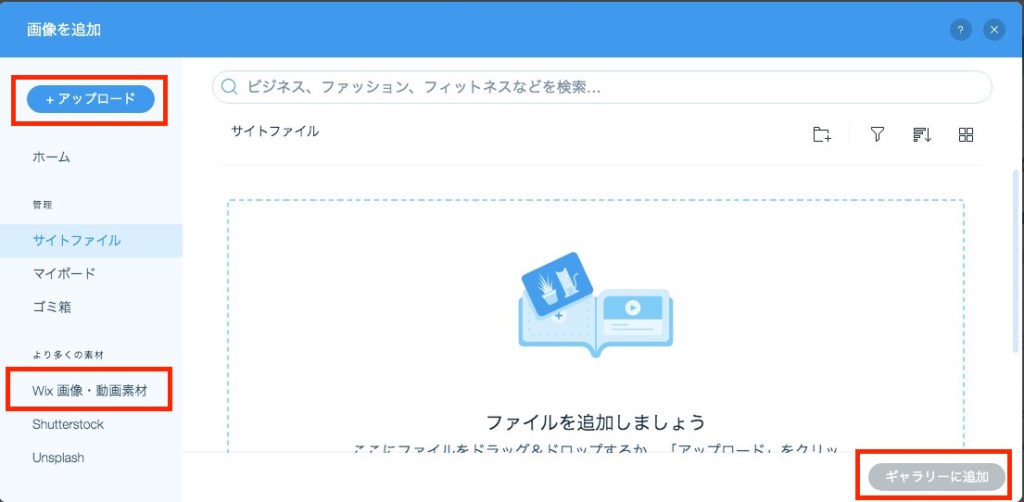
Wix画像・動画素材をクリックすると無料で使える画像集があります。1,000種類以上の無料素材を使えるので困ったら見てみてね。
「Shutterstock」は有料です。
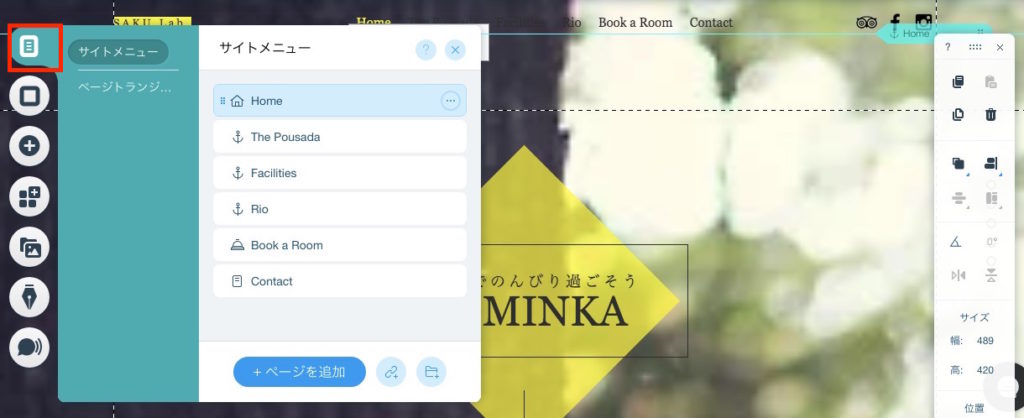
[3]メニュー変更
メニューの名前やリンク先を変更するボタンはコチラです。

最初どこにあるかが分からなかったのですが、左側のアイコンがメニューを変更するボタンでした。
修正方法はクリックするだけ。場所さえ分かればやり方は同じです。メニューの順番も移動するだけで変更出来るので楽にできました。
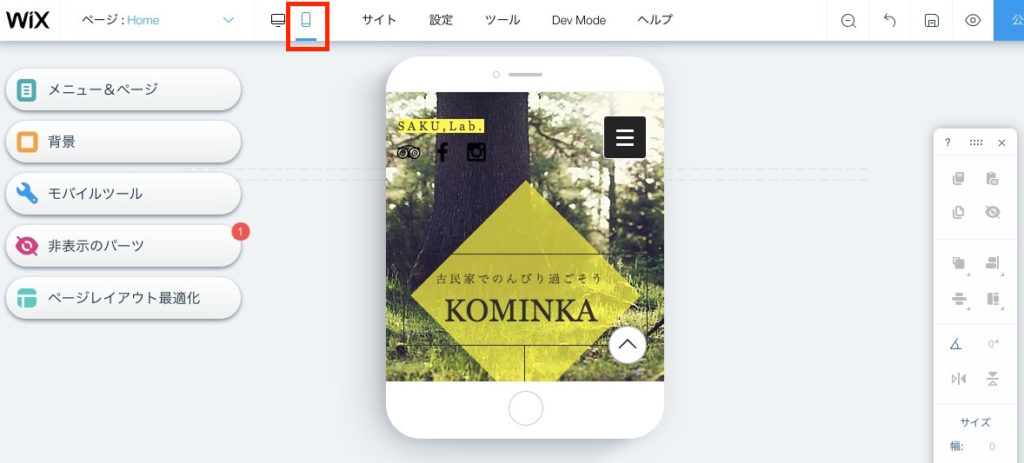
[4]スマホ版を確認する
最初に表示される画面がPC版のサイトなのでスマホの表示を確認したい場合は「モバイルエディタ」に切り替える必要があります。

ボタン1つでスマホのレイアウトも確認が出来るのは助かりますね。
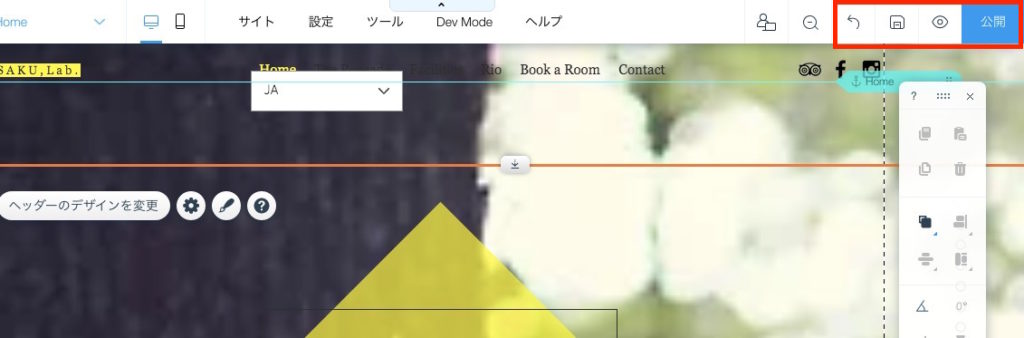
[5]戻す・保存・プレビュー・公開ボタン
最後は右上にあるボタンについて紹介します。結構使うので場所だけ覚えておいてくださいね。

- 修正が失敗した時に使う戻すボタン
- ページの保存をする時に使う保存ボタン
- ページを確認したい時に使うプレビューボタン
- サイトを公開する時に使う公開ボタン
保存は自動保存がONにしておけば勝手に保存されるので便利ですよ。
以上が覚えておくべき編集機能です。基本的な操作方法ですね。
この5つが使えればWebページは仕上げる事が出来ると思うのであとはゆっくり時間をかけて調整していきましょう。
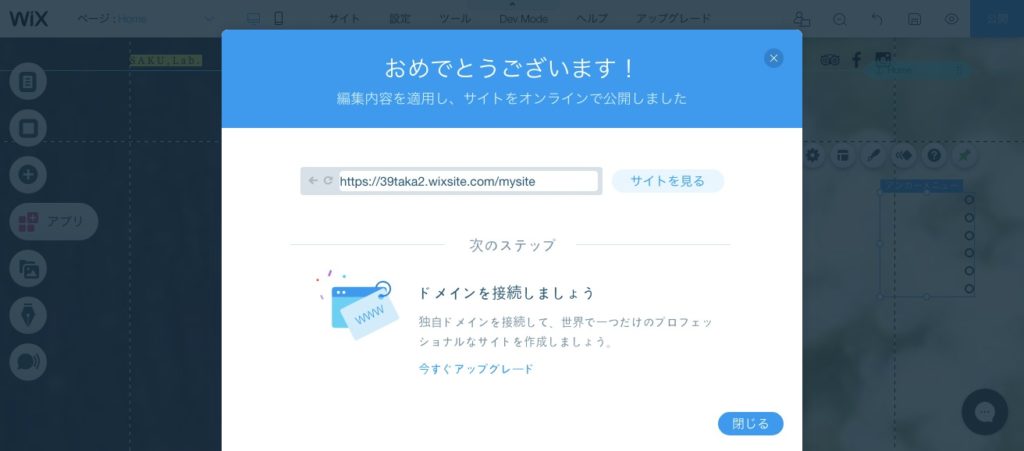
公開
デザインが完成したら右上にある公開ボタンを押せばURLが発行されてインターネット上に公開されます。

独自ドメインを取得している方は有料プランになりますが紐付けることが出来るので設定してくださいね。
これで完成です。
細かい修正や設定は管理画面からいつでも修正作業が出来るのでチェクしてみてね。
作業は簡単でも手間もかかる
実際に自分で作ってみて感じたことはホームページの知識がなくてもまったく問題なく作れるし、デザインが素敵なサイトが出来たので大満足でした。
ただ、作っていく中で写真のイメージが合わなかったり、どこを修正しかた覚えていなかったりと慣れない作業で結構疲れました。
時間がない方にはオススメ出来ませんね。ゆっくり時間をかけてサイトを作り上げれば形になるから余裕がある時に作業することをオススメします。